Insgesamt10000 bezogener Inhalt gefunden

6 empfohlene Artikel über Diagramm-Plug-Ins
Artikeleinführung:Das WeChat-Miniprogramm-Diagramm-Plug-in (WX-Charts) basiert auf Canvas-Zeichnung. Es ist kompakt und unterstützt Diagrammtypen wie Kreisdiagramme, Liniendiagramme, Balkendiagramme, Flächendiagramme usw. Derzeit sind WX-Charts am weitesten verbreitet Leistungsstarkes und benutzerfreundliches WeChat-Miniprogramm-Diagramm-Plug-in. Eins, WeChat-Applet-Diagramm-Plug-in, Parameter und Verwendungsanleitung. wx-charts unterstützt Diagrammtypen: Kreisdiagramm, Kreisliniendiagramm, Linienhistogramm, Säulenflächendiagramm, hochauflösende Anzeigebereichseinstellungsleinwand ...
2017-06-11
Kommentar 0
1947

Detailliertes Beispiel für die Parameter des WeChat-Applet-Diagramm-Plug-ins wx-charts
Artikeleinführung:Das WeChat-Miniprogramm-Diagramm-Plug-in (WX-Charts) basiert auf Canvas-Zeichnung. Es ist kompakt und unterstützt Diagrammtypen wie Kreisdiagramme, Liniendiagramme, Balkendiagramme, Flächendiagramme usw. Derzeit sind WX-Charts am weitesten verbreitet Leistungsstarkes und benutzerfreundliches WeChat-Miniprogramm-Diagramm-Plug-in. Eins, WeChat-Applet-Diagramm-Plug-in, Parameter und Verwendungsanleitung.
2017-05-02
Kommentar 0
2742



So heben Sie die Durchstreichung im Vue Gantt-Diagramm auf
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework mit vielen Plugins und Bibliotheken, die bei der Entwicklung von Webanwendungen verwendet werden können, einschließlich eines Gantt-Diagramm-Plugins. Das Gantt-Diagramm ist ein sehr verbreitetes Projektmanagement-Tool, das eine visuelle Zeitleiste bietet, in der der Fortschritt und Zeitplan eines Projekts angezeigt werden kann. Bei Verwendung des Gantt-Diagramm-Plug-Ins wird jedoch manchmal die Durchstreichung angezeigt. In diesem Artikel erfahren Sie, wie Sie das Durchgestrichene des Gantt-Diagramm-Plug-Ins deaktivieren können. 1. Verstehen Sie die Bedeutung der durchgestrichenen Linie Im Gantt-Diagramm zeigt die durchgestrichene Linie normalerweise an, dass die Aufgabe oder der Zeitraum beendet ist oder einen bestimmten Punkt erreicht hat.
2023-05-18
Kommentar 0
694

So verwenden Sie PHP zur Datenvisualisierung
Artikeleinführung:Datenvisualisierung ist ein Thema, dem viele Unternehmen und Einzelpersonen derzeit große Aufmerksamkeit bei der Datenverarbeitung widmen. Sie kann komplexe Dateninformationen in intuitive und leicht verständliche Diagramme und Bilder umwandeln und so den Benutzern helfen, die inhärenten Gesetze und Trends von Daten besser zu verstehen . Als effiziente Skriptsprache bietet PHP auch bestimmte Vorteile bei der Datenvisualisierung. In diesem Artikel wird die Verwendung von PHP zur Datenvisualisierung vorgestellt. 1. PHP-Diagramm-Plug-Ins verstehen Im Bereich der PHP-Datenvisualisierung können zahlreiche Diagramm-Plug-Ins Diagrammzeichnung, Diagrammverschönerung und Diagrammdatenpräsentation ermöglichen.
2023-06-11
Kommentar 0
2207

Tipps zur Farb- und Themenanpassung für statistische Vue-Diagramme
Artikeleinführung:Tipps zur Farb- und Themenanpassung für Vue-Statistikdiagramme Vue ist ein beliebtes JavaScript-Framework, das Entwicklern beim Erstellen interaktiver Webanwendungen hilft. In Webanwendungen sind Diagramme eine der wichtigen Komponenten zur Darstellung von Daten. Vue kann mit Diagramm-Plug-Ins verwendet werden, um verschiedene statistische Diagramme anzuzeigen und anzupassen. Die Anpassung von Farben und Themen ist ein wichtiger Bestandteil, um Diagramme personalisierter und attraktiver zu gestalten. In diesem Artikel wird anhand von Codebeispielen erläutert, wie Sie Vue- und Diagramm-Plug-Ins verwenden, um die Farb- und Designanpassung statistischer Diagramme zu implementieren
2023-08-26
Kommentar 0
1360

Lassen Sie uns über das JQuery-Diagramm mit ungleichmäßigem Maßstab sprechen
Artikeleinführung:jQuery ist eine weit verbreitete JavaScript-Bibliothek, die viele praktische und schnelle Methoden und Funktionen zum Erzielen dynamischer Webseiteneffekte und Interaktivität bietet. In Bezug auf die Datenvisualisierung verfügt jQuery auch über viele verwandte Plug-Ins und Tools, darunter das ungleichmäßige Diagramm. Ein Diagramm mit ungleichmäßigem Maßstab bedeutet, dass auf der horizontalen Achse der Abstand zwischen Datenpunkten nicht festgelegt ist, sondern nach einem bestimmten Verhältnis oder einer bestimmten Regel verteilt ist. Diese Art von Diagramm wird normalerweise verwendet, um Zeitreihendaten oder Datenpunkte mit unterschiedlichen Attributen anzuzeigen, um die Beziehung zwischen Datenpunkten klarer darzustellen.
2023-04-06
Kommentar 0
555

Einführung in die Erstellung von Tabellen mit D3.js
Artikeleinführung:D3 ist derzeit eine der beliebtesten visuellen JavaScript-Diagrammbibliotheken. D3 verfügt über einen sehr umfangreichen Diagrammtyp und unterstützt das SVG-Format. Daher werden viele Diagramm-Plug-Ins auf Basis von D3 entwickelt, z. B. MetricsGraphics.js. ein auf D3 basierendes Datendiagramm.
2018-05-16
Kommentar 0
6688

Schritte zum Zeichnen eines Trichterdiagramms mithilfe der ECharts- und Python-Schnittstelle
Artikeleinführung:Schritte zum Zeichnen eines Trichterdiagramms mithilfe von ECharts- und Python-Schnittstellen. Ein Trichterdiagramm ist ein visuelles Diagramm, das zur Darstellung mehrerer Datenphasen verwendet wird. Es wird normalerweise zur Darstellung der Konvertierungsrate oder des Mengenverhältnisses jeder Phase in einem Prozess verwendet. Bevor Sie ECharts- und Python-Schnittstellen zum Zeichnen von Trichterdiagrammen verwenden, müssen Sie die entsprechenden Bibliotheken und Plug-Ins installieren und dann die folgenden Schritte ausführen. Schritt 1: Installieren Sie die erforderlichen Bibliotheken und Plug-Ins. Bevor Sie ECharts- und Python-Schnittstellen zum Zeichnen von Trichterdiagrammen verwenden, müssen Sie sicherstellen, dass die entsprechenden Bibliotheken installiert wurden.
2023-12-17
Kommentar 0
1004

So erstellen Sie dynamische Diagrammeffekte mit Vue und ECharts4Taro3
Artikeleinführung:So verwenden Sie Vue und ECharts4Taro3, um dynamische Diagrammeffekte zu erstellen. Einführung: In der modernen Webentwicklung ist die Datenvisualisierung eine wichtige Technologie, die uns helfen kann, Daten intuitiver zu verstehen und anzuzeigen. Das Vue-Framework bietet leistungsstarke MVVM-Funktionen und ECharts4Taro3 ist ein Diagramm-Plug-in, das auf Vue basiert. In diesem Artikel wird die Verwendung von Vue und ECharts4Taro3 zum Erstellen dynamischer Diagrammeffekte vorgestellt und Codebeispiele gegeben. Um zunächst verwandte Abhängigkeiten zu installieren, müssen wir installieren
2023-07-21
Kommentar 0
1561

Wortwolken- und geografische Heatmap-Techniken für statistische Vue-Diagramme
Artikeleinführung:Tipps zu Wortwolken und geografischen Heatmaps für statistische Vue-Diagramme Einführung: Im Bereich der Datenvisualisierung sind statistische Diagramme ein sehr verbreitetes und nützliches Werkzeug. Im Vue.js-Framework können wir einige Plug-Ins und Bibliotheken verwenden, um verschiedene Arten von statistischen Diagrammen zu implementieren, einschließlich Wortwolken und geografische Heatmaps. In diesem Artikel wird erläutert, wie Sie mit Vue.js diese beiden statistischen Diagramme implementieren und entsprechende Codebeispiele bereitstellen. 1. Wortwolke (WordCloud) Eine Wortwolke ist ein visuelles Diagramm, das Datenmerkmale durch Text unterschiedlicher Größe und Farbe anzeigen kann.
2023-08-19
Kommentar 0
2074

So aktivieren Sie thinkcell „Ausführliche Erklärung: Tutorial zum Erhalt eines kostenlosen Aktivierungscodes für think-cell'
Artikeleinführung:think-cell ist ein leistungsstarkes Tool zur Diagrammerstellung, ein Plug-in, das sich nahtlos in ppt integrieren lässt. Bei der Erstellung von ppt können Sie schnell das gewünschte Diagramm basierend auf dem think-cell-Plug-in erstellen und so die Verbesserung Ihres ppt maximieren Qualität macht die Datenanalyse intuitiver und gründlicher; sie kann Ihre Arbeitseffizienz erheblich verbessern und Ihre Konkurrenten bei der Arbeitsberichterstattung übertreffen. Basierend auf den Ergebnissen der letzten Empfehlung ist die Wirkung recht gut. Heute möchte ich Ihnen einige Tipps geben, damit Sie Think-Cell-Aktivierungscodes kostenlos erhalten können, ohne Geld auszugeben. Es besteht wirklich keine Notwendigkeit, Geld für dieses Büro-Artefakt auszugeben. Lassen Sie uns ohne weitere Umschweife die spezifische Methode unten vorstellen. Suchen Sie zunächst nach dem offiziellen WeChat-Konto
2024-02-06
Kommentar 0
1369

Dynamische Filterung und Clustering-Optimierung von Vue-Statistikdiagrammen
Artikeleinführung:Dynamische Filterung und Clustering-Optimierung von Vue-Statistikdiagrammen Im Bereich der Datenvisualisierung sind Statistikdiagramme eine gängige Art der Datendarstellung. Die Verwendung des Vue-Frameworks zur Entwicklung statistischer Diagramme mit starker Interaktivität, dynamischer Filterung und Clustering-Optimierung kann eine bessere Benutzererfahrung und Datenanalysefunktionen bieten. In diesem Artikel wird erläutert, wie Sie das Vue-Framework in Kombination mit gängigen statistischen Diagramm-Plug-Ins (z. B. Echarts) verwenden, um dynamische Filter- und Clustering-Optimierungsfunktionen zu implementieren. Um das Problem besser zu erklären, nehmen wir das Histogramm als Beispiel und fügen das entsprechende Codebeispiel bei.
2023-08-25
Kommentar 0
1576

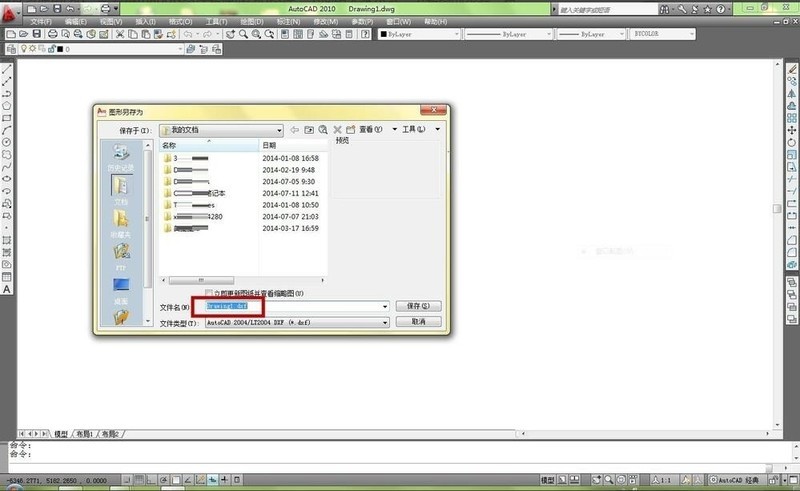
So konvertieren Sie ein MapGIS-Diagramm in ein CAD-Diagramm. So konvertieren Sie ein MapGIS-Diagramm in ein CAD-Diagramm
Artikeleinführung:Stellen Sie zunächst sicher, dass Sie das Mapgis-Plugin [Abschnitt] auf Ihrem Computer haben. Wenn nicht, laden Sie eines herunter. Sie benötigen dieses Plug-in für die spätere Konvertierung in CAD. Ich empfehle, eine leere CAD-Datei zu erstellen (öffnen Sie einfach die CAD-Software) und speichern Sie sie im .dxf-Format. Am besten speichern Sie sie in der neuesten Version (z. B. Version 2004). Der Dateiname kann beiläufig geschrieben werden, z als [in cad.dxf konvertieren]. Dann schließen Sie CAD, schließen Sie es unbedingt. Verwenden Sie die Abschnittssoftware, um das Diagramm zu öffnen, das Sie konvertieren müssen (die nach Abschnitten geöffnete Diagrammschnittstelle ist dieselbe wie bei Mapgis, mit der Ausnahme, dass die Menüleiste drei weitere Menüs enthält. Die Bewegung und Skalierung des nach Abschnitten geöffneten Diagramms ist dieselbe wie bei Mapgis Stellen Sie sicher, dass sich alle Diagramme in der linken Workbench im Status [Bearbeiten] befinden
2024-06-05
Kommentar 0
739

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1203
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1059
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
808