Insgesamt10000 bezogener Inhalt gefunden

Donut-Diagramm mit Visx in React
Artikeleinführung:Hallo, in dieser Anleitung erfahren Sie, wie Sie mit Visx ein Fortschritts-Donut-Diagramm erstellen. Ein Donut-Diagramm ist eine Variante eines Kreisdiagramms mit einem zentralen Loch, das einem Donut ähnelt.
Die Mathematik verstehen
Um die Funktionen von o effektiv umzusetzen
2024-09-21
Kommentar 0
397

So fügen Sie ein Donut-Diagramm in WPS2019 ein_So fügen Sie ein Donut-Diagramm in WPS2019 ein
Artikeleinführung:Zuerst öffnen wir unseren Computer und dann öffnen wir den wps2019-Text. Dann klicken wir auf Einfügen. Dann klicken wir auf das Diagramm. Dann klicken wir auf das Kreisdiagramm. Dann klicken wir auf das Donut-Diagramm. Dann können wir im Dokument ein Donut-Diagramm sehen. Dann klicken wir auf die leere Stelle. Das Ergebnis ist wie in der Abbildung dargestellt, daher haben wir ein Donut-Diagramm eingefügt.
2024-04-25
Kommentar 0
1050



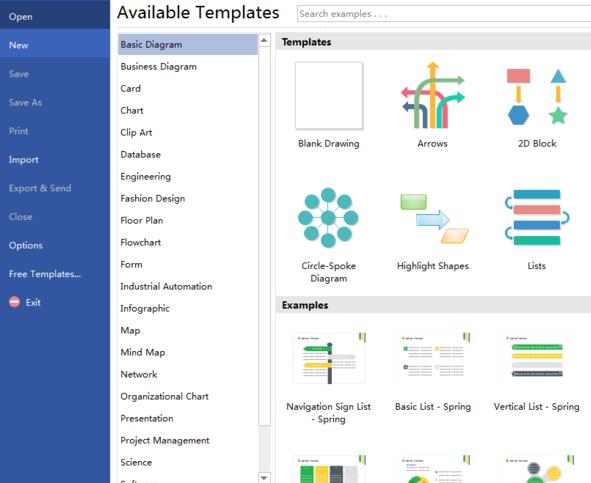
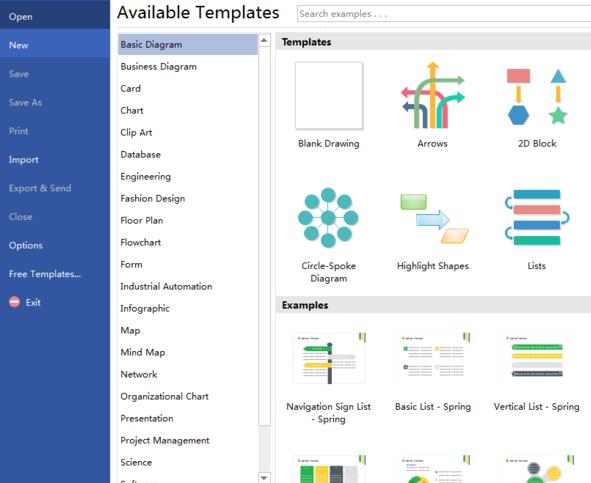
Detaillierter Prozess zum Entwerfen von Südost- und Nordwestdiagrammen mit der Flussdiagrammerstellungssoftware Edraw
Artikeleinführung:1. Öffnen Sie die Edraw-Flussdiagramm-Erstellungssoftware und befolgen Sie diesen Vorgang [Neu--->BasicDiagram], wie im Bild gezeigt: 2. Suchen Sie nach [Circle-SpokeDiagram] und klicken Sie auf] Erstellen Sie [Neue Leinwand, wie im Bild gezeigt: 3. Ziehen Sie auf der linken Seite einen „Kreis“ in die Leinwand, um das Donut-Diagramm in vier Teile zu unterteilen, wie in Abbildung gezeigt: 4. Ändern Sie die Textinhaltsanzeige im Donut-Diagramm. Hier sind die vier Richtungen Südosten festgelegt. Nordwesten und Nordwesten, wie in Abbildung gezeigt: 5. Ändern Sie jeden. Wählen Sie für den Abstand zwischen Donut-Teilen das Donut-Diagramm aus und wählen Sie [ChangeGapSize], geben Sie die Größe ein und klicken Sie auf [OK], wie in der Abbildung gezeigt: 6. Nach dem Wenn die Einstellung abgeschlossen ist, vergrößert sich der Abstand zwischen den Donut-Diagrammen, wie in der Abbildung dargestellt:
2024-04-08
Kommentar 0
1153

So erstellen Sie ein Donut-Diagramm mit Highcharts
Artikeleinführung:Für die Verwendung von Highcharts zum Erstellen eines Donut-Diagramms sind bestimmte Codebeispiele erforderlich. 1. Einführung Highcharts ist eine beliebte JavaScript-Diagrammbibliothek, mit der verschiedene Arten interaktiver Diagramme und Visualisierungen erstellt werden können. Eines davon ist das Donut-Diagramm, das eine effektive Möglichkeit zur Darstellung des Datenanteils darstellt. In diesem Artikel wird erläutert, wie Sie mit der Highcharts-Bibliothek ein Donut-Diagramm erstellen und spezifische Codebeispiele anhängen. 2. Die Grundstruktur eines Donut-Diagramms besteht aus einem Ring und einer Reihe von Sektoren
2023-12-18
Kommentar 0
1291

So verwenden Sie Donut-Diagramme, um Datenanteile in ECharts anzuzeigen
Artikeleinführung:Für die Verwendung von Donut-Diagrammen zur Anzeige von Datenanteilen in ECharts sind bestimmte Codebeispiele erforderlich. ECharts ist eine JavaScript-basierte visuelle Diagrammbibliothek, mit der sich Daten einfach anzeigen und Trends analysieren lassen. Unter diesen ist das Donut-Diagramm ein gängiger Diagrammtyp, der häufig zur Darstellung von Datenanteilsbeziehungen verwendet wird. In diesem Artikel wird erläutert, wie Sie das Donut-Diagramm in ECharts verwenden, um Datenproportionen anzuzeigen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die ECharts-Umgebung vorbereiten. Lieferung über CDN (Content Delivery Network) möglich
2023-12-17
Kommentar 0
1376

Detaillierte Schritte zum Erstellen eines mehrschichtigen Donut-Diagramms in Excel
Artikeleinführung:1. Angenommen, es liegen die folgenden Daten vor, nämlich die Verkäufe der Produkte 1-5 von Januar bis April. 2. Nachdem Sie die Daten ausgewählt haben, fügen Sie das Donut-Diagramm über den folgenden Pfad ein: oberes Menüband-Einfügen-Diagramm-Kreisdiagramm-Donut-Diagramm. 3. Nachdem Sie das Diagramm ausgewählt haben, verwenden Sie auf der Registerkarte [Design] das Schnelllayout, um das Format des Donut-Diagramms festzulegen. Diesmal wird das letzte verwendet, wie in der Abbildung gezeigt. 4. Sie können den Innendurchmesser des Rings festlegen, indem Sie den Ring auswählen. Je kleiner der Innendurchmesser, desto größer der Ring. Wenn der Innendurchmesser des Rings 0 ist, ist die innerste Ebene ein Kreisdiagramm ohne Vertiefungen. 5. Klicken Sie mit der rechten Maustaste auf das Diagramm, fügen Sie eine numerische Beschriftung hinzu und brechen Sie dann die Anzeige von Werten ab und zeigen Sie stattdessen Prozentsätze an. 6. Sie können auch die Legende auswählen, mit der rechten Maustaste klicken, um das Format festzulegen, und das √ vor [Legende anzeigen, aber nicht mit dem Diagramm überlappen] löschen, damit der Anzeigebereich des Kreises größer wird.
2024-03-30
Kommentar 0
1279

Detailliertes Beispiel für die Parameter des WeChat-Applet-Diagramm-Plug-ins wx-charts
Artikeleinführung:Das WeChat-Miniprogramm-Diagramm-Plug-in (WX-Charts) basiert auf Canvas-Zeichnung. Es ist kompakt und unterstützt Diagrammtypen wie Kreisdiagramme, Liniendiagramme, Balkendiagramme, Flächendiagramme usw. Derzeit sind WX-Charts am weitesten verbreitet Leistungsstarkes und benutzerfreundliches WeChat-Miniprogramm-Diagramm-Plug-in. Eins, WeChat-Applet-Diagramm-Plug-in, Parameter und Verwendungsanleitung.
2017-05-02
Kommentar 0
2767

6 empfohlene Artikel über Diagramm-Plug-Ins
Artikeleinführung:Das WeChat-Miniprogramm-Diagramm-Plug-in (WX-Charts) basiert auf Canvas-Zeichnung. Es ist kompakt und unterstützt Diagrammtypen wie Kreisdiagramme, Liniendiagramme, Balkendiagramme, Flächendiagramme usw. Derzeit sind WX-Charts am weitesten verbreitet Leistungsstarkes und benutzerfreundliches WeChat-Miniprogramm-Diagramm-Plug-in. Eins, WeChat-Applet-Diagramm-Plug-in, Parameter und Verwendungsanleitung. wx-charts unterstützt Diagrammtypen: Kreisdiagramm, Kreisliniendiagramm, Linienhistogramm, Säulenflächendiagramm, hochauflösende Anzeigebereichseinstellungsleinwand ...
2017-06-11
Kommentar 0
1971

Teilen von HighCharts-Zeichnungsbeispielen für 2D-Donut-Diagrammeffekte
Artikeleinführung:In diesem Artikel wird hauptsächlich die Wirkung des jQuery-Plug-Ins HighCharts zum Zeichnen eines 2D-Donut-Diagramms vorgestellt und die Implementierungsschritte und zugehörigen Betriebstechniken von jQuery mithilfe des HighCharts-Plug-Ins zum Zeichnen eines Donut-Diagramms anhand von Beispielen analysiert Im Lieferumfang ist ein Demo-Quellcode enthalten, den Leser herunterladen und nachschlagen können. Ich hoffe, dass er allen helfen kann.
2018-01-23
Kommentar 0
1688

So heben Sie die Durchstreichung im Vue Gantt-Diagramm auf
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework mit vielen Plugins und Bibliotheken, die bei der Entwicklung von Webanwendungen verwendet werden können, einschließlich eines Gantt-Diagramm-Plugins. Das Gantt-Diagramm ist ein sehr verbreitetes Projektmanagement-Tool, das eine visuelle Zeitleiste bietet, in der der Fortschritt und Zeitplan eines Projekts angezeigt werden kann. Bei Verwendung des Gantt-Diagramm-Plug-Ins wird jedoch manchmal die Durchstreichung angezeigt. In diesem Artikel erfahren Sie, wie Sie das Durchgestrichene des Gantt-Diagramm-Plug-Ins deaktivieren können. 1. Verstehen Sie die Bedeutung der durchgestrichenen Linie Im Gantt-Diagramm zeigt die durchgestrichene Linie normalerweise an, dass die Aufgabe oder der Zeitraum beendet ist oder einen bestimmten Punkt erreicht hat.
2023-05-18
Kommentar 0
718

So verwenden Sie PHP zur Datenvisualisierung
Artikeleinführung:Datenvisualisierung ist ein Thema, dem viele Unternehmen und Einzelpersonen derzeit große Aufmerksamkeit bei der Datenverarbeitung widmen. Sie kann komplexe Dateninformationen in intuitive und leicht verständliche Diagramme und Bilder umwandeln und so den Benutzern helfen, die inhärenten Gesetze und Trends von Daten besser zu verstehen . Als effiziente Skriptsprache bietet PHP auch bestimmte Vorteile bei der Datenvisualisierung. In diesem Artikel wird die Verwendung von PHP zur Datenvisualisierung vorgestellt. 1. PHP-Diagramm-Plug-Ins verstehen Im Bereich der PHP-Datenvisualisierung können zahlreiche Diagramm-Plug-Ins Diagrammzeichnung, Diagrammverschönerung und Diagrammdatenpräsentation ermöglichen.
2023-06-11
Kommentar 0
2233

Tipps zur Farb- und Themenanpassung für statistische Vue-Diagramme
Artikeleinführung:Tipps zur Farb- und Themenanpassung für Vue-Statistikdiagramme Vue ist ein beliebtes JavaScript-Framework, das Entwicklern beim Erstellen interaktiver Webanwendungen hilft. In Webanwendungen sind Diagramme eine der wichtigen Komponenten zur Darstellung von Daten. Vue kann mit Diagramm-Plug-Ins verwendet werden, um verschiedene statistische Diagramme anzuzeigen und anzupassen. Die Anpassung von Farben und Themen ist ein wichtiger Bestandteil, um Diagramme personalisierter und attraktiver zu gestalten. In diesem Artikel wird anhand von Codebeispielen erläutert, wie Sie Vue- und Diagramm-Plug-Ins verwenden, um die Farb- und Designanpassung statistischer Diagramme zu implementieren
2023-08-26
Kommentar 0
1385

Lassen Sie uns über das JQuery-Diagramm mit ungleichmäßigem Maßstab sprechen
Artikeleinführung:jQuery ist eine weit verbreitete JavaScript-Bibliothek, die viele praktische und schnelle Methoden und Funktionen zum Erzielen dynamischer Webseiteneffekte und Interaktivität bietet. In Bezug auf die Datenvisualisierung verfügt jQuery auch über viele verwandte Plug-Ins und Tools, darunter das ungleichmäßige Diagramm. Ein Diagramm mit ungleichmäßigem Maßstab bedeutet, dass auf der horizontalen Achse der Abstand zwischen Datenpunkten nicht festgelegt ist, sondern nach einem bestimmten Verhältnis oder einer bestimmten Regel verteilt ist. Diese Art von Diagramm wird normalerweise verwendet, um Zeitreihendaten oder Datenpunkte mit unterschiedlichen Attributen anzuzeigen, um die Beziehung zwischen Datenpunkten klarer darzustellen.
2023-04-06
Kommentar 0
571

So erstellen Sie dynamische Diagrammeffekte mit Vue und ECharts4Taro3
Artikeleinführung:So verwenden Sie Vue und ECharts4Taro3, um dynamische Diagrammeffekte zu erstellen. Einführung: In der modernen Webentwicklung ist die Datenvisualisierung eine wichtige Technologie, die uns helfen kann, Daten intuitiver zu verstehen und anzuzeigen. Das Vue-Framework bietet leistungsstarke MVVM-Funktionen und ECharts4Taro3 ist ein Diagramm-Plug-in, das auf Vue basiert. In diesem Artikel wird die Verwendung von Vue und ECharts4Taro3 zum Erstellen dynamischer Diagrammeffekte vorgestellt und Codebeispiele gegeben. Um zunächst verwandte Abhängigkeiten zu installieren, müssen wir installieren
2023-07-21
Kommentar 0
1587

Schritte zum Zeichnen eines Trichterdiagramms mithilfe der ECharts- und Python-Schnittstelle
Artikeleinführung:Schritte zum Zeichnen eines Trichterdiagramms mithilfe von ECharts- und Python-Schnittstellen. Ein Trichterdiagramm ist ein visuelles Diagramm, das zur Darstellung mehrerer Datenphasen verwendet wird. Es wird normalerweise zur Darstellung der Konvertierungsrate oder des Mengenverhältnisses jeder Phase in einem Prozess verwendet. Bevor Sie ECharts- und Python-Schnittstellen zum Zeichnen von Trichterdiagrammen verwenden, müssen Sie die entsprechenden Bibliotheken und Plug-Ins installieren und dann die folgenden Schritte ausführen. Schritt 1: Installieren Sie die erforderlichen Bibliotheken und Plug-Ins. Bevor Sie ECharts- und Python-Schnittstellen zum Zeichnen von Trichterdiagrammen verwenden, müssen Sie sicherstellen, dass die entsprechenden Bibliotheken installiert wurden.
2023-12-17
Kommentar 0
1038

So aktivieren Sie thinkcell „Ausführliche Erklärung: Tutorial zum Erhalt eines kostenlosen Aktivierungscodes für think-cell'
Artikeleinführung:think-cell ist ein leistungsstarkes Tool zur Diagrammerstellung, ein Plug-in, das sich nahtlos in ppt integrieren lässt. Bei der Erstellung von ppt können Sie schnell das gewünschte Diagramm basierend auf dem think-cell-Plug-in erstellen und so die Verbesserung Ihres ppt maximieren Qualität macht die Datenanalyse intuitiver und gründlicher; sie kann Ihre Arbeitseffizienz erheblich verbessern und Ihre Konkurrenten bei der Arbeitsberichterstattung übertreffen. Basierend auf den Ergebnissen der letzten Empfehlung ist die Wirkung recht gut. Heute möchte ich Ihnen einige Tipps geben, damit Sie Think-Cell-Aktivierungscodes kostenlos erhalten können, ohne Geld auszugeben. Es besteht wirklich keine Notwendigkeit, Geld für dieses Büro-Artefakt auszugeben. Lassen Sie uns ohne weitere Umschweife die spezifische Methode unten vorstellen. Suchen Sie zunächst nach dem offiziellen WeChat-Konto
2024-02-06
Kommentar 0
1450