Insgesamt10000 bezogener Inhalt gefunden

JS-Drag-and-Drop-Plug-In-Implementierungsschritte_Javascript-Kenntnisse
Artikeleinführung:Die Implementierung des JS-Drag-and-Drop-Plug-Ins wird hauptsächlich aus sechs Aspekten eingeführt: 1. Das Prinzip des JS-Drag-and-Drop-Plug-Ins, 2. Der grundlegendste Effekt, der auf der Grundlage des Prinzips erzielt wird, 3. Code-Abstraktion und Optimierung, 4. Erweiterung: effektive Drag-and-Drop-Elemente, 5., Leistungsoptimierung und Zusammenfassung, 6. JQuery-Plug-In
Freunde in Not können darauf verweisen
2016-05-16
Kommentar 0
1526
So implementieren Sie ein Drag-and-Drop-Effekt-Plugin mit jQuery_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode von jQuery zum Implementieren des Drag-and-Drop-Effekt-Plug-Ins vorgestellt und die Implementierungstechnik des jQuery-Drag-and-Drop-Effekts ausführlicher analysiert. Freunde, die es benötigen, können darauf zurückgreifen.
2016-05-16
Kommentar 0
1174

jQuery Drag & Drop-Plug-in Gridster-Nutzungsanleitung_jquery
Artikeleinführung:Gridster.js ist ein Front-End-Drag-and-Drop-Plug-In, das auf JQuery basiert. Der Effekt ist recht gut. Schauen Sie sich zunächst die Demo (http://gridster.net/#intro) an Der Teil im blauen Teil ist nur der weiße Block. Sie können ihn nach Belieben ziehen.
2016-05-16
Kommentar 0
1380

Die Drag-and-Drop-API implementiert die Drag-and-Drop-Sortierung
Artikeleinführung:Vorwort HTML5 bietet eine direkte Drag-and-Drop-API, die es uns erheblich erleichtert, Drag-and-Drop-Effekte zu erzielen. Wir müssen nicht viele JS schreiben. Wir müssen uns nur die Drag-and-Drop-Ereignisse anhören Elemente, um verschiedene Drag-and-Drop-Funktionen zu erreichen.
2017-05-28
Kommentar 0
1841

H5-Drag-and-Drop-API für Drag-and-Drop-Sortierung
Artikeleinführung:Dieses Mal stelle ich Ihnen die H5-Drag-and-Drop-API für die Drag-and-Drop-Sortierung vor. Was sind die Vorsichtsmaßnahmen für die Drag-and-Drop-Sortierung mit der H5-Drag-and-Drop-API? Werfen wir einen Blick darauf.
2018-03-26
Kommentar 0
2440

HTML5-Drag-and-Drop-Beispiele (Drag-and-Drop) erklärt
Artikeleinführung:Drag & Drop sind Teil des HTML5-Standards. Drag & Drop ist eine gängige Funktion, bei der Sie ein Objekt greifen und es später an eine andere Stelle ziehen. In HTML5 gehört Drag & Drop zum Standard und jedes Element kann per Drag & Drop verschoben werden.
2017-05-15
Kommentar 0
1571

Was soll ich tun, wenn Google Chrome Plug-Ins nicht per Drag-and-Drop installieren kann? Was soll ich tun, wenn Google Chrome Plug-Ins nicht per Drag-and-Drop installieren kann?
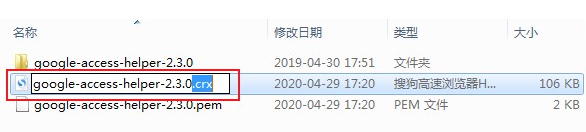
Artikeleinführung:Google Chrome-Plugins können Benutzern das Surfen im Internet erleichtern. Durch das Hinzufügen von Plug-ins können Benutzer ihre Interneteffizienz verbessern. Was kann ich also tun, wenn Google Chrome Plug-ins nicht per Drag-and-Drop installieren kann? Auf dieser Website erfahren Sie ausführlich, wie Sie das Problem lösen können, dass Google Chrome Plug-Ins nicht per Drag-and-Drop installieren kann. So lösen Sie das Problem, dass Google Chrome Plug-Ins nicht per Drag & Drop installieren kann: 1. Zuerst suchen wir die Erweiterungsdatei im CRX-Format im Ressourcenmanager des Computers, benennen sie dann in eine komprimierte Paketdatei im ZIP-Format um und dekomprimieren sie es, wie in der Abbildung gezeigt. 2. Öffnen Sie dann Google Chrome und geben Sie chrome://extensions/ in die Adressleiste des Browsers ein und drücken Sie die Eingabetaste, wie im Bild gezeigt. 3. Zu diesem Zeitpunkt betreten wir das Tal
2024-09-12
Kommentar 0
634

Einfacher Drag-and-Drop-Effekt mit js_javascript-Kenntnissen
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein einfaches Drag-and-Drop-Effekt-Plug-in, das reines JS verwendet. Es ist ein kleiner Test für Ihr JavaScript-Lernen. Wenn Sie komplexe Drag-and-Drop-Effekte benötigen, sollten Sie die ziehbaren Drag-and-Drop-Effekte von jQuery in Betracht ziehen. Das ist reifer.
2016-05-16
Kommentar 0
1386

So implementieren Sie Drag-and-Drop-Sortierung und Drag-and-Drop-Vorgänge in Uniapp
Artikeleinführung:Uniapp ist ein plattformübergreifendes Entwicklungsframework, mit dem Entwickler schnell und einfach verschiedene Anwendungen entwickeln können. Es ist auch sehr einfach, Drag-and-Drop-Sortierung und Drag-and-Drop-Vorgänge in Uniapp zu implementieren, und es kann Drag-and-Drop-Vorgänge für eine Vielzahl von Komponenten und Elementen unterstützen. In diesem Artikel wird erläutert, wie Sie mit Uniapp Drag-and-Drop-Sortierung und Drag-and-Drop-Vorgänge implementieren, und es werden spezifische Codebeispiele bereitgestellt. Die Drag-and-Drop-Sortierfunktion ist in vielen Anwendungen sehr verbreitet. Sie kann beispielsweise zum Implementieren der Drag-and-Drop-Sortierung von Listen, der Drag-and-Drop-Sortierung von Symbolen usw. verwendet werden. Nachfolgend listen wir auf
2023-10-19
Kommentar 0
2234
jQuery div Drag & Drop-Verwendung example_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von jQuery div Drag & Drop vorgestellt und die zugehörigen Techniken von jQuery in Kombination mit UI-Plug-Ins analysiert, um die Drag & Drop-Funktion in Form eines vollständigen Beispiels zu realisieren
2016-05-16
Kommentar 0
1060









