Insgesamt10000 bezogener Inhalt gefunden

Vue-Komponentenentwicklung: Implementierungsmethode der Dropdown-Box-Komponente
Artikeleinführung:Vue-Komponentenentwicklung: Implementierungsmethode für Dropdown-Box-Komponenten In der Vue-Entwicklung ist die Dropdown-Box (Dropdown) eine häufige UI-Komponente. Ein Dropdown-Feld wird verwendet, um eine Reihe von Optionen anzuzeigen und dem Benutzer die Auswahl einer oder mehrerer Optionen zu ermöglichen. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mit Vue eine einfache Dropdown-Box-Komponente implementieren. Zuerst müssen wir eine einzelne Dateikomponente namens Dropdown.vue erstellen. In der Vorlage der Komponente können wir die Vue-Anweisung v-for verwenden, um die Auswahl des Dropdown-Felds zu durchlaufen.
2023-11-24
Kommentar 0
1791

Verwenden Sie JS, um die Dropdown-Box-Funktion zu implementieren
Artikeleinführung:Dieses Mal werde ich Ihnen die Verwendung von JS zum Implementieren der Dropdown-Box-Funktion vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von JS zum Implementieren der Dropdown-Box-Funktion? Das Folgende ist ein praktischer Fall.
2018-04-19
Kommentar 0
1921


Implementierung einer Baum-Dropdown-Box basierend auf JavaScript
Artikeleinführung:Vorwort Als häufiges Formularelement ist das Baum-Dropdown-Feld auch in der Webentwicklung weit verbreitet. In den meisten Fällen initialisieren wir die Optionen des Dropdown-Felds häufig statisch und ändern die Optionen des Dropdown-Felds dann dynamisch über JavaScript. Bei einigen besonderen Anforderungen kann das statische Dropdown-Feld jedoch die Anforderungen nicht mehr erfüllen, und wir müssen möglicherweise dynamisch ein baumförmiges Dropdown-Feld generieren. Wie implementiert man also ein Baum-Dropdown-Feld mit JavaScript? Das Folgende ist der Hauptinhalt dieses Artikels. 1. Implementierungsideen Vor der Implementierung der Baum-Dropdown-Box I
2023-05-12
Kommentar 0
1157



So verwenden Sie JavaScript, um die Dropdown-Box-Funktionalität zu implementieren
Artikeleinführung:Vorwort Das Dropdown-Feld in einem Formular ist eine häufig verwendete interaktive Komponente, die Benutzern helfen kann, die erforderlichen Optionen schneller und bequemer auszuwählen. In diesem Artikel wird gezeigt, wie Sie JavaScript verwenden, um die Dropdown-Box-Funktionalität zu implementieren. HTML-Struktur Wir müssen zunächst eine HTML-Struktur erstellen, einschließlich eines „<select>“-Tags und mehrerer „<option>“-Tags. Das Tag „<select>“ stellt den Dropdown-Box-Container dar, das Tag „<option>“ stellt die Optionen im Dropdown-Feld dar und das Wertattribut jedes „<option>“-Tags repräsentiert
2023-04-24
Kommentar 0
4430


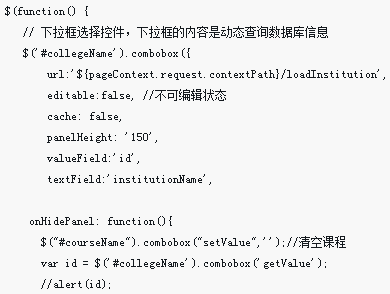
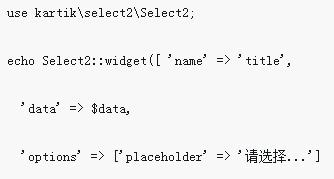
Yii2-Methode zum Implementieren der Dropdown-Box-Funktion für die Auf-Ab-Verknüpfung
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode von Yii2 zum Implementieren der Dropdown-Box-Funktion für die Auf- und Abwärtsverknüpfung vorgestellt und das Konzept, das Prinzip und die Implementierungsfähigkeiten der Dropdown-Box-Funktion für die Auf- und Abwärtsverknüpfung kurz analysiert folgende
2016-12-23
Kommentar 0
1382

WeChat-Applet implementiert Dropdown-Box (mit Code)
Artikeleinführung:Es gibt keine Komponente im WeChat-Miniprogramm, die mit der Dropdown-Box in HTML übereinstimmt. Wenn Sie den gleichen Effekt erzielen möchten, können Sie nur selbst eine schreiben. Sehen wir uns zunächst den Effekt an.
2018-08-07
Kommentar 0
13835