Insgesamt10000 bezogener Inhalt gefunden
PHP-Fortschrittsbalken
Artikeleinführung::In diesem Artikel wird hauptsächlich der PHP-Fortschrittsbalken vorgestellt. Schüler, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-07-30
Kommentar 0
1315

So implementieren Sie einen Fortschrittsbalken in Javascript
Artikeleinführung:Der Fortschrittsbalken ist eine gängige UI-Komponente, die normalerweise zur Anzeige des Fortschritts einer Aufgabe oder eines Vorgangs verwendet wird. In vielen Webanwendungen sind Fortschrittsbalken erforderlich, damit Benutzer den Fortschritt der aktuellen Aufgabe besser verstehen und so die Benutzererfahrung verbessern können. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript einen Fortschrittsbalken implementieren. 1. Verwenden Sie HTML und CSS, um einen einfachen Fortschrittsbalken zu erstellen. In HTML können Sie das <progress>-Element verwenden, um einen einfachen Fortschrittsbalken zu erstellen. Legen Sie einen Wert für das Element fest
2023-04-25
Kommentar 0
3590

HTML-Fortschrittsbalken
Artikeleinführung:Dies ist eine Anleitung zur HTML-Fortschrittsleiste. Hier besprechen wir, wie man mit verschiedenen Methoden und seinen Attributen einen Fortschrittsbalken in HTML erstellt.
2024-09-04
Kommentar 0
978

JQuery-Mehrschritt-Fortschrittsbalken
Artikeleinführung:Mit der rasanten Entwicklung der Internettechnologie müssen immer mehr Webanwendungen einige komplexe Vorgänge ausführen, z. B. das Senden von Formularen an den Backend-Server, das Hochladen von Dateien usw. Bevor diese Vorgänge abgeschlossen sind, kann der Benutzer nicht wissen, ob der Vorgang erfolgreich war, was leicht zu Unzufriedenheit beim Benutzer führen kann. Um den Benutzer besser an den Fortschritt des laufenden Vorgangs zu erinnern, wurde daher der mehrstufige Fortschrittsbalken eingeführt. In diesem Artikel wird ein mehrstufiger Fortschrittsbalken basierend auf jQuery vorgestellt. Durch den mehrstufigen Fortschrittsbalken können Benutzer den Fortschritt des aktuellen Vorgangs klar verstehen, wodurch Unsicherheiten im Vorgangsprozess vermieden und die Benutzererfahrung verbessert werden.
2023-05-28
Kommentar 0
991


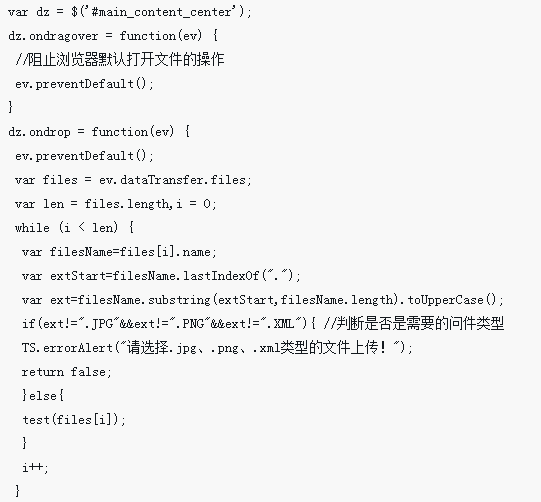
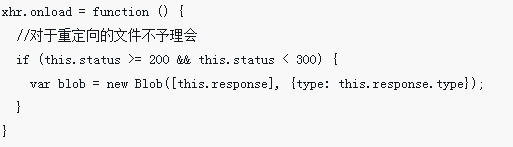
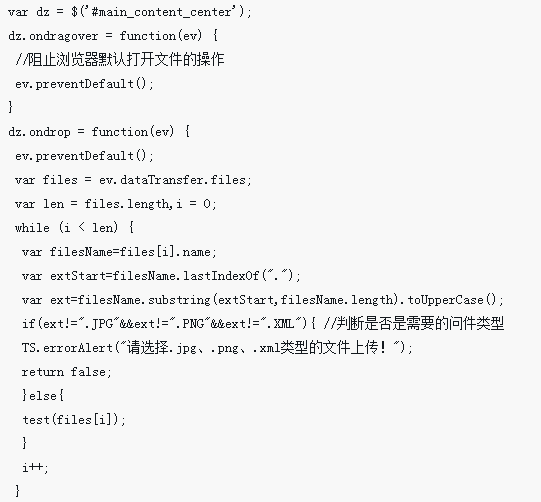
JQuery-Datei hochladen, laden, Fortschrittsbalken hinzufügen
Artikeleinführung:Dieses Mal werde ich Ihnen das Hochladen und Laden von JQuery-Dateien vorstellen, um einen Fortschrittsbalken hinzuzufügen. Was sind die Vorsichtsmaßnahmen für das Hochladen und Laden von JQuery-Dateien, um einen Fortschrittsbalken hinzuzufügen?
2018-05-10
Kommentar 0
1590
Beispiele für verschiedene Fortschrittsbalken in Bootstrap
Artikeleinführung:Die vorherigen Worte: Auf Webseiten ist der Effekt von Fortschrittsbalken keine Seltenheit, beispielsweise ein Bewertungssystem, wie z. B. der Ladestatus usw. Durch einfache und flexible Fortschrittsbalken kann Echtzeit-Feedback für den aktuellen Workflow oder die aktuelle Aktion bereitgestellt werden . In diesem Artikel wird der grundlegende Stil des Bootstrap-Fortschrittsbalkens ausführlich vorgestellt. Das Bootstrap-Framework bietet einen grundlegenden Stil für den Fortschrittsbalken, eine Hintergrundfarbe mit 100 % Breite und dann eine hervorgehobene Farbe, um den Abschlussfortschritt anzuzeigen. Tatsächlich ist es sehr einfach, einen solchen Fortschrittsbalken zu erstellen. Im Allgemeinen werden zwei Container verwendet. Der äußere Container hat eine bestimmte Breite
2017-07-18
Kommentar 0
1520


jQuery EasyUI Tutorial-ProgressBar (Fortschrittsbalken)
Artikeleinführung:jQuery EasyUI Tutorial-ProgressBar (Fortschrittsbalken) Diese Komponente ist in Arbeitsprojekten sehr praktisch. Um zu verhindern, dass Benutzer während des Fortschritts einer bestimmten kontinuierlichen Arbeit in der Front-End-Entwicklung denken, dass das Programm tot ist, müssen wir eine Aktivität haben . Ein Fortschrittsbalken zeigt an, dass der Vorgang ausgeführt wird.
2016-12-27
Kommentar 0
1923
JavaScript implementiert nativen Code für den Fortschrittsbalken
Artikeleinführung:Ich glaube, dass unsere Freunde mit Fortschrittsbalken vertraut sein sollten, die in unseren Projekten immer noch eine sehr wichtige Rolle spielen. Deshalb werden wir heute ein Beispiel für die JavaScript-Implementierung von Fortschrittsbalken vorstellen.
2017-11-21
Kommentar 0
2236

6 Wege, wie Fortschrittsbalken Sie anlügen
Artikeleinführung:Fortschrittsbalken sind ein notwendiges Übel. Schließlich brauchen wir eine Art Feedback, um zu wissen, wie viel Arbeit noch übrig ist, bis der Computer fertig ist. Allerdings verbergen sich hinter dem einfachen Fortschrittsbalken in den meisten Fällen viele Täuschungen, aber vielleicht sind diese tatsächlich für uns selbst gedacht
2024-08-26
Kommentar 0
534

So verwenden Sie den Golang-Fortschrittsbalken
Artikeleinführung:Golang ist eine Programmiersprache, die in der Entwicklung in verschiedenen Bereichen weit verbreitet ist. Der Fortschrittsbalken ist ein häufiges Element in vielen Anwendungen und dient dazu, den Abschlussstatus von Aufgaben anzuzeigen, damit Benutzer wissen, was gerade vor sich geht. Es gibt viele Möglichkeiten, Fortschrittsbalken in Golang zu verwenden. In diesem Artikel werden Ihnen einige dieser Methoden vorgestellt, die Ihnen bei der Verwendung von Fortschrittsbalken in Golang helfen. 1. Externes/Terminalpaket verwenden: Externes Paket ist ein gängiges Werkzeug bei der Golang-Programmentwicklung. Das Terminalpaket befindet sich in Golang
2023-03-30
Kommentar 0
1413

So implementieren Sie den Download-Fortschrittsbalken in PHP
Artikeleinführung:So implementieren Sie den Download-Fortschrittsbalken in PHP: 1. Erstellen Sie die Datei „download.php“ mit Code wie „switch ($action) {case 'prepare-download'...}“ 2. Zeigen Sie den Fortschrittsbalken an JS-Code erstellen.
2021-10-28
Kommentar 0
2927

Excel generiert einen Fortschrittsbalken nach Datum
Artikeleinführung:So erstellen Sie einen Fortschrittsbalken nach Datum in Excel: Öffnen Sie zuerst die Excel-Datei, wählen Sie den zu sortierenden Zellbereich aus, klicken Sie dann nacheinander auf die Optionen [Daten] und [A-Z] und wählen Sie schließlich die aufsteigende oder absteigende Reihenfolge des Datums aus Exportieren Sie den Fortschrittsbalken.
2021-04-21
Kommentar 0
20829

So implementieren Sie den Fortschrittsbalken in PHP
Artikeleinführung:So implementieren Sie den Fortschrittsbalken in PHP: 1. Verwenden Sie „Ausgabepuffersteuerung“, um den Fortschrittsbalken direkt auszugeben. 2. Verwenden Sie Ajax, um zuerst die logische Verarbeitungsadresse anzufordern, und verwenden Sie dann eine Sitzung oder ein anderes Speichermedium, um den Verarbeitungsfortschritt zu speichern.
2020-09-01
Kommentar 0
3168