Insgesamt10000 bezogener Inhalt gefunden

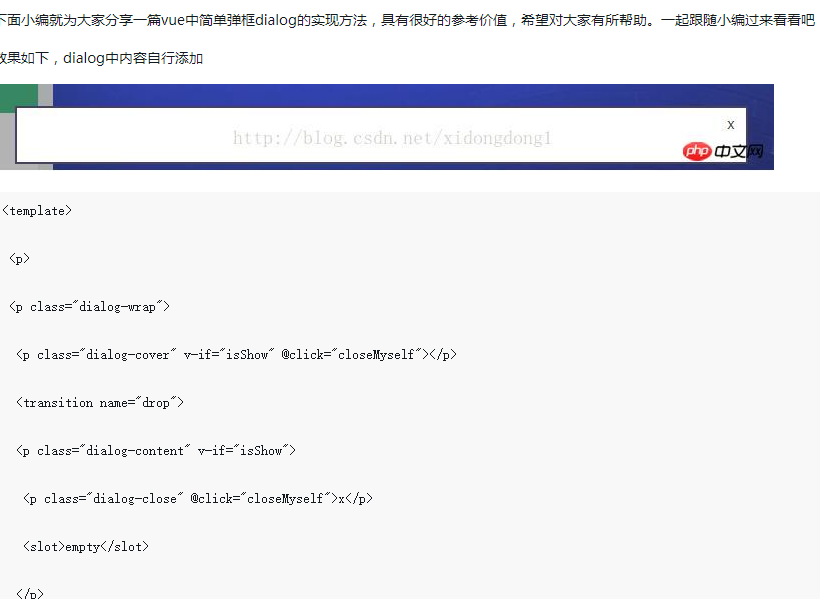
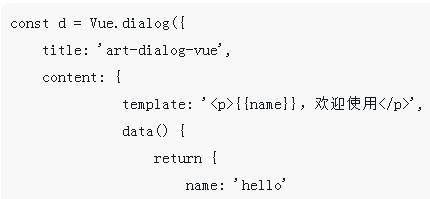
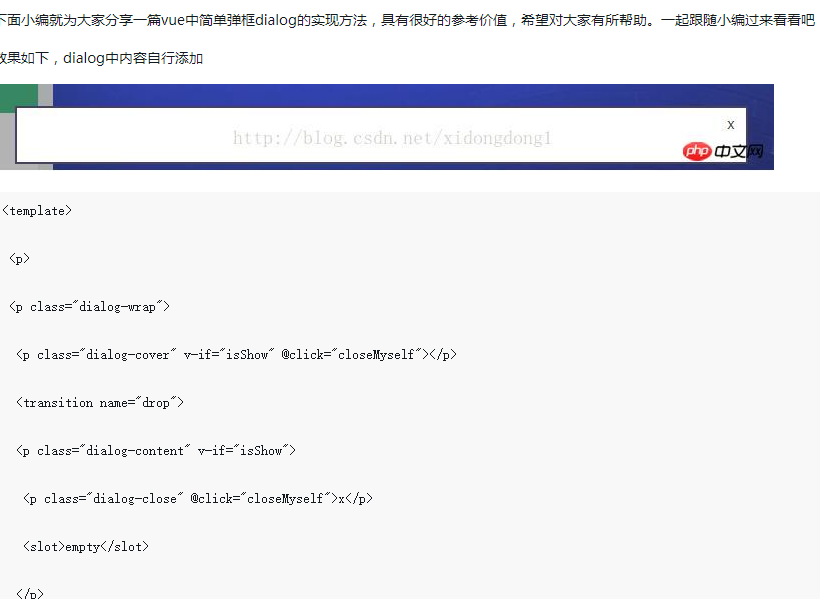
So implementieren Sie ein Dialog-Popup-Fenster in Vue
Artikeleinführung:Als nächstes werde ich Ihnen eine Implementierungsmethode für einen einfachen Popup-Dialog in Vue vorstellen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
2018-06-04
Kommentar 0
2965
jQuery-Popup-Layer-Plug-in Lightbox_me, Verwendungsleitfaden_jquery
Artikeleinführung:In discuzx gibt es eine Nachrichten- und Dialogmethode zum Anzeigen von Informationsdialogfeldern. Als ich heute ein Projekt schrieb, brauchte ich ein Informationsdialogfeld, also begann ich, das Lightbox_me-Plugin zu verwenden, um eines als Backup zu schreiben.
2016-05-16
Kommentar 0
1276


VUE3-Einführungs-Tutorial: Verwenden Sie das Vue.js-Plug-in, um Popup-Komponenten zu kapseln
Artikeleinführung:Vue.js ist zu einer der unverzichtbaren Technologien in der modernen Webentwicklung geworden. Obwohl einige grundlegende Konzepte und die Syntax von Vue.js relativ einfach zu erlernen sind, erfordert das tiefere Eintauchen in die Kernkonzepte und -funktionen von Vue.js mehr Übung. In diesem Artikel stellen wir vor, wie Sie mit dem Vue.js-Plug-in eine Popup-Komponente für die Verwendung in VUE3 kapseln. 1. Verstehen Sie das Konzept des Vue.js-Plug-Ins. Das Vue.js-Plug-In kann die Funktionen von Vue.js erweitern. Das Plug-in stellt globale Funktionen von Vue.js bereit, beispielsweise das Hinzufügen globaler Methoden
2023-06-16
Kommentar 0
2646


Unity implementiert das Skript-Plug-in [Skripterstellungsdialog] mit ausführlicher Grafik- und Texterklärung
Artikeleinführung:Das Plug-in zum automatischen Generieren von Skripten [Script Create Dialog] wurde wahrscheinlich vergraben, weil sich sein Name zu stark vom Skriptgenerator unterschied und die aktuellen Entwicklungstools zu leistungsfähig sind. Unterstützte Unity-Version 3.4.2 und höher, Ressourcen, die aus alten Zeiten übrig geblieben sind. Nachdem ich es ausprobiert habe, habe ich das Gefühl, dass ich beim Lesen der API viel Zeit gespart hätte, wenn ich dieses Plug-in gehabt hätte, als ich zum ersten Mal Unity-Skripting gelernt habe.
2018-07-27
Kommentar 0
3182

VUE3-Schnellstart: Verwenden Sie das Vue.js-Plug-in, um Popup-Komponenten zu erstellen
Artikeleinführung:Vue.js ist ein beliebtes JavaScript-Framework, das eine komponentenbasierte Möglichkeit zum Erstellen von Benutzeroberflächen bietet. Die neueste Vue.js3-Version optimiert nicht nur die Leistung, sondern fügt auch einige neue Funktionen hinzu. In diesem Artikel stellen wir Ihnen kurz vor, wie Sie Vue.js3 und Plug-Ins zum Erstellen von Popup-Komponenten verwenden. 1. Erstellen Sie eine Vue.js3-Anwendung. Bevor Sie beginnen, müssen Sie Node.js und VueCLI installieren. Sie können diese Tools mit npm: npminsta installieren
2023-06-15
Kommentar 0
2207