Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie mit Layui die Funktion eines ziehbaren Baummenüs
Artikeleinführung:Überblick über die Verwendung von Layui zum Implementieren eines ziehbaren Baummenüs: Layui ist ein einfaches und benutzerfreundliches Front-End-Framework, das eine Fülle von Komponenten und Plug-Ins bereitstellt, um Entwicklern das schnelle Erstellen von Seiten zu erleichtern. In diesem Artikel wird erläutert, wie Sie mit Layui eine ziehbare Baummenüfunktion implementieren. Wir werden die von Layui bereitgestellte Baumkomponente verwenden und sie mit einem Drag-and-Drop-Plugin erweitern, um die Drag-and-Drop-Sortierfunktion des Baummenüs zu implementieren. Einführung verwandter Ressourcen Zunächst müssen wir die relevanten Ressourcendateien von Layui vorstellen, einschließlich der Layui-Framework-Datei
2023-10-27
Kommentar 0
1111

Was soll ich tun, wenn der Editor verstümmelte Hexadezimalzeichen öffnet?
Artikeleinführung:Öffnen Sie Notepad++. ||Klicken Sie in der Menüleiste auf „Plugins“, wählen Sie im Dropdown-Menü „Plugin-Manager“ und klicken Sie auf „Plugin-Manager anzeigen“. ||Aktivieren Sie „HEX-Editor“ und klicken Sie auf „Installieren“. ||Starten Sie abschließend die Software neu.
2019-08-09
Kommentar 0
5689

So formatieren Sie JSON im Editor
Artikeleinführung:Öffnen Sie einen JOSN-Text mit Notepad++. ||Klicken Sie auf „Plugins“, wählen Sie im Dropdown-Menü „Plugin-Manager“ und klicken Sie dann auf die Option „Plugin-Manager anzeigen“. ||Aktivieren Sie die Option „JSON Viewer“ und klicken Sie abschließend auf „Installieren“.
2019-08-07
Kommentar 0
12230

So erstellen Sie eine Navigationsleiste im Editor
Artikeleinführung:Öffnen Sie Notepad++, klicken Sie auf „Plugins“ und wählen Sie im Dropdown-Menü „Plugin-Manager“ aus. ||Wählen Sie „Plugin-Manager anzeigen“, aktivieren Sie dann „Explorer“ und klicken Sie auf „Installieren“. ||Klicken Sie auf das Werkzeug ganz rechts in der Symbolleiste.
2019-08-08
Kommentar 0
3492

Einfacher Drag-and-Drop-Effekt mit js_javascript-Kenntnissen
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein einfaches Drag-and-Drop-Effekt-Plug-in, das reines JS verwendet. Es ist ein kleiner Test für Ihr JavaScript-Lernen. Wenn Sie komplexe Drag-and-Drop-Effekte benötigen, sollten Sie die ziehbaren Drag-and-Drop-Effekte von jQuery in Betracht ziehen. Das ist reifer.
2016-05-16
Kommentar 0
1383

So ändern Sie das Layout von WordPress
Artikeleinführung:WordPress bietet mehrere Möglichkeiten, das Layout zu ändern: 1. Installieren Sie ein neues Theme; 2. Verwenden Sie ein Drag-and-Drop-Plugin für die Seitenerstellung. Berücksichtigen Sie bei der Auswahl eines Layouts den Zweck der Website, die Vorlieben der Zielgruppe, die Markenrichtlinien und die Benutzerfreundlichkeit.
2024-04-15
Kommentar 0
1132

Ist WordPress einfach?
Artikeleinführung:Ja, WordPress ist sehr einfach und für Anfänger leicht zu bedienen. Seine Einfachheit wird auf folgende Faktoren zurückgeführt: Intuitive Benutzeroberfläche, Drag-and-Drop-Seitenerstellung, unzählige vorgefertigte Vorlagen und Themen, reichhaltiges Plugin-Ökosystem, aktive Community, die regelmäßige Updates und Sicherheitspatches unterstützt
2024-04-16
Kommentar 0
999
So implementieren Sie ein Drag-and-Drop-Effekt-Plugin mit jQuery_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode von jQuery zum Implementieren des Drag-and-Drop-Effekt-Plug-Ins vorgestellt und die Implementierungstechnik des jQuery-Drag-and-Drop-Effekts ausführlicher analysiert. Freunde, die es benötigen, können darauf zurückgreifen.
2016-05-16
Kommentar 0
1172

Beispielcode zur Implementierung von HTML5-Drag-and-Drop
Artikeleinführung:Der folgende Editor zeigt Ihnen ein einfaches Beispiel für HTML5-Drag-and-Drop. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
2017-03-20
Kommentar 0
1828

So entwickeln Sie mit Layui eine Drag-and-Drop-Sortierungsfunktion zum Hochladen von Bildern
Artikeleinführung:So entwickeln Sie mit Layui eine Drag-and-Drop-Sortierfunktion zum Hochladen von Bildern. Einführung: Im heutigen Internetzeitalter ist das Hochladen von Bildern zu einem der alltäglichen Bedürfnisse unseres täglichen Lebens geworden. Im eigentlichen Entwicklungsprozess kann die Drag-and-Drop-Sortierfunktion nicht nur das Benutzererlebnis beim Hochladen von Bildern verbessern, sondern auch die Sortierung von Bildern effektiv verwalten. Layui ist ein einfaches und benutzerfreundliches Front-End-UI-Framework, das auf Nodejs basiert. Es bietet leistungsstarke Funktionen und umfangreiche Stile und eignet sich sehr gut für die Entwicklung von Drag-and-Drop-Sortierungsfunktionen zum Hochladen von Bildern. Dieser Artikel zeigt Ihnen, wie es geht
2023-10-26
Kommentar 0
1018

So zeigen Sie das verbotene Symbol beim Ziehen in Vue an
Artikeleinführung:Da die Front-End-Entwicklung immer beliebter wird, wird die Verwendung von JavaScript-Frameworks beim Schreiben von Websites oder Anwendungen immer beliebter. Vue.js ist eines der beliebtesten JavaScript-Frameworks auf dem Markt und bietet viele praktische Möglichkeiten zum Erstellen reaktionsfähiger und interaktiver Benutzeroberflächen. Die Implementierung der Drag-and-Drop-Funktion in Vue.js ist eine sehr häufige Anforderung. In diesem Artikel wird erläutert, wie Sie die Drag-and-Drop-Funktion in Vue.js verwenden und beim Ziehen das Verbotssymbol anzeigen. Schritt 1: Installieren und importieren Sie das Vue.draggable-Plugin Vue.dra
2023-04-12
Kommentar 0
1519

So entwickeln Sie mit Layui ein Online-Zeichentool, das Drag-and-Drop unterstützt
Artikeleinführung:So entwickeln Sie mit Layui ein Online-Zeichentool, das Drag-and-Drop unterstützt. In der Informatik war die Grafikverarbeitung schon immer ein wichtiger Bereich. Online-Zeichentools sind eines der wichtigsten Tools, die viele Menschen für Grafikdesign und Zeichnen verwenden. In diesem Artikel wird erläutert, wie Sie mit Layui, einem hervorragenden Front-End-Framework, ein Online-Zeichentool entwickeln, das Drag-and-Drop unterstützt, und spezifische Codebeispiele bereitstellen. 1. Einführung in Layui Layui ist ein einfaches und benutzerfreundliches Front-End-Framework, das vom chinesischen Entwickler Xianxin entwickelt und gepflegt wird. Es bietet reichhaltiges U
2023-10-25
Kommentar 0
1661

So entwickeln Sie mit Layui ein Drag-and-Drop-Projektmanagement-Tool
Artikeleinführung:So verwenden Sie Layui zum Entwickeln eines Projektmanagement-Tools, das Drag-and-Drop unterstützt. Layui ist ein einfaches und benutzerfreundliches Front-End-UI-Framework. Es bietet umfangreiche Komponenten und einfache APIs, um Entwicklern beim schnellen Erstellen von Webschnittstellen zu helfen. In diesem Artikel erfahren Sie, wie Sie mit Layui ein Projektmanagement-Tool entwickeln, das Drag-and-Drop unterstützt, und stellen spezifische Codebeispiele bereit. Vorbereitung der Umgebung Bevor wir beginnen, müssen wir die Layui-Entwicklungsumgebung lokal einrichten. Sie können die Umgebungsvorbereitung abschließen, indem Sie die folgenden Schritte ausführen: (1) Laden Sie Layui herunter:
2023-10-26
Kommentar 0
1229

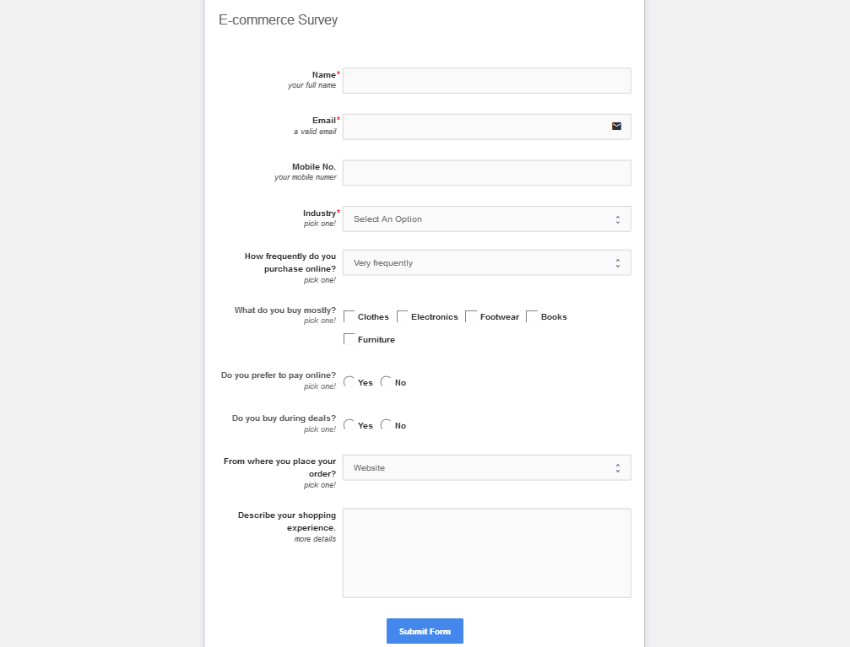
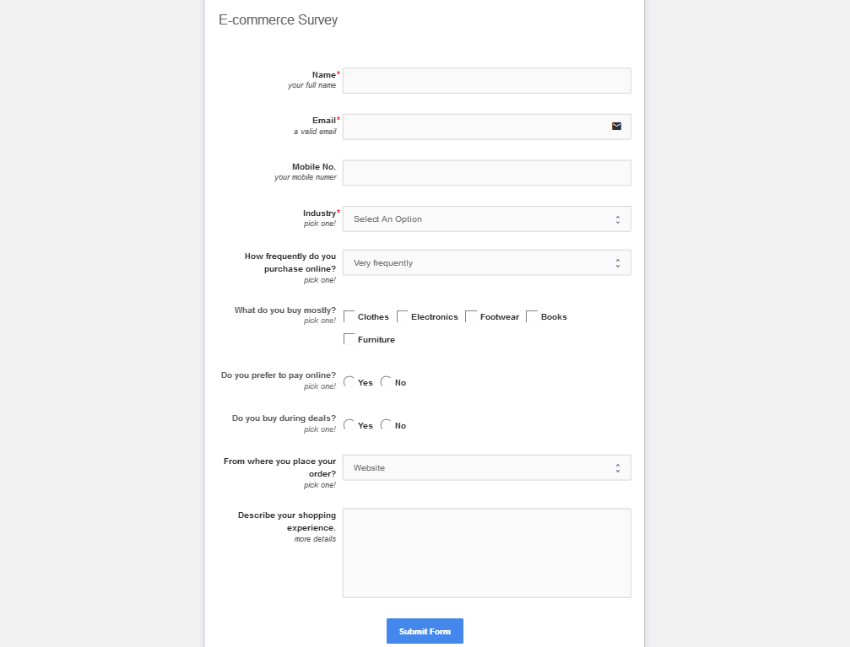
Erstellen Sie beeindruckende WordPress-Formulare mit dem FormCraft-Plugin
Artikeleinführung:In diesem Artikel stellen wir das FormCraft WordPress-Plugin vor, mit dem Sie beeindruckende Formulare per Drag & Drop erstellen können. Es ist heute einer der beliebtesten und nützlichsten Formularersteller auf dem Markt. Formulare sind einer der wichtigsten Teile Ihrer Website. Sie ermöglichen es Ihnen, verschiedene Arten von Informationen von Ihren Besuchern zu sammeln. Egal, ob es sich um eine einfache Kontaktaufnahme, ein Feedback oder einen vollständigen Fragebogen handelt, es ist immer praktisch, ein Plugin zu haben, mit dem Sie ihn einfach erstellen können. Als WordPress-Website-Ersteller benötigen Sie ein Plugin, mit dem Sie dynamisch professionelle Formulare erstellen und Formulareinsendungen auf verschiedenen Endpunkten sammeln können. Zum Erstellen von Formularen auf Ihrer WordPress-Site stehen zahlreiche Erweiterungen und Formularerstellungsskripte zur Verfügung. Neben kostenlosen Plugins finden Sie auch
2023-08-31
Kommentar 0
1144

So implementieren Sie mit Vue3 eine elegante Funktion zum Ziehen von Elementen
Artikeleinführung:Empfehlen Sie mehrere nützliche Tools: var-conv, ein schnelles Konvertierungstool für Codevariablennamen, das für VSCodeIDE geeignet ist, Generator-Vite-Plugin, schnell ein Vite-Plug-In-Vorlagenprojekt generieren, Generator-Babel-Plugin, schnell ein Babel-Plug-In generieren Vorlagenprojekt und Eingabe des Hauptthemas. Typische Front-End-Lernfälle erfordern ein gewisses Verständnis für JavaScript-Ereignisse. Ich habe diesen Inhalt erst in meiner letzten Arbeit wieder aufgegriffen ein deklaratives Programmierstil-Framework wie Vue3 klar. PS: Das Zentrierattribut im globalen Stil der Vue3-Vorlage kann zu experimentellen Störungen führen. Bitte achten Sie darauf! ! ! elementar
2023-05-13
Kommentar 0
1852