Insgesamt10000 bezogener Inhalt gefunden

Erhebt Laui Gebühren?
Artikeleinführung:Laui ist kostenlos und Lauiadmin ist eine auf Laui basierende HTML-Vorlage, die kostenpflichtig ist. Lauii ist ein Front-End-UI-Framework, das unter Verwendung eigener Modulspezifikationen geschrieben wurde.
2019-07-17
Kommentar 0
4575

Was sind die Web-Frontend-Bibliotheken von Drittanbietern?
Artikeleinführung:Zu den Bibliotheken von Drittanbietern gehören: 1. element, die Web-UI-Tool-Suite von Vue2; 2. Vux, eine auf Vue und WeUI basierende Komponentenbibliothek; Vue; 4. vuex, ein von Vue entwickeltes Statusverwaltungstool; 6. vue-ssr, serverseitige Rendering-Vorlage; 8. eme, ein Markdown-Editor.
2022-08-23
Kommentar 0
3968

Die Rolle der Vorlage in Vue
Artikeleinführung:In Vue.js ist Vorlage eine Syntax, die zum Definieren des UI-Layouts und des Inhalts einer Anwendung verwendet wird. Es ermöglicht Entwicklern: HTML-Strukturen zu definieren, Daten mithilfe der Datenbindungssyntax zu binden, Benutzerereignisse zu verarbeiten, bedingtes Rendering durchzuführen und wiederverwendbare Komponenten zu erstellen
2024-05-02
Kommentar 0
687

Next.js-Startervorlage
Artikeleinführung:Hallo,
Ich habe eine Starter-Vorlage für next.js erstellt, sie enthält auch Typescript, Tailwind und Shadcn/UI. Ich habe hier bereits darüber geschrieben, aber ich habe einige neue Funktionalitäten hinzugefügt, wie zum Beispiel: Next-auth, Prisma, React-hook-form, T3-env.
Wenn Ihnen der Profi gefallen hat
2024-08-29
Kommentar 0
530

So definieren Sie eine Komponente in Vue
Artikeleinführung:Komponenten in Vue.js sind wiederverwendbare Codeblöcke, die bestimmte Funktionen oder UI-Elemente kapseln. Die Schritte zum Definieren einer Komponente umfassen: 1. Erstellen Sie eine JavaScript-Datei. 2. Importieren Sie die Vue-Bibliothek. 3. Definieren Sie Komponentenoptionen, einschließlich Daten, Vorlage, Methoden und berechnet. 4. Registrieren Sie die Komponente.
2024-05-07
Kommentar 0
957

E-Commerce mit Next.js aufbauen
Artikeleinführung:Als Entwickler möchte ich nicht durch eine Shopify-Vorlage eingeschränkt werden, möchte aber auch nicht deren Storefront-API mit einer benutzerdefinierten App verwenden. Ich möchte eine vollständig anpassbare Lösung in der Hand haben, die ich nach meinen Wünschen anpassen kann. Von ui/ux, db, backend, api, authe
2024-10-19
Kommentar 0
839

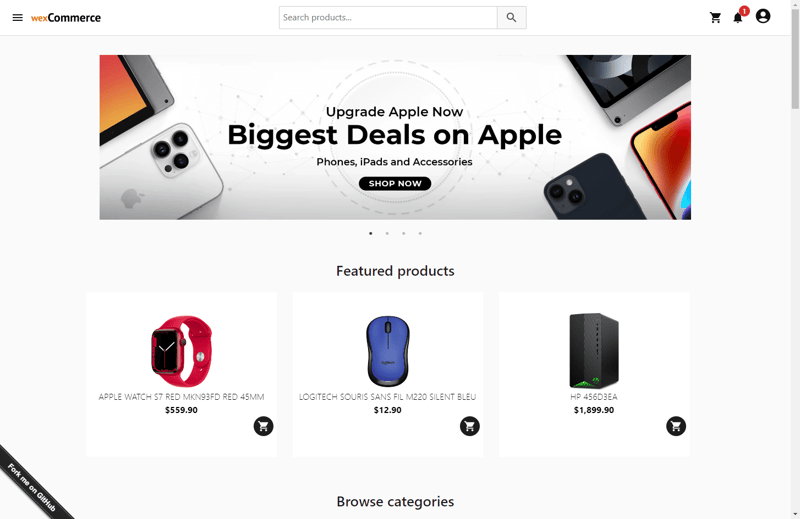
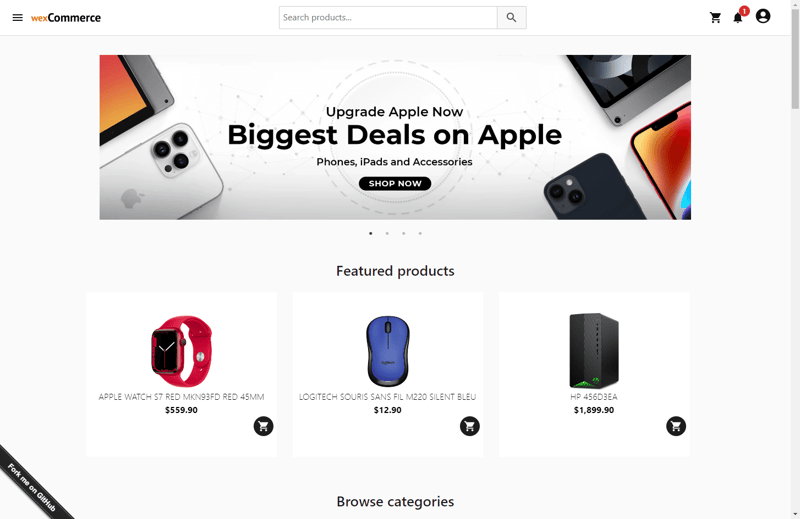
wexCommerce – Minimalistische und leistungsstarke Open-Source-E-Commerce-Plattform
Artikeleinführung:Als Entwickler möchte ich nicht durch eine Shopify-Vorlage eingeschränkt werden, möchte aber auch nicht deren Storefront-API mit einer benutzerdefinierten App verwenden. Ich möchte eine vollständig anpassbare Lösung in der Hand haben, die ich nach meinen Wünschen anpassen kann. Von UI/UX, Backend und Devops. Also,
2024-10-28
Kommentar 0
323

Wozu dient die VueJS-Vorlage?
Artikeleinführung:Die vuejs-Vorlage legt grundsätzlich die Interaktionsform und den UI-Stil eines Systems für Benutzer fest und folgt diesen Vorlagen zum Entwerfen und Verbessern ihrer Funktionen: 1. Verantwortlich für die Verhinderung von XSS; 2. Unterstützen Sie die Verwendung von Fragmenten 3. Unterstützung der Datenausgabeverarbeitung; 4. Unterstützung dynamischer Daten; 5. Enge Integration mit asynchronen Prozessen.
2021-09-18
Kommentar 0
1774


So verwenden Sie Vue-Route, um die Übergangsanimation zum Umblättern der linken und rechten Seite automatisch zu bestimmen
Artikeleinführung:Ich habe vor einiger Zeit ein mobiles Spa-Projekt durchgeführt. Die Technologie basiert auf: vue + vue-router + vuex + mint-ui. Da die Webpack-Vorlage von vue-cli scaffolding verwendet wird, verwenden alle Seiten Dateien mit dem Suffix .vue Bei relativ wenigen Projekten habe ich endlich Zeit, einige meiner wenigen Erfahrungen mit Vue-Router aufzuzeichnen. Im Allgemeinen verfügen mobile Port-Einzelseitenanwendungen über entsprechende Übergangsanimationen, wenn zur Seite gesprungen wird.
2017-10-12
Kommentar 0
2316

Implementierungsmethode der Fortschrittsbalkenkomponente im Vue-Dokument
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework zum Erstellen moderner Single-Page-Anwendungen (SPAs). Eine der häufigsten UI-Komponenten ist der Fortschrittsbalken. In der Vue-Dokumentation gibt es viele Möglichkeiten, diese Fortschrittsbalkenkomponente zu implementieren. Eine davon wird im Folgenden vorgestellt. Zunächst müssen Sie in der Vorlage der Vue-Komponente das Element <div> verwenden, um den Fortschrittsbalken zu enthalten, und seinen Stil und seine Attribute wie folgt festlegen: <template><di
2023-06-20
Kommentar 0
2269

Verstehen Sie die Renderfunktion von Vue und ihre Anwendung in Projekten
Artikeleinführung:Um die Renderfunktion von Vue und ihre Anwendung in Projekten zu verstehen, sind spezifische Codebeispiele erforderlich. Vue.js ist ein beliebtes JavaScript-Framework zum Erstellen moderner Single-Page-Anwendungen. In Vue verwenden wir normalerweise die HTML-Vorlagensyntax, um den UI-Teil der Anwendung zu beschreiben, und verknüpfen die Vorlage dann über die Datenbindung mit dem Status der Anwendung. Dieser Ansatz ist sehr intuitiv und einfach zu verwenden, aber manchmal benötigen wir mehr Flexibilität und präzise Kontrolle über die Benutzeroberfläche der Anwendung. Zu diesem Zeitpunkt können Sie Vues Re verwenden
2023-10-15
Kommentar 0
621

Vue-Komponentenentwicklung: Implementierungsmethode der Dropdown-Box-Komponente
Artikeleinführung:Vue-Komponentenentwicklung: Implementierungsmethode für Dropdown-Box-Komponenten In der Vue-Entwicklung ist die Dropdown-Box (Dropdown) eine häufige UI-Komponente. Ein Dropdown-Feld wird verwendet, um eine Reihe von Optionen anzuzeigen und dem Benutzer die Auswahl einer oder mehrerer Optionen zu ermöglichen. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mit Vue eine einfache Dropdown-Box-Komponente implementieren. Zuerst müssen wir eine einzelne Dateikomponente namens Dropdown.vue erstellen. In der Vorlage der Komponente können wir die Vue-Anweisung v-for verwenden, um die Auswahl des Dropdown-Felds zu durchlaufen.
2023-11-24
Kommentar 0
1794

So erzielen Sie den versteckten Zeilenfaltungseffekt der Vue-Tabelle
Artikeleinführung:Implementierung des Faltungseffekts für versteckte Zeilen in Vue-Tabellen Vue ist ein beliebtes JavaScript-Framework, das zum Erstellen hochgradig interaktiver und leistungsstarker Webanwendungen verwendet wird. In Vue-Anwendungen sind Tabellen gängige UI-Komponenten, und es ist häufig erforderlich, versteckte Zeilenfaltungseffekte zu implementieren, um die Benutzererfahrung zu verbessern. In diesem Artikel wird eine Methode vorgestellt, um den Falteffekt versteckter Zeilen in Vue-Tabellen zu erzielen. Implementierungsschritte 1. Definieren Sie in der Vorlage der Vue-Komponente die Grundstruktur der Tabelle. Verwenden Sie die v-for-Direktive, um die Zeilendaten der gerenderten Tabelle aus der Datenquelle zu durchlaufen. Darunter müssen Sie a hinzufügen
2023-04-12
Kommentar 0
920

Teilen der Polymerzusammensetzung: Teil 1
Artikeleinführung:In meinem letzten Tutorial zur Polymer-Bibliothek habe ich erklärt, wie Sie dieses großartige neue Tool nutzen können, um wiederverwendbare Webkomponenten zu erstellen. Der Schwerpunkt dieses Tutorials und der Verwendung von Komponenten liegt darauf, uns bei der Entwicklung auf folgende Weise zu unterstützen: Kapseln Sie den größten Teil des komplexen Codes und der Struktur. Ermöglichen Sie Entwicklern die Verwendung einfacher und benutzerfreundlicher Namenskonventionen für Tag-Stile. Bereitstellung einer Reihe vordefinierter UI-Elemente zur Nutzung und erweitern Ich bin immer noch davon fasziniert und möchte dies weiter erforschen, indem ich mir die neue Vorlage des Polymer-Teams anschaue, die die Bereitstellung und Wiederverwendung noch einfacher macht. Kanonischer Pfad Eine der Eigenarten des Polymer-Entwicklungsprozesses, die ich nicht erwähnt habe, ist die Diskrepanz zwischen der Entwicklung einer Komponente und ihrer tatsächlichen Wiederverwendbarkeit durch andere. Schauen wir uns einen Ausschnitt aus meinem vorherigen Tutorial an
2023-08-30
Kommentar 0
1300

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1238
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1096