Insgesamt10000 bezogener Inhalt gefunden

So entfernen Sie den Schaltflächenstil in CSS
Artikeleinführung:So entfernen Sie den Schaltflächenstil in CSS: Öffnen Sie zuerst den CSS-Code, um den Schaltflächenstil anzuzeigen. Verwenden Sie dann das Attribut „border: none;outline: none;“, um den Rahmen zu entfernen und den standardmäßigen blauen Randeffekt zu entfernen.
2021-02-18
Kommentar 0
6981

PS-Button-Herstellungsprozess
Artikeleinführung:Prozess zum Erstellen von PS-Schaltflächen: Öffnen Sie zunächst die PS-Software und erstellen Sie eine schwarze Hintergrundebene. Klicken Sie dann auf das [Elliptische Auswahlwerkzeug], um ein kreisförmiges Auswahlrechteck zu zeichnen, und füllen Sie dann einen Schaltflächenstil aus. Klicken Sie dann auf das [Benutzerdefinierte Formwerkzeug] Zeichnen Klicken Sie abschließend auf [Stil] und wählen Sie zur Bestätigung einen anderen Schaltflächenstil aus.
2020-05-17
Kommentar 0
6426





Was tun, wenn die CSS-Schaltfläche nicht anklickbar ist?
Artikeleinführung:Mit der Entwicklung des Webdesigns sind Buttons zu einem unverzichtbaren Element auf der Seite geworden. Die rasante Entwicklung der CSS-Technologie ermöglicht es uns auch, auf einfache Weise verschiedene Arten von Schaltflächen zu erstellen, z. B. Inline-Schaltflächen, Schattenschaltflächen, Randschaltflächen, runde Schaltflächen usw., wodurch die visuellen Effekte von Webseiten bereichert werden. Aber manchmal stoßen wir auch auf einige seltsame Probleme, wie zum Beispiel, dass CSS-Schaltflächen nicht anklickbar sind. In diesem Artikel werden wir die Lösung für dieses Problem untersuchen. 1. Überprüfen Sie den Schaltflächenstil. Zunächst müssen wir sicherstellen, dass der Schaltflächenstil die Anklickbarkeit nicht beeinträchtigt. haben
2023-04-24
Kommentar 0
1850

So verwenden Sie CSS, um Schaltflächenklickeffekte zu erzielen
Artikeleinführung:So erzielen Sie mit CSS Button-Klick-Effekte Vorwort: Im modernen Webdesign sind Buttons eines der unverzichtbaren Elemente der Seiteninteraktion. Ein guter Button-Stil kann nicht nur das Benutzererlebnis verbessern, sondern auch den visuellen Effekt der Seite verstärken. In diesem Artikel wird eine Methode zur Verwendung von CSS vorgestellt, um Schaltflächenklickeffekte zu erzielen und der Seite Dynamik und Interaktivität zu verleihen. 1. Grundlegender Schaltflächenstil Bevor Sie den Schaltflächenklickeffekt realisieren können, müssen Sie zunächst den grundlegenden Schaltflächenstil definieren. Sie können CSS-Pseudoklassenselektoren verwenden, um Stile für Schaltflächen zu definieren. Zu den häufig verwendeten Pseudoklassen gehören: Hover und
2023-11-21
Kommentar 0
3717

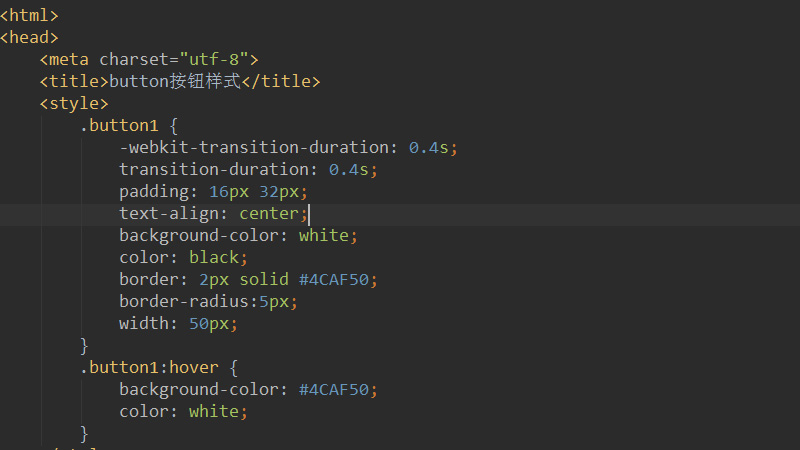
So legen Sie den Schaltflächenstil mit CSS fest
Artikeleinführung:Wenn Sie CSS zum Erstellen einer gestalteten Schaltfläche verwenden möchten, müssen Sie zunächst wissen, wie eine Schaltfläche erstellt wird, und Sie müssen HTML-Code verwenden: <button class="button">Button</button>. Schreiben Sie dann den Stil in .button{} in CSS. Die Hauptelemente sind Rahmen, Farbe usw.
2019-05-21
Kommentar 0
9688
Wie erreiche ich den Anzeigeeffekt des abgerundeten Schaltflächenstils mit CSS (Beispiel)?
Artikeleinführung:Im Webdesign-Prozess sind die Standardeffekte allgemeiner Beschriftungsattribute nicht sehr schön, z. B. der Schaltflächenstil. Der Standardzustand ist äußerst gewöhnlich und hat kein ästhetisches Gefühl. In diesem Artikel werden Ihnen daher verwandte Operationsbeispiele zum abgerundeten Schaltflächeneffekt des CSS-Einstellungsschaltflächenstils vorgestellt.
2018-08-15
Kommentar 0
14012

Reiner CSS3-Stil mit coolen, farbenfrohen 3D-Schaltflächen
Artikeleinführung:Dies ist ein cooler, farbenfroher 3D-Schaltflächenstil, der mit einem linearen CSS3-Verlauf erstellt wurde. Dieses Tastenset ist in verschiedene Farben, Größen und abgerundete Ecken unterteilt. Bei der Verwendung müssen Sie nur die entsprechende Klasse hinzufügen. Es ist einfach und praktisch.
2017-01-17
Kommentar 0
2170

So setzen Sie die Seite beim Hover-Prompt im Bootstrap wieder auf den Anfang
Artikeleinführung:Die Bootstrap-Einstellungsseite kehrt zum oberen Hover-Tipp zurück: Fügen Sie zuerst eine Schaltfläche „Zurück nach oben“ im Textkörper hinzu, legen Sie dann den Schaltflächenstil in CSS fest und verwenden Sie eine feste Positionierung, sodass die Schaltfläche immer in der unteren rechten Ecke angezeigt wird erfolgt durch die Einstellung left:90%. Die Schaltfläche erscheint rechts, aber nicht zu nahe an der Bildlaufleiste.
2019-07-27
Kommentar 0
4887

CSS-Schaltflächeneinstellungen
Artikeleinführung:Im Webdesign sind Schaltflächen ein häufiges interaktives Element. CSS (Cascading Style Sheets) ist eine Sprache zur Beschreibung des Stils von Webseiten. Mithilfe von CSS können wir das Erscheinungsbild und die interaktiven Effekte von Schaltflächen festlegen. In diesem Artikel erfahren Sie, wie Sie Schaltflächen mithilfe von CSS gestalten. 1. Grundlegende Einstellung des Schaltflächenstils Wir können CSS-Eigenschaften verwenden, um den Schaltflächenstil festzulegen. Das Folgende ist ein Beispiel: „button { Hintergrundfarbe: #4CAF50; /* Hintergrundfarbe */ b
2023-05-27
Kommentar 0
2670

Änderung des Vue-Elementui-Schaltflächenstils
Artikeleinführung:Vue.js ist ein JavaScript-Framework zum Erstellen interaktiver Webanwendungen, während ElementUI ein UI-Framework ist, das auf Vue.js basiert. Als eines der am häufigsten verwendeten Front-End-UI-Frameworks bietet ElementUI viele Komponenten, die für Entwickler praktisch sind. Die Schaltflächenkomponente ist das, was wir normalerweise verwenden, aber manchmal entspricht der Standardschaltflächenstil möglicherweise nicht den Anforderungen des Projekts oder der Anforderungen. Zu diesem Zeitpunkt müssen wir den Schaltflächenstil ändern. In diesem Artikel wird erläutert, wie Sie Stile zum Ändern von Schaltflächenstilen verwenden. ElementU
2023-05-27
Kommentar 0
3422

So ändern Sie eine Schaltfläche über CSS
Artikeleinführung:CSS-Änderungsschaltfläche Im Prozess des Webdesigns kann man sagen, dass die Schaltfläche ein wesentliches Element ist. Schaltflächen spielen eine sehr wichtige Rolle als wichtigste Möglichkeit für Benutzer, mit der Website zu interagieren. Während des Entwurfsprozesses können jedoch einige Probleme auftreten, z. B. Schaltflächen, die nicht auf den gesamten Webseitenstil abgestimmt sind, oder Schaltflächenstile, die nicht zum Website-Thema passen. Um diese Probleme zu lösen, können Sie den Schaltflächenstil über CSS ändern, um die Schaltfläche konsistenter zum Website-Stil und schöner zu gestalten. Schauen wir uns an, wie man Schaltflächen über CSS ändert. Grundlegende Schaltflächenstile Bei der Entwicklung von Webseiten verwenden wir im Allgemeinen
2023-04-21
Kommentar 0
1298

So generieren Sie Tastenbeschriftungen mit Camtasia Studio
Artikeleinführung:1. Verwenden Sie die Bildschirmaufzeichnungsfunktion der Software, um ein Videomaterial aufzunehmen. 2. Wählen Sie im Menü [Bearbeiten] den Befehl [Schlüsselbeschriftung generieren]. 3. Zu diesem Zeitpunkt wird das Dialogfeld [Schlüsselbeschriftung generieren] angezeigt. 4. Öffnen Sie das Dropdown-Menü [Beschriftungsstil auswählen] und wählen Sie einen Stil aus, der Ihnen gefällt. Wählen Sie hier einfach den Standard aus. 5. Das Element [Tastatureingabe im Hintergrund anzeigen] ist standardmäßig aktiviert. Wie in der Abbildung gezeigt, befindet sich am unteren Bildschirmrand eine Anzeige im Schaltflächenstil zur einfachen Anzeige. 6. [F10] im roten Feld bedeutet, dass wir die Taste [F10] schon einmal verwendet haben, gefolgt von der Zeit, zu der die Taste [F10] angezeigt wurde. 7. Klicken Sie auf die Schaltfläche [Generieren]. 8. Sie können sehen, dass [Tastenbeschriftung] zu [Spur 2] hinzugefügt wurde und die Grafik der Tastenbeschriftung [F10] auch unten im Vorschaubereich angezeigt wird.
2024-06-05
Kommentar 0
1072

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1221
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1077