Insgesamt10000 bezogener Inhalt gefunden

So heben Sie die Durchstreichung im Vue Gantt-Diagramm auf
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework mit vielen Plugins und Bibliotheken, die bei der Entwicklung von Webanwendungen verwendet werden können, einschließlich eines Gantt-Diagramm-Plugins. Das Gantt-Diagramm ist ein sehr verbreitetes Projektmanagement-Tool, das eine visuelle Zeitleiste bietet, in der der Fortschritt und Zeitplan eines Projekts angezeigt werden kann. Bei Verwendung des Gantt-Diagramm-Plug-Ins wird jedoch manchmal die Durchstreichung angezeigt. In diesem Artikel erfahren Sie, wie Sie das Durchgestrichene des Gantt-Diagramm-Plug-Ins deaktivieren können. 1. Verstehen Sie die Bedeutung der durchgestrichenen Linie Im Gantt-Diagramm zeigt die durchgestrichene Linie normalerweise an, dass die Aufgabe oder der Zeitraum beendet ist oder einen bestimmten Punkt erreicht hat.
2023-05-18
Kommentar 0
723

SVAR Gantt: Neues Open Source, interaktives Gantt-Diagramm für React
Artikeleinführung:Müssen Sie Projektmanagementfunktionen in Ihrer React-App implementieren? Höchstwahrscheinlich haben Sie ein Gantt-Diagramm als Option in Betracht gezogen, da es seit vielen Jahren ein wirksames Werkzeug für die Projektplanung ist.
Allerdings wird ein benutzerdefiniertes, funktionsreiches Gantt implementiert
2024-12-03
Kommentar 0
440

So erstellen Sie ein Gantt-Diagramm mit Highcharts
Artikeleinführung:Für die Verwendung von Highcharts zum Erstellen eines Gantt-Diagramms sind bestimmte Codebeispiele erforderlich. Einführung: Das Gantt-Diagramm ist eine Diagrammform, die häufig zur Anzeige des Projektfortschritts und der Zeitverwaltung verwendet wird. Es kann die Startzeit, Endzeit und den Fortschritt der Aufgabe visuell anzeigen. Highcharts ist eine leistungsstarke JavaScript-Diagrammbibliothek, die umfangreiche Diagrammtypen und flexible Konfigurationsoptionen bietet. In diesem Artikel wird erläutert, wie Sie mit Highcharts ein Gantt-Diagramm erstellen, und es werden konkrete Codebeispiele gegeben. 1. Highchart
2023-12-17
Kommentar 0
1443

6 empfohlene Artikel über Diagramm-Plug-Ins
Artikeleinführung:Das WeChat-Miniprogramm-Diagramm-Plug-in (WX-Charts) basiert auf Canvas-Zeichnung. Es ist kompakt und unterstützt Diagrammtypen wie Kreisdiagramme, Liniendiagramme, Balkendiagramme, Flächendiagramme usw. Derzeit sind WX-Charts am weitesten verbreitet Leistungsstarkes und benutzerfreundliches WeChat-Miniprogramm-Diagramm-Plug-in. Eins, WeChat-Applet-Diagramm-Plug-in, Parameter und Verwendungsanleitung. wx-charts unterstützt Diagrammtypen: Kreisdiagramm, Kreisliniendiagramm, Linienhistogramm, Säulenflächendiagramm, hochauflösende Anzeigebereichseinstellungsleinwand ...
2017-06-11
Kommentar 0
1975

Detailliertes Beispiel für die Parameter des WeChat-Applet-Diagramm-Plug-ins wx-charts
Artikeleinführung:Das WeChat-Miniprogramm-Diagramm-Plug-in (WX-Charts) basiert auf Canvas-Zeichnung. Es ist kompakt und unterstützt Diagrammtypen wie Kreisdiagramme, Liniendiagramme, Balkendiagramme, Flächendiagramme usw. Derzeit sind WX-Charts am weitesten verbreitet Leistungsstarkes und benutzerfreundliches WeChat-Miniprogramm-Diagramm-Plug-in. Eins, WeChat-Applet-Diagramm-Plug-in, Parameter und Verwendungsanleitung.
2017-05-02
Kommentar 0
2777

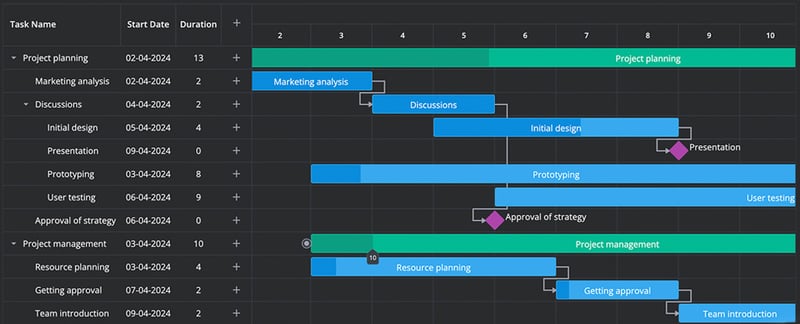
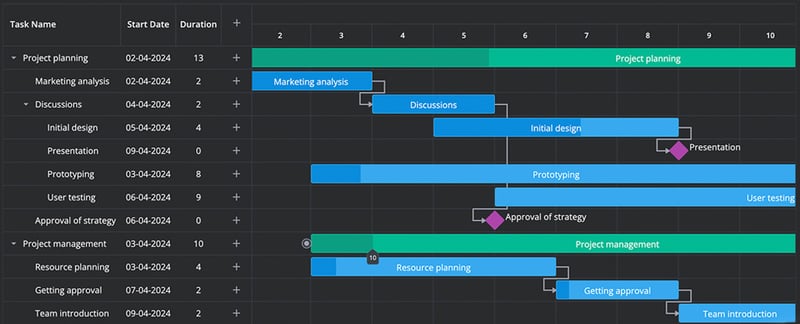
So zeichnen Sie ein Gantt-Diagramm in React Ant
Artikeleinführung:Erstellen von Gantt-Diagrammen in React Ant mit G2, einer effizienten Komponente zur Visualisierung von Projektzeitplänen. Untersucht die Verwendung der G2-Komponente und ihrer Funktionen, wie optimierte Algorithmen, anpassbare Achsen und interaktive Elemente wie Tooltips und
2024-08-15
Kommentar 0
929

Praktischer Austausch von Excel-Kenntnissen: Erstellen dynamischer Gantt-Diagramme
Artikeleinführung:Im vorherigen Artikel „Praktische Excel-Kenntnisse weitergeben: Zwei schnelle Möglichkeiten zur Erstellung von Gehaltsabrechnungen“ haben wir die beiden schnellsten Möglichkeiten zur Erstellung von Gehaltsabrechnungen kennengelernt. Heute werde ich Ihnen zeigen, wie Sie ein dynamisches Gantt-Diagramm in Excel erstellen. Kommen Sie und schauen Sie es sich an!
2022-06-07
Kommentar 0
4330

So verwenden Sie PHP zur Datenvisualisierung
Artikeleinführung:Datenvisualisierung ist ein Thema, dem viele Unternehmen und Einzelpersonen derzeit große Aufmerksamkeit bei der Datenverarbeitung widmen. Sie kann komplexe Dateninformationen in intuitive und leicht verständliche Diagramme und Bilder umwandeln und so den Benutzern helfen, die inhärenten Gesetze und Trends von Daten besser zu verstehen . Als effiziente Skriptsprache bietet PHP auch bestimmte Vorteile bei der Datenvisualisierung. In diesem Artikel wird die Verwendung von PHP zur Datenvisualisierung vorgestellt. 1. PHP-Diagramm-Plug-Ins verstehen Im Bereich der PHP-Datenvisualisierung können zahlreiche Diagramm-Plug-Ins Diagrammzeichnung, Diagrammverschönerung und Diagrammdatenpräsentation ermöglichen.
2023-06-11
Kommentar 0
2242

Wie verwende ich Java-Applets? Fassen Sie die Verwendung von Java-Applet-Beispielen zusammen
Artikeleinführung:Java-Applets, auch Java-Applets genannt, können in einem Webbrowser ausgeführt werden. Java-Applets müssen in Form von <Applet>-Skripts in HTML-Seiten eingebettet werden, damit sie in Webbrowsern ausgeführt werden können. Ich dachte immer, dass nach der lokalen Installation des JDK und der Angabe der Umgebungsvariablen JAVA_HOME und PATH alle Java-Programme ausgeführt werden könnten. Später bat mich ein Kollege, ihm bei der Lösung des Problems zu helfen, das das Gantt-Diagramm einer Projektmanagement-Software nicht lösen konnte im Webbrowser ausgeführt werden, nur um festzustellen, dass Java-Applets und allgemeine ...
2017-06-12
Kommentar 0
2788

10 empfohlene Artikel über Miniprogrammbeispiele
Artikeleinführung:Java-Applets, auch Java-Applets genannt, können in einem Webbrowser ausgeführt werden. Java-Applets müssen in Form von <Applet>-Skripts in HTML-Seiten eingebettet werden, damit sie in Webbrowsern ausgeführt werden können. Ich dachte immer, dass nach der lokalen Installation des JDK und der Angabe der Umgebungsvariablen JAVA_HOME und PATH alle Java-Programme ausgeführt werden könnten. Später bat mich ein Kollege, ihm bei der Lösung des Problems zu helfen, das das Gantt-Diagramm einer Projektmanagement-Software nicht lösen konnte im Webbrowser ausgeführt werden, nur um festzustellen, dass Java-Applets und allgemeine ...
2017-06-12
Kommentar 0
5243

Tipps zur Farb- und Themenanpassung für statistische Vue-Diagramme
Artikeleinführung:Tipps zur Farb- und Themenanpassung für Vue-Statistikdiagramme Vue ist ein beliebtes JavaScript-Framework, das Entwicklern beim Erstellen interaktiver Webanwendungen hilft. In Webanwendungen sind Diagramme eine der wichtigen Komponenten zur Darstellung von Daten. Vue kann mit Diagramm-Plug-Ins verwendet werden, um verschiedene statistische Diagramme anzuzeigen und anzupassen. Die Anpassung von Farben und Themen ist ein wichtiger Bestandteil, um Diagramme personalisierter und attraktiver zu gestalten. In diesem Artikel wird anhand von Codebeispielen erläutert, wie Sie Vue- und Diagramm-Plug-Ins verwenden, um die Farb- und Designanpassung statistischer Diagramme zu implementieren
2023-08-26
Kommentar 0
1395

Lassen Sie uns über das JQuery-Diagramm mit ungleichmäßigem Maßstab sprechen
Artikeleinführung:jQuery ist eine weit verbreitete JavaScript-Bibliothek, die viele praktische und schnelle Methoden und Funktionen zum Erzielen dynamischer Webseiteneffekte und Interaktivität bietet. In Bezug auf die Datenvisualisierung verfügt jQuery auch über viele verwandte Plug-Ins und Tools, darunter das ungleichmäßige Diagramm. Ein Diagramm mit ungleichmäßigem Maßstab bedeutet, dass auf der horizontalen Achse der Abstand zwischen Datenpunkten nicht festgelegt ist, sondern nach einem bestimmten Verhältnis oder einer bestimmten Regel verteilt ist. Diese Art von Diagramm wird normalerweise verwendet, um Zeitreihendaten oder Datenpunkte mit unterschiedlichen Attributen anzuzeigen, um die Beziehung zwischen Datenpunkten klarer darzustellen.
2023-04-06
Kommentar 0
571

Erfahren Sie, wie Sie die Applet-Umgebung konfigurieren
Artikeleinführung:Java-Applets, auch Java-Applets genannt, können in einem Webbrowser ausgeführt werden. Java-Applets müssen in Form von <Applet>-Skripten in HTML-Seiten eingebettet werden, damit sie in Webbrowsern ausgeführt werden können. Ich dachte immer, dass nach der lokalen Installation des JDK und der Angabe der Umgebungsvariablen JAVA_HOME und PATH alle Java-Programme ausgeführt werden könnten. Später bat mich ein Kollege, ihm bei der Lösung des Problems zu helfen, das das Gantt-Diagramm einer Projektmanagement-Software nicht lösen konnte im Webbrowser ausgeführt werden, nur um festzustellen, dass die Ausführungsumgebungskonfigurationen von Java-Applets und allgemeinen Java-Anwendungen unterschiedlich sind.
2017-05-18
Kommentar 0
2918

Einführung in die Erstellung von Tabellen mit D3.js
Artikeleinführung:D3 ist derzeit eine der beliebtesten visuellen JavaScript-Diagrammbibliotheken. D3 verfügt über einen sehr umfangreichen Diagrammtyp und unterstützt das SVG-Format. Daher werden viele Diagramm-Plug-Ins auf Basis von D3 entwickelt, z. B. MetricsGraphics.js. ein auf D3 basierendes Datendiagramm.
2018-05-16
Kommentar 0
6744

Schritte zum Zeichnen eines Trichterdiagramms mithilfe der ECharts- und Python-Schnittstelle
Artikeleinführung:Schritte zum Zeichnen eines Trichterdiagramms mithilfe von ECharts- und Python-Schnittstellen. Ein Trichterdiagramm ist ein visuelles Diagramm, das zur Darstellung mehrerer Datenphasen verwendet wird. Es wird normalerweise zur Darstellung der Konvertierungsrate oder des Mengenverhältnisses jeder Phase in einem Prozess verwendet. Bevor Sie ECharts- und Python-Schnittstellen zum Zeichnen von Trichterdiagrammen verwenden, müssen Sie die entsprechenden Bibliotheken und Plug-Ins installieren und dann die folgenden Schritte ausführen. Schritt 1: Installieren Sie die erforderlichen Bibliotheken und Plug-Ins. Bevor Sie ECharts- und Python-Schnittstellen zum Zeichnen von Trichterdiagrammen verwenden, müssen Sie sicherstellen, dass die entsprechenden Bibliotheken installiert wurden.
2023-12-17
Kommentar 0
1041