Insgesamt10000 bezogener Inhalt gefunden

So installieren Sie das Notepad-Plug-in
Artikeleinführung:1. Laden Sie das Plug-in herunter. 2. Kopieren Sie die DLL-Datei im Plug-in in das Plugins-Verzeichnis im Notepad++-Installationsverzeichnis. Wenn das Plug-in über doc verfügt, kopieren Sie das doc-Verzeichnis in das Plugins-Verzeichnis. 3. Starten Sie Notepad++ neu.
2019-08-13
Kommentar 0
7950

Wo ist das WordPress-Plugin-Verzeichnis?
Artikeleinführung:Das WordPress-Plugin-Verzeichnis befindet sich im Ordner wp-content/plugins. Sie können über Ihren Dateimanager oder den Abschnitt „Plugins“ in Ihrem WordPress-Dashboard auf dieses Verzeichnis zugreifen. Das Plug-In-Verzeichnis speichert Plug-In-Dateien und Metadatendateien und wird zum Verwalten von Plug-Ins (Hinzufügen, Aktualisieren, Löschen) verwendet.
2024-04-16
Kommentar 0
952

So installieren Sie das Plug-in im Notepad
Artikeleinführung:So installieren Sie Plug-Ins in Notepad: Öffnen Sie zunächst die offizielle Website des Notepad-Plug-In-Projekts und klicken Sie auf das gewünschte Plug-In in der Liste. Öffnen Sie dann das Hauptverzeichnis der Notepad-Software und entpacken Sie das heruntergeladene Plug-In Plug-in-Datei in das Plugins-Verzeichnis.
2019-11-14
Kommentar 0
4064

Wie Uniapp Jquery verwendet
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung mobiler Anwendungen ist Uniapp derzeit zu einer wichtigen Entwicklungsmethode geworden. Wenn Sie in Uniapp Jquery verwenden möchten, müssen Sie einige Konfigurations- und Verwendungsschritte vornehmen. In diesem Artikel wird die Verwendung von JQuery in Uniapp ausführlich vorgestellt. 1. Konfigurieren Sie das JQuery-Plug-In. 1. Erstellen Sie im Uniapp-Projekt ein Verzeichnis „lib“, um das JQuery-Plug-In zu speichern. 2. Laden Sie das Jquery-Plug-In herunter und kopieren Sie die Datei jquery.min.js in das lib-Verzeichnis. 3
2023-04-23
Kommentar 0
2964

So installieren Sie das Sublime-Plug-In
Artikeleinführung:Es gibt zwei Möglichkeiten, Sublime-Plug-Ins zu installieren: über Package Control: Install Package Control, geben Sie „Install Package“ in das Befehlsfeld ein, um das Plug-In zu suchen und zu installieren. Manuelle Installation: Laden Sie das Plug-in-Paket herunter, kopieren Sie es in das Plug-in-Verzeichnis und starten Sie Sublime Text neu.
2024-04-03
Kommentar 0
1150

Wie DedeCMS den LightBox-Effekt implementiert
Artikeleinführung:So implementiert DedeCMS den LightBox-Effekt: Laden Sie zuerst den Quellcode des LightBox-Plug-Ins herunter, laden Sie dann das gesamte Lightbox-Verzeichnis in die Standardvorlage von DedeCMS hoch und rufen Sie dann das Plug-In auf.
2019-11-18
Kommentar 0
1577

So verwenden Sie das WordPress-Onlineshop-Plugin
Artikeleinführung:WordPress verfügt über mehrere Online-Shop-Plug-Ins, wie zum Beispiel das E-Shop-Plug-In. Laden Sie das WordPress-Blog-Plug-In eShop herunter und laden Sie es in das Verzeichnis wp-content/plugins/ hoch (es kann direkt online über das Backend installiert werden). Melden Sie sich beim Blog-Backend an und aktivieren Sie das Plug-in in der Liste der verfügbaren installierten Plug-ins.
2019-07-19
Kommentar 0
3485

So installieren Sie das Empire CMS-Applet-Plug-in
Artikeleinführung:Installationsschritte für das Imperial CMS-Applet-Plug-in: Laden Sie das Plug-in herunter und entpacken Sie es. Laden Sie das Plug-in in das angegebene Verzeichnis von Empire CMS hoch. Installieren und aktivieren Sie Plugins im Hintergrund. Geben Sie die Konfigurationsinformationen des Miniprogramms ein (Appid, Appsecret usw.). Konfigurationsinformationen speichern.
2024-04-16
Kommentar 0
1006

Was soll ich tun, wenn weniger in React nicht funktioniert?
Artikeleinführung:Lösung: 1. Verwenden Sie „npm install -g less“, um das Plug-in zu installieren, konvertieren Sie less in CSS und verwenden Sie den Befehl „lessc less file css file“ im konvertierten Verzeichnis. 2. Ändern Sie „lessOptions“ im Verzeichnis „node_modules“. Der Inhalt des „Verzeichnisses“ reicht aus.
2022-04-21
Kommentar 0
3128

Kann vscode PHP schreiben?
Artikeleinführung:vscode kann die PHP-Sprache durch die Installation von Plug-Ins unterstützen. So konfigurieren Sie die PHP-Entwicklungsumgebung in vscode: 1. Installieren Sie PHP-bezogene Plug-Ins in den Einstellungen. 3. Platzieren Sie die Xdebug-DLL im PHP-bezogenen Verzeichnis Debuggen.
2019-11-06
Kommentar 1
16597

So öffnen Sie Binärdateien mit Notepad++
Artikeleinführung:Methode zum Öffnen von Binärdateien mit Notepad++: 1. Suchen Sie auf Baidu, um das HexEditor-Plug-in herunterzuladen. 2. Platzieren Sie die Plug-in-Datei im Plugins-Verzeichnis des Notepad++-Installationsverzeichnisses. 3. Starten Sie die Software neu. 4. Wählen Sie im Plug-in Hex-Editor aus. Klicken Sie dann auf „In HEX anzeigen“.
2019-08-09
Kommentar 0
6324

So entwickeln Sie ein responsives WordPress-Plugin
Artikeleinführung:Einführung in die Entwicklung eines responsiven WordPress-Plug-ins Im Zeitalter des mobilen Internets ist responsives Design zum Standard für die Website-Entwicklung geworden. Für Websites, die mit WordPress erstellt wurden, ist es sehr wichtig, ein responsives Plug-in zu entwickeln. In diesem Artikel erfahren Sie, wie Sie ein responsives WordPress-Plugin entwickeln, einschließlich einiger wichtiger Codebeispiele. Erstellen eines Plugins Zuerst müssen Sie ein neues Verzeichnis erstellen, um Ihre Plugin-Dateien zu speichern. Im Verzeichnis wp-content/plugins
2023-09-05
Kommentar 0
1355
Nach der Installation von Composer wird das Plug-in als GIT-Submodul (GIT-Subprojekt) behandelt.
Artikeleinführung:Mit dem YII2-Framework bin ich es gewohnt, Composer zum Installieren von Plug-Ins zu verwenden. Nach der Installation stellte ich fest, dass das Plug-In-Verzeichnis als GIT-Unterprojekt behandelt wurde und der Tool-Inhaber an das GIT des Projekts übermittelt wurde nur ein leeres Verzeichnis. Es gibt ein paar kleine Fragen: 1. Ignoriert jeder den Anbieter, wenn es um Git für Online-Projekte geht? Es fühlt sich an, als wäre es nicht bequem, zusammenzuarbeiten ...
2016-09-08
Kommentar 0
1331

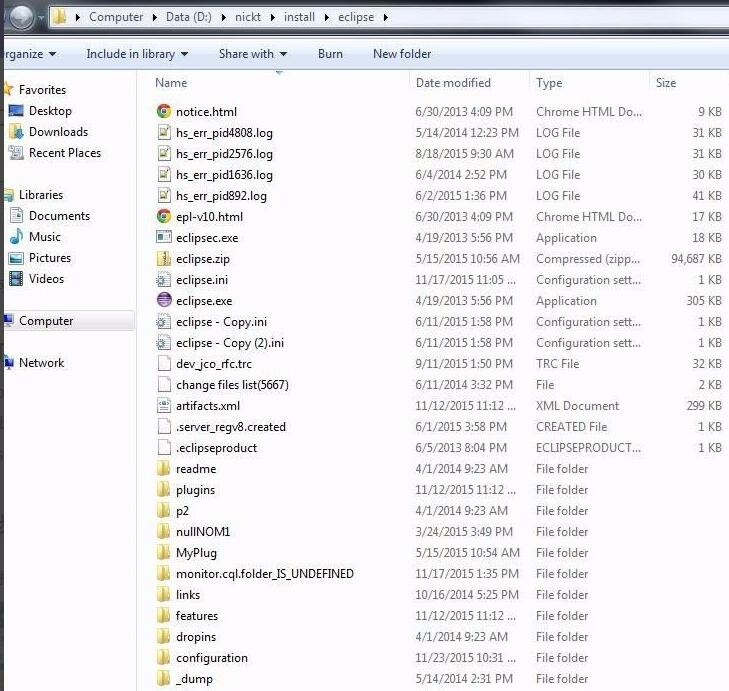
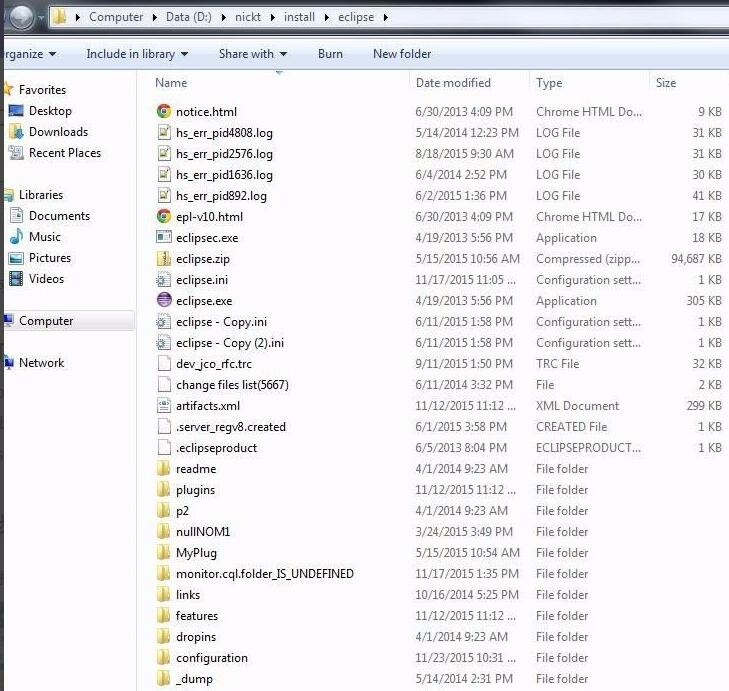
So installieren Sie Plug-Ins in EclipseLink. So installieren Sie Plug-Ins in EclipseLink. Einführung in die Methode
Artikeleinführung:Öffnen Sie zunächst das Eclipse-Installationsverzeichnis, z. B. D:nicktinstalleclipse. Erstellen Sie dann ein neues Linkverzeichnis in diesem Verzeichnis, z. B. D:nicktinstalleclipselinks. Öffnen Sie diese Datei Datei und geben Sie den folgenden Inhalt ein:path=/MyPlug/FindBugs Erstellen Sie im Eclipse-Installationsverzeichnis, z. B. D:nicktinstalleclipse, ein neues MyPlug/FindBugs-Verzeichnis und kopieren Sie das FindBugs-Plugin in dieses Verzeichnis Neues Plug-in normal, geben Sie ecli ein
2024-06-12
Kommentar 0
393

So zeigen Sie ein Verzeichnis im Editor an
Artikeleinführung:Notepad muss das Explorer-Plugin installieren, um die Verzeichnisstruktur anzuzeigen. Laden Sie das Explorer-Plugin herunter und kopieren Sie das erhaltene DLL-Programm in das Plugins-Verzeichnis des Notepad++-Installationsverzeichnisses. Nach der Installation des Plug-ins wird in der Menüleiste ein zusätzliches Ordnersymbol mit einer Suchlupe angezeigt das Verzeichnis.
2019-08-06
Kommentar 0
7262

So installieren Sie Plug-Ins offline in vscode
Artikeleinführung:Die Methode zur Offline-Installation von vscode-Plug-ins ist: 1. Öffnen Sie zuerst den vscode-Plug-in-Markt und suchen Sie das erforderliche Plug-in. 2. Rufen Sie dann die Plug-in-Homepage auf und klicken Sie auf den Link [Erweiterung herunterladen]. Kopieren Sie dann das Offline-Installationspaket in das bin-Verzeichnis. 4. Öffnen Sie abschließend das Befehlsfenster und geben Sie den Installationsbefehl ein.
2020-01-06
Kommentar 0
31886

So sichern Sie eine WordPress-Datenbank
Artikeleinführung:Verwenden Sie das Plug-in WP-DB-Backup, eine sehr benutzerfreundliche Funktion, die das regelmäßige Senden von Sicherungsdaten an Ihr Postfach oder das direkte Speichern in Ihrem Space-Verzeichnis unterstützt. Das Plug-in wird auf Chinesisch angezeigt. Mit diesem Plug-in müssen Sie sich keine Sorgen über Datenbankverluste machen und können Ihre Website damit schnell wiederherstellen.
2019-07-15
Kommentar 0
2334

So überprüfen Sie Fehler im Editor
Artikeleinführung:So überprüfen Sie Fehler im Editor: Laden Sie zuerst das Plug-in „jslint“ herunter und extrahieren Sie es in ein beliebiges Verzeichnis. Wählen Sie dann „Einstellungen“ – „Importieren“ – „Plug-in importieren“. .dll“-Datei; öffnen Sie abschließend eine js-Datei, um die Datei auf Fehler zu überprüfen.
2019-11-15
Kommentar 0
9575

So zeigen Sie den Verlauf der aktuellen Datei in vscode an
Artikeleinführung:vscode kann den Verlauf der aktuellen Datei über das Local History-Plug-in anzeigen. Laden Sie zuerst das Plug-In herunter und starten Sie dann vscode neu. Bei jeder Änderung wird ein .history-Verzeichnis im Stammverzeichnis generiert, das Änderungsdatensätze enthält. Klicken Sie auf „Vergleichen“, um die Änderungsdatensätze zu vergleichen.
2019-12-06
Kommentar 0
26524