Insgesamt10000 bezogener Inhalt gefunden

Sollte ich Web-Frontend für das Frontend lernen?
Artikeleinführung:Im heutigen digitalen Zeitalter ist Web-Frontend zu einem immer beliebteren Berufsfeld geworden. Das Web-Frontend ist ein wichtiger Bestandteil der Website-Entwicklung und des Website-Designs. Seine Aufgabe besteht nicht nur darin, die Website schön und benutzerfreundlich zu gestalten, sondern auch das Benutzererlebnis und die Suchmaschinen-Rankings zu verbessern. Ist das Frontend als Anfänger machbar? Lohnt es sich zu lernen? Zuerst müssen wir verstehen, was ein Frontend ist. Web-Frontend ist eine Entwicklungstechnologie, die HTML-, CSS- und JavaScript-Sprachen verwendet, um Websites die Anpassung an unterschiedliche Bildschirmgrößen und Browser zu ermöglichen und Reaktionsfähigkeit zu gewährleisten
2023-04-19
Kommentar 0
403

10 empfohlene Artikel zu technischen Punkten
Artikeleinführung:Um mit dem Trend Schritt zu halten, stellt Ihnen dieser Artikel den grundlegenden Prozess und die wichtigsten technischen Punkte bei der Live-Videoübertragung vor, einschließlich, aber nicht beschränkt auf die Front-End-Technologie. 1 Kann H5 Live-Videoübertragungen durchführen? Natürlich ist H5 schon so lange beliebt und deckt alle Aspekte der Technologie ab. Für die Videoaufzeichnung können Sie die leistungsstarke webRTC (Web Real-Time Communication) verwenden, eine Technologie, die Webbrowser für Echtzeit-Sprachgespräche oder Videogespräche unterstützt. Der Nachteil besteht darin, dass sie nur auf PC Chrome und Mobilgeräten unterstützt wird Unterstützung ist nicht ideal. Für...
2017-06-15
Kommentar 0
1759

React Mobile Adaptation Guide: So optimieren Sie den Anzeigeeffekt von Front-End-Anwendungen auf verschiedenen Bildschirmen
Artikeleinführung:React Mobile Adaptation Guide: So optimieren Sie den Anzeigeeffekt von Front-End-Anwendungen auf verschiedenen Bildschirmen. Mit der rasanten Entwicklung des mobilen Internets haben sich in den letzten Jahren immer mehr Benutzer daran gewöhnt, Mobiltelefone zum Durchsuchen von Websites und zur Verwendung verschiedener Anwendungen zu verwenden . Allerdings variieren die Größen und Auflösungen verschiedener Mobiltelefonbildschirme stark, was gewisse Herausforderungen für die Frontend-Entwicklung mit sich bringt. Um sicherzustellen, dass die Website und die Anwendung auf verschiedenen Bildschirmen gute Anzeigeeffekte erzielen, müssen wir uns an das mobile Endgerät anpassen und den Front-End-Code entsprechend optimieren. Responsives Layout verwenden Responsives Layout ist ein
2023-09-29
Kommentar 0
1724

Bedeutung und Vorteile: Der Wert von Responsive Design
Artikeleinführung:Die Bedeutung und Vorteile von Responsive Layout Mit der Popularität mobiler Geräte und der rasanten Entwicklung des Internets nutzen immer mehr Benutzer, die Websites besuchen, mobile Geräte wie Smartphones und Tablets. Daher ist es von entscheidender Bedeutung, eine Website zu entwickeln, die sich an unterschiedliche Bildschirmgrößen anpasst. In diesem Zusammenhang entstand das responsive Layout. Responsive Layout ist eine Webdesign- und Entwicklungstechnologie, die sich automatisch an die Bildschirmgröße und Auflösung des Geräts des Benutzers anpasst. Es verwendet Front-End-Entwicklungstechnologien wie HTML, CSS und JavaScript
2024-02-24
Kommentar 0
1351

Der Unterschied zwischen Spiel-Frontend und Web-Frontend
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung von Computern und Internet hat auch die Softwareentwicklungsbranche einen Boom eingeläutet. Unter diesen sind Spiele-Frontend und Web-Frontend zwei relativ beliebte Bereiche. Obwohl beide zum Bereich der Frontend-Entwicklung gehören, gibt es dennoch erhebliche Unterschiede zwischen ihnen. In diesem Artikel wird eine vergleichende Analyse des Spiel-Frontends und des Web-Frontends hinsichtlich Technologie, Entwicklungsprozess und Verantwortlichkeiten durchgeführt. 1. Technische Unterschiede 1.1 Verschiedene Rendering-Methoden Das Frontend des Spiels muss den Spielbildschirm in Echtzeit rendern und der Bildschirm muss flüssig sein, sodass eine höhere Bildrate und Rendering-Geschwindigkeit erforderlich sind. Spiel-Frontend
2023-05-25
Kommentar 0
1019

So lösen Sie das Problem der Bild-Upload-Komprimierung in der Vue-Entwicklung
Artikeleinführung:Mit der Entwicklung der Front-End-Technologie beginnen immer mehr Websites und Anwendungen, Vue.js für die Entwicklung zu verwenden. In der Vue-Entwicklung sind Funktionen im Zusammenhang mit dem Hochladen von Bildern oft unerlässlich. Da Bilddateien jedoch normalerweise groß sind, verlangsamt sich die Upload-Geschwindigkeit. Daher ist eine Komprimierung des Bild-Uploads erforderlich, um das Benutzererlebnis zu verbessern. 1. Warum eine Bild-Upload-Komprimierung erforderlich ist Lassen Sie uns zunächst verstehen, warum Bilder hochgeladen und komprimiert werden müssen. Bei der Frontend-Entwicklung laden Benutzer Bilder normalerweise hoch, indem sie Bilddateien in binäre Datenströme konvertieren.
2023-06-29
Kommentar 0
3814

Verstümmelter HTML-Wertübertragungscode
Artikeleinführung:Mit der Entwicklung des Internets müssen immer mehr Websites Front-End-Technologie verwenden, um Benutzerfunktionen und -interaktionen zu realisieren. HTML ist die grundlegende Auszeichnungssprache und die Grundlage der Frontend-Technologie. Das Problem der verstümmelten HTML-Wertübertragung war schon immer ein großes Problem für Entwickler. In diesem Artikel werden das Problem der Übertragung verstümmelter HTML-Werte und seine Lösungen erörtert, in der Hoffnung, Front-End-Entwicklern Hilfe und Anleitung zu bieten. 1. Prinzip der HTML-Wertübergabe Da in der Front-End-Entwicklung Daten zwischen verschiedenen Seiten übergeben werden müssen, wird normalerweise die Übergabe von URL-Parametern verwendet. In HTML können Sie dies tun, indem Sie die URL angeben
2023-05-15
Kommentar 0
912

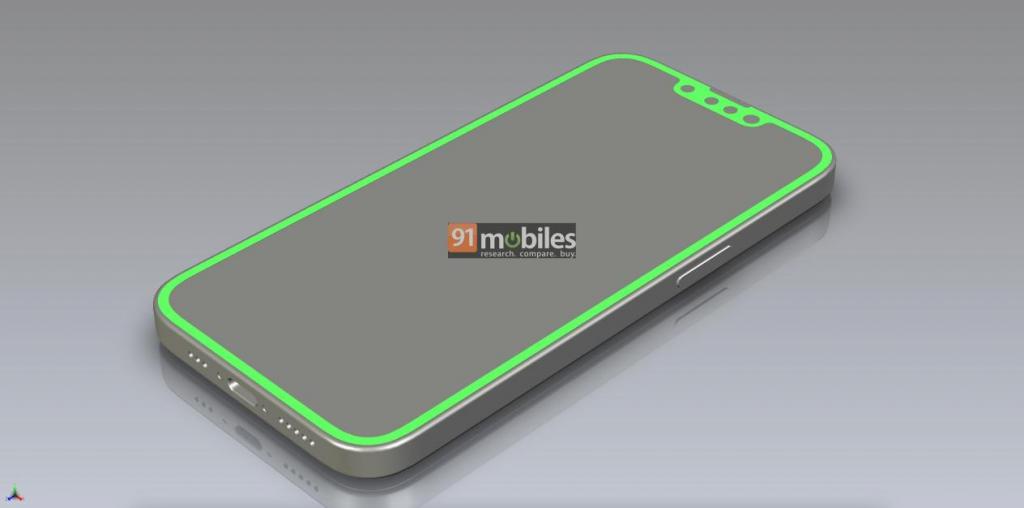
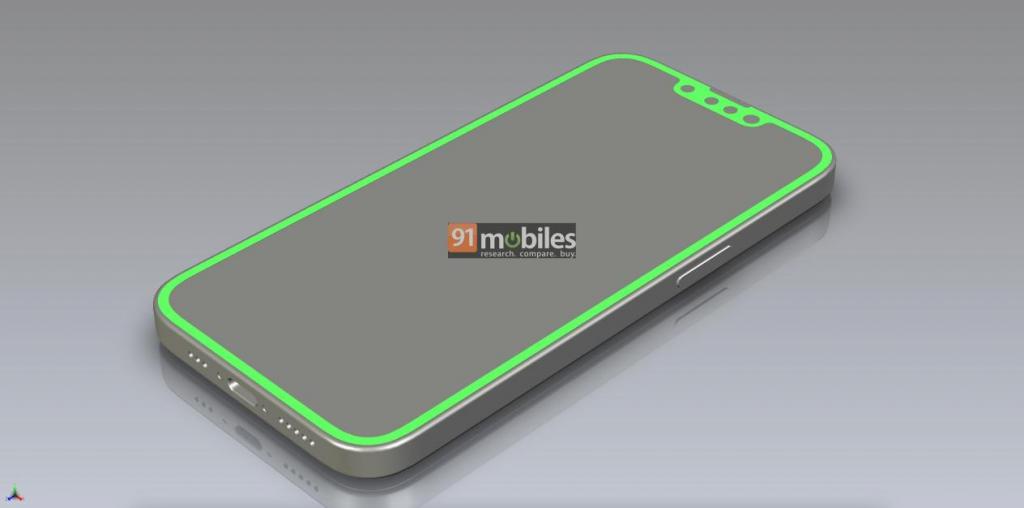
iPhone SE 4-Renderings enthüllt, Liu Haiping landete zum ersten Mal! Rechtwinklige Ränder ähneln denen des iPhone 14
Artikeleinführung:Laut Nachrichten vom 4. März enthüllte die aktuelle Technologie-Website 91mobiles das CAD-Rendering des iPhone SE4 und enthüllte damit das Design des neuen Geräts. Nach Angaben von „Brancheninsidern“ in den Nachrichten ähnelt das Design dieses Geräts dem iPhone 14 und weist ähnliche Rahmen und ein 6,1-Zoll-Display auf. Dies stellt eine deutliche Verbesserung der Bildschirmgröße im Vergleich zum 4,7-Zoll-Bildschirm des Produkts der vorherigen Generation dar. Das CAD-Rendering von 91mobiles91mobiles zeigt, dass das iPhone SE4 zum ersten Mal in der SE-Serie ein Vollbilddesign und ein rechtwinkliges Rahmendesign ähnlich dem iPhone 14 übernehmen wird. Das 6,1-Zoll-Display verfügt über eine Aussparung für das F
2024-03-06
Kommentar 0
504

Ändern Sie den Bildpfad über JQuery
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung von Websites wird auch die Nachfrage nach dynamischen Effekten immer größer. Als schnelle, einfache und praktische JavaScript-Bibliothek vereinfacht jQuery den Entwicklungsprozess von Frontend-Seiten erheblich. In diesem Artikel wird erläutert, wie Sie mit jQuery den Effekt einer Änderung des Bildpfads erzielen. 1. Anforderungsanalyse Wenn wir mehrere Sätze unterschiedlicher Skins oder Themen benötigen, wäre es zweifellos eine sehr umständliche Angelegenheit, wenn wir die Pfade aller Bilder jedes Mal manuell ändern müssten, wenn wir den Skin ändern. Daher benötigen wir eine bequemere Möglichkeit, den Pfad des Bildes zu ändern. 2. Schemaentwurf 1
2023-05-14
Kommentar 0
1662

vivo V29e: Dünnes, leichtes und tragbares Design kombiniert mit einer Bildwiederholfrequenz von 120 Hz, offiziell am 28. August eingeführt
Artikeleinführung:Laut Nachrichten vom 22. August hat vivo den neuesten Berichten zufolge kürzlich eine neue Welle von Smartphones auf den indischen Markt gebracht. Das vivo V29e-Smartphone wird am 28. August offiziell eingeführt. Diese Nachricht wurde auf der V29e-Seite auf der offiziellen Website von vivo India und auf Social-Media-Plattformen bestätigt. Obwohl der Beamte die spezifischen Konfigurationsinformationen zum vivoV29e nicht offengelegt hat, haben ausländische Medien kürzlich die detaillierten Spezifikationen des Telefons veröffentlicht. Es wird davon ausgegangen, dass das vivoV29e mit einem 6,78-Zoll-FHD+AMOLED-Display mit einem Bildschirm-zu-Körper-Verhältnis von bis zu 93,3 % ausgestattet sein wird. Das Display unterstützt eine Bildwiederholfrequenz von bis zu 120 Hz und die PWM-Dimmtechnologie von 360 Hz mit einer Spitzenhelligkeit von bis zu 1300 nit. Was den Rumpf betrifft,
2023-08-24
Kommentar 0
1360

Nach Vereinbarung erhältlich: MSI Jueying 16 AI Studio 2024 Notebook – leistungsstarke Kombination aus Core Ultra 9 + RTX4070, Preis: 16.999 Yuan
Artikeleinführung:Laut Nachrichten dieser Website vom 24. Januar hat MSI heute auf JD.com das Notebook Jueying 16 AI Studio 2024 zum Preis von 16.999 Yuan herausgebracht. Der Beamte hat keine Angaben zu RAM und Speicherplatz gemacht Notebook. Es wurde nur „Bis zu 32 GBRAM, 2 TBSD“ angezeigt. Was den Bildschirm betrifft, so ist dieses Notebook mit einem verglasten Mondbildschirm mit 2,5K+240Hz im Seitenverhältnis 16:10 ausgestattet, der den DCI-P3-Farbraum zu 100 % abdeckt. Diese Website erfuhr außerdem von der Produktseite, dass dieses Notebook 1,99 kg wiegt, eine Dicke von 19,95 mm hat, Dual-Display- und Three-Mode-Switching-Technologie unterstützt, mit dem MSI Cool Cooling System (zwei Lüfter, fünf Heatpipes) ausgestattet ist und a 99,9-Wh-Akku und unterstützt
2024-01-24
Kommentar 0
748

AMD verschärft die FreeSync-Standards: Monitore/Fernseher mit weniger als 3440 horizontalen Pixeln erfordern hohe Bildwiederholraten über 144 Hz
Artikeleinführung:Laut einer Nachricht dieser Website vom 8. März hat AMD kürzlich den FreeSync-Standard verschärft und die Schwellenwerte für die Auflösung und Bildwiederholfrequenz von Fernsehern und Monitoren erhöht. Beispielsweise müssen 1080p-Monitore eine hohe Bildwiederholfrequenz von 144 Hz haben. AMD brachte 2015 die FreeSync-Technologie auf den Markt. Einer seiner Werbepunkte ist der „Ersatz“ von Nvidias proprietärem G-SYNC, der Spielstottern und Bildschirmrisse effektiv beseitigen und bei nahezu jeder Bildrate flüssige und natürliche Bilder erzielen kann. AMD erklärte offiziell: Die AMD FreeSync-Technologie (Game Intelligent Display) verfügt über ein riesiges Gaming-Monitor-Ökosystem, das mehr als 4.000 zertifizierte Monitore umfasst. Dieses riesige Ökosystem basiert auf dem branchenüblichen Protokoll mit variabler Bildwiederholfrequenz und wird von einer Vielzahl von Display-Anschlüssen unterstützt.
2024-03-08
Kommentar 0
1116

Apple erhöht den Einsatz: Gerüchten zufolge kommt ein 30-Zoll-iMac-Gerät
Artikeleinführung:Laut Nachrichten vom 26. Juni führt Apple heimlich frühe Entwicklungsarbeiten am 30-Zoll-iMac-Gerät durch. Obwohl noch keine Informationen über die Konfiguration des Geräts durchgesickert sind, hat es große Aufmerksamkeit erregt. Apple bietet derzeit nur ein iMac-Gerät mit einer Größe von 24 Zoll zum Kauf an. Dieses Gerät ist mit Apples eigenem M1-Chip ausgestattet, der den Benutzern hervorragende Leistung und Erfahrung bietet. Nach offiziellen Angaben von Apple verfügt dieses 24-Zoll-iMac-Gerät über einen wunderschönen 4,5K-Retina-Bildschirm mit einer Auflösung von 4480 x 2520 Pixeln, unterstützt 1-Milliarden-Farben-Anzeige und True Tone-Anzeigetechnologie und hat eine maximale Helligkeit von 500 Nits. Darüber hinaus kommt der von Apple selbst entwickelte M1-Chip zum Einsatz, der über einen integrierten Achtkern-Zentralprozessor verfügt
2023-06-26
Kommentar 0
1352

Das Nubia Z70 Ultra soll im Dezember erscheinen
Artikeleinführung:Den neuesten Nachrichten zufolge wurde Nubias neues Telefon Z70 Ultra kürzlich vorgestellt und wird voraussichtlich im Dezember auf den Markt kommen. Darüber hinaus verfügt die Technologie der Under-Screen-Kamera möglicherweise über neue Highlights. Lassen Sie uns mit dem untenstehenden Herausgeber mehr darüber erfahren! Erscheinungsdatum des Nubia Z70 Ultra: voraussichtlich im Dezember. Laut der chinesischen PHP-Website wurde das neue Nubia Z70 Ultra voraussichtlich im Dezember veröffentlicht neue Highlights. Die Unterbildschirmkamera ist eine hervorragende Lösung für ein echtes Vollbild. Unter allen Mobiltelefonherstellern ist Nubia der optimistischste in Bezug auf diese Technologie. Kürzlich wurde bekannt, dass der echte 1-Zoll-Außensohlensensor von Nubia möglicherweise nicht für die Massenproduktion geeignet ist und der Rumpf offensichtlich ausgebeult ist. Nubias hochauflösender Bildschirm
2024-07-10
Kommentar 0
1931

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1217
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1074
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
822

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1552