Insgesamt10000 bezogener Inhalt gefunden

Super coole CSS3-Ladeanimationseffekte
Artikeleinführung:Dies ist ein supercooler CSS3-Ladeanimationseffekt. Die Ladeanimation wird mithilfe einer CSS3-Animation erstellt. Der Code ist einfach und der Effekt ist sehr cool.
2017-01-19
Kommentar 0
2023

Pure CSS3 realisiert spezielle Animationseffekte zum Laden von Seitenkreisen
Artikeleinführung:Wenn die Internetgeschwindigkeit nicht gut ist, wird die Seite beim Öffnen einer Website oder beim Ansehen eines Videos sehr langsam geladen. Zu diesem Zeitpunkt wird der Benutzer normalerweise aufgefordert, „Die Seite wird geladen, bitte warten“ und es wird ein Kreis angezeigt rotiert weiter. Freunde, die HTML und CSS lernen, können Sie CSS3 verwenden, um den Kreislade-Animationseffekt zu erzielen? In diesem Artikel wird ein in reinem CSS3 implementierter Kreis-(Lade-)Animations-Spezialeffekt vorgestellt. Interessierte Freunde können darauf verweisen.
2018-10-27
Kommentar 0
11316

Detaillierte Einführung in 7 wunderschöne HTML5-Ladeanimationseffekte
Artikeleinführung:Wenn wir große Datenmengen übertragen oder auf komplexe Vorgänge warten, ist es am besten, eine kleine Ladeanimation zu haben, um den Benutzer daran zu erinnern. Dieser Artikel wird Ihnen einige superschöne Ladeanimationseffekte vorstellen, die auf HTML5 basieren. Ich hoffe, dass er Ihnen gefällt. 1. HTML5 Canvas implementiert eine sehr coole Ladeanimation. Es ähnelt der in reinem CSS3 implementierten Ladeanimation. Es ist eine Animation ähnlich wie Rotation. Online-Demonstration Quellcode-Download 2. HT..
2017-03-07
Kommentar 0
2003

HTML + CSS realisiert den Animationseffekt beim Laden (Laden) von Seiten
Artikeleinführung:Sind Sie als Front-End-Entwickler schon einmal auf eine Situation gestoßen, in der die Seite geladen wird? Wissen Sie, wie man mit CSS3 und HTML einen Seitenlade-Animationseffekt erstellt? In diesem Artikel wird Ihnen ein supereinfacher und praktischer CSS3-Kreislade-Animationseffektcode vorgestellt. Er hat einen gewissen Referenzwert und interessierte Freunde können einen Blick darauf werfen.
2018-10-16
Kommentar 0
9915

Arbeitsschritte für den Schmelzkugeleffekt von AE Design
Artikeleinführung:Starten Sie die AE-Software, drücken Sie Strg+N, um eine neue Synthese (640*360) zu erstellen, und klicken Sie auf OK. Wählen Sie das Ellipsen-Werkzeug aus und halten Sie im Kompositionsfenster die Tasten Strg+Umschalt gedrückt, um einen Kreis zu erstellen. Strg+D dupliziert schnell eine Ebene und verschiebt die Position, um zwei Kreise zu erhalten. Ebene – Neu – Einstellungsebene. Wählen Sie die Einstellungsebene aus und fügen Sie Spezialeffekte hinzu – Verzerren – Gelee-Effekt-Reparatur. Die Parameter können als Standard belassen werden. Fügen Sie weiterhin Spezialeffekte hinzu – Maske – einfaches Blockierungswerkzeug, stellen Sie den Parameter auf 80 ein. Erstellen Sie eine Positions-Keyframe-Animation für einen der Kreise und rufen Sie den Grafikeditor auf, um den Effekt wie gezeigt zu bearbeiten: An dieser Stelle können Sie den Anzeigeeffekt abspielen und schließlich mit der GIF-Bearbeitungssoftware ausgeben, um jetzt GIF-Animationen zu erstellen.
2024-04-28
Kommentar 0
1042

So verwenden Sie HTML und CSS, um einen Animationseffekt beim Laden von Seiten zu erzielen
Artikeleinführung:Beim Durchsuchen einer Website kommt es häufig zu der Situation „Laden, bitte warten“. Zu diesem Zeitpunkt erscheint ein Kreis auf der Seite, der sich weiter dreht, bis der Ladevorgang abgeschlossen ist. Freunde, die HTML und CSS lernen, können Sie HTML und CSS verwenden, um einen Animationseffekt beim Laden von Seiten zu erzielen? In diesem Artikel wird die CSS3-Seitenladeanimation mit allen untersucht und der Code der Seitenladeanimation mit allen geteilt. Interessierte Freunde können darauf verweisen.
2018-10-30
Kommentar 0
5440

Was kann Leinwand?
Artikeleinführung:Canvas kann Grafiken zeichnen, Bilder verarbeiten, Animationen erstellen, physische Effekte simulieren, Text verarbeiten, Daten visualisieren, Spiele erstellen, virtuelle Realität erstellen, animierte Diagramme erstellen, Echtzeiteffekte erzielen und vieles mehr. Ausführliche Einführung: 1. Zeichnen Sie Grafiken. Mit Canvas können Sie verschiedene Formen wie Rechtecke, Kreise, Dreiecke, Sterne usw. zeichnen. Sie können auch Effekte wie Farbverläufe und Schatten verwenden, um die visuellen Effekte von Grafiken zu verbessern Bilder, Leinwandbilder können geladen und angezeigt werden und Bilder können skaliert, gedreht und gespiegelt werden. 3. Erstellen Sie Animationen usw.
2023-10-16
Kommentar 0
1553

Empfohlene 10 flache Quellcodes (Sammlung)
Artikeleinführung:Dieser Artikel verwendet CSS3-Flat-Loading-Animations-Spezialeffekte. Der Code lautet wie folgt: <!doctype html><html><head><meta charset="utf-8"><title>css3 rotation Loading effect_He gefragt von</title><style
2017-06-15
Kommentar 0
2315

Eine Vielzahl von Ladeanimationen zum Teilen
Artikeleinführung:CSS3-Loading-Animations-Online-Beispieldemo: http://liyunpei.xyz/loading.html Ich habe bereits vier Artikel mit 22 Effekten gepostet. Heute werde ich sechs weitere Effekte teilen, also insgesamt 28 Effekte. 23. Wirkung 23 Zwei Quadrate werden zunächst oben links positioniert (oben: 0; links: 0;); eine vollständige Bewegung ist in vier Phasen unterteilt: In der ersten Phase bewegt sich die obere linke Seite nach oben rechts und dreht sich um 90° , werden Breite und Höhe reduziert; in der zweiten Stufe bewegt sich die obere rechte Seite nach unten rechts und dreht sich
2017-07-26
Kommentar 0
1566

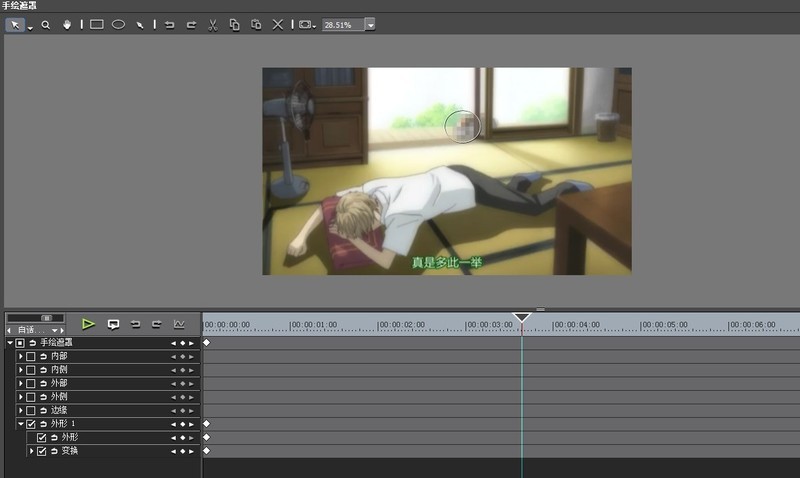
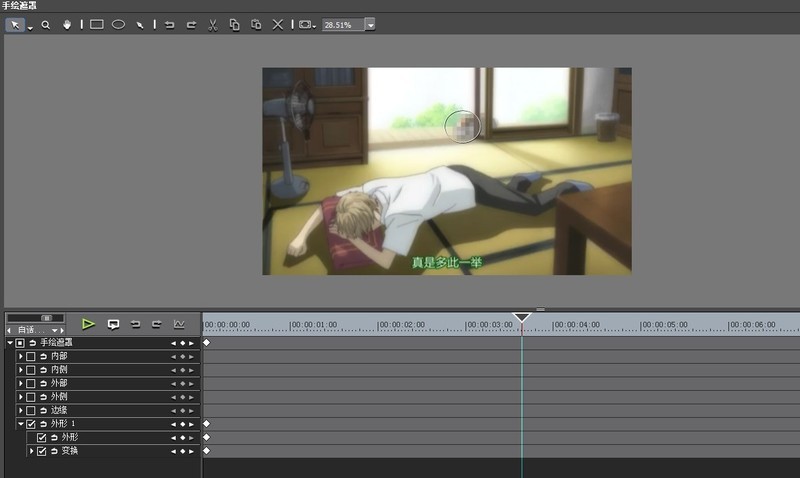
So verwenden Sie handgemalte Masken, um Tracking-Mosaikeffekte in Edius zu erstellen
Artikeleinführung:1. Bereiten Sie das Material vor. Suchen Sie einfach ein Videomaterial mit beweglichen Charakteren. Es wäre toll, wenn Sie es selbst gefilmt hätten. 2. Um den Effekt zu erzielen, importieren Sie das Video in die Materialbibliothek und ziehen Sie es auf die Zeitspur. Öffnen Sie das Bedienfeld „Spezialeffekte“, wählen Sie unter „Videofilter“ die handgezeichnete Maske aus und ziehen Sie sie dann auf das Videomaterial. Doppelklicken Sie im Informationsfenster auf [Handgezeichnete Maske], um das Einstellungsfenster aufzurufen. Das Fenster ist im Bild dargestellt: Hier können Sie eine handgezeichnete Maske für die Teile erstellen, die nicht deutlich sichtbar sein sollen. Die Katze, die wir hier maskieren möchten, wählen wir einfach das elliptische Auswahlwerkzeug. Nachdem Sie die Startposition der Katze ausgewählt haben, erscheint das Attribut [Form] im Pfadeinstellungsfenster. Wählen Sie es hier aus und fügen Sie Schlüsselbilder hinzu. Spielen Sie dann das Video ab und platzieren Sie jeden Ort, an dem sich die Katze in unserer Zeichnung bewegt.
2024-04-17
Kommentar 0
841

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1277
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1134
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
878

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1640
PHP-Funktionscontainering...
Artikeleinführung::In diesem Artikel wird hauptsächlich der PHP-Funktionscontainer vorgestellt ... Studenten, die sich für PHP-Tutorials interessieren, können darauf verweisen.
2016-08-08
Kommentar 0
1173