Insgesamt10000 bezogener Inhalt gefunden

Wie man mit KI eine Pilzwolke erstellt. Tutorial, wie man mit KI eine einfache und coole Pilzwolke erstellt.
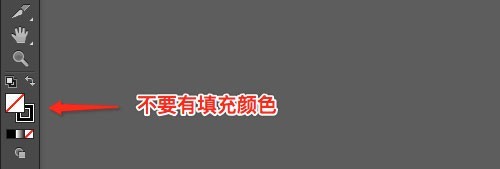
Artikeleinführung:1. Pfade nicht schließen oder zusammenführen. 2. Keine Vordergrundfarbe haben. SCHRITT 4 Doppelklicken Sie, um den Pfad ganz links des Pilzes auszuwählen, und stellen Sie den Strich auf 3pt oder 3px ein. SCHRITT 5 Öffnen Sie das Verlaufsfenster „Fenster-Verlauf“ und füllen Sie die Strichfarbe mit einer Verlaufsfarbe, von Grün über Cyan bis Blau. (Sie können sich auf die Einstellungen im Bild unten beziehen) SCHRITT 6 Wählen Sie den Pfad auf der anderen Seite aus und stellen Sie die Verlaufsfarbe in eine Regenbogenfarbe ein. (Sie können sich auf die Einstellungen im Bild unten beziehen) Zu diesem Zeitpunkt ist dieses Tutorial abgeschlossen, aber ein Pilz ist zu eintönig. Er wird nicht mehr als Pilzwolke bezeichnet, daher müssen wir ihn weiter modifizieren. SCHRITT 7 Mit der Farbmethode in Schritt 6 habe ich den zweiten Pilz gezeichnet: Dann habe ich ihn einfach arrangiert und in den folgenden Stil umgewandelt. Sieht er jetzt aus wie ein Pilzwolke?
2024-05-06
Kommentar 0
952

So erstellen Sie mithilfe von KI eine Vektorillustration einer Waldhütte
Artikeleinführung:1. Zeichnen Sie mit einem Stift die Form des Turms der Hütte und füllen Sie ihn mit einem grünen Farbverlauf, sodass er oben heller und unten dunkler wird. 2. Füllen Sie den dunklen Bereich auf der linken Seite des Hauses mit Grün, stellen Sie den Farbmodus auf „Multiplizieren“ und wiederholen Sie den Vorgang noch zweimal an verschiedenen Stellen, um den Übergang des dunklen Lichteffekts vom Rand zur Mitte zu erzielen. 3. Beginnen Sie mit dem Zeichnen des Schornsteins auf der oberen linken Seite der Hütte. Füllen Sie zuerst die Pilzoberseite mit Rot und verstärken Sie dann die Farbe der Pilzoberseite, indem Sie die untere Rohrwand mit Beige bemalen Die dunklen Licht- und Hochlichteffekte entstehen auch am Rand, der innere kreisförmige Bereich ist mit Graubraun gefüllt. 4. Zeichnen Sie viele unregelmäßig geformte kleine Blätter auf die Vorderseite des Gewächshauses. Füllen Sie jedes Blatt mit Gelbgrün und verteilen Sie diese Blätter gleichmäßig auf den drei Vorsprüngen des Gewächshauses. 5. Zeichnen Sie mit dem Kreiswerkzeug und dem Stift klein
2024-04-07
Kommentar 0
1101

Die heutige Empfehlung: Zehn gängige Website-Wasserfalleffekte
Artikeleinführung:Wasserfallfluss, auch Wasserfallflusslayout genannt. Es handelt sich um ein beliebtes Seitenlayout für Websites. Die visuelle Leistung ist ein gezacktes mehrspaltiges Layout. Wenn die Bildlaufleiste der Seite nach unten scrollt, lädt dieses Layout kontinuierlich Datenblöcke und hängt sie an das aktuelle Ende an. Die erste Website, die dieses Layout übernahm, war Pinterest, das in China nach und nach populär wurde. Die meisten inländischen Fresh-Websites haben grundsätzlich diesen Stil, wie z. B. Huaban.com, Mogujie, Meilishuo usw. Heute wird Ihnen die chinesische PHP-Website zehn gängige Wasserfall-Flow-Effekte für Websites empfehlen. Ich hoffe, dass sie für das Studium und die Arbeit aller hilfreich sein werden.
2017-03-27
Kommentar 0
5763

Verwenden Sie PHP, um WeChat H5-Seiten zu erstellen
Artikeleinführung:Die WeChat H5-Seite ist eine auf der WeChat-Plattform basierende Webseite, die über den integrierten Browser von WeChat geöffnet wird. Sie verfügt über die Eigenschaften einer großen Anzahl von Benutzern und gute Kommunikationseffekte. Mit der kontinuierlichen Entwicklung des mobilen Internets und der sozialen Medien beginnen immer mehr Unternehmen, WeChat H5-Seiten für Werbung und Marketing zu nutzen. In diesem Artikel stellen wir vor, wie Sie die PHP-Sprache zum Erstellen von WeChat H5-Seiten verwenden. Mit der Entwicklung der öffentlichen WeChat-Plattform vertraut sein Bevor wir WeChat H5-Seiten erstellen, müssen wir uns mit der Entwicklung der öffentlichen WeChat-Plattform vertraut machen. Die öffentliche Plattform WeChat ist eine soziale Plattform für die Öffentlichkeit
2023-05-13
Kommentar 0
1975

So deaktivieren Sie das automatische Ausfüllen in Google Chrome. So deaktivieren Sie das automatische Ausfüllen auf Webseiten in Google Chrome
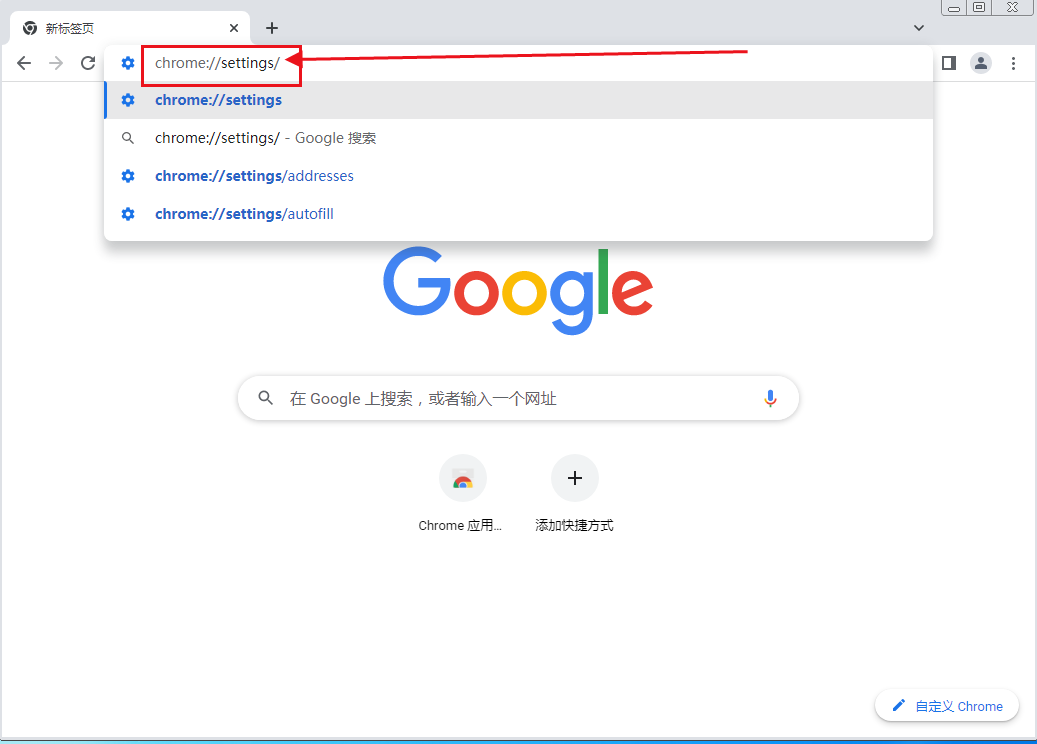
Artikeleinführung:Wenn wir Google Chrome verwenden, gibt es eine Funktion zum automatischen Ausfüllen. Obwohl sie den Benutzern großen Komfort bietet, sind viele Benutzer der Meinung, dass der Browser beim Durchsuchen von Webseiten automatisch relevante Daten ausfüllt und sich dann erfolgreich anmeldet. Wie kann man also das automatische Ausfüllen in Google Chrome deaktivieren? Auf dieser Website wird den Benutzern sorgfältig erklärt, wie sie die Funktion zum automatischen Ausfüllen von Webseiten in Google Chrome deaktivieren können. So deaktivieren Sie die automatische Füllfunktion von Webseiten in Google Chrome 1. Geben Sie chrome://settings/ in die Chrome-Adressleiste ein und drücken Sie die Eingabetaste (wie im Bild gezeigt). 2. Wählen Sie „Autofill“ und schalten Sie es ein (wie im Bild gezeigt). 3. Klicken Sie abschließend auf das schwarze Dreiecksymbol hinter der entsprechenden Option in der Spalte „AutoFill“ und deaktivieren Sie die entsprechende Option
2024-09-10
Kommentar 0
831

Was bedeutet h5?
Artikeleinführung:H5 bezieht sich auf HTML5, die neueste Version von HTML. H5 ist eine leistungsstarke Auszeichnungssprache, die Entwicklern mehr Auswahlmöglichkeiten und kreativen Raum bietet. Ihr Aufkommen fördert die Entwicklung der Web-Technologie und macht die Interaktion und Wirkung von Webseiten noch besser Wenn es allmählich reift und populär wird, glaube ich, dass es in der Internetwelt eine immer wichtigere Rolle spielen wird.
2023-08-02
Kommentar 0
30171

Der Unterschied zwischen h5 und php
Artikeleinführung:H5 ist eine Auszeichnungssprache, die zum Entwickeln von Webseiten verwendet wird, während PHP eine serverseitige Skriptsprache ist, die zum Schreiben von Webanwendungen verwendet wird. Obwohl beide Technologien eine wichtige Rolle in der Webentwicklung spielen, sind ihre Funktionsweise und ihr Zweck sehr unterschiedlich. In diesem Artikel werden wir die Unterschiede zwischen H5 und PHP detailliert beschreiben. H5 ist eine Auszeichnungssprache, die zur Entwicklung von Webseiten verwendet wird. Es verwendet HTML-Elemente und -Attribute, um die Struktur und den Inhalt einer Webseite zu erstellen. HTML-Dokumente bestehen aus verschachtelten Elementen und verwenden Tags und Attribute, um das Verhalten dieser Elemente zu beschreiben.
2023-05-06
Kommentar 0
936

Aktualisierung des internationalen Servers „Adventure Battle' 7.19 – Olympische Spiele
Artikeleinführung:Der internationale Server von „Adventure Battle“ hat kurz vor den Olympischen Spielen in Paris ein großes Update mit olympischem Thema erhalten, das Spiel ist vollständig in die olympische Leidenschaft integriert, um ein einzigartiges Erlebnis bei den Olympischen Spielen zu schaffen! Brandneue olympische Kulturdenkmäler sind vor Ort, jedes mit dem Streben nach Schneller, Höherem und Stärker; die exklusiven olympischen Reittiere werden Sie durch die Arena führen und das Zusammentreffen von Geschwindigkeit und Leidenschaft spüren; und umwerfend, sodass die Spieler zum Star auf dem Spielfeld werden und den Modetrend anführen können. Es gibt auch eine große Anzahl an olympisch limitierten Artikeln, die darauf warten, von Ihnen erkundet zu werden und an diesem Fest voller Sport und Abenteuer teilzunehmen! Aktualisierung des internationalen Servers „Adventure Battle“ 7.19 – Aktualisierung des internationalen Servers der Olympischen Spiele am 19. Juli. Hauptaktualisierungen: 1. Das Mushroom Olympics-Event steht vor der Tür! Neue olympische Artefakte, Reittiere, Kostüme und jede Menge Gegenstände sind online! 2
2024-07-22
Kommentar 0
1199

Farbverlauf auf der Leinwand: Wie erzielt man einen Farbverlaufseffekt auf der Leinwand?
Artikeleinführung:Wenn wir eine bestimmte Webseite öffnen, sehen wir möglicherweise auf einigen Seiten einen Farbverlauf, was gut aussieht. Wie wird dieser Farbverlauf erreicht? Die sogenannte Verlaufsfarbe ist eigentlich der Übergang zwischen Farben, und der HTML5-Canvas-Verlauf ist ein Farbmodus, der zum Füllen oder Konturieren von Grafiken verwendet wird. Wie kann man also mit Canvas einen Farbverlauf erzielen? In diesem Artikel wird Ihnen die Implementierung der Leinwand-Verlaufsfarbe vorgestellt.
2018-09-26
Kommentar 0
9291

Wie bindet ein NetEase-Master ein WeChat-Konto? Tutorial, wie ein NetEase-Master ein WeChat-Konto bindet
Artikeleinführung:1. Der bei WeChat angemeldete Charakter gehört in NetEase-Spielen zum Kanalserver. Sie müssen also nur den NetEase-Master gemäß der Bindungsmethode des Kanalservers binden. Klicken Sie auf der Hauptseite von NetEase Master auf „Meine Optionen“, um die persönliche Seite aufzurufen. Wählen Sie dann „Wechseln“ oder „Binden“ unter der ID aus, um die Seite zur Charakterverwaltung aufzurufen. Wählen Sie die Schaltfläche „+“ in der oberen rechten Ecke der Seite aus und klicken Sie dann auf „Angegebenes binden“. Rolle. 2. Nachdem Sie das Spiel ausgewählt haben, das Sie binden möchten, klicken Sie auf die Option unten, um QQ-, WeChat- und Weibo-Konten zu verwenden, damit Sie die Option zur Anmeldung mit einer Anmeldemethode eines Drittanbieters binden können Geben Sie einfach den entsprechenden Zeichencode ein, um ihn zu finden.
2024-03-25
Kommentar 0
752

Was soll ich tun, wenn die Linien zwischen den Zellen fehlen?
Artikeleinführung:Lösung: 1. Wählen Sie die Zellen aus, in denen sich alle Daten befinden, klicken Sie oben auf der Seite auf „Ansicht“ – „Gitterlinien“ und klicken Sie zweimal. 2. Wählen Sie die Zellen aus, in denen sich alle Daten befinden, und wählen Sie „Start“. Wählen Sie oben auf der Seite „Farbe“ im Dropdown-Menü „Keine Füllung“ aus.
2021-05-08
Kommentar 0
40868

So verwenden Sie PHP zum Füllen unregelmäßiger Grafiken
Artikeleinführung:In der Webentwicklung ist die Verwendung von Grafiken zur Verbesserung der visuellen Effekte von Websites zu einer gängigen Methode geworden. Das dynamische Erzeugen und Füllen verschiedener unregelmäßiger Grafiken ist eine der gängigen Technologien zur Erzielung visueller Effekte auf Webseiten. In diesem Artikel wird erläutert, wie Sie mit PHP unregelmäßige Grafiken füllen. Werfen wir zunächst einen Blick auf die gängigen Arten gefüllter Grafiken: 1. Volltongrafiken Volltongrafiken sind Grafiken mit tatsächlichen Farben und Formen. Solche Grafiken werden häufig in Logos oder anderen Bereichen einer Website verwendet, um visuelles Interesse zu wecken. 2. Verlaufsgrafiken Verlaufsgrafiken sind Grafiken mit allmählichen Farbänderungen.
2023-04-12
Kommentar 0
565

Was ist ein Farbwähler?
Artikeleinführung:Was ist ein Farbwähler? Der Farbwähler erfasst die Farbe am Computer und gibt Ihnen dann einen GBK-Wert. Wenn Sie diese Farbe verwenden müssen, können Sie einfach den Wert eingeben, den Sie erhalten haben. Ich weiß nicht, ob Sie eine Website oder eine PPT-Diashow erstellen . Wie verwende ich den Farbwähler? So verwenden Sie den PPT-Farbwähler: 1. Schalten Sie zunächst den Computer ein, klicken Sie, um die PPT-Software zu öffnen, und wählen Sie die Designoption in der Menüleiste aus. 2. Klicken Sie dann auf die Popup-Seite, um die Option zum Festlegen des Hintergrundformats auszuwählen. 3. Klicken Sie auf der Popup-Seite auf das Dropdown-Dialogfeld mit dem Dreieckssymbol neben der Fülloption. 4. Klicken Sie nach dem Öffnen des Füllvorgangs auf das Farbeimersymbol auf der Seite. 5. Wählen Sie abschließend im Popup-Dialogfeld die Bildschirmfarbauswahl aus. Wie verwende ich den Farbwähler in Powerpoint? in po
2024-01-12
Kommentar 0
1728

So füllen Sie CSS aus
Artikeleinführung:Mit der rasanten Entwicklung der Webtechnologie ist CSS zu einer der wichtigsten Technologien im Webdesign und in der Entwicklung geworden. CSS, Cascading Style Sheets, wird verwendet, um den Stil und das Layout von Webseiten zu steuern. Über CSS können Entwickler die Stile auf der Seite wie Schriftarten, Farben, Größen, Rahmen, Hintergründe usw. einfach anpassen, um die Seite schöner und den Inhalt klarer zu gestalten. Wie füllt man also CSS aus? Dieser Artikel vermittelt Ihnen ein tiefgreifendes Verständnis der Grundkonzepte und der Verwendung von CSS und hilft Ihnen, die unverzichtbaren Elemente im Webdesign zu beherrschen.
2023-05-29
Kommentar 0
413

Durch die Entsperrung per Face ID wird die Privatsphäre beim privaten Surfen unter iOS 17 geschützt
Artikeleinführung:Wenn Sie im privaten Browsermodus auf Ihrem iPhone im Internet surfen, merkt sich Safari nicht die von Ihnen besuchten Seiten, Ihren Suchverlauf oder Ihre Autofill-Informationen. In iOS 17 und höher sperrt der private Browsermodus das private Browserfenster, wenn er inaktiv ist, blockiert das Laden bekannter Tracker vollständig und entfernt identifizierende Tracking-Parameter, die beim Surfen zu URLs hinzugefügt werden. iOS17 Inkognito-Browsing: Wenn die Funktion „Inkognito-Browsing“ aktiviert ist, erscheint die Adressleiste des Safari-Browsers schwarz oder dunkel statt weiß oder grau. 1. Öffnen Sie den Safari-Browser auf Ihrem iPhone. 2. Tippen Sie auf die Schaltfläche „Tabs“. 3. Wischen Sie zur Registerkartengruppenschaltfläche „Inkognito“ und tippen Sie dann auf
2024-01-15
Kommentar 0
1279

So erstellen Sie kostenlos ein WeChat-Miniprogramm für den Shop
Artikeleinführung:So erstellen Sie kostenlos ein WeChat-Miniprogramm für den Shop: Melden Sie sich zunächst auf der Website der DIY-Miniprogramm-Entwicklungsplattform an und registrieren Sie dann ein Konto. Klicken Sie dann auf die Seite „Einzelseite für den Shop“. Suchen Sie schließlich die Store-Dekoration auf der linken Seite , füllen Sie den Inhalt nach Bedarf aus und speichern Sie ihn.
2020-03-13
Kommentar 0
5575

Verwenden Sie HTML5-Canvas, um einen coolen Uhreffekt zu erzielen
Artikeleinführung:Für H5 kann man sagen, dass Canvas das herausragendste Merkmal ist. Damit können wir nach Belieben verschiedene Grafiken auf der Webseite zeichnen, einige kleine Spiele erstellen und so weiter. Es gibt viele Tutorials zur Verwendung des Canvas-Tags im Internet, daher werde ich sie hier nicht vorstellen. Heute werden wir aus Leinwand eine kleine Uhr basteln. Daher habe ich auf dieser Seite zunächst zwei Leinwände verwendet, eines
2017-02-23
Kommentar 0
2370