Insgesamt10000 bezogener Inhalt gefunden
Anpassungsproblem der H5-Seitenanzeige auf dem iPhoneX
Artikeleinführung:Dieses Mal werde ich Ihnen das Anpassungsproblem der H5-Seitenanzeige auf dem iPhoneX vorstellen. Was sind die Vorsichtsmaßnahmen für die Anpassung der H5-Seitenanzeige auf dem iPhoneX?
2018-03-27
Kommentar 0
5695

So zeigen Sie den Formatbereich in xmind an. So zeigen Sie den Formatbereich in xmind an
Artikeleinführung:Viele Benutzer verwenden die xmind-Software, aber wissen Sie, wie xmind das Formatfenster anzeigt? Im folgenden Artikel erfahren Sie, wie Sie das Formatfenster in xmind anzeigen. Wie zeigt xmind das Formatfenster an? Die Methode zum Anzeigen des Formatfensters in xmind besteht darin, das ausgewählte Thema einzugeben, das in der xmind-Oberfläche festgelegt werden soll. Klicken Sie im Menü auf das Ansichtsmenü. Anschließend wird ein Dropdown-Menü angezeigt, in dem Sie das Anzeigeformat auswählen können Panel. Dadurch wird das Panel Out angezeigt
2024-08-06
Kommentar 0
468

So lassen Sie das Control Panel in Win10 auf dem Desktop erscheinen
Artikeleinführung:Wie lässt sich die Systemsteuerung in Win10 auf dem Desktop anzeigen? Viele Benutzer stellen fest, dass bei der Verwendung des Computers kein Systemsteuerungssymbol auf dem Desktop vorhanden ist. So richten Sie die Anzeige hier ein Zeigen Sie die Desktop-Einstellungsmethode an, damit Sie überprüfen können, ob es Benutzer gibt, die sie benötigen. Sie können das Bedienfeld mithilfe von Tutorials einfach anzeigen. So zeigen Sie die Desktop-Einstellungen in der Win10-Systemsteuerung an 1. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und klicken Sie im sich öffnenden Fenster auf die Personalisierungsoption. 2. Klicken Sie auf der sich öffnenden Einstellungsseite links auf Designoptionen. 3. Schieben Sie auf der Designseite rechts nach unten, um in den entsprechenden Einstellungen nach [Einstellungen für Desktop-Symbole] zu suchen, und klicken Sie darauf. 4. In den geöffneten Desktop-Symboleinstellungen können Sie eine Option in der Systemsteuerung sehen, diese markieren und unten klicken
2024-06-10
Kommentar 0
524

Liste der untergeordneten Seiten auf der übergeordneten WordPress-Seite anzeigen
Artikeleinführung:Wenn Sie den Link zur Unterseitenliste auf der übergeordneten WordPress-Seite anzeigen möchten, können Sie dies durch den folgenden Code erreichen. Das Folgende wird durch die WordPress-Tutorial-Spalte eingeführt. Um eine Liste der untergeordneten Seiten auf einer übergeordneten WordPress-Seite anzuzeigen, fügen Sie den folgenden Code zur „functions.php“ Ihres aktuellen Themes hinzu.
2019-10-22
Kommentar 0
2730

Wo ist die benutzerdefinierte Seitenvorlage von Empire CMS?
Artikeleinführung:Benutzerdefinierte Imperial CMS-Seitenvorlagen befinden sich auf der Registerkarte „Benutzerdefinierte Seitenvorlagen“ des Moduls „Vorlage“. Sie können sich beim Backend-Managementsystem anmelden, das Modul „Vorlage“ aufrufen und die Registerkarte „Benutzerdefinierte Seitenvorlage“ auswählen, um eine benutzerdefinierte Seitenvorlage anzuzeigen oder zu erstellen.
2024-04-17
Kommentar 0
771


So zeigen Sie den Formatbereich in XMind an - So zeigen Sie den Formatbereich in XMind an
Artikeleinführung:Die Benutzer hier müssen mit der XMind-Software vertraut sein. Wissen Sie also, wie man das Formatfenster in XMind anzeigt? unten. Klicken Sie auf das Symbol von xmind, das auf dem Computer installiert ist, um das ausgewählte Thema einzugeben, das in der xmind-Benutzeroberfläche festgelegt werden soll. Klicken Sie im Menü auf das Ansichtsmenü. Anschließend wird ein Dropdown-Menü angezeigt, in dem Sie das Anzeigeformat auswählen können . Dadurch wird das Panel angezeigt.
2024-03-06
Kommentar 0
953



Die HTML-Vorlage vervollständigt die Seitenstatik und die Vorlagen-Paging-Verarbeitung
Artikeleinführung:Der Künstler erstellt zunächst eine Seite, und dann verwenden wir diese Seite als Vorlage (es ist zu beachten, dass diese Vorlage keinen Code wie EditRegion3 verwenden muss, dieser Code ist ein von Dreamwerver erstelltes Logo, um das eigene Design zu erleichtern) und verwenden Diese Vorlage Die Stelle, die wir ändern müssen, wird durch ein Zeichen ersetzt, das von HTML unterschieden werden kann, z. B. „{title}“, „[title]“. Beim Generieren einer statischen Seite müssen Sie die Daten nur durch diese Zeichenfolgen ersetzen. Darum geht es bei Vorlagen.
2017-08-21
Kommentar 0
1826


PHP-Programmier-Tutorial: So verwenden Sie die Template-Engine, um eine Seitentrennung zu erreichen
Artikeleinführung:Tutorial zur PHP-Programmierung: So implementieren Sie die Seitentrennung mithilfe der Template Engine. Einführung: Bei der Webentwicklung werden Seiteninhalte normalerweise von der Geschäftslogik getrennt, um die Wartung und Änderung zu erleichtern. Die Verwendung einer Template-Engine kann uns dabei helfen, eine Seitentrennung zu erreichen und die Lesbarkeit und Wartbarkeit des Codes zu verbessern. In diesem Tutorial werden die Grundprinzipien und Beispielcode für die Verwendung der PHP-Vorlagen-Engine zum Erreichen einer Seitentrennung vorgestellt. 1. Was ist eine Template-Engine? Eine Template-Engine ist ein Tool, das statische Vorlagen und dynamische Daten zur Ausgabe kombiniert. Es trennt die Geschäftslogik der Seite von ihrer Anzeigelogik
2023-08-27
Kommentar 0
1311

So zeigen Sie zwei Seiten gleichzeitig in CorelDraw2019 an. So zeigen Sie zwei Seiten gleichzeitig in CorelDraw2019 an
Artikeleinführung:Das heute vorgestellte Tutorial befasst sich mit der Software CorelDraw2019. Wissen Sie, wie CorelDraw2019 zwei Seiten gleichzeitig anzeigt? Im Folgenden finden Sie die Methode, die Ihnen der Editor zum gleichzeitigen Anzeigen von zwei Seiten in CorelDraw2019 bietet. Schauen wir uns das unten an. Wie zeige ich in CorelDraw2019 zwei Seiten gleichzeitig an? So zeigen Sie in CorelDraw2019 zwei Seiten gleichzeitig an: Klicken Sie auf den Desktop-CorelDRAW2019-Client. Klicken Sie rechts auf die Plus-Schaltfläche, um ein neues Dokument zu erstellen. Klicken Sie auf die Schaltfläche „Fenster“ und dann auf die Option „Horizontal kacheln“.
2024-08-16
Kommentar 0
1105

Wo Sie benutzerdefinierte Seitenvorlagen in Empire CMS finden
Artikeleinführung:Das Speicherverzeichnis der benutzerdefinierten Imperial CMS-Seitenvorlagen ist: 1. CMS-Stammverzeichnis/e/extend/templets/; 2. Website-Stammverzeichnis/e/extend/templets/ 3. Ein bestimmtes Spaltenverzeichnis/e/extend/templets/; . Um eine benutzerdefinierte Seitenvorlage zu verwenden, importieren Sie die Vorlage und wählen Sie aus, dass Sie sie beim Hinzufügen/Bearbeiten einer Seite verwenden möchten.
2024-04-17
Kommentar 0
935

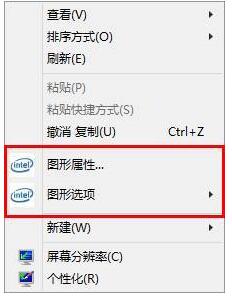
Standort des Win10 Intel Graphics Control Panels
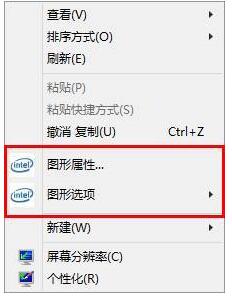
Artikeleinführung:Einige Freunde verwenden keine unabhängigen Grafikkarten auf ihren Computern. Wenn sie die Grafikkarteneinstellungen ändern möchten, müssen sie das Intel-Grafik-Kontrollfeld öffnen. Wo befindet sich das Intel Graphics Control Panel in Win10? 1. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop, um das Intel Graphics Control Panel zu öffnen. 2. Wenn nicht, können Sie „Bildschirmauflösung“ öffnen. 3. Klicken Sie dann oben rechts auf „Intel HD Graphics Control Panel“. 4. Klicken Sie dann auf „Grafikeigenschaften“, um es zu öffnen.
2024-01-07
Kommentar 0
2136

So erstellen Sie eine neue Seitenvorlage in WordPress
Artikeleinführung:Schritte zum Erstellen einer neuen WordPress-Seitenvorlage: Erstellen Sie eine Textdatei mit dem Namen template-name.php. Fügen Sie Code hinzu, einschließlich Vorlagenname, Kopf- und Fußzeile sowie benutzerdefinierten Inhalten. Speichern Sie die Datei im Ordner /templates Ihres Themes. Aktualisieren Sie das Backend und wählen Sie im Bildschirm „Neue Seite“ eine Vorlage aus.
2024-04-15
Kommentar 0
1043


Wie kann ich das Seitenlade-Div anzeigen, bis die Seite geladen ist?
Artikeleinführung:Anstatt beim Laden der Seite einen kompletten weißen oder schwarzen Bildschirm anzuzeigen, wird eine Ladeanzeige angezeigt, was auch das Benutzererlebnis der App verbessert. Mittlerweile gibt es einige Bibliotheken, die Ladeindikatoren anzeigen können. Wir können jedoch HTML und CSS verwenden, um ein benutzerdefiniertes Ladeindikator-Div zu erstellen. In diesem Tutorial verwenden wir HTML, CSS und JavaScript, um ein Seitenlade-Div anzuzeigen, bis die Seite geladen wird. Mithilfe des onreadystatechange-Ereignisses wird ein Ladeindikator angezeigt, während die Seite geladen wird Der Status der Webseite ändert sich. Der erste Zustand ist „interaktiv“, was bedeutet, dass die Webseite interaktiv ist und geöffnet wurde
2023-09-11
Kommentar 0
1061