Insgesamt10000 bezogener Inhalt gefunden



So komprimieren Sie Bilder stapelweise mit der 360-Komprimierung - So komprimieren Sie Bilder stapelweise mit der 360-Komprimierung
Artikeleinführung:Vermutlich verwenden alle Benutzer hier eine 360-Grad-Komprimierungssoftware, aber wissen Sie, wie man Bilder mit 360-Komprimierung stapelweise komprimiert? Im folgenden Artikel erfahren Sie, wie Sie Bilder mit 360-Komprimierung stapelweise komprimieren. Bilder organisieren: Legen Sie die Bilder, die komprimiert werden müssen, im selben Ordner ab. Bildkomprimierung aktivieren: Klicken Sie in der Hauptoberfläche von 360 Compression auf [Bildkomprimierung]. Bilder hinzufügen: Klicken Sie in der Bildkomprimierungsoberfläche auf [Ordner hinzufügen]. Wählen Sie dann den Ordner aus, in dem sich das Bild befindet, und klicken Sie auf [OK]. Komprimierung starten: Kehren Sie zur Bildkomprimierungsoberfläche zurück, legen Sie die Komprimierungsmethode und den Speicherpfad fest und klicken Sie dann auf [Komprimierung starten]. Ergebnisse anzeigen: Warten Sie, bis die Komprimierung abgeschlossen ist, und sehen Sie sich dann die komprimierten Bilder im Zielordner an.
2024-03-06
Kommentar 0
954


js+canvas Online-Bildvorschau-Komprimierungs-Upload-Effekt
Artikeleinführung:Dieses Mal werde ich Ihnen den Komprimierungs-Upload-Effekt für die Online-Bildvorschau von js + Canvas vorstellen. Was sind die Vorsichtsmaßnahmen für den Komprimierungs-Upload-Effekt für die Online-Bildvorschau von js + Canvas?
2018-05-02
Kommentar 0
1435
php上传图片并压缩的实现方法,_PHP教程
Artikeleinführung:php上传图片并压缩的实现方法,。php上传图片并压缩的实现方法, 本文实例讲解了php上传图片并压缩的实现方法,之前一篇《PHP实现图片上传并压缩》已经为大家进行了简单
2016-07-12
Kommentar 0
1068
PHP实现图片上传并压缩,_PHP教程
Artikeleinführung:PHP实现图片上传并压缩,。PHP实现图片上传并压缩, 本文实例讲解了PHP图片上传并压缩的实现方法,分享给大家供大家参考,具体内容如下 使用到三个文件 connect.p
2016-07-12
Kommentar 0
1511

PHP-Komprimierungsmethode zum Hochladen von Bildern
Artikeleinführung:Mit der rasanten Entwicklung des mobilen Internets gewinnen Bildverarbeitung und -übertragung immer mehr an Bedeutung. Große Bilder können Auswirkungen auf die Serverleistung haben und zum Verarbeiten und Hochladen von Bildern sind Komprimierungsmethoden erforderlich. In diesem Artikel wird erläutert, wie Sie mit PHP hochgeladene Bilder komprimieren. 1. Die Notwendigkeit der Bildkomprimierung Die Bildkomprimierung ist eine häufig verwendete Technologie, die die Übertragungsgeschwindigkeit von Bildern erheblich verbessern und Übertragungsbandbreite einsparen kann. Natürlich kann das Komprimieren von Bildern auf eine ausreichend kleine Größe den Speicherbedarf und die Ladezeiten reduzieren. Das heißt, wenn das angeforderte Bild zu groß ist, kann es dazu führen, dass die Seite nicht mehr angezeigt wird
2023-05-06
Kommentar 0
1506

Bildkomprimierungs-Upload-Funktion für die mobile HTML5-Entwicklung
Artikeleinführung:Beim Hochladen von Bildern auf das mobile Endgerät laden Benutzer im Allgemeinen Bilder aus dem Mobiltelefonalbum hoch. Heutzutage wird die Aufnahmequalität von Mobiltelefonen immer höher. Im Allgemeinen beträgt die Größe eines einzelnen Fotos etwa 3 MB, sodass es komprimiert werden muss lokal vor dem Hochladen. Der folgende Editor bietet Ihnen die Bildkomprimierungs- und Upload-Funktion für die mobile HTML5-Entwicklung. Freunde, die sich für die Bildkomprimierungs- und Upload-Funktion für HTML5 interessieren, sollten einen Blick darauf werfen.
2017-05-21
Kommentar 0
2316


Bildkomprimierung und Hochladen mit HTML5
Artikeleinführung:Dieses Mal werde ich Ihnen vorstellen, wie Sie HTML5 zum Komprimieren und Hochladen von Bildern verwenden. Welche Vorsichtsmaßnahmen gibt es für die Implementierung der Bildkomprimierung und des Hochladens in HTML5? Hier ist ein praktischer Fall.
2018-03-16
Kommentar 0
4077

Codebeispiel für die Bildkomprimierungs-Upload-Funktion für die mobile HTML5-Entwicklung
Artikeleinführung:Beim Hochladen von Bildern auf das mobile Endgerät laden Benutzer im Allgemeinen Bilder aus dem Mobiltelefonalbum hoch. Heutzutage wird die Aufnahmequalität von Mobiltelefonen immer höher. Im Allgemeinen beträgt die Größe eines einzelnen Fotos etwa 3 MB, sodass es komprimiert werden muss lokal vor dem Hochladen. Der folgende Editor bietet Ihnen die Bildkomprimierungs- und Upload-Funktion für die mobile HTML5-Entwicklung. Freunde, die sich für die Bildkomprimierungs- und Upload-Funktion für HTML5 interessieren, sollten einen Blick darauf werfen.
2017-03-14
Kommentar 0
2037
php上传图片并压缩的实现方法
Artikeleinführung:本文实例讲解了php上传图片并压缩的实现方法,之前一篇《PHP实现图片上传并压缩》已经为大家进行了简单介绍,此次实现上传图片然后按照比例缩略图,指定缩略图的最大高度或者最大宽度,具体内容如下
实现代码:
function _UPLOADPIC($upfile, $maxsize, $updir, $newname = 'date') {
if ($newnam
2016-06-20
Kommentar 0
1179
PHP 图片上传,压缩,保存到服务器有关问题
Artikeleinführung:
PHP 图片上传,压缩,保存到服务器问题?很简单上传服务器,从临时文件,'tmp_name'得到图片,然后压缩。$dstimage = imagecreatetruecolor($dst_w, $dst_h);imagecopyresampled($dstimage,$srcimage,$dst_x, $dst_y , $src_x,$src_y ,$
2016-06-13
Kommentar 0
915


Umgang mit dem Hochladen und Komprimieren von Bildern bei der Entwicklung der Vue-Technologie
Artikeleinführung:Umgang mit dem Hochladen und Komprimieren von Bildern bei der Entwicklung der Vue-Technologie In modernen Webanwendungen ist das Hochladen von Bildern eine sehr häufige Anforderung. Aus Gründen der Netzwerkübertragung und -speicherung kann das direkte Hochladen von Originalbildern mit hoher Auflösung jedoch zu langsamen Upload-Geschwindigkeiten und einer großen Verschwendung von Speicherplatz führen. Daher ist das Hochladen und Komprimieren von Bildern sehr wichtig. Bei der Entwicklung der Vue-Technologie können wir einige vorgefertigte Lösungen für das Hochladen und Komprimieren von Bildern verwenden. Im Folgenden wird die Verwendung von vue-upload-comone vorgestellt
2023-10-08
Kommentar 0
1324

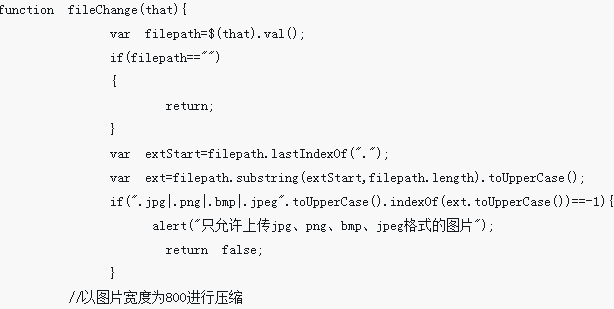
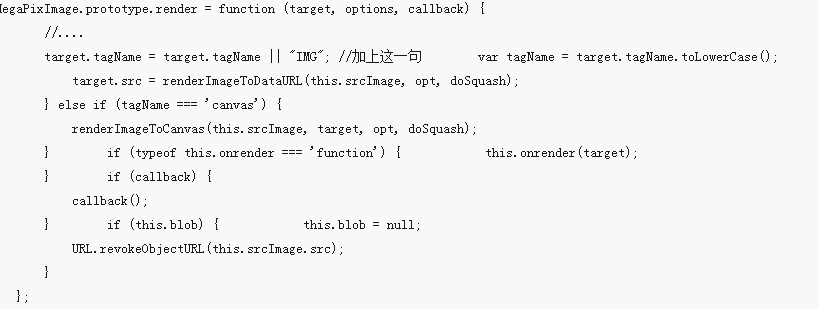
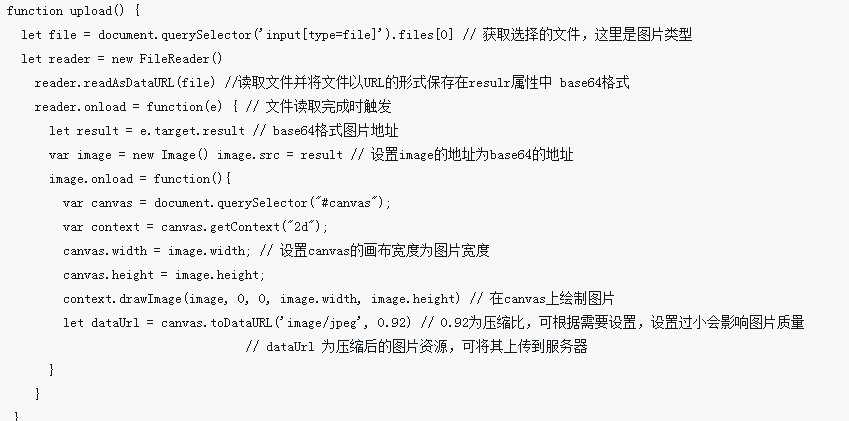
JS und Canvas implementieren Bildvorschau-, Komprimierungs- und Upload-Funktionen
Artikeleinführung:In diesem Artikel werden hauptsächlich JS und Canvas zur Implementierung der Bildvorschau-, Komprimierungs- und Upload-Funktion vorgestellt. Der erste Schritt besteht darin, dass der Benutzer das hochzuladende Bild auswählt Bildressource, komprimieren Sie die Vorschau und laden Sie sie hoch. Bitte geben Sie uns den spezifischen Implementierungscode
2018-05-28
Kommentar 0
1604

Python verwendet Guetzli, um Beispielcode für Bilder stapelweise zu komprimieren
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von Guetzli zum Stapelkomprimieren von Bildern vorgestellt. Außerdem wird das Open-Source-Bildkomprimierungstool Guetzli ausführlich vorgestellt. Es ist von großem praktischem Wert und kann von Freunden in Anspruch genommen werden.
2017-03-24
Kommentar 0
1934

So lösen Sie das Problem der Bild-Upload-Komprimierung in der Vue-Entwicklung
Artikeleinführung:Mit der Entwicklung der Front-End-Technologie beginnen immer mehr Websites und Anwendungen, Vue.js für die Entwicklung zu verwenden. In der Vue-Entwicklung sind Funktionen im Zusammenhang mit dem Hochladen von Bildern oft unerlässlich. Da Bilddateien jedoch normalerweise groß sind, verlangsamt sich die Upload-Geschwindigkeit. Daher ist eine Komprimierung des Bild-Uploads erforderlich, um das Benutzererlebnis zu verbessern. 1. Warum eine Bild-Upload-Komprimierung erforderlich ist Lassen Sie uns zunächst verstehen, warum Bilder hochgeladen und komprimiert werden müssen. Bei der Frontend-Entwicklung laden Benutzer Bilder normalerweise hoch, indem sie Bilddateien in binäre Datenströme konvertieren.
2023-06-29
Kommentar 0
3838