Insgesamt10000 bezogener Inhalt gefunden

Detaillierte Erläuterung der Werte von Optionsfeldern, Kontrollkästchen und Dropdown-Listen in Vue.js-Formular-Tags
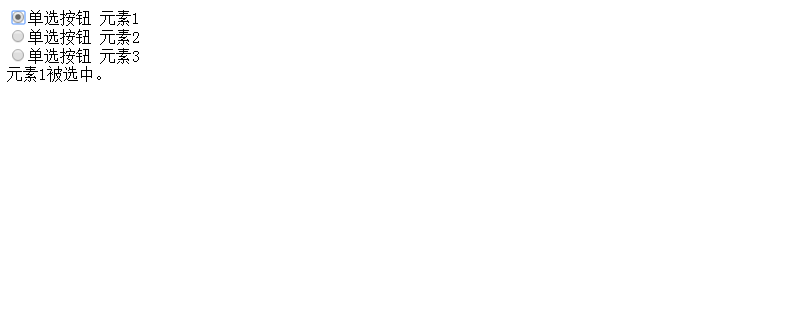
Artikeleinführung:Vue.js kann problemlos eine bidirektionale Datenbindung implementieren und bietet daher große Vorteile bei der Verarbeitung von Formularen und der Mensch-Computer-Interaktion. Lassen Sie mich Ihnen die Wertprobleme von Optionsfeldern, Kontrollkästchen und Dropdown-Listen in Vue.js-Formular-Tags vorstellen. Zusammenfassung: Beim Formularbeschriftungswertproblem sind Optionsfelder, Kontrollkästchen und Dropdown-Listen allesamt etwas Besonderes. Hier finden Sie eine Zusammenfassung der besonderen Probleme hinsichtlich des Werts von Optionsfeldern, Kontrollkästchen und Dropdown-Listen in verschiedenen Situationen in vue.js.
2017-12-12
Kommentar 0
4239

Wie deaktiviere ich ein Optionsfeld mit JavaScript/jQuery?
Artikeleinführung:Manchmal müssen wir ein Optionsfeld mithilfe von JavaScript oder JQuery deaktivieren. Beispielsweise verwenden wir Optionsfelder in einem Formular. Wenn der Benutzer auf die Schaltfläche „Formular löschen“ klickt, müssen wir alle Optionsfelder deaktivieren und dem Benutzer erneut erlauben, eine beliebige Option aus den Optionsfeldern auszuwählen. In diesem Tutorial lernen wir verschiedene Möglichkeiten kennen, einzelne oder mehrere Optionsfelder mithilfe von JQuery oder JavaScript zu deaktivieren. Deaktivieren von Optionsfeldern mit JavaScript Wir können auf Optionsfelder in JavaScript zugreifen, indem wir ID, Tag, Name oder andere Mittel verwenden. Anschließend können wir die aktivierte Eigenschaft des Optionsfelds deaktivieren, indem wir einen falschen booleschen Wert zuweisen. Syntax-Benutzer können die folgenden Schritte ausführen
2023-08-31
Kommentar 0
852

JQuery操作单选按钮以及复选按钮示例_jquery
Artikeleinführung:单选按钮以及复选按钮的使用情况还是蛮多的,接下来为大家介绍下通过JQuery操作单选按钮和复选按钮,希望对大家有所帮助
2016-05-16
Kommentar 0
1213

So legen Sie Tabellen-Optionsfelder im Bootstrap fest
Artikeleinführung:So legen Sie das Optionsfeld „Tabelle“ in Bootstrap fest: Klicken Sie auf das Optionsfeld „BootstrapTable“, wählen Sie die Spalte aus und rufen Sie alle Werte der Spalte ab. Der js-Code lautet singleSelect: true,columns: [ {checkbox: true } ].
2019-07-13
Kommentar 0
5287

So erhalten Sie den ausgewählten Status eines Optionsfelds mithilfe von JavaScript
Artikeleinführung:Um den Status eines Optionsfelds mithilfe von JavaScript auszuwählen, müssen Sie das aktivierte Attribut des Optionsfeldobjekts auswählen. Das aktivierte Attribut hat zwei Werte: Einer ist wahr, was angibt, dass das Optionsfeld ausgewählt ist, und der andere ist falsch. Zeigt an, dass das Optionsfeld nicht ausgewählt ist.
2018-12-05
Kommentar 0
9112

Wie JQuery Optionsfelder bestimmt
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Front-End-Entwicklung ist jQuery als leichte JavaScript-Bibliothek weit verbreitet. In einigen Webanwendungen ist es erforderlich, einige Vorgänge an Optionsfeldern auszuführen, z. B. den Wert des Optionsfelds abzurufen. Wie ermittelt jQuery nun Optionsfelder? In diesem Artikel wird es ausführlich vorgestellt. 1. HTML-Radiobuttons Bevor wir uns mit der Beurteilung von Radiobuttons befassen, müssen wir wissen, was HTML-Radiobuttons sind. Ein Optionsfeld ist ein Steuerelement, mit dem eine Option aus mehreren Optionen ausgewählt werden kann. In HTML können wir
2023-05-24
Kommentar 0
634

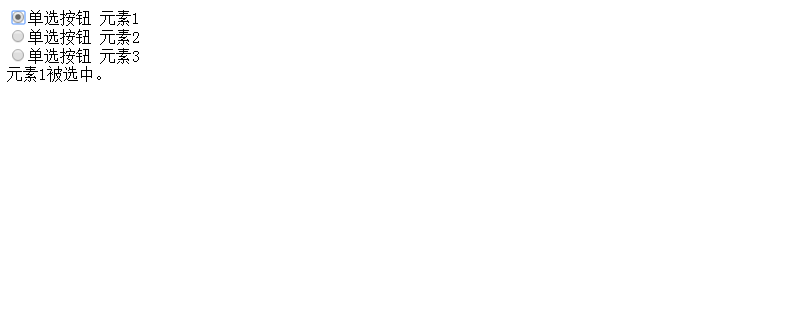
So implementieren Sie Mehrfachauswahl- und Optionsfelder in Vue
Artikeleinführung:Vue ist ein sehr beliebtes JavaScript-Framework, das Entwicklern hilft, schnell interaktive Webanwendungen zu erstellen. In diesem Artikel wird vorgestellt, wie Vue Mehrfachauswahl- und Optionsfelder implementiert. ## Schaltfläche „Mehrfachauswahl“ Die Schaltfläche „Mehrfachauswahl“ wird normalerweise verwendet, um dem Benutzer die Auswahl mehrerer Optionen zu ermöglichen. In Vue können wir Mehrfachauswahlschaltflächen über die V-Model-Direktive und das Checkbox-Element implementieren. Zuerst müssen wir in der Vue-Instanz ein Array definieren. Dieses Array speichert alle ausgewählten Optionen. Wir können jede Option als Objekt darstellen und erstellen
2023-04-07
Kommentar 0
1911

Android-UI-Steuerelementserie: RadioButton (Optionsschaltfläche)
Artikeleinführung:RadioButton wird auch häufig auf der Android-Plattform verwendet. Bei der Auswahl von Elementen werden beispielsweise Optionsfelder verwendet, die aus zwei Teilen bestehen, nämlich RadioButton und RadioGroup.
2017-01-19
Kommentar 0
2115



Wie erhalte ich den Wert eines ausgewählten Optionsfelds mithilfe von JavaScript?
Artikeleinführung:Eine der wichtigsten HTML-Komponenten beim Entwerfen eines Formulars ist das Optionsfeld. Der Benutzer kann nur eine Option aus den durch das Optionsfeld angezeigten Optionen auswählen. Normalerweise verwenden wir einfach das Wertattribut des Elements in JavaScript, um den Wert des Elements von der HTML-Webseite abzurufen. Aber für Optionsfelder können wir das nicht tun. Der Grund dafür ist, dass es keine gute Idee ist, den Wert einzelner Optionsfelder zu ermitteln. Beginnen wir mit der Lektüre dieses Artikels, um zu erfahren, wie Sie den Wert des ausgewählten Optionsfelds ermitteln. Hierzu verwenden wir das Attribut „checked“. Die mit der Eigenschaft „checked“ überprüften Eigenschaften sind boolesche Eigenschaften. Wenn vorhanden, bedeutet dies, dass das Element beim Laden der Seite vorab ausgewählt (markiert) werden sollte. Das Checked-Attribut kann mit Kontrollkästchen- und Radio-Eingabetypen verwendet werden. Verwendung von JavaScript
2023-08-30
Kommentar 0
1978

Zusammenfassung der allgemeinen Verwendung von RadioButton
Artikeleinführung:Das RadioButton-Steuerelement von Windows Forms bietet dem Benutzer eine Reihe von zwei oder mehr sich gegenseitig ausschließenden Optionen. Obwohl Optionsfelder und Kontrollkästchen scheinbar ähnlich funktionieren, gibt es einen wichtigen Unterschied: Wenn der Benutzer ein Optionsfeld auswählt, können andere Optionsfelder in derselben Gruppe nicht gleichzeitig ausgewählt werden. Stattdessen können Sie beliebig viele Kontrollkästchen aktivieren. Durch das Definieren einer Optionsfeldgruppe wird dem Benutzer Folgendes mitgeteilt: „Hier ist eine Reihe von Optionen, aus denen Sie eine und nur eine auswählen können.“
2017-06-06
Kommentar 0
6296


So legen Sie Optionsfelder in HTML fest
Artikeleinführung:So legen Sie Optionsfelder in HTML fest: Fügen Sie zunächst eine Datei in eine neue statische Seite ein. Fügen Sie dann drei Optionsfelder in das Tag [<div>] ein und fügen Sie schließlich das Attribut „Name“ zu den Optionsfeldern hinzu Fügen Sie für die JQuery-Initialisierungsfunktion einfach eine Methode hinzu, um das Optionsfeld auszuwählen.
2021-02-20
Kommentar 0
18112