Insgesamt10000 bezogener Inhalt gefunden


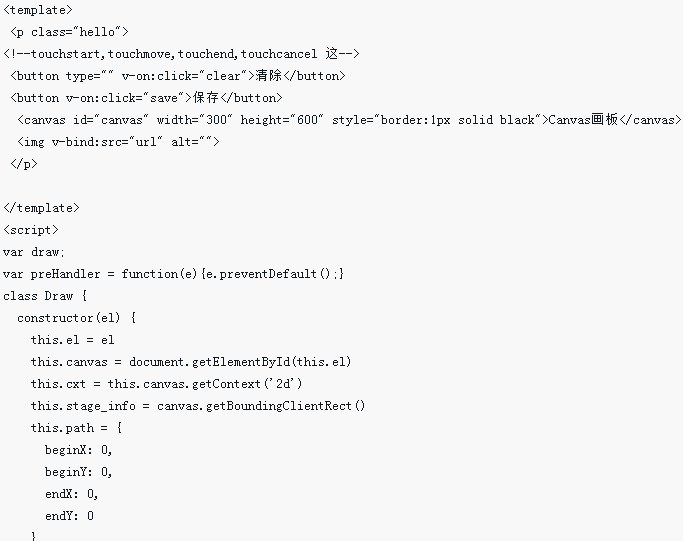
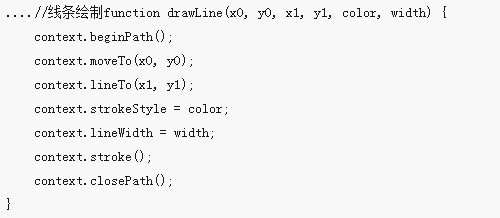
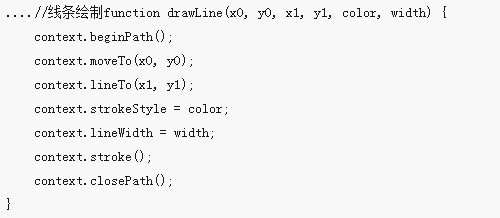
HTML5 implementiert einfach den Beispielcode des Graffiti-Boards
Artikeleinführung:In diesem Artikel erfahren Sie hauptsächlich, wie Sie mit HTML5 Ihr eigenes Zeichenbrett zum Malen, zur Farbanpassung und für andere Vorgänge schreiben. Ich habe kürzlich erfahren, dass mich die leistungsstarke Zeichenfunktion von HTML5 überrascht hat ---Graffiti-Board, das Funktionen wie Zeichnen, Ändern der Farbe, Anpassen der Pinselgröße realisieren kann. HTML5-Zeichnung kann in Punkte, Linien, Flächen, Kreise, Bilder usw. unterteilt werden. Punkte und Linien sind die Grundpunkte aller Ebenen Bei diesen beiden Dingen gibt es nichts, was nicht gezeichnet werden kann, nur unerwartete Algorithmen.
2017-03-16
Kommentar 0
3795

So erstellen Sie mit Leinwand ein nützliches Graffiti-Zeichenbrett
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie aus Leinwand ein nützliches Graffiti-Zeichenbrett herstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von Leinwand, um ein nützliches Graffiti-Zeichenbrett herzustellen? Cursorkoordinaten im Canvas abrufen
2018-03-12
Kommentar 0
2610

Wie man im Nishuihan-Handyspiel niedliche Münzen bekommt
Artikeleinführung:Ni Shui Han Mobile Game Meng Meng Coins ermöglichen es Spielern, Dialogzubehör gegen Requisiten einzutauschen, aber es gibt immer noch viele Spieler, die nicht wissen, wie sie Ni Shui Han Mobile Game Meng Meng Coins erhalten, also lassen Sie sich vom Herausgeber Ni Shui Han Mobile bringen Spiel Meng Meng So erhalten Sie Münzen, interessierte Spieler kommen vorbei und schauen sich das Spiel an.
Wie man im Nishuihan-Handyspiel niedliche Münzen bekommt
1. Im ersten Level muss der Spieler zunächst ein süßes Haustier auswählen und den von ihm herunterrollenden Bällen bis zur letzten Sekunde ausweichen, um zu gewinnen.
2. Im zweiten Level müssen Sie auf einem Brett am Leben bleiben (das Brett geht nach 5 Sekunden kaputt).
3. Im dritten Level müssen die Spieler darauf achten, nicht von herabfallenden Bällen getroffen zu werden.
2024-07-16
Kommentar 0
454

Entwickeln Sie Web-Zeichenbrettanwendungen mit JavaScript
Artikeleinführung:Verwendung von JavaScript zur Entwicklung von Web-Zeichenbrettanwendungen Mit der kontinuierlichen Weiterentwicklung der Internettechnologie wurden viele traditionelle Medien und Tools durch Digitalisierung und Vernetzung ersetzt. Unter ihnen hat sich die Web-Zeichenbrettanwendung in den letzten Jahren zu einem sehr beliebten und weit verbreiteten Werkzeug entwickelt. Die Web-Zeichenbrettanwendung ermöglicht Benutzern das freie Zeichnen und Graffiti auf Webseiten und bietet umfangreiche Zeichen- und Bearbeitungsfunktionen, ohne dass Software installiert werden muss. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript eine einfache Web-Zeichenbrettanwendung entwickeln. Wir werden HTML5 Can verwenden
2023-08-08
Kommentar 0
1334

Welche Software ist Yichao?
Artikeleinführung:Yichao ist eine von China Telecom eingeführte mobile Chat-Software, die kostenlose Sprachnachrichten, Videos, handgeschriebene Graffiti, Bilder und Texte schnell über das Internet verbreitet, Gruppenchats für mehrere Personen unterstützt und eine Vielzahl von Kommunikationsdiensten wie Textnachrichten und Sprachanrufe bereitstellt und Telefonkonferenzen; Sie können mit Yichao kostenlos Textnachrichten, Sprachnachrichten, Videos, handgeschriebene Graffiti, Bilder und DIY-Grußkarten an alle Mobiltelefone senden. Es verfügt über Gruppenchat für mehrere Personen, Telefonkonferenzen, Adressbuchsicherung und Shake to Schließen Sie Freunde über kurze Entfernungen, digitales Leben in der Cloud und leistungsstarke Funktionen für das öffentliche Adressbuch Ihres Mobiltelefons.
2022-09-13
Kommentar 0
3164

Wie implementiert man mit Vue Bildmosaik- und Graffiti-Funktionen?
Artikeleinführung:Wie implementiert man mit Vue Bildmosaik- und Graffiti-Funktionen? Mit der rasanten Entwicklung des mobilen Internets wird auch die Nachfrage der Menschen nach Fotobearbeitung immer größer. Heutzutage ist es auf Mobil- und Webseiten kein Problem mehr, das Vue-Framework zu verwenden, um die Mosaik- und Graffiti-Funktionen von Bildern zu realisieren. Das Vue-Framework bietet leistungsstarke datengesteuerte und komponentenbasierte Entwicklungsfunktionen, die die Implementierung dieser Funktionen ermöglichen. In diesem Artikel wird erläutert, wie Sie mit Vue die Mosaik- und Graffitifunktionen von Bildern realisieren und entsprechende Codebeispiele angeben. Zuerst müssen wir Vue verwenden
2023-08-17
Kommentar 0
1863

10 empfohlene Artikel zum Thema Malerei
Artikeleinführung:In diesem Artikel erfahren Sie hauptsächlich, wie Sie mit HTML5 Ihr eigenes Zeichenbrett zum Malen, zur Farbanpassung und für andere Vorgänge schreiben. Ich habe kürzlich erfahren, dass mich die leistungsstarke Zeichenfunktion von HTML5 überrascht hat - Graffiti-Pad, das Funktionen wie Zeichnen, Ändern der Farbe und Anpassen der Pinselgröße realisieren kann. Die HTML5-Zeichnung kann in Punkte, Linien, Flächen, Kreise, Bilder usw. unterteilt werden. Punkte und Linien sind die Grundlage aller Ebeneneffekte Bei diesen beiden Dingen gibt es nichts, was nicht gezeichnet werden kann, nur unerwartete Algorithmen. Beginnen wir mit dem Code: htmlXML/HTML...
2017-06-15
Kommentar 0
2287

Der Browser implementiert leistungsstarke CSS3-Animationen auf mobilen Endgeräten
Artikeleinführung:Im vorhandenen Front-End-Animationssystem gibt es normalerweise zwei Modi: JS-Animation und CSS3-Animation. JS-Animation ist eine Lösung, die JS verwendet, um Stile dynamisch umzuschreiben, um Animationsfunktionen zu erreichen. Es handelt sich um eine empfohlene Lösung für PCs, die mit Low-End-Browsern kompatibel sind. Auf der mobilen Seite wählen wir eine browsernative Implementierung mit besserer Leistung: CSS3-Animation.
2017-05-23
Kommentar 0
2710

Detaillierte grafische Erklärungen der 8 neuesten und coolsten HTML5-Animationsanwendungen
Artikeleinführung:HTML5 ist allmählich ausgereift und immer mehr Webprojekte verwenden HTML5-Technologie, einschließlich CSS3. In diesem Artikel werden hauptsächlich einige der neuesten HTML5-Animationsanwendungen vorgestellt. Die meisten davon sind cool und einige sind praktischer. Jede Animation bietet den Download von Quellcode. 1. HTML5 Canvas implementiert eine Zeichenbrett-Graffiti-Animationsanwendung. Dies ist ein HTML5-Netzwerk-Zeichenbrett mit grundlegenden Grafik-Zeichenfunktionen. Es ist relativ einfach und basiert auf Canvas und ist daher sehr flexibel. Online-Demo-Quellcode-Download 2. HTML5-Holzstapelspiel Das Gameplay dieses Spiels besteht darin, Holz zu stapeln und...
2017-03-08
Kommentar 0
2241

So rücken Sie die erste Zeile um zwei Zeichen ein. So rücken Sie die erste Zeile um zwei Zeichen ein
Artikeleinführung:Legen Sie es einfach in der Absatzfunktion am Anfang des Dokuments fest. Anwendbares Modell des Tutorials: Lenovo AIO520C&&iPhone13 System: Windows10 Professional Edition&&iOS15.3 Version: MicrosoftOfficeWord2021&&WPSOffice11.25.0 Analyse 1 Öffnen Sie zunächst das Word-Dokument auf dem Computer, wählen Sie den Inhalt aus, bei dem Sie den Einzug der ersten Zeile von 2 Zeichen festlegen möchten, und klicken Sie auf Start in der oberen Menüleiste. 2Dann suchen Sie in der Startmenüleiste nach „Absatz“ und klicken Sie darauf. 3. Stellen Sie im Absatzfenster das Sonderformat auf Einzug der ersten Zeile und den Messwert auf 2 Zeichen ein. Ergänzung: Wie rücke ich die erste Zeile der WPS-Mobilversion um 2 Zeichen ein? 1. Klicken Sie nach Auswahl des festzulegenden Textinhalts auf das Werkzeug in der unteren linken Ecke
2024-02-22
Kommentar 0
1770

Detaillierte Erläuterung der Verwendung des Schreibmodus in CSS
Artikeleinführung:Wenn ich beim Erstellen einer Webseite p{writing-mode:tb-rl;} verwende, werden die auf der Windseite angezeigten chinesischen Schriftzeichen durchgehend und normal angezeigt. Wenn ich jedoch mein Schulnetzwerk erstelle, füge ich dies meiner Graffiti-Tafel hinzu . Codeausschnitt *textrea{writing-mode:tb-rl;} Ich hoffe, dass mein Message Board stabil ist, aber das Ergebnis ist, dass die Zeichen fest angeordnet sind, aber wenn ich sie ansehe, liegen sie , die chinesischen Schriftzeichen sind um 90 Grad im Uhrzeigersinn gedreht. Bitte sagen Sie mir, warum das passiert und was zu tun ist.
2017-06-20
Kommentar 0
2636
手机端网站开发 google地图解决方法
Artikeleinführung:
手机端网站开发 google地图这几天要写手机端地图功能。http://maps.google.co.jp/maps?ll=37.919993,140.114381 (要手机访问的,PC也可以)这是个成熟的例子(木有源代码的)。我就想弄个跟这个差不多的。可是代码不知道咋写啊。是用手机访问页面。这里面有很多的JS,不知道是咋弄的。------解决方案---
2016-06-13
Kommentar 0
892
今天又在幼稚环节载跟斗了.该如何解决
Artikeleinführung:
今天又在幼稚环节载跟斗了...需要通过ajax 提交数据 取得php的json 再返回 遍历 json 数据 将值 写入 相应的 input 内。一开始就怂了,无论如何返回json jquery 都无法正常进入 success: 部分 总是 error:提示 很郁闷的各种替换各种调试...3个小时后发现 js代码里一个+号写成了. (php的写法,蛋痛
2016-06-13
Kommentar 0
926
问个简单的ajax有关问题,小弟我都急死了
Artikeleinführung:
问个简单的ajax问题,我都急死了~刚学ajax,写了一段~~感觉js里面的那个if(str=="good")不起作用~~如果单独拿出来返回的话 确实输出good
放进去判断就不行了 不知道为什么啊 求解~弄了我好长时间~~急死了 新手求教!!!!
这是html
2016-06-13
Kommentar 0
789
求一段源码,该怎么解决
Artikeleinführung:
求一段源码我要写一个分页与 新浪微薄的分页有点相同 (向下拉到底就加载,加载三段后,就显示分页页数)。还请教一下怎么写,我下了一个新浪微薄源码,可惜是JAVA的,看不懂。有高手做过嘛?------解决方案--------------------按需加载?这个效果需要由 js 实现,php只负责提供数据
------解决方案----------------
2016-06-13
Kommentar 0
889

Ab 13.999 Yuan ist das Faltdisplay-Handy Samsung Galaxy Z Fold 6 in China erhältlich: Snapdragon 8 Gen3, unterstützt den S Pen-Stift
Artikeleinführung:Laut Nachrichten vom 23. Juli ist die Nationalbank-Version des Flaggschiff-Handys Samsung Galaxy Z Fold6 mit Klappbildschirm zum Nulltarif ab 13.999 Yuan erhältlich. Das Samsung Galaxy Z Fold6-Handy mit Klappbildschirm hat ein leichtes Design, wiegt etwa 239 g und ist etwa 5,6 mm dick. Es ist mit der mobilen Plattform Snapdragon 8 der dritten Generation (für Galaxy) ausgestattet und in den Farben Sternennachtsilber und Hellrosa erhältlich Rosa, kaltes Nachtblau, Raumzeitschwarz und Vanilleweiß. Das Samsung Galaxy Z Fold6 unterstützt KI-Funktionen und unterstützt Sofortsuche, Notizassistent, Übersetzung, Zusammenfassungsextraktion und intelligente Layoutfunktionen. SPen wurde auf dem Samsung Galaxy Z Fold6 mit einer neuen Graffiti-Zeichenfunktion aktualisiert, mit der Bilder basierend auf einfachen, von Benutzern gezeichneten Skizzen intelligent generiert werden können. SamsungGalaxyZFo
2024-07-24
Kommentar 0
748

So implementieren Sie Rechnercode in Javascript
Artikeleinführung:Javascript ist eine Programmiersprache, die in der Front-End-Entwicklung weit verbreitet ist und viele praktische Anwendungen, einschließlich Taschenrechner, umfasst. Ob auf dem PC oder mobil, es sind viele von JS entwickelte Rechner im Einsatz. Im Folgenden finden Sie eine Einführung in einige Methoden zur Implementierung von Rechnercode. 1. Grundstruktur Bevor wir mit dem Schreiben von Taschenrechnercode beginnen, sollten wir zunächst seine Grundstruktur verstehen. Normalerweise besteht ein Taschenrechner aus vier Grundtasten, darunter Zahlen, Operatoren, das Gleichheitszeichen und die Löschtaste. Auf dieser Grundlage können wir ein einfaches HTML entwerfen
2023-05-26
Kommentar 0
3221