Insgesamt10000 bezogener Inhalt gefunden

Wie lösche ich ein hinzugefügtes Listenelement mit JavaScript?
Artikeleinführung:In HTML können Entwickler das „ul“-Tag verwenden, um eine Liste von Elementen zu erstellen. Wir können alle zugehörigen Elemente zu einer einzigen Liste hinzufügen. Wir können auch JavaScript verwenden, um Listenelemente zu verwalten. Manchmal müssen Entwickler Listenelemente mithilfe von JavaScript hinzufügen oder entfernen. Wir können über bestimmte Attributwerte auf die Listenelemente zugreifen und die Listenelemente mithilfe der Methode „removechild()“ entfernen. In diesem Tutorial nehmen wir die Eingaben des Benutzers entgegen und löschen Listenelemente basierend auf dem Wert. Syntax Benutzer können JavaScript verwenden, um hinzugefügte Listenelemente gemäß der folgenden Syntax zu löschen: varitem=document.getElementById(ID);list.rem
2023-09-13
Kommentar 0
1236

Verwenden Sie uniapp, um die gleitende Löschfunktion zu implementieren
Artikeleinführung:Verwenden von uniapp zum Implementieren der Schiebe-Löschfunktion Die Schiebe-Löschfunktion ist eine der häufigsten Interaktionsmethoden in modernen mobilen Anwendungen. Sie ermöglicht Benutzern das schnelle Löschen unnötiger Inhalte in einer Liste oder Seite durch eine Schiebegeste. Im Uniapp-Framework ist die Implementierung der gleitenden Löschfunktion sehr einfach und kann auf mehrere Plattformen angewendet werden. Zuerst müssen wir ein Uniapp-Projekt erstellen und die Listenelemente, die gelöscht werden müssen, auf der Seite anzeigen. Im Listenelement können wir einen Bereich hinzufügen, der das gleitende Löschen auslöst, und das entsprechende Ereignis implementieren. HTML Quelltext
2023-11-21
Kommentar 0
1170

Listenabgleichsproblem
Artikeleinführung:Was ist Versöhnen (Versöhnen)?
In der Web-Frontend-Entwicklung ist dies ein Prozess zur Unterscheidung von Quell- und Zielversionen einer Abhängigkeitsliste (die eine Liste renderbarer Elemente erstellt), um zu sagen, was mit Elementen passiert: hinzugefügt, entfernt oder verschoben
2024-10-17
Kommentar 0
643

Klicken Sie in JQuery auf „Stil hinzufügen und löschen'.
Artikeleinführung:jquery ist eine effiziente und häufig verwendete JavaScript-Bibliothek, die hauptsächlich zur Vereinfachung der Durchquerung und Bedienung von HTML-Dokumenten, der Ereignisverarbeitung und der Implementierung von Animationseffekten verwendet wird. Das Hinzufügen und Löschen von Stilen in jQuery ist ebenfalls eine häufige Aufgabe. Im Folgenden stellen wir vor, wie Sie mit jQuery Stile mit einem Klick hinzufügen und löschen. Zuerst müssen wir eine einfache Stilliste mit HTML und CSS erstellen. In HTML können wir die Tags ul und li verwenden, um eine einfache Unordered-Datei zu erstellen
2023-05-12
Kommentar 0
822

Vier Datenstrukturen in Python
Artikeleinführung:Vier Datenstrukturen in Python
Liste:
Veränderbar: Sie können Elemente nach der Listenerstellung ändern, hinzufügen oder entfernen.
Geordnet: Die Reihenfolge der Elemente bleibt erhalten und auf Elemente kann über ihren Index zugegriffen werden.
Syntax: Erstellt mit eckigen Klammern [] oder
2024-09-08
Kommentar 0
1189

Wie erstelle ich ein Element aus einer Zeichenfolge in JavaScript?
Artikeleinführung:In diesem Tutorial werden wir uns die verschiedenen Möglichkeiten ansehen, Elemente aus Strings in JavaScript zu erstellen. Das Erstellen von Elementen aus Strings kann sehr nützlich sein, wenn wir Elemente dynamisch generieren müssen, um die Website interaktiv zu gestalten. Ein Beispiel ist die To-do-Listen-App, in der wir To-do-Elemente hinzufügen, löschen und bearbeiten. Methode createElement() Wir verwenden die Methode createElement(), um JavaScript-Elemente zu erstellen. Um ein bestimmtes Element zu erstellen, übergeben wir den Elementnamen als String an die Methode createElement(). Die Funktion „createElement(tagName)“ verfügt über einen Parameter als Namen des Tags, das mit dieser Methode erstellt wird. Hier t
2023-08-27
Kommentar 0
1693

So entwerfen Sie mit PPT eine Animation von langsam aus der Ferne schwebenden weißen Wolken
Artikeleinführung:1. Erstellen Sie ein neues PPT-Dokument und klicken Sie auf [Einfügen – Bild]. 2. Ziehen Sie das Bild so, dass das weiße Wolkenbild das gesamte Bearbeitungsfenster bedeckt. 3. Klicken Sie in der Menüleiste auf [Animation – Benutzerdefinierte Animation]. 4. Wählen Sie das Bild aus und klicken Sie auf [Effekt hinzufügen]. 5. Wählen Sie [Hervorhebung – Vergrößern] unter [Effekt hinzufügen]. 6. Klicken Sie auf die untere rechte Ecke des Aktionslistenelements, um das Dropdown-Menü aufzurufen, und wählen Sie im Menü [Timing] aus. 7. Wählen Sie [Sehr langsam] für [Geschwindigkeit] und [Bis zum nächsten Klick] für [Wiederholen]. 8. Die Wirkung der Bewegung von fern nach nah wird deutlich.
2024-03-26
Kommentar 0
420

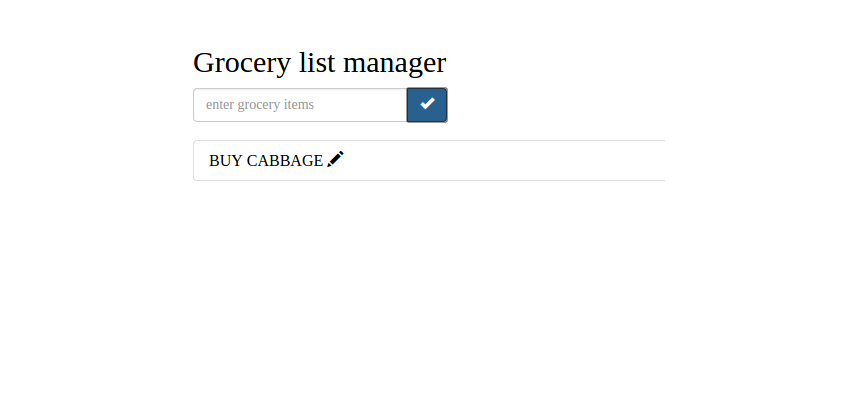
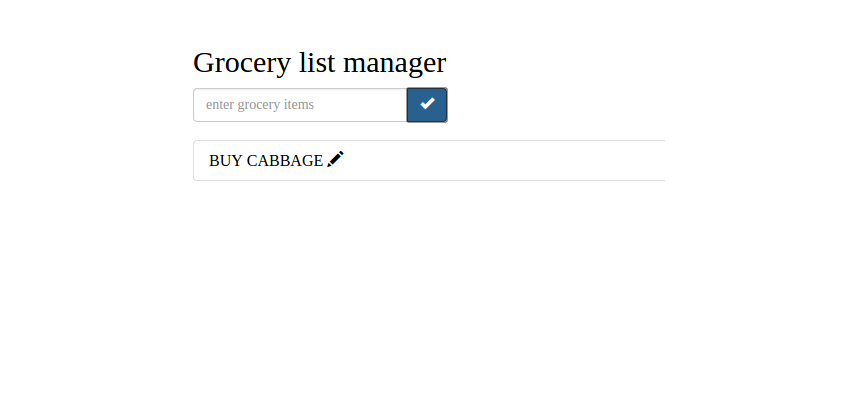
Verbesserung des Projektmanagements im Angular-basierten Grocery List Manager: Teil 2
Artikeleinführung:Im ersten Teil dieser Angular-Tutorialreihe haben Sie erfahren, wie Sie mit der Erstellung eines Einkaufslisten-Managers mit Angular beginnen. Sie haben gelernt, wie Sie eine Ansicht der Lebensmittelkomponente erstellen, Artikel zu einer Einkaufsliste hinzufügen und die hinzugefügten Artikel anzeigen. In diesem Abschnitt implementieren Sie die Funktionalität zum Markieren abgeschlossener Projekte, Bearbeiten bestehender Projekte und Löschen hinzugefügter Projekte. Erste Schritte Beginnen wir mit dem Klonen des Quellcodes für den ersten Teil dieses Tutorials. Schreiben Sie in Ihrem Terminal den folgenden Code, um den Quellcode zu klonen: gitclonehttps://github.com/royagasthyan/AngularGrocery Navigieren Sie nach dem Klonen des Quellcodes zum Projektordner und installieren Sie die erforderlichen Abhängigkeiten. cdAngularG
2023-09-02
Kommentar 0
1149

Tipps zum WinRAR-Passwortschutz: Eine praktische Möglichkeit, Passwörter automatisch hinzuzufügen
Artikeleinführung:WinRAR kann nicht nur zum Dekomprimieren von Dateien verwendet werden, sondern auch als Verschlüsselungstool zum Festlegen eines Kennwortschutzes für komprimierte Dateien.
Unter den Passwortfunktionen ist die Funktion „Passwort automatisch hinzufügen“ von WinRAR eine praktische Sicherheitseinstellungsoption, mit der der Datei beim Erstellen einer komprimierten Datei automatisch ein Passwortschutz hinzugefügt werden kann, ohne dass das Passwort manuell eingegeben werden muss. Diese Funktion eignet sich besonders für Szenarien, in denen häufig verschlüsselte komprimierte Dateien erstellt werden müssen. Wie verwende ich die Funktion zum automatischen Hinzufügen von Passwörtern?
Öffnen Sie die WinRAR-Software und klicken Sie dann in der Liste [Optionen] der Menüregisterkarte auf [Einstellungen].
Nachdem das Dialogfeld [Einstellungen] angezeigt wird, klicken Sie in der Benutzeroberfläche [Komprimierung] der Menüregisterkarte auf [Standardkonfiguration erstellen].
Nachdem das Dialogfeld [Standardkomprimierungsoptionen festlegen] angezeigt wird, klicken Sie auf die Option [Passwort festlegen] und dann
2024-07-31
Kommentar 0
817

Übergangsanimation in der React.js-App anzeigen
Artikeleinführung:Neulich möchte ich schnell Elemente zum Entfernen von Elementen aus der Listenanimation für die Website erstellen. Überspringen Sie dieses Mal die React Transition Group, probieren Sie den neuen View Transition aus und sparen Sie Zeit.
Warum viel Code schreiben, wenn nur wenige Codes funktionieren?
View Transition API nur Chrome, aber mir ist das egal.
Crux i
2024-08-23
Kommentar 0
1023

So verwenden Sie CSS-Übergänge, um animierte Übergangseffekte in Vue zu erzielen
Artikeleinführung:Vue ist ein modernes JavaScript-Framework, das eine einfache Möglichkeit bietet, interaktive Schnittstellen und Single-Page-Anwendungen zu erstellen. In Vue können wir problemlos CSS-Animationen verwenden, um sanfte Übergangseffekte zu erzielen. In Vue verwenden wir die Komponente <transition>, um CSS-Übergangsanimationen zu implementieren. Diese Komponente kann jedes Element umschließen, das in einen anderen Zustand übergehen muss, z. B. das Hinzufügen, Entfernen oder Aktualisieren von Elementen. Hier ist ein einfaches Beispiel, das die Verwendung von < zeigt
2023-06-11
Kommentar 0
1446

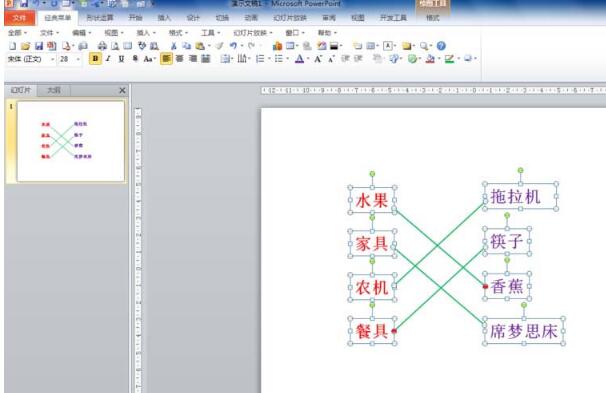
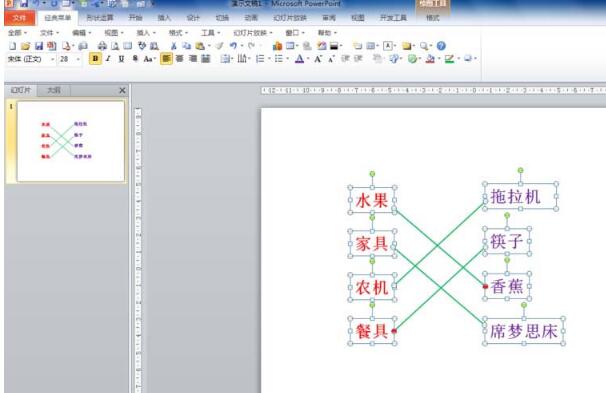
So bedienen Sie PPT-Kursunterlagen zum Entwerfen von Animationseffekten zum Verbinden von Fragen
Artikeleinführung:1. Fügen Sie unabhängige Textfelder in PPT ein, um Fragen und Optionen einzugeben, und fügen Sie Verbindungen entsprechend den richtigen Antworten ein. 2. Wählen Sie die erste Verbindung aus, klicken Sie auf die Registerkarte [Animation], klicken Sie auf die Schaltfläche [Animation hinzufügen] in der Gruppe [Erweiterte Animation] und wählen Sie [Löschen] in der Kategorie [Eingabe] der Popup-Dropdown-Liste. 3. Klicken Sie in der Gruppe [Animation] auf [Effektoptionen], wählen Sie in der Dropdown-Liste [Von links] aus und lassen Sie in der Gruppe [Timing] [Start: Beim Klicken] unverändert. 4. Klicken Sie auf die Registerkarte [Startseite], klicken Sie auf die Schaltfläche [Auswählen] in der Gruppe [Bearbeiten] und klicken Sie auf [Auswahlbereich], um den Auswahlbereich zu öffnen. 5. Klicken Sie im Auswahlbereich auf die Namen der Objekte, um zu sehen, welchem Objekt sie auf der Folie entsprechen. Bereiten Sie sich später auf die Triggerauswahl vor. 6. Klicken Sie auf die erste Verbindung
2024-03-26
Kommentar 0
665

Bringen Sie Ihnen einen Trick bei, um iPhone-Hintergrundbilder schnell und effektiv zu löschen!
Artikeleinführung:Viele Menschen sind sich einig, dass Handy-Hintergrundbilder für die Persönlichkeit und das Aussehen von entscheidender Bedeutung sind. Daher wird die Auswahl einer Tapete, die zu Ihnen passt, zu einer wichtigen Aufgabe. Legen Sie nicht nur das aktuelle Hintergrundbild fest, sondern bereinigen Sie auch rechtzeitig die nicht mehr verwendeten Hintergrundbilder, um Platz für weitere neue Hintergrundbilder zu schaffen. Um zu erfahren, wie Sie das aktuelle Hintergrundbild von Ihrem iPhone löschen können, drücken Sie lange auf den Sperrbildschirm, wischen Sie über das unerwünschte Hintergrundbild nach oben und dann auf das Papierkorbsymbol. Löschen Sie dann dieses Hintergrundbild. Sie können das aktuelle Hintergrundbild auch löschen und durch ein anderes in Ihrer Fotobibliothek gespeichertes Hintergrundbild ersetzen. Sie können einen neuen Hintergrund erstellen, indem Sie Ihr iPhone entsperren > lange auf den Sperrbildschirm drücken > die +-Taste > den gewünschten Hintergrundstil auswählen > Hinzufügen > Als Hintergrundbildpaar festlegen, ohne das aktuelle Hintergrundbild zu löschen. viele Leute denken
2024-03-15
Kommentar 0
2208

Golang-Array-Löschelement
Artikeleinführung:In Golang ist das Löschen von Array-Elementen eine relativ umständliche Aufgabe. Da die Länge eines Arrays bei seiner Erstellung festgelegt wird, können Elemente nicht einfach entfernt oder hinzugefügt werden. Im Gegensatz dazu sind Slices die bessere Wahl, da sie die Länge je nach Bedarf dynamisch anpassen können. Wenn Sie jedoch bereits mit einem Array arbeiten und einige Elemente daraus entfernen müssen, finden Sie hier einige Möglichkeiten, dies zu erreichen. 1. Weisen Sie dem zu löschenden Element einen Nullwert zu. Dies ist die einfachste Methode. Das zu entfernende Element kann durch den Nullwert seines Typs ersetzt werden. Wenn es sich beispielsweise bei den Elementen im Array um Zeichenfolgen handelt
2023-05-15
Kommentar 0
683

Ein Leitfaden zum Erlernen und Einstieg in das Golang-Framework?
Artikeleinführung:Das Go-Framework vereinfacht komplexe Entwicklungsaufgaben wie Routing und Datenbankinteraktionen. Um zu beginnen, können Sie zwischen den Frameworks Gin, GORM und Chi wählen: Gin ist leichtgewichtig und leistungsstark, GORM wird für die Datenbankinteraktion verwendet und Chi kann das Routing anpassen. Erstellen Sie das Projekt, installieren Sie das Framework und konfigurieren Sie die Datenbank. Erstellen Sie eine Route und fügen Sie einen Anforderungshandler hinzu, um die Anforderung zu verarbeiten. Interagieren Sie mit der Datenbank, definieren Sie Modelle und verwenden Sie CRUD-Operationen, um Daten zu erstellen, zu lesen, zu aktualisieren und zu löschen. Zu den praktischen Beispielen gehört die Erstellung einer Blog-Anwendung mit Gin und GORM.
2024-06-01
Kommentar 0
689

Was ist der Vue-Spezialeffektcode?
Artikeleinführung:Vue.js ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Es verwendet einige nützliche Spezialeffektcodes, um die Benutzererfahrung zu verbessern. In diesem Artikel lernen wir einige nützliche Vue-Effektcodes kennen, die Ihnen dabei helfen, aus vielen Effekten den für Sie am besten geeigneten Effektcode auszuwählen. 1. Übergangseffekte Übergangseffekte können dafür sorgen, dass einige Elemente in Ihrer Anwendung reibungslos zwischen verschiedenen Zuständen wechseln. Vue.js bietet eine Reihe integrierter Übergangsklassennamen zum Auslösen von Übergangsanimationen, wenn Elemente eingefügt, aktualisiert oder gelöscht werden. Hier ist ein einfaches Beispiel: „html
2023-05-25
Kommentar 0
543

Erstellen Sie Schmetterlings-Spezialeffekte in Pixaloop. So erstellen Sie Schmetterlings-Spezialeffekte in Pixaloop
Artikeleinführung:So erstellen Sie Schmetterlings-Spezialeffekte in Pixaloop (Pixaloops Methode zur Erstellung von Schmetterlings-Spezialeffekten). Folgen Sie dem Editor, um dies herauszufinden. Öffnen Sie zuerst die [pixaloop]-APP, klicken Sie dann oben auf das Albumsymbol, um ein neues Projekt zu erstellen. Klicken Sie dann auf die Schaltfläche [Route], tippen Sie auf die Position, die Sie als dynamisch festlegen möchten, und ziehen Sie sie entsprechend zur Bewegungsrichtung. Verriegeln Sie dann die Position, die fixiert werden muss. Klicken Sie abschließend auf „Überlagern“, wählen Sie Es09 aus, um den Schmetterlingseffekt zu erstellen, und exportieren Sie ihn dann.
2024-06-18
Kommentar 0
354

Welche Software ist ae? Was ist ae?
Artikeleinführung:AE ist eine Video- und Grafikverarbeitungssoftware. Analysis 1AE ist eine Video- und Grafikverarbeitungssoftware, der vollständige Name ist AdobeAfterEffects. Es handelt sich um eine Bearbeitungssoftware zum Erstellen dynamischer Bilder und visueller Effekte. Unterstützt das Entwerfen von Spezialeffekten, das Erstellen von Animationen und die Postproduktion. ae kann Kunden dabei helfen, dynamische Grafiken effizient zu erstellen und visuelle Wirkung zu erzielen. Ergänzung: Was kann Ae gut? 1Ae ist gut in Spezialeffekten und Postproduktion für kurze Inhalte, wie z. B. UI-Animationseffekte, MG-Animationen oder die Produktion spezifischer Elemente, Kolumnenverpackung und Endproduktion usw. Fügen Sie erfrischende Effekte zu Filmen, Kurzvideos, DVDs usw. hinzu. Zusammenfassung/Anmerkungen AE eignet sich für die Gestaltung von Spezialeffekttechnik, die Erstellung von Animationen und die Videopostproduktion
2024-02-22
Kommentar 0
2181

So verwenden Sie Vue, um Lotterierad-Spezialeffekte zu implementieren
Artikeleinführung:So verwenden Sie Vue zur Implementierung von Lotterierad-Spezialeffekten. Als beliebtes Marketinginstrument tauchen Lotterieaktivitäten häufig in verschiedenen Aktivitäten auf. Um den Spaß und die Interaktivität zu erhöhen, können wir das Vue-Framework verwenden, um einen Lotterierad-Spezialeffekt zu implementieren. In diesem Artikel wird erläutert, wie Sie mit Vue diesen Spezialeffekt erzielen, und es werden spezifische Codebeispiele aufgeführt. Zuerst müssen wir eine Vue-Instanz erstellen, um den Status und die Animation des Plattenspielers zu steuern. In diesem Beispiel müssen wir den Anfangszustand des Rades definieren, einschließlich der Preisliste, ob sich das Rad dreht,
2023-09-19
Kommentar 0
1322

So erstellen Sie Hintergrundbilder mit Wallpaper Engine. So erstellen Sie Hintergrundbilder mit Wallpaper Engine
Artikeleinführung:Wie WallpaperEngine Hintergrundbilder erstellt (WallpaperEngines Methode zum Erstellen von Hintergrundbildern) und wie man es konkret bedient, folgen Sie dem Editor, um unten zu sehen. Öffnen Sie die WallpaperEngine-Oberfläche, wählen Sie das Bearbeitungssymbol aus, wie im Bild gezeigt, klicken Sie auf Datei – „Neu“ ist am einfachsten zu verwenden. Öffnen Sie den Effekt, klicken Sie auf „Neues Szenen-Hintergrundbild – 2D-Option“, um den Namen des Hintergrundbilds, die Pixelgröße und den Vorlagentyp zu bearbeiten. usw. Auswählen, um das Bild zu laden, zum Bearbeiten zu importieren. Nachdem Sie das Hintergrundbild aus dem Bild ausgewählt haben, können Sie dem Hintergrundbild Spezialeffekte hinzufügen. Auf der linken Seite können Sie mehrere Spezialeffekte auswählen, die gelöscht werden können und frei verändert werden. Nachdem Sie die oben genannten Schritte ausgeführt haben, können Sie es speichern. Starten Sie dann die Wallpaperengine neu und suchen Sie das von Ihnen erstellte Hintergrundbild.
2024-06-14
Kommentar 0
642