Insgesamt10000 bezogener Inhalt gefunden

So führen Sie Bilder in React ein
Artikeleinführung:So führen Sie Bilder in React ein: Sie können sie über !important einführen, z. B. [import avatarSmall from '../.../assets/images/person/xxxjpg'], und dann die Variablen direkt in img einführen.
2020-11-27
Kommentar 0
3582

So führen Sie Bilder in HTML ein
Artikeleinführung:So führen Sie Bilder in HTML ein: Sie können Bilder über das img-Tag hinzufügen, z. B. [<img src="picture path" alt="picture name" width="200" height="200">]. Das img-Tag verfügt über zwei erforderliche Attribute: src und alt.
2020-11-17
Kommentar 0
7371

So führen Sie Bilder in HTML ein (zwei Methoden)
Artikeleinführung:Wie HTML Bilder einführt HTML (Hypertext Markup Language) ist eine der Grundsprachen von Webseiten. Unabhängig davon, ob Sie eine statische oder eine dynamische Seite erstellen, ist HTML ein unverzichtbarer Bestandteil. Bilder sind eines der sehr wichtigen und am häufigsten verwendeten Elemente beim Erstellen von Webseiten. Daher müssen wir wissen, wie man Bilder in HTML einfügt. HTML kann verschiedene Arten von Bildern einführen, z. B. Bilder in den Formaten .gif, .jpeg, .png und anderen. Bevor wir Bilder einführen, müssen wir einen Bildordner für das HTML-Dokument erstellen, um alle Bilddateien zu speichern.
2023-04-06
Kommentar 0
24657

So führen Sie Bilder in Vue ein
Artikeleinführung:Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
2024-05-02
Kommentar 0
1079

So fügen Sie Bilder in Bootstrap ein
Artikeleinführung:Es gibt zwei gängige Möglichkeiten, Bilder mit Bootstrap einzuführen: Verwenden Sie das <img>-Element, um das src-Attribut anzugeben. Verwenden Sie die img-fluid-Klasse, um das Bild an die Breite des Containers anzupassen.
2024-04-05
Kommentar 0
584

So führen Sie Bilder in Vue ein
Artikeleinführung:Es gibt zwei Hauptmethoden, um Bilder in Vue einzuführen: Relative Pfade: Platzieren Sie das Bild im selben Verzeichnis wie die Vue-Komponente und verwenden Sie relative Pfadverweise. Absoluter Pfad: Verwenden Sie absolute Pfade, um Bilder ausgehend vom Stammverzeichnis des Projekts zu referenzieren.
2024-05-08
Kommentar 0
637

So fügen Sie lokale Bilder in Reaktionsseiten ein
Artikeleinführung:In diesem Artikel werden zwei Methoden zum Einfügen lokaler Bilder in Reaktionsseiten vorgestellt. Er hat einen gewissen Referenzwert und ich hoffe, dass er für alle hilfreich sein kann.
2021-03-01
Kommentar 0
3949

Was ist die Methode, um lokale Bilder in CSS einzuführen?
Artikeleinführung:So führen Sie lokale Bilder in CSS ein: Sie können das Hintergrundattribut verwenden, z. B. [background:url(images/2.jpg) no-repeat;]. Die Hintergrundeigenschaft legt alle Hintergrundeigenschaften in einer Anweisung fest.
2021-02-24
Kommentar 0
9112


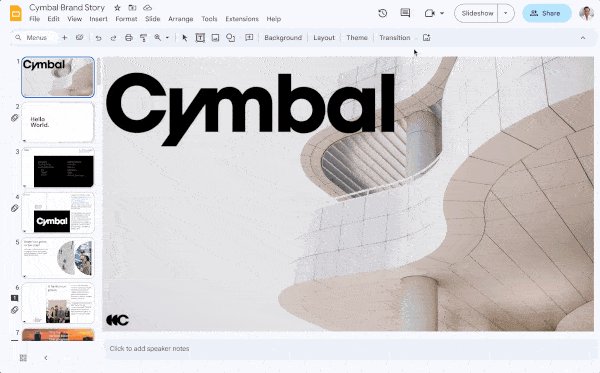
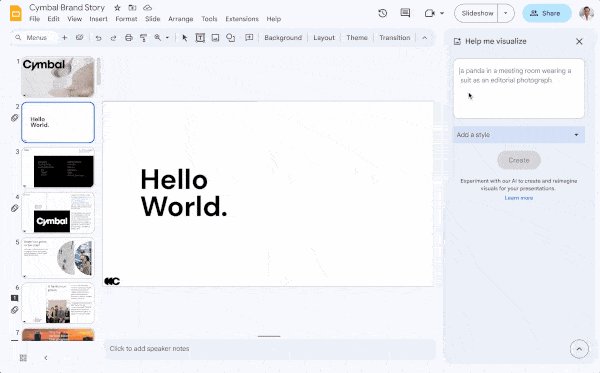
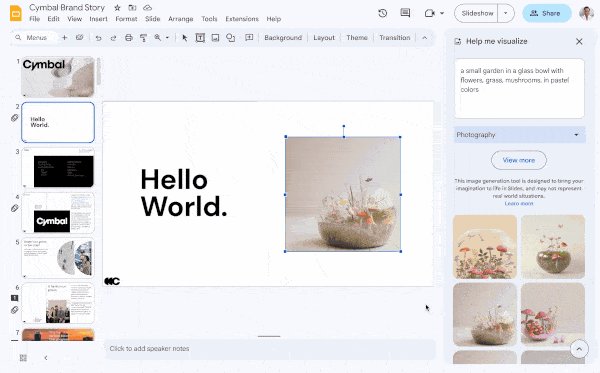
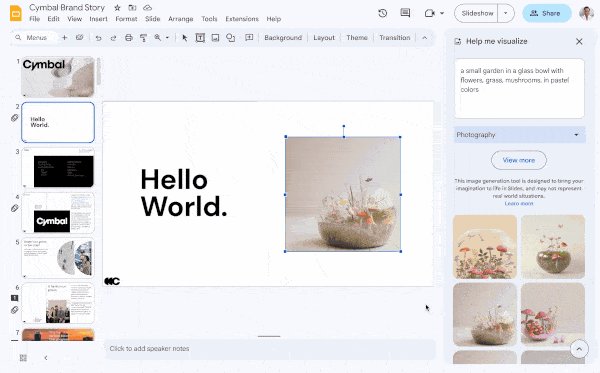
Die Google-Präsentations-App Slides führt KI-generierte Bilder ein
Artikeleinführung:IT House berichtete am 4. Juni, dass Google kürzlich die Einführung einer KI-Bildgenerierungsfunktion für seine Präsentationsanwendung Google Slides angekündigt hat, mit der Fotos, Illustrationen, Ebenen, Hintergründe, Cliparts usw. basierend auf von Benutzern eingegebenen Textbeschreibungen generiert werden können. Google nannte diese Funktion „Helpmevisualize“ (Helfen Sie mir zu visualisieren), die basierend auf der Texteingabe des Benutzers in wenigen Sekunden verschiedene Illustrationen generieren kann. Hinweis von IT Home: Benutzer können einen bestimmten Kunststil auswählen und werden aufgefordert, einen bestimmten Bildtyp zu erstellen. AI generiert dann automatisch eine Sammlung visueller Objekte, aus denen Benutzer eines zum Einbetten in die Präsentation auswählen können. Wenn es ihnen nicht gefällt, können sie auf „Mehr anzeigen“ klicken, um weitere Bilder zu generieren.
2023-06-04
Kommentar 0
1640

Diskussion über die Implementierung des von PHP entwickelten Mall-Produktbildverwaltungssystems
Artikeleinführung:Einführung in die Implementierung des von PHP entwickelten Mall-Produktbildverwaltungssystems: Mit der rasanten Entwicklung der E-Commerce-Branche ist die Verwaltung und Anzeige von Produktbildern zu einem sehr wichtigen Bestandteil geworden. Um den Bedürfnissen von Händlern und Verbrauchern nach Produktbildern gerecht zu werden, können wir mithilfe von PHP ein effizientes Produktbildverwaltungssystem für Einkaufszentren entwickeln. In diesem Artikel werden die Implementierung dieses Systems und die zugehörigen Codebeispiele vorgestellt. 1. Analyse der funktionalen Anforderungen Vor der Entwicklung des städtischen Produktimage-Managementsystems müssen wir zunächst die funktionalen Anforderungen des Systems klären. Hier sind einige der Hauptmerkmale: Auf dem Bild
2023-07-01
Kommentar 0
964

Was sind die Schritte zur Implementierung der Produktbildverwaltungsfunktion für Einkaufszentren?
Artikeleinführung:Bei der Entwicklung einer PHP-Stadt ist die Verwaltungsfunktion von Produktbildern ein sehr wichtiger Teil. Durch eine sinnvolle Bildverwaltung kann die Wirkung der Produktdarstellung verbessert und das Einkaufserlebnis des Nutzers verbessert werden. Im Folgenden werden die Schritte zur Implementierung der Produktbildverwaltungsfunktion in PHP Developer City ausführlich vorgestellt. Schritt 1: Erstellen Sie eine Produktbildtabelle. Zuerst müssen wir eine Produktbildtabelle erstellen, um Produktbildinformationen zu speichern. Die Produktbildtabelle muss mindestens die folgenden Felder enthalten: Bild-ID, Produkt-ID, Bildpfad, Upload-Zeit usw. Muss entsprechend dem tatsächlichen Bedarf durchgeführt werden
2023-06-29
Kommentar 0
1375
百度编辑器引入网站初始化文件导致无法上传图片
Artikeleinführung:在ueditor/php/controller.php中定义图片上传目录之后如果引入初始化文件却无法上传文件,提示服务器返回错误 附网站初始化文件 {代码...} 求解!谢谢诸位
2016-07-06
Kommentar 0
1116


Die Zeitschrift „Science' führt Proofig AI ein, um Bildbetrug zu erkennen und akademischen Betrug zu verhindern
Artikeleinführung:IT House gab am 5. Januar in einer Pressemitteilung bekannt, dass die Zeitschrift Science eine kommerzielle KI-Software namens Proofig einführt, die angeblich „betrügerische Bilder“ in Aufsätzen automatisch erkennen kann, um akademischen Betrug zu verhindern. Von dieser Initiative wird erwartet, dass sie die Qualität und Glaubwürdigkeit der akademischen Forschung verbessert. Bilder im Fachmagazin „Science“ stammen aus offiziellen Pressemitteilungen. Als Beispiel für akademische Forschung gibt es eine Studie mit dem Titel „Westernblot“, die in der Zeitschrift Science veröffentlicht wurde. In dieser Studie wurden einige Bilder zur Untermauerung der experimentellen Daten verwendet, die Zeitschrift wies jedoch darauf hin, dass es dem Prozess der Forscher, die Bilder zu zitieren, an Beweisen mangelte, was Menschen mit Hintergedanken die Möglichkeit bot, den Inhalt der Bilder zu ändern
2024-01-11
Kommentar 0
659