Insgesamt10000 bezogener Inhalt gefunden

CSS-Transparenz- und Mischmodi: Fügen Sie Webelementen Transparenz und Mischeffekte hinzu
Artikeleinführung:CSS-Transparenz- und Mischmodi: Das Hinzufügen von Transparenz- und Mischeffekten zu Webseitenelementen erfordert spezifische Codebeispiele. Im modernen Webdesign müssen wir Webseitenelementen häufig Transparenz und Mischeffekte hinzufügen, um ein einzigartigeres Designgefühl und visuelle Effekte zu erzielen. CSS bietet eine Reihe von Eigenschaften und Merkmalen, um diese Effekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS Transparenz- und Mischeffekte zu Webseitenelementen hinzufügen, und einige praktische Codebeispiele bereitstellen. CSS-Transparenz Transparenz bezieht sich auf die Deckkraft von Webseitenelementen, die durch Festlegen des Elements festgelegt werden kann
2023-11-18
Kommentar 0
1085

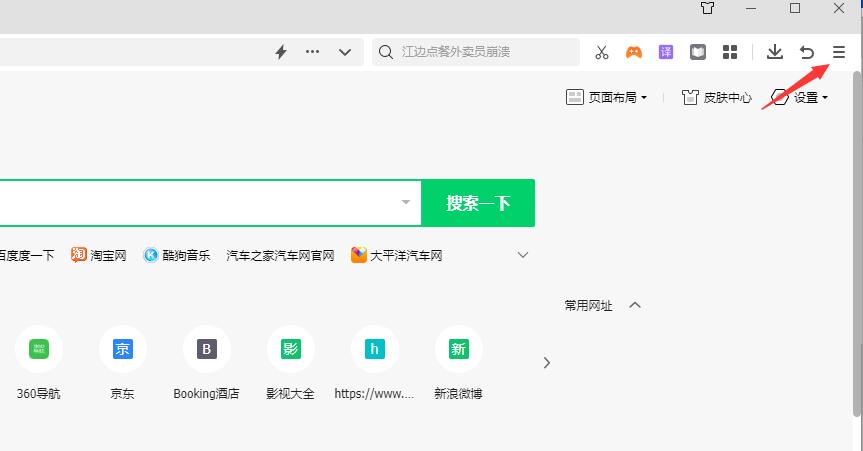
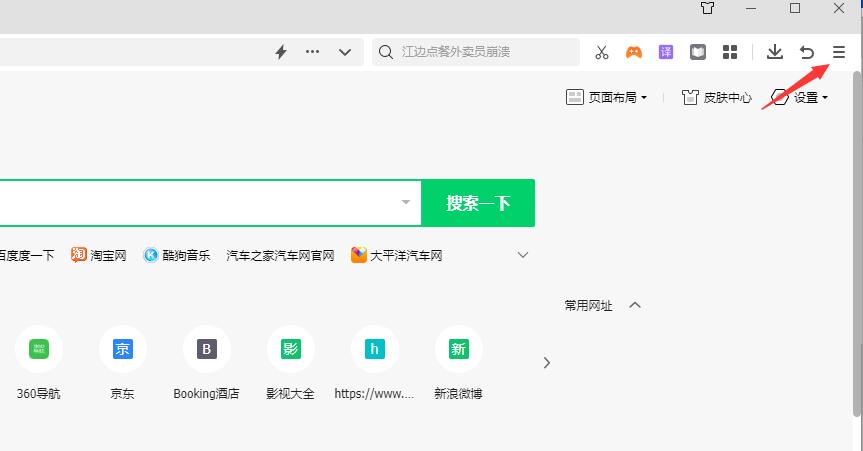
Was soll ich tun, wenn der 360-Browser-Kompatibilitätsmodus nicht umgeschaltet werden kann?
Artikeleinführung:Was soll ich tun, wenn der 360-Browser den Kompatibilitätsmodus nicht wechseln kann? Wenn wir den Browser verwenden, gibt es zwei verschiedene Anzeigemodi für Webseiten, nämlich den Geschwindigkeitsmodus und den Kompatibilitätsmodus. Der Inhalt einiger Webseiten kann nur im Kompatibilitätsmodus angezeigt werden. Einige Benutzer stellten jedoch fest, dass der Browser den Kompatibilitätsmodus nicht wechseln kann. Der Herausgeber wird die Lösung heute veröffentlichen. Bedienschritte 1. Öffnen Sie den Browser und klicken Sie auf das Blitzsymbol in der Adressleiste. 2. Wenn die Dropdown-Option angezeigt wird, klicken Sie auf Kompatibilitätsmodus. 3. Wenn der Wechsel nicht durchgeführt werden kann, bedeutet dies, dass der Geschwindigkeitsmodus gesperrt werden muss. Zu diesem Zeitpunkt müssen Sie auf ☰ klicken. 4. Klicken Sie in den Betriebsoptionen auf Einstellungen. 5. Klicken Sie auf der Einstellungsseite auf Erweiterte Einstellungen. 6. Klicken Sie unter „Erweiterte Einstellungen“ auf Kernel-Switch-Einstellungen. 7. Legen Sie auf der Seite mit den Kernel-Umschalteinstellungen eine bestimmte URL zum Umschalten fest.
2024-08-27
Kommentar 0
272

Umschalten der CSS-Implementierung
Artikeleinführung:CSS-Implementierungsschalter CSS (Cascading Style Sheets) ist eine Sprache zum Schreiben von Webseiten und Anwendungen, die das Erscheinungsbild, das Layout und die Dynamik von Text und Bildern steuert. Bei der Erstellung von Webseiten müssen wir häufig CSS verwenden, um Umschalteffekte zu erzielen und Webseiten lebendiger und interessanter zu gestalten. Hier sind einige gängige CSS-Methoden zum Erzielen von Umschalteffekten. 1. Pseudoklassen verwenden Pseudoklassen sind Tags in CSS, die verwendet werden, um zusätzlich zum Stil von Elementen einige spezielle Stile hinzuzufügen. Bei der Implementierung von Umschalteffekten können wir Pseudoklassen in CSS-Selektoren verwenden. Zum Beispiel können wir:ho verwenden
2023-05-27
Kommentar 0
1961

Wie erstelle ich mit JavaScript/jQuery einen Dunkel-/Hellmodus für eine Website?
Artikeleinführung:Der Dunkelmodus ist für jede Website sehr wichtig. Benutzer mit unterschiedlichen Interessen besuchen die Website. Manche Leute mögen den dunklen Modus und andere mögen den hellen Modus. Laut einer Umfrage bevorzugen etwa 70 bis 80 % der Menschen den Dunkelmodus, während nur 20 bis 30 % den Hellmodus bevorzugen. Daher ist es notwendig, für jede Website einen Dunkelmodus zu erstellen, der es Benutzern ermöglicht, zwischen dunklem und hellem Modus zu wechseln. Im Folgenden erstellen wir eine einfache Webseite mit HTML, CSS und JavaScript. Darüber hinaus lernen wir, helle und dunkle Modi mithilfe von JavaScript und CSS zu implementieren. Syntax Benutzer können der folgenden Syntax folgen, um zwischen dunklen und hellen Themen zu wechseln. body.classList.toggle("
2023-09-14
Kommentar 0
1344

So laden Sie eine Webseite in WordPress hoch
Artikeleinführung:Hier sind die Schritte zum Hochladen einer Webseite über WordPress: Erstellen Sie eine neue Seite und wechseln Sie zur HTML-Ansicht. Fügen Sie den Webseitencode ein und zeigen Sie eine Vorschau der Änderungen an. Veröffentlichen Sie die Seite und stellen Sie sicher, dass der HTML-Code gültig ist. Laden Sie ein externes Stylesheet oder Skript hoch und wählen Sie eine entsprechende Seitenvorlage aus.
2024-04-16
Kommentar 0
1021

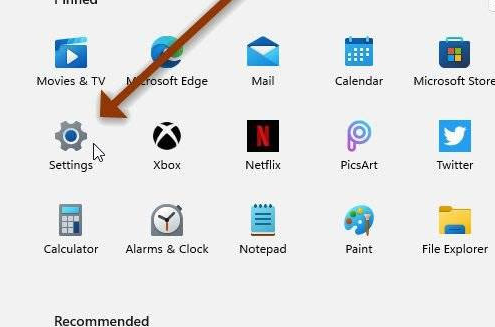
Wie wechselt man in Win11 zwischen hellem und dunklem Modus? Tutorial zum Wechseln zwischen Hell- und Dunkelmodus in Windows 11
Artikeleinführung:In unserer alten Version des Systems können Sie den Hell- und Dunkelmodus des Computers ändern. Einige Benutzer wissen nicht, wie sie nach dem Upgrade auf das Win11-System dieses Problem beheben können Das Tutorial soll Benutzern helfen. Lassen Sie uns die Frage beantworten und einen Blick auf die detaillierten Schritte werfen. So wechseln Sie in Win11 zwischen hellem und dunklem Modus: 1. Klicken Sie zunächst in der Taskleiste auf „Start“ und öffnen Sie dann die Einstellungsoption. 3. Öffnen Sie das Dropdown-Menü unter „Farbe auswählen“. Anschließend können Sie je nach Bedarf hell oder dunkel auswählen. 5. Darüber hinaus können Benutzer auch einen benutzerdefinierten Modus verwenden, der Hell und Dunkel kombiniert, um Ihnen verschiedene visuelle Effekte anzuzeigen.
2024-08-13
Kommentar 0
638

Wie stelle ich den Kompatibilitätsmodus des 360-Browsers ein?
Artikeleinführung:Wie stelle ich den 360-Browser-Kompatibilitätsmodus ein? Wenn beim Zugriff auf Webseiten mit dem 360-Browser Probleme bei der Anzeige einiger Webseiten, Unvollständigkeit oder langsame Ladegeschwindigkeit auftreten, müssen Benutzer den 360-Browser in den Kompatibilitätsmodus schalten. Der Kompatibilitätsmodus von 360 Browser ermöglicht Benutzern das schnelle Durchsuchen einiger Webseiten. Wie machen wir das? Um Benutzern zu helfen, die nicht wissen, wo sie arbeiten sollen, hat der Herausgeber eine Anleitung zum schnellen Wechseln des Kompatibilitätsmodus des 360-Browsers zusammengestellt. Lassen Sie uns gemeinsam lernen. 360 Browser Quick Switch-Kompatibilitätsmodus-Bedienungsanleitung 1. Klicken Sie nach dem Öffnen des 360 Browsers auf die URL-Leiste unter der Beschriftung und suchen Sie nach dem Blitzsymbol hinter der URL. 2. Klicken Sie, um das Blitzsymbol zu erweitern und den Browsermodus vom Geschwindigkeitsmodus in den Kompatibilitätsmodus zu ändern.
2024-01-04
Kommentar 0
3310

So aktivieren Sie den Nachtmodus auf Tencent Video_Tutorial zum Aktivieren des Nachtmodus auf Tencent Video
Artikeleinführung:1. Öffnen Sie zunächst die Tencent Video-App und klicken Sie auf die Seite [Personal Center] in der unteren rechten Ecke. 2. Scrollen Sie nach dem Aufrufen der persönlichen Center-Seite nach unten, um [Einstellungen] zu finden. 3. Wählen Sie dann [Darstellungseinstellungen] aus. 4. Abschließend können Sie hier in den Dunkelmodus wechseln. 5. Nach dem Umschalten ist der Effekt wie folgt.
2024-04-09
Kommentar 0
906

HTML, CSS und jQuery: Techniken zum Erzielen von Bildtransparenz-Umschalteffekten
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Realisieren von Bildtransparenz-Umschalteffekten Im modernen Webdesign sind Bildtransparenz-Umschalteffekte zu einem sehr verbreiteten Designelement geworden. Durch die Steuerung der Transparenzänderungen von Bildern können Sie Webseiten dynamische Effekte hinzufügen und die Benutzererfahrung verbessern. Um solche Spezialeffekte zu erzielen, können wir HTML, CSS und jQuery verwenden. Die spezifischen Techniken werden im Folgenden mit angehängten Codebeispielen vorgestellt. HTML-Teil Zunächst müssen wir Bilder und entsprechende Steuerschaltflächen in HTML erstellen
2023-10-25
Kommentar 0
1424

Kompatibilitätsseite für Sogou-Browsereinstellungen
Artikeleinführung:Wie füge ich kompatible Websites zum Sogou-Browser hinzu? Wenn wir eine Webseite besuchen, kann es vorkommen, dass die Webseite nicht geöffnet werden kann. Der Browser weist uns beispielsweise darauf hin, dass es sich um eine unsichere Website handelt . Einige Eingabeaufforderungen weisen darauf hin, dass die Webseite, die Sie besuchen möchten, so eingestellt werden muss, dass der Zugriff weiterhin möglich ist. Dies bedeutet, dass die Website in den Kompatibilitätsmodus konvertiert und als vertrauenswürdige Site festgelegt werden muss. Lassen Sie den Redakteur unten vorstellen, wie Sie die Hochgeschwindigkeits-Browser-Kompatibilitätsseite von Sogou hinzufügen. Sogou-Browser-Einstellung Kompatibilitäts-Site-Methode Der Sogou-Hochgeschwindigkeitsbrowser öffnet Webseiten standardmäßig im Hochgeschwindigkeitsmodus, kann jedoch unabhängig auf den Kompatibilitätsmodus eingestellt werden. Sobald Sie in den Kompatibilitätsmodus wechseln, merkt sich das System dies automatisch und läuft beim nächsten Öffnen weiterhin im Kompatibilitätsmodus. Darüber hinaus können Benutzer nach dem Wechsel in den Kompatibilitätsmodus auch Websites als sichere Websites hinzufügen
2024-02-15
Kommentar 0
1150

So erzielen Sie mit CSS einen reibungslosen Umschalteffekt bei Einzelseitenanwendungen
Artikeleinführung:So erzielen Sie mit CSS einen reibungslosen Wechseleffekt von Single-Page-Anwendungen. In der modernen Webentwicklung sind Single-Page-Anwendungen zu einem beliebten Entwicklungsmodell geworden. Wenn Benutzer in einer einseitigen Anwendung verschiedene Vorgänge ausführen, wechselt der Inhalt der Seite reibungslos, was den Benutzern ein gutes Benutzererlebnis bietet. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen reibungslosen Umschalteffekt in Einzelseitenanwendungen erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Verwenden Sie CSS-Animationen, um einen reibungslosen Übergang zu erzielen. CSS-Animationen sind eine Technologie, die dynamische Effekte durch die Angabe von Animationsschlüsselbildern erzielt. Seien Sie realistisch
2023-10-18
Kommentar 0
1216

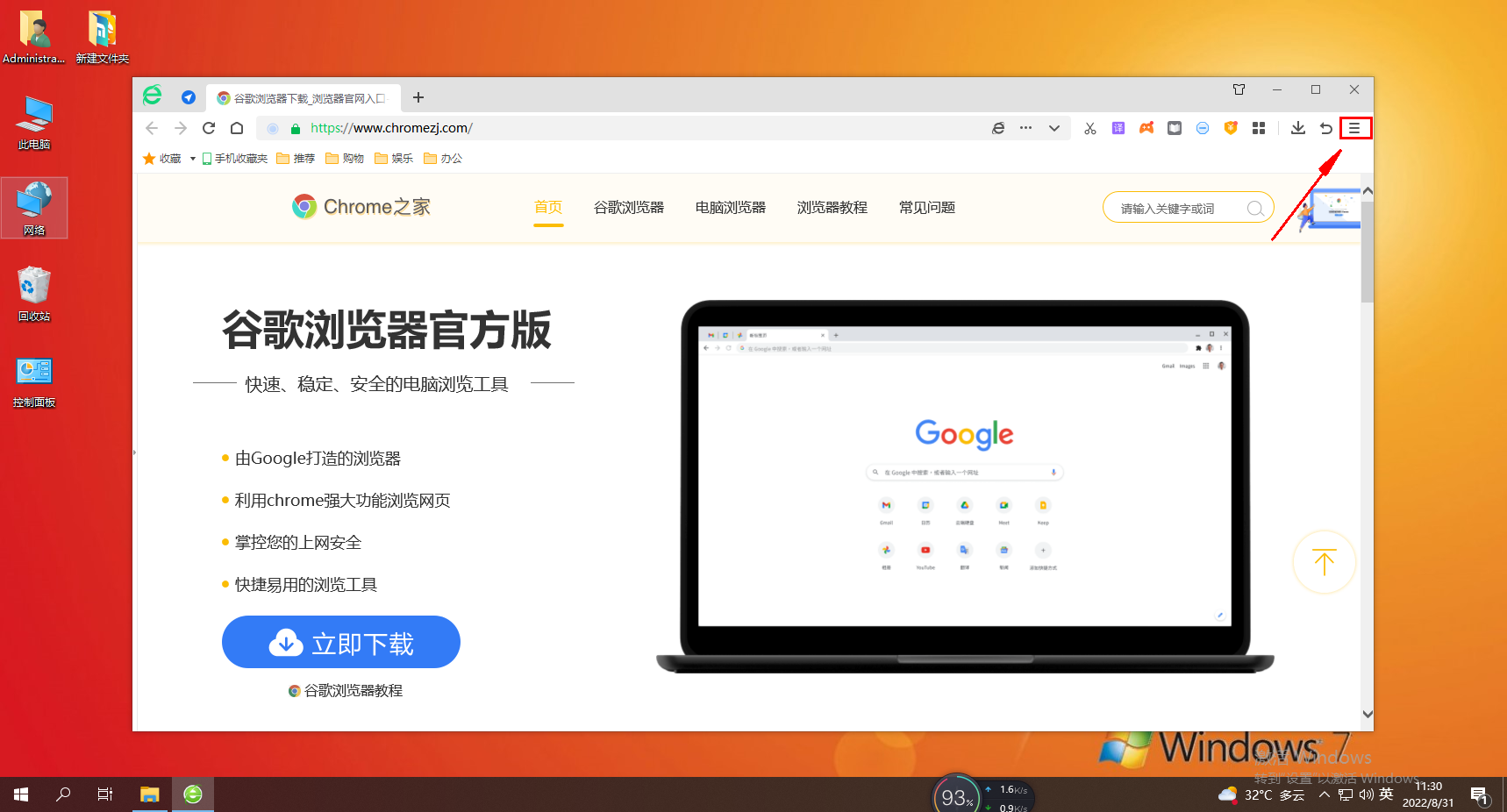
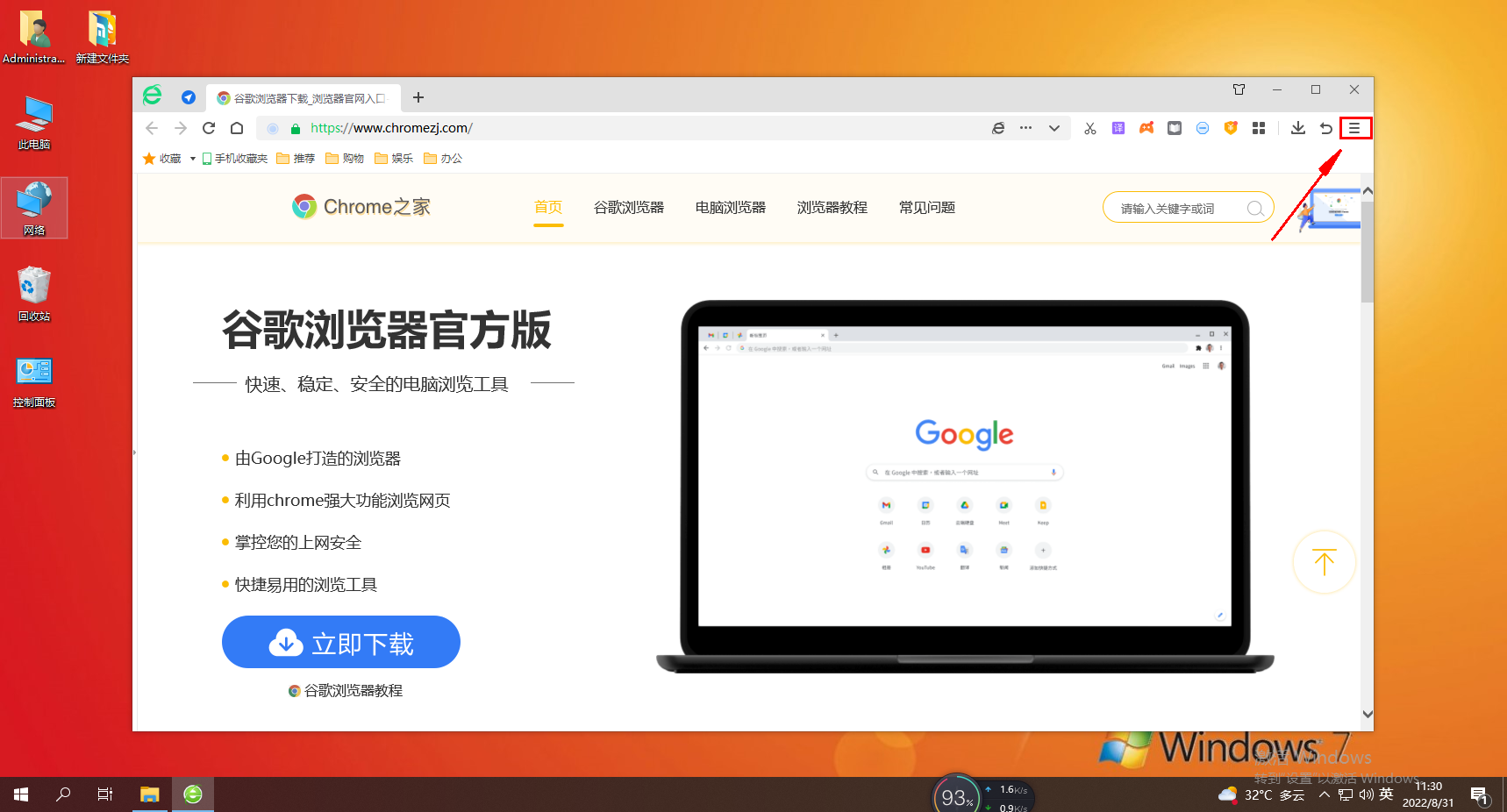
So verhindern Sie, dass der 360-Browser in den Energiesparmodus wechselt
Artikeleinführung:Wie kann verhindert werden, dass der 360 Browser in den Energiesparmodus wechselt, wenn der Akku des Computers zu schwach ist? Wenn wir den 360-Browser zum Surfen im Internet verwenden und das von uns verwendete Gerät und der Computer zu schwach sind, wechselt er automatisch in den Energiesparmodus, die Helligkeit des Energiesparmodus wird jedoch gedimmt, was besonders unpraktisch ist Um die Funktion zu deaktivieren, hat der Editor die folgenden Schritte zusammengestellt, um zu verhindern, dass der 360-Browser in den Energiesparmodus wechselt. So verhindern Sie, dass der 360 Browser in den Energiesparmodus wechselt. 1. Öffnen Sie zunächst den 360 Secure Browser. In der oberen rechten Ecke des Browsers sehen Sie ein „Menü öffnen“-Symbol, das aus drei horizontalen Linien besteht Symbol. 2. Klicken Sie
2024-01-30
Kommentar 0
1492

Wie kann ich mit JavaScript den Finger-Sliding-Switching-Effekt des Tab-Inhalts erzielen und ihn gleichzeitig auf den Container beschränken?
Artikeleinführung:Wie kann ich mit JavaScript den Finger-Sliding-Switching-Effekt des Tab-Inhalts erzielen und ihn gleichzeitig auf den Container beschränken? Registerkarten sind ein gängiges Webseitenlayout, das wechseln kann, um unterschiedliche Inhalte im selben Bereich anzuzeigen. Im Vergleich zur herkömmlichen Klick-Umschaltmethode ist der Finger-Schiebe-Umschalteffekt auf Mobilgeräten benutzerfreundlicher und intuitiver. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Effekt des Fingergleitens beim Wechseln von Tab-Inhalten implementieren und ihn auf den Container beschränken. Zunächst benötigen wir eine HTML-Struktur zum Hosten des Tab-Inhalts. Gefälscht
2023-10-20
Kommentar 0
898

So erzielen Sie mit Layui einen Effekt zum Umschalten des Bildverlaufs
Artikeleinführung:So verwenden Sie Layui, um einen Effekt zum Umschalten des Bildverlaufs zu erzielen. Layui ist ein leichtes Front-End-UI-Framework, das umfangreiche Komponenten und einfache APIs bereitstellt und es Entwicklern ermöglicht, schnell schöne und reaktionsfähige Webseiten zu erstellen. Eine der häufigsten Anforderungen besteht darin, den Gradientenwechseleffekt von Bildern zu realisieren und den Wechsel von Bildern durch Gradienten zu realisieren, um das Benutzererlebnis zu verbessern. In diesem Artikel wird erläutert, wie Sie mit dem Layui-Framework diesen Effekt erzielen, einschließlich detaillierter Codebeispiele. Vorbereitungsarbeiten Zuerst müssen Sie die Dateien des Layui-Frameworks vorbereiten
2023-10-26
Kommentar 0
795

Verwenden Sie CSS, um einen Schimmereffekt zu erzielen
Artikeleinführung:Der Schimmereffekt ist ein animierter Effekt, den viele Websites zu ihren Ladeanzeigen hinzufügen. Es handelt sich um die Illusion einer Bewegung innerhalb einer Webseite oder eines HTML-Elements. Mit verschiedenen CSS-Eigenschaften wie linearen Verläufen, Keyframes, Animationen, Hintergrundposition, Transformationen usw. können wir einen Flackereffekt erzeugen. Grundsätzlich fügt der Schimmereffekt abwechselnd bewegte helle und dunkle Linien hinzu. Hier lernen wir, wie man mit CSS einen Schimmereffekt erzeugt. Syntax Benutzer können der folgenden Syntax folgen, um mithilfe von CSS einen Schimmereffekt zu erstellen. .shimmer-div{background:linear-gradientanimation:shimmer2sinfinitelinear;}@keyframesshimmer
2023-09-11
Kommentar 0
1319


Was soll ich tun, wenn Sogou Browser die Webseite nicht öffnen kann?
Artikeleinführung:Was soll ich tun, wenn Sogou Browser die Webseite nicht öffnen kann? Sogou Browser ist heutzutage eine sehr beliebte Webbrowser-Software, die Benutzern intelligente und effiziente Browserdienste bietet. Manchmal kann auf die Webseite nicht zugegriffen werden diese Situation lösen? Als nächstes bringt Ihnen der Herausgeber ein Tutorial, wie Sie das Problem lösen können, dass Webseiten im Sogou-Browser nicht geöffnet werden können. Freunde, die interessiert sind, sollten vorbeikommen und einen Blick darauf werfen. Tutorial, wie Sogou Browser das Problem lösen kann, dass Webseiten nicht geöffnet werden 1. Wechseln Sie zwischen Hochgeschwindigkeits-/Kompatibilitätsmodus. Sogou Browser unterstützt den [Hochgeschwindigkeitsmodus], der die Geschwindigkeit des Webseitenzugriffs erheblich verbessern kann Websites unterstützen diesen Modus noch nicht gut. Wir klicken, um einen URL-Link einzugeben
2024-03-23
Kommentar 0
603

Tipps zum CSS-Layout: Best Practices zum Erzielen von Scrolleffekten im Vollbildmodus
Artikeleinführung:CSS-Layout-Kenntnisse: Best Practices zum Erzielen von Vollbild-Bildlaufeffekten Im modernen Webdesign sind Vollbild-Bildlaufeffekte zu einer sehr beliebten Methode zur Seiteninteraktion geworden. Durch das Scrollen im Vollbildmodus können Webinhalte Seite für Seite gewechselt werden, was den Benutzern ein flüssigeres und visuell ansprechenderes Erlebnis bietet. In diesem Artikel werden einige CSS-Layouttechniken vorgestellt, die Entwicklern dabei helfen sollen, Best Practices für Vollbild-Scrolleffekte zu erreichen. HTML-Layoutstruktur Bevor Sie den Vollbild-Bildlaufeffekt realisieren können, müssen Sie zunächst eine grundlegende HTML-Struktur erstellen. Im Allgemeinen können Sie eine Hauptdatei verwenden
2023-10-18
Kommentar 0
1103

Wie verwende ich Swiper mit Vue3?
Artikeleinführung:In diesem Artikel wird die Verwendung von Swiper in Vue3 vorgestellt, um den Effekt von Karusselldiagrammen zu erzielen. Wenn Module wie Komponentenstile nicht ordnungsgemäß eingeführt werden, hat dies wahrscheinlich keine Auswirkungen oder der gewünschte Pfeil- oder Umschalteffekt ist abnormal. Die spezifische Verwendung ist wie folgt: Verwenden Sie den Befehl npminstallswiper, um das Swiper-Plug-in zu installieren. Verwenden Sie die Stildatei in main.js, wie unten gezeigt: importAppfrom'./App.vue'importrouterfrom'./router'importVueAwesomeSwiperfrom&
2023-05-09
Kommentar 0
2677