Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie JQuery Roundabout
Artikeleinführung:In jquery wird Roundabout verwendet, um eine Reihe statischer HTML-Elemente in einen interaktiven Bereich umzuwandeln, der mit einem drehscheibenähnlichen Rotationseffekt flexibel angepasst werden kann. Es handelt sich um ein jQuery-Plug-in, das ungeordnete Listen und andere verschachtelte Listen anzeigen kann HTML-Strukturen in einer Schleife. Es umfasst auch 3D-Konvertierung, Takteffekte, Klickzählung und andere Funktionen. Die Verwendungssyntax lautet „element object.roundabout({...});“.
2022-06-13
Kommentar 0
1988

Was ist jquery-form
Artikeleinführung:jquery-form bezieht sich auf die jQuery-Formularbibliothek, ein Plug-in zur asynchronen Übermittlung von Formularen, mit dem HTML-Formulare einfach und nicht-invasiv aktualisiert werden können, um Ajax zu unterstützen. Das Plug-in verfügt über zwei Kernmethoden: ajaxForm() und ajaxSubmit(). welches Slave-Steuerelemente integriert. Das Formularelement bestimmt, wie der Einreichungsprozess verwaltet wird.
2022-05-16
Kommentar 0
2509

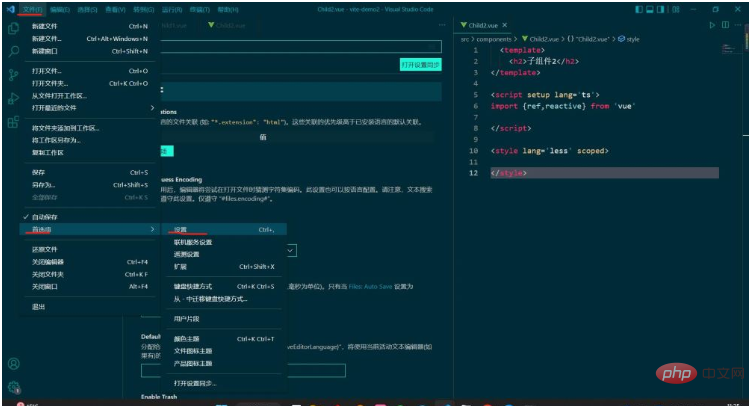
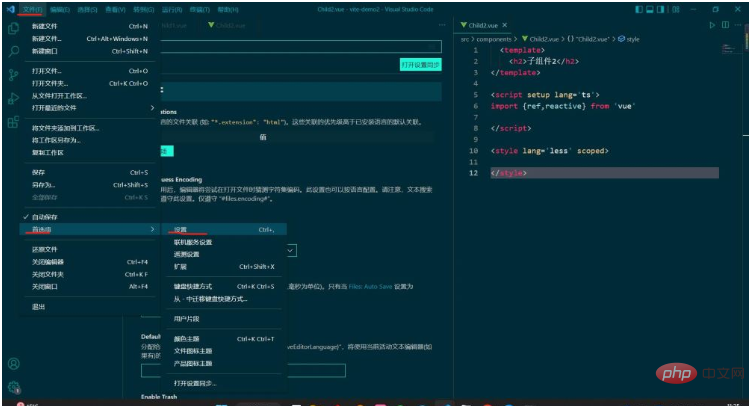
So lösen Sie das Problem der fehlenden Code-Eingabeaufforderung in Vue3
Artikeleinführung:Zunächst haben wir klargestellt, dass nach der Installation des Volar-Plug-Ins die Vervollständigung des HTML-Tags ungültig geworden ist. Das heißt, beim Schreiben von HTML-Tags in die Vorlage erfolgt keine Code-Vervollständigung mehr „div“ ist „div“. Um dieses Problem zu lösen, müssen wir einige Konfigurationen an Vscode vornehmen, ohne das Volar-Plug-In zu löschen. Öffnen Sie die Einstellungen und rufen Sie die folgende Oberfläche auf: Wählen Sie Texteditor->Text->, klicken Sie auf den ersten auf der rechten Seite, fügen Sie ein Element hinzu, geben Sie das Element ein: „*.vue“, geben Sie den Wert ein: „html“, klicken Sie auf Speichern und kehren Sie zur VUE-Datei zurück. In jedem eingegebenen HTML-Tag wird festgestellt, dass der Code automatisch vervollständigt werden kann.
2023-05-14
Kommentar 0
4310

JQuery-Popup schließen
Artikeleinführung:Wenn wir das jQuery-Popup-Box-Plugin auf einer Webseite verwenden, müssen wir normalerweise eine Schließfunktion bereitstellen, damit Benutzer das Popup-Box bei Bedarf schließen können. In diesem Artikel wird erläutert, wie Sie mit jQuery die Funktion zum Schließen von Popup-Boxen implementieren. Schritt 1: Fügen Sie der Popup-Seite eine Schaltfläche zum Schließen hinzu. Dabei handelt es sich um ein HTML-Element, beispielsweise eine Schaltfläche oder einen Link. Zum Beispiel: „html<a href="#" class="close-btn">Close</a>```Hier verwenden wir ein Linkelement, den Klassennamen
2023-05-28
Kommentar 0
1063

Wie schreibe ich ein Frontend mit Laui?
Artikeleinführung:Um das Laui-Frontend-Framework nutzen zu können, müssen Sie zunächst seine Bibliotheken über CDN einführen oder herunterladen, dann eine Laui-Instanz erstellen und mit der Methode laui.use auf die erforderlichen Module zugreifen. Laui stellt eine Vielzahl von Modulen bereit, z. B. Element (HTML-Elementoperation), Laydate (Datumsauswahl), Tabelle (Tabelle), Formular (Formular) und Laypage (Paging). Darüber hinaus können Benutzer Lauii durch Plug-in-Entwicklung, Modulumschreibung und Theme-Anpassung erweitern und anpassen, um individuelle Anforderungen zu erfüllen.
2024-04-04
Kommentar 0
1071

Was sind die Unterschiede zwischen HTML und HTML5?
Artikeleinführung:Die Hauptunterschiede zwischen HTML und HTML5 sind: 1. HTML5 führt einige neue semantische Tags ein, um die Seitenstruktur besser zu beschreiben. 3. HTML5 bietet native Video- und Audiounterstützung führt lokale Speicherfunktionen ein; 5. Das „Canvas“-Element in HTML5 ermöglicht es Entwicklern, JavaScript zum Zeichnen von Grafiken und Animationen zu verwenden, ohne auf Plug-Ins angewiesen zu sein.
2023-08-16
Kommentar 0
1929

Ausführliche Erläuterung vollständiger Beispiele der Komponentenentwicklung mit jQuery
Artikeleinführung:Die Prinzipien der Verwendung von jQuery für die Komponentenentwicklung ähneln im Wesentlichen der Verwendung reiner JavaScript-Skripte (ohne Verwendung eines Frameworks), insbesondere ist die Organisation öffentlicher Methoden dieselbe. Der Unterschied besteht darin, dass jQuery einen Plug-in-Mechanismus verwendet, um das Operationsobjekt (DOM-Element) direkt über $() zu binden und dann Ereignisse an das DOM-Element oder den HTML-Code zu binden. Ein weiterer Unterschied besteht darin, dass jQuery als Werkzeug zum Erstellen von DOM-Objekten, zur schnellen Suche nach bestimmten DOM-Objekten usw. verwendet wird. Der Beispieltest wurde bestanden. Ein einfaches Elementarbeispiel, das nur die Erhöhung umsetzt
2017-03-18
Kommentar 0
1483

So verwenden Sie Scrollview mit JQuery
Artikeleinführung:jQuery ist eine häufig verwendete JavaScript-Bibliothek, die die Bearbeitung, Verarbeitung und Ereignisregistrierung von HTML-Dokumenten vereinfacht. Im Webdesign ist die Scroll-Ansicht ein sehr wichtiges Element, mit dem verschiedene Elemente auf der Seite verschoben werden können, um den Inhalt besser anzuzeigen. In jQuery kann eine solche Ansicht einfach mit dem Scrollview-Plugin erstellt werden. In diesem Artikel wird die Verwendung des Scrollview-Plug-Ins mit jQuery vorgestellt. 1. Was ist Scrollview? ScrollView ist jQuer
2023-05-28
Kommentar 0
693

Detaillierte Einführung in das Schreiben von Methoden und Kommentaren in JavaScript
Artikeleinführung:JavaScript ist eine Skriptsprache, die auf der Browserseite ausgeführt wird. JavaScript löst hauptsächlich das Problem der Front-End-Interaktion mit Benutzern, einschließlich Nutzungsinteraktion und Dateninteraktion. JavaScript wird vom Browser interpretiert und ausgeführt. Zu den Front-End-Skriptsprachen gehören JScript (Microsoft, nur für IE), ActionScript (Firma Adobe, erfordert ein Plug-in) usw. Drei Hauptteile des Frontends 1. HTML: Seitenstruktur 2. CSS: Seitenleistung: Elementgröße, Farbe, Position, Ausblenden oder Anzeigen, teilweise Animationseffekte 3.
2017-11-01
Kommentar 0
2264
Wie implementiert man js Lazy Loading mit ocLazyLoad?
Artikeleinführung:Vor kurzem bin ich auf ein Problem gestoßen, als ich Angular zum Weiterleiten eines HTML-Fragments verwendet habe, für das ein JS-Plug-In erforderlich war, um einen Rich-Text-Editor zu implementieren. Das Hauptproblem besteht darin, dass es nach dem Laden des Fragments über js an das Dom-Element gebunden werden muss. Zuerst dachte ich, es wäre in Ordnung, den JS-Code direkt in das Code-Snippet zu schreiben. Wenn das Routing jedoch nach Experimenten das HTML-Fragment in die Seite einfügt, kann es nur das CSS lesen und den JS-Code nicht analysieren und ausführen . Nachdem ich lange gegoogelt hatte, fand ich viele Angular+requireJs-Lösungen.
2017-07-18
Kommentar 0
1319

Was ist eine JQuery-Dropdown-Liste?
Artikeleinführung:jquery ist eine weit verbreitete JavaScript-Bibliothek, die die Interaktion zwischen HTML-Dokumenten und dynamischen Webseitenereignissen vereinfacht. jQuery bietet eine große Anzahl von Funktionen und Plug-Ins, einschließlich Dropdown-Listen. Eine Dropdown-Liste ist ein Oberflächenelement, bei dem der Benutzer eine Option aus einer vordefinierten Optionsliste auswählen kann. Es wird normalerweise als Kästchen angezeigt. Wenn der Benutzer auf das Kästchen klickt, wird ein Optionsfeld angezeigt, aus dem der Benutzer eine Option auswählen kann, um den Inhalt des Kästchens zu ersetzen.
2023-05-25
Kommentar 0
688

So verwenden Sie jQuery in der Vorschauszene
Artikeleinführung:jQuery Clear Preview In der Webentwicklung ist die Vorschau von Bildern, Audio oder Videos ein sehr häufiges Bedürfnis. Um diese Aufgabe zu erfüllen, müssen Sie natürlich die neuen Funktionen von HTML5 oder ein Flash-Plug-in verwenden. Möglicherweise sind Sie jedoch auch auf ein Problem gestoßen: Wie können die Mediendateien in der Vorschauszene aktualisiert oder gelöscht werden? Dies ist eine sehr nützliche Funktion von jQuery, die wir kennen müssen: das Löschen/Entfernen von Vorschauinhalten. Lassen Sie uns lernen, wie Sie jQuery in der Vorschauszene verwenden. Um die Vorschaufunktion zu implementieren, benötigen wir zunächst ein HTML-Element, das in der Vorschau angezeigt werden kann.
2023-04-17
Kommentar 0
579