Insgesamt10000 bezogener Inhalt gefunden

Verwenden Sie JS-Code, um Sperreffekte zu erzeugen
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie mit JS-Code einen Sperreffekt erzeugen. Was sind die Vorsichtsmaßnahmen für die Verwendung von JS-Code, um einen Sperreffekt zu erzeugen?
2018-03-13
Kommentar 0
3536

Verwenden Sie js, um den 360-Boot-Effekt zu imitieren
Artikeleinführung:Dieser Artikel stellt vor, wie man mit js den 360-Boot-Effekt nachahmt. Er hat einen gewissen Referenzwert und ich hoffe, er kann jedem helfen. Implementierungseffekt: Nachdem Sie auf die Schaltfläche „Bild schließen“ geklickt haben, verlassen Sie das Bild zuerst nach unten und dann nach rechts.
2020-04-07
Kommentar 0
2637

So implementieren Sie mit Vue nachgeahmte WeChat-Gruppenchat-Avatar-Effekte
Artikeleinführung:So implementieren Sie mit Vue avatarähnliche Spezialeffekte für den WeChat-Gruppenchat. Mit der Entwicklung sozialer Medien sehen wir häufig verschiedene interessante Spezialeffekte in verschiedenen Anwendungen. Unter ihnen ist der nachgeahmte WeChat-Gruppenchat-Avatar-Effekt ein sehr beliebter Effekt. In diesem Artikel zeigen wir Ihnen, wie Sie mit dem Vue-Framework diesen Effekt erzielen, und stellen einige spezifische Codebeispiele bereit. Bevor wir beginnen, müssen wir die Entwicklungsumgebung vorbereiten. Stellen Sie sicher, dass Node.js und VueCLI installiert sind. Wenn es nicht installiert ist, können Sie es mit dem folgenden Befehl installieren: np
2023-09-19
Kommentar 0
1728



So implementieren Sie mit Vue die Spezialeffekte der Nachahmung von WeChat Moments-Likes
Artikeleinführung:So erzielen Sie mit Vue Nachahmungseffekte wie WeChat-Momente. In den letzten Jahren wurde Vue als modernes JavaScript-Framework häufig in der Front-End-Entwicklung eingesetzt. Seine Einfachheit, Flexibilität und Effizienz machen es zur ersten Wahl für Entwickler. In diesem Artikel wird erläutert, wie Sie mit Vue die Spezialeffekte der Nachahmung von WeChat Moments-Likes implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine Vue-Instanz erstellen, um unsere Anwendung zu steuern. Fügen Sie die Vue-Bibliothek in die HTML-Datei ein und erstellen Sie ein div-Element als Vue-Anwendung
2023-09-22
Kommentar 0
1233

Teilen Sie einen Beispielcode, der HTML5 verwendet, um den freien Fall von Kanonenkugeln zu realisieren
Artikeleinführung:Ich glaube, dass jeder mit dem Charme von HTML5 vertraut sein wird, indem er den freien Fall von Kanonenkugeln nachahmt. Ich hoffe, dass alle Browser diese Funktion so schnell wie möglich unterstützen. Der Browser auf WeChat ist so schwach Da nur einfache Animationen wie Sliding verwendet werden, stecken sogar Show(1000) und Hide(1000) von jquery fest. Es ist immer noch der Kern von qq browser, qq browser,, vergessen Sie es, ich werde mich zuerst beruhigen. . . . Und hier ist dieses, das ich vor ein paar Tagen gesehen habe! ! ! Warum unterstützen Sie ihn nicht? ? ? ? ? Die Gesamtidee der Rückkehr zum Thema Kanone ist...
2017-05-06
Kommentar 0
1916


So implementieren Sie mit Vue Spezialeffekte, die JD-Produktdetails imitieren
Artikeleinführung:So implementieren Sie mit Vue Spezialeffekte, die Produktdetails von JD.com imitieren. Als beliebtes JavaScript-Framework wird Vue.js häufig in der Webentwicklung verwendet. In diesem Artikel erfahren Sie, wie Sie mit Vue.js Spezialeffekte implementieren, die die Produktdetailseite von JD.com nachahmen. Durch die Praxis dieses Falls können wir unser Verständnis von Vue.js vertiefen und einige gängige Vue-Entwicklungsfähigkeiten erlernen. 1. Projektinitialisierung Zuerst müssen wir ein Vue-Projekt erstellen und einige notwendige Abhängigkeiten installieren. Wir können Vu verwenden
2023-09-21
Kommentar 0
1294
有人用过仿新浪头像下传的flash组件么,下传的头像不清晰怎么办
Artikeleinführung:
有人用过仿新浪头像上传的flash组件么,上传的头像不清晰怎么处理最近使用仿新浪头像上传的flash组件来上传头像发现头像不清晰,用人指点么,或者有什么更好的头像上传组件,给分享下
------解决方案--------------------清晰度不够?
看看是不是处理图片程序里的 Im
2016-06-13
Kommentar 0
1145
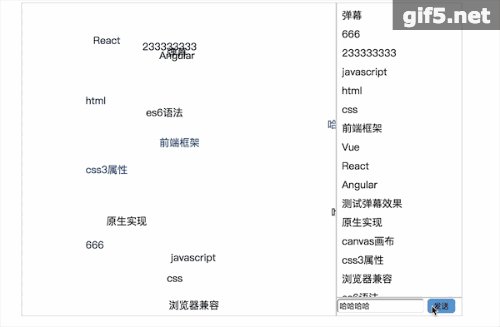
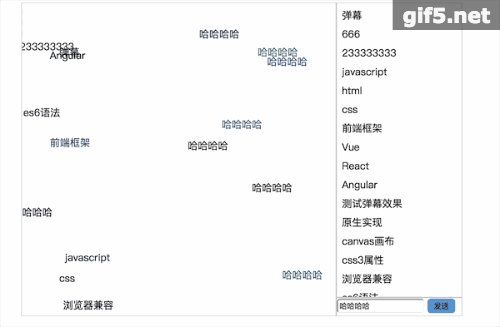
HTML5-Textsperreffekt
Artikeleinführung:Der HTML5-Textsperreffekt ist sehr interessant. Wenn Sie sich für HTML5 interessieren, studieren Sie ihn und lernen Sie HTML5.
2017-11-22
Kommentar 0
9960

Javascript erzeugt einen imitierten Apple-Touchscreen-Effekt
Artikeleinführung:Dieses Mal bringe ich Ihnen Javascript, um einen nachgeahmten Apple-Touchscreen-Effekt zu erstellen. Welche Vorsichtsmaßnahmen gibt es für die Verwendung von Javascript, um einen nachgeahmten Apple-Touchscreen-Effekt zu erstellen?
2018-03-08
Kommentar 0
2594

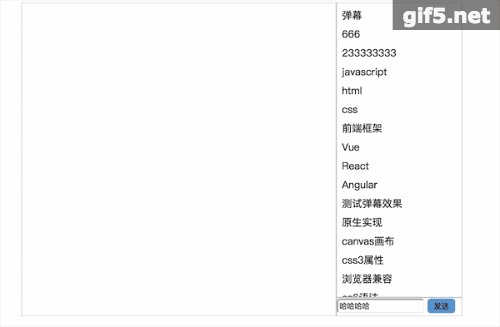
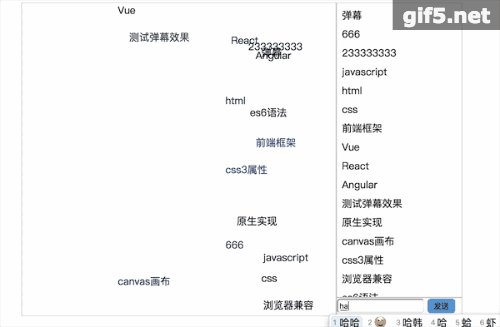
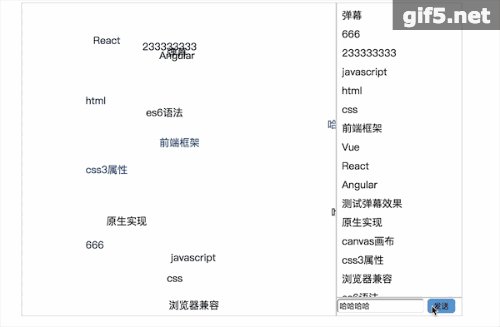
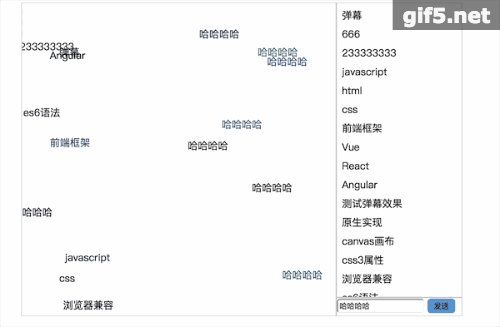
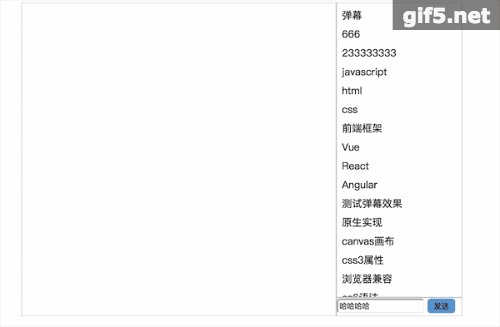
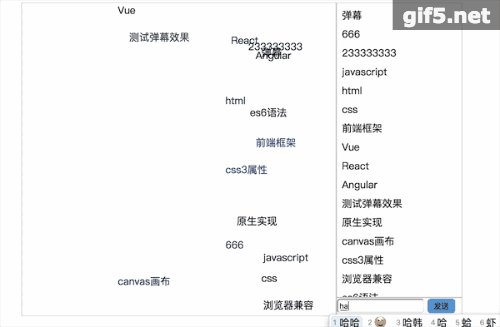
So erzielen Sie einen Sperreffekt in js
Artikeleinführung:Dieser Artikel stellt vor, wie man einen einfachen Sperreffekt in js erzielt. Er hat einen gewissen Referenzwert und ich hoffe, er kann jedem helfen. Um den Sperreffekt zu erzielen, müssen Sie eine Sperrbildschirmwand und zwei Schaltflächen erstellen, nämlich [Senden] und [Bildschirm löschen].
2020-04-13
Kommentar 0
3521

So implementieren Sie die Sperrfunktion in js
Artikeleinführung:Implementierungsmethode: 1. HTML-Dateien erstellen; 2. HTML-Codestruktur hinzufügen; 3. Verwenden Sie div-, input- und button-Tags, um Effektanzeigefelder, Eingabefelder und Sperrschaltflächen auf der Seite zu entwerfen Skript-Tags Und schreiben Sie JS-Code, um den Sperreffekt zu erzielen. 5. Sehen Sie sich den Designeffekt über den Browser an.
2024-03-04
Kommentar 0
1241