Insgesamt10000 bezogener Inhalt gefunden
So implementieren Sie die Gesten-Schiebebildschirmumschaltung in einer HTML5-Einzelseite
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie die Gesten-Schiebebildschirmumschaltung in einer HTML5-Einzelseite implementieren. Wie implementiert man die Gesten-Schiebebildschirmumschaltung in einer HTML5-Einzelseite? Was sind die Vorsichtsmaßnahmen für die Gesten-Schiebebildschirmumschaltung in HTML5-Einzelseiten? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-01-12
Kommentar 0
3408
Ein von jquery_jquery implementierter Vollbild-Umschalteffekt
Artikeleinführung:Ein von jquery implementierter Vollbild-Umschalteffekt. Auf der rechten Seite befindet sich eine kleine runde Markierung, und jeder Klick wechselt zu einem Bildschirm. Natürlich können Sie auch mit der Maus scrollen, um die Seiten zu wechseln
2016-05-16
Kommentar 0
1343

Wie verwende ich JavaScript, um die Funktion zum Umschalten des Vollbildmodus zu implementieren?
Artikeleinführung:Wie verwende ich JavaScript, um die Funktion zum Umschalten des Vollbildmodus zu implementieren? Im modernen Webdesign ist die Funktion zum Umschalten des Vollbildmodus zu einer häufig verwendeten Funktion geworden. Die Verwendung des Vollbildmodus kann für ein besseres Benutzererlebnis sorgen und es Benutzern ermöglichen, sich mehr auf das Durchsuchen von Webinhalten zu konzentrieren. In diesem Artikel werden wir JavaScript verwenden, um die Funktion zum Umschalten des Vollbildmodus zu implementieren und spezifische Codebeispiele bereitzustellen. Um die Funktion zum Umschalten des Vollbildmodus zu implementieren, müssen wir die Vollbild-API in JavaScript verwenden.
2023-10-21
Kommentar 0
1618

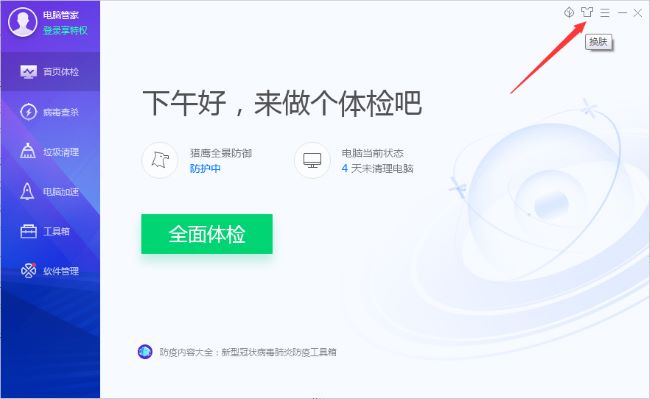
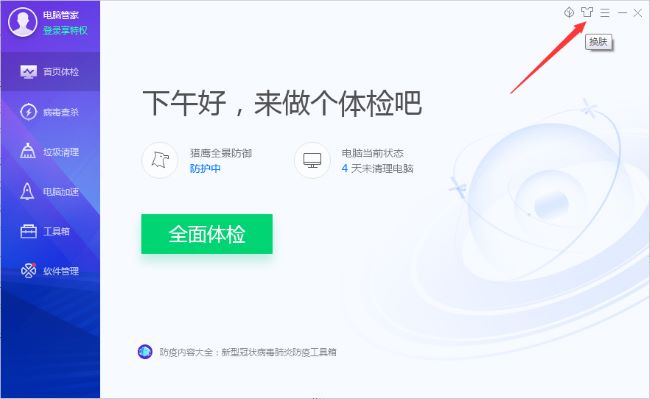
So wechseln Sie im Tencent Computer Manager in den Vollbildmodus
Artikeleinführung:Einige Freunde möchten bei der Verwendung von Tencent Computer Manager den angezeigten Skin in den Vollbildmodus schalten, was eher ihren eigenen Vorlieben entspricht. Wie schalten Sie den Tencent Computer Manager-Skin in den Vollbildmodus um? Eine ausführliche Einführung in das Tencent Computer-Tutorial zum Umschalten des Housekeepers in den Vollbildmodus. Bei Bedarf können Sie mehr darüber erfahren. 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie auf das Symbol „Skin Change“ in der oberen rechten Ecke. 2. In der Popup-Fensteroberfläche können Sie sehen, dass der „Vollbildmodus“ oben nicht aktiviert ist. 3. Zum Schluss schieben Sie den Schieberegler, um den Schalter einzuschalten.
2024-01-13
Kommentar 0
1044

Das jQuery-Plug-in multiScroll ermöglicht das Scrollen mit der Maus im Vollbildmodus und die Spezialeffekte_jquery
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein jQuery-Vollbild-Scrolling-Plugin-Spezialeffekt. Rollen Sie das Mausrad, um den gesamten Bildschirm auf einen Bildschirm umzuschalten. Sie können den Text/das Bild so einstellen, dass der JS angezeigt wird Code absolut nach oben, unten, links, rechts und in der Mitte. Das beliebteste jQuery-Plug-in zum Scrollen im Vollbildmodus. (Kompatibilitätstest: IE6 und höher, Firefox, Chrome, Opera, Safari, 360 und andere gängige Browser)
2016-05-16
Kommentar 0
1103

Online-Demonstration eines Beispiels für einen Vollbild-Umschalteffekt
Artikeleinführung:Online-Demo: DEMO
Der Code in der DEMO und unten enthält keinen kompatiblen Code, um ihn zu öffnen. Die IE-Version ist nicht sehr freundlich zur CSS3-Unterstützung. Beim Öffnen in IE11 gibt es keinen Scrolleffekt.
Kompatible Code-Präfixe:
-webkit-
-moz-
-O-
-MS-
Gehen Sie direkt zum Code:
<!DOCTYPE html>
<html lang="de">
<Kopf>
<
2017-06-21
Kommentar 0
1911

Verwenden Sie reines CSS3, um den Beispielcode für die Timeline-Switching-Focus-Map zu implementieren
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <div id='gal'> <nav class..
2017-03-20
Kommentar 0
2416

Eine Zusammenfassung dessen, worauf Sie bei CSS achten müssen
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
1316

Empfohlene 10 Artikel zum Thema Weichheit
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
2022

10 empfohlene Artikel zur Fokusdiagramm-Animation
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-13
Kommentar 0
1481

JavaScript implementiert Bildkarusselleffekte mit titles_javascript-Fähigkeiten
Artikeleinführung:Was ich hier mit Ihnen teile, ist ein 4-Bildschirm-JS-Bildkarussellcode mit Titeln und Textbeschreibungen, der perfekt mit IE6 kompatibel ist. Bilder können gescrollt und umgeschaltet werden, indem die Maus auf die Nummernregisterkarte gesetzt wird, um die Bilder zu wechseln. Klicken Sie auf das Bild, um zur angegebenen Seite zu gelangen.
2016-05-16
Kommentar 0
1461