Insgesamt10000 bezogener Inhalt gefunden

js+canvas Online-Bildvorschau-Komprimierungs-Upload-Effekt
Artikeleinführung:Dieses Mal werde ich Ihnen den Komprimierungs-Upload-Effekt für die Online-Bildvorschau von js + Canvas vorstellen. Was sind die Vorsichtsmaßnahmen für den Komprimierungs-Upload-Effekt für die Online-Bildvorschau von js + Canvas?
2018-05-02
Kommentar 0
1436

HTML5-Implementierung des hochgeladenen Bildvorschau-Effektcodes
Artikeleinführung:In diesem Artikel wird hauptsächlich JS+HTML5 vorgestellt, um den Vorschaueffekt hochgeladener Bilder zu erzielen. Er analysiert die spezifischen Betriebsschritte und zugehörigen Implementierungstechniken der lokalen Vorschau von mit Javascript hochgeladenen Bildern in Form eines vollständigen Beispiels
2017-04-22
Kommentar 0
2733

Ajax-Upload und Vorschau von Bildern (mit Code)
Artikeleinführung:Dieses Mal bringe ich Ihnen Ajax-Upload- und Vorschaubilder (mit Code). Was sind die Vorsichtsmaßnahmen für Ajax-Upload- und Vorschaubilder?
2018-04-03
Kommentar 0
2290

Verwenden Sie JS+HTML5, um einen Bild-Upload-Vorschaueffekt zu erzielen (Beispiel)
Artikeleinführung:In diesem Artikel wird hauptsächlich JS+HTML5 vorgestellt, um den Vorschaueffekt hochgeladener Bilder zu erzielen. Er analysiert die spezifischen Betriebsschritte und zugehörigen Implementierungstechniken der lokalen Vorschau von mit Javascript hochgeladenen Bildern in Form eines vollständigen Beispiels
2017-04-30
Kommentar 0
2691

Nodejs-Beispielcode für Bildvorschau und Hochladen
Artikeleinführung:In diesem Artikel wird hauptsächlich der Beispielcode für die Bildvorschau und das Hochladen von nodejs vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
2017-10-01
Kommentar 0
2060

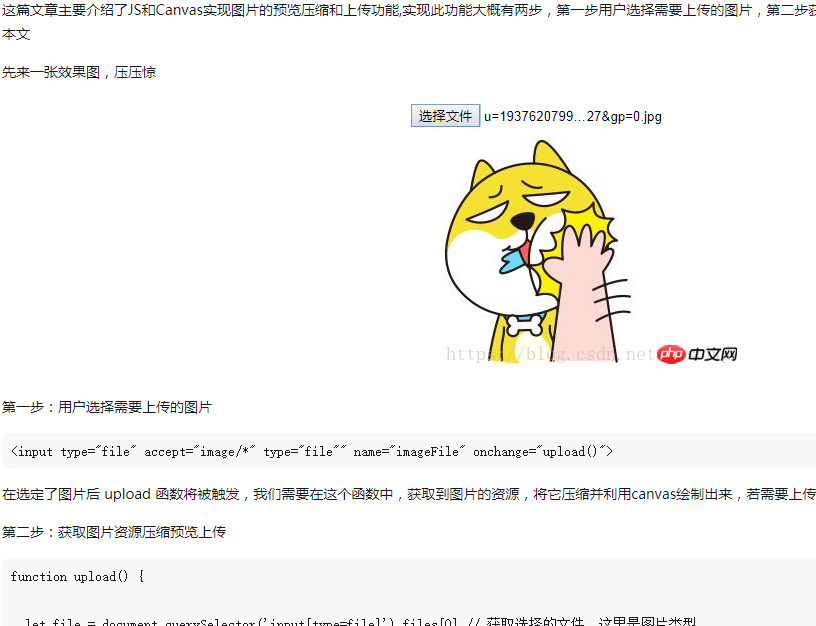
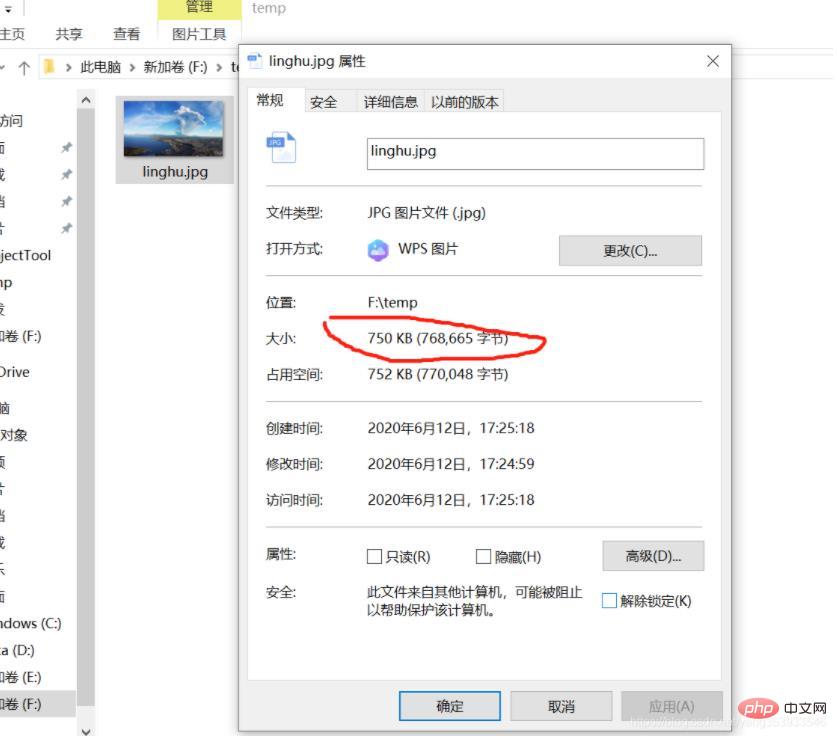
JS und Canvas implementieren Bildvorschau-, Komprimierungs- und Upload-Funktionen
Artikeleinführung:In diesem Artikel werden hauptsächlich JS und Canvas zur Implementierung der Bildvorschau-, Komprimierungs- und Upload-Funktion vorgestellt. Der erste Schritt besteht darin, dass der Benutzer das hochzuladende Bild auswählt Bildressource, komprimieren Sie die Vorschau und laden Sie sie hoch. Bitte geben Sie uns den spezifischen Implementierungscode
2018-05-28
Kommentar 0
1605

So komprimieren Sie die Bildgröße in Java
Artikeleinführung:Verwendungsszenarien: 1. Bei Verwendung der Bild-Upload-Funktion ist das hochgeladene Bild zu groß, was zu viele Serverressourcen verbraucht. 2. Die Größe des vom Client hochgeladenen Bildes ist unterschiedlich. Wenn das Frontend eine feste Größe anzeigen muss Für den Benutzer kann es über Java abgeglichen werden. 1. Vor der Komprimierung. Code-Implementierung: importcom.sun.image.codec.jpeg.JPEGCodec; .image.codec.jpeg.JPEGImageEncoder; importjavax.ImageIO;im
2023-04-19
Kommentar 0
2311


10 empfohlene Artikel zur lokalen Vorschau
Artikeleinführung:In diesem Artikel wird hauptsächlich JS+HTML5 vorgestellt, um den Vorschaueffekt hochgeladener Bilder zu realisieren. Er analysiert die spezifischen Betriebsschritte und zugehörigen Implementierungstechniken der lokalen Vorschau von mit Javascript hochgeladenen Bildern in Form eines vollständigen Beispiels In diesem Artikel wird die Implementierung des Bildvorschaueffekts mit JS+HTML5 beschrieben. Ich teile es Ihnen als Referenz mit: Im Projekt bin ich auf einen Datei-Upload mit dem Eingabe-Tag-Dateityp gestoßen und wollte vor dem Hochladen eine Vorschau des Bildes anzeigen und geben Sie dann die auf der Seite angezeigte Adresse zurück.
2017-06-15
Kommentar 0
2249