Insgesamt10000 bezogener Inhalt gefunden

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie flackernde Hintergrundeffekte erzielen
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie flackernde Hintergrundeffekte implementieren. Einführung: Im Webdesign können Animationseffekte Webseiten Lebendigkeit und Attraktivität verleihen. CSS-Animation ist eine einfache, aber leistungsstarke Möglichkeit, Animationseffekte zu erzielen. In diesem Tutorial lernen Sie Schritt für Schritt, wie Sie mithilfe von CSS-Animationen einen flackernden Hintergrundeffekt erzielen, und stellen spezifische Codebeispiele bereit. 1. HTML-Struktur Zunächst müssen wir eine HTML-Struktur erstellen, die die Elemente enthält, auf die die Animation angewendet werden soll. In diesem Beispiel erstellen wir ein div-Element und geben ihm eine eindeutige ID, z. B
2023-10-19
Kommentar 0
1178

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie dynamische Hintergrundeffekte erzielen
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, dynamische Hintergrundeffekte zu implementieren. Im Webdesign können Animationseffekte der Seite Lebendigkeit verleihen und die Aufmerksamkeit des Benutzers erregen. CSS-Animationen sind eine Möglichkeit, diese Effekte zu erzielen. In diesem Tutorial erfahren Sie Schritt für Schritt, wie Sie mithilfe von CSS einen bewegten Hintergrundeffekt erzielen. Dabei werden konkrete Codebeispiele verwendet, die Ihnen das Verständnis und die Anwendung erleichtern. Schritt 1: Erstellen Sie eine HTML-Struktur. Zuerst müssen wir eine HTML-Struktur erstellen, die den Inhalt enthält. Fügen Sie dem Body-Tag ein div-Element hinzu und geben Sie ihm ein Unique
2023-10-20
Kommentar 0
1050

Für welche Stile ist html2canvas ungültig?
Artikeleinführung:Zu den ungültigen Stilen gehören CSS3-Animationen und -Übergänge, CSS-Filtereffekte, komplexe CSS3-Grafiken und -Pfade, einige CSS3-Funktionen, Pseudoelemente und einige CSS-Funktionen, Z-Index, Hintergrundbilder und Verläufe usw. Ausführliche Einführung: 1. CSS3-Animation und -Übergang: html2canvas erfasst CSS3-Animations- und Übergangseffekte möglicherweise nicht vollständig. Obwohl versucht wird, den endgültigen Stil zu erfassen, können diese Animationen und Übergänge während des Konvertierungsprozesses verloren gehen. 2. CSS-Filtereffekte: Filter wie Unschärfe und Schatten bleiben während des Konvertierungsprozesses möglicherweise nicht erhalten.
2023-11-24
Kommentar 0
1673

So erstellen Sie einen Texteffekt im Papierschnittstil mit ausgeschnittenen Bildern. Tutorial zum Erstellen eines Texteffekts im Papierschnittstil mit ausgeschnittenen Bildern.
Artikeleinführung:Öffnen Sie zunächst die Materialbibliothek des Medienmenüs, geben Sie das Wort „Hintergrund“ in die Suchleiste ein und wählen Sie ein Hintergrundmaterial aus, das Sie der Videospur hinzufügen möchten. 2. Klicken Sie dann auf das Textmenü, wählen Sie den Standardtext aus und fügen Sie ihn der Textspur hinzu. 3. Klicken Sie dann auf das Farbfeld, um der Schriftart eine Farbe hinzuzufügen. 4. Aktivieren Sie dann die Strichschaltfläche im Textfeld auf der rechts 5. Wie unten gezeigt Passen Sie die Schattenparameter wie in 6 gezeigt an. Klicken Sie abschließend auf die Animationsschaltfläche und fügen Sie den Schüttelanimationseffekt in der Schleifenspalte hinzu.
2024-06-03
Kommentar 0
763

Heute wurden die Gedenkbriefmarken der China Post zu den Olympischen Spielen 2024 in Paris herausgegeben, mit einem kompletten Satz im Nennwert von 2,40 Yuan
Artikeleinführung:Diese Website berichtete am 26. Juli, dass die China Post heute einen Satz von zwei Gedenkbriefmarken für die „33. Olympischen Spiele“ herausgeben wird. Die Briefmarkenentwürfe tragen den Titel „Schwimmen“ und „Klettern“. Der vollständige Briefmarkensatz hat einen Nennwert von 2,40 Yuan und die geplante Anzahl der ausgegebenen Briefmarken beträgt 6,269 Millionen Sätze. Berichten zufolge zeigt die Briefmarke das Bild eines Mannes beim Freistilschwimmen. Das Bild nimmt die Perspektive des Blicks vom Wasser ein und zeigt die Haltung des Athleten, wie er durch die Wellen schneidet und sich vorwärts kämpft. Es zeigt das Bild von Frauen beim Speedklettern. Das Bild nimmt eine schräge Perspektive ein, um zu zeigen, wie die Athleten ihre Beine heben, um auf die Punkte zu treten und nach oben zu klettern. China Post gab an, dass der Hintergrund der beiden Briefmarken den Eiffelturm und andere Pariser Stadtgebäude zeigt, was die regionalen Besonderheiten dieser Olympischen Spiele widerspiegelt. Die Stempel werden mit hochpräziser Offsetdrucktechnologie kombiniert und das Gesamtbild ist hell und in lebendigen Farben mit Farbverlaufskanten.
2024-07-26
Kommentar 0
395

Wie erstelle ich mit CSS einen Sternschnuppen-Animationseffekt?
Artikeleinführung:Sternschnuppen scheinen funkelnde Zeichen der Wärme zu sein, die durch diese kleinen Erschütterungen erzeugt werden, wenn sie über den kalten Nachthimmel funkeln. Der Sternschnuppeneffekt ist einer der einzigartigsten Hintergrundeffekte für Websites mit dunklen Themen. Die Sternschnuppen-Animation ist ein großartiges Beispiel für einen Ladebildschirm, der Ihre Aufmerksamkeit lange fesseln kann, während der Rest des Materials auf der Website geladen wird. Dieser Effekt kann in Seitenladern und Benutzeroberflächen ausgenutzt werden. In diesem Artikel besprechen wir Möglichkeiten, mit CSS einen Sternschnuppen-Animationseffekt zu erstellen. Hierzu verwenden wir verschiedene Eigenschaften von CSS wie Animation, Überlauf, Filter, Transformation, n-te Untereigenschaft sowie :before- und :after-Pseudoselektoren. Zu befolgende Schritte Hier sind die Schritte zum Erstellen eines Sternschnuppen-Animationseffekts – Schritt 1 – Erstellen Sie das grundlegende Design des Sterns mit HTML. Erschaffe einen Himmel
2023-09-05
Kommentar 0
1280

Seien Sie der Erste, der es erlebt! Die Xiaomei AI City APP entführt Sie in die Welt der KI
Artikeleinführung:Kürzlich wurde eine Reihe von Bildern schöner Frauen, die durch KI-Gemälde erstellt wurden, im Internet weit verbreitet und sorgte dafür, dass die Augen der Menschen strahlten. Die Gemälde sind unglaublich realistisch, als wären es echte Straßenfotos. Die KI-Lackierungstechnologie hat einen solchen Durchbruch erzielt, es ist wirklich erstaunlich. Die KI-Maltechnologie hat sich erneut weiterentwickelt und Tiere und Charaktere können ihre Posen nach Belieben ändern. Später sah ich einen Beitrag im Internet und entdeckte die Wahrheit dahinter. Es stellt sich heraus, dass dies alles dem Segen von ControNet zu verdanken ist. Frühere KI-Zeichnungen konnten nur Illustrationen eines einzelnen Bildes und einer einzelnen Szene erzeugen, aber jetzt können Sie mit Hilfe von ControNet die Effekte verschiedener Körperhaltungen, Aktionen und Szenen einfach ändern und das Bild sogar bewegen. Das größte Merkmal von ControNet ist die Liebe zum Detail.
2023-09-18
Kommentar 0
902

Eine ausführliche Untersuchung der Canvas-Eigenschaften und ihrer Funktionen
Artikeleinführung:Um die verschiedenen Eigenschaften von Canvas und deren Verwendung zu analysieren, sind spezifische Codebeispiele erforderlich. In der Webentwicklung verwenden wir häufig Canvas, um dynamische Bilder und Grafiken zu erstellen. Canvas ist ein Element in HTML5, das eine Methode zum Zeichnen von Grafiken bereitstellt. Es handelt sich um einen Container ohne Rahmen und Hintergrundfarbe, in den Grafiken, Animationen, Videos usw. gezeichnet werden können. Canvas verfügt über eine Reihe von Eigenschaften, mit denen Sie die Art und Weise und die Effekte des Zeichnens steuern können. Im Folgenden analysieren wir diese Eigenschaften einzeln und stellen einige spezifische Codebeispiele bereit. getC
2024-01-17
Kommentar 0
589

Lernen Sie verschiedene Canvas-Frameworks kennen: Verstehen Sie die Eigenschaften und Verwendungsszenarien verschiedener Canvas-Frameworks
Artikeleinführung:Eingehende Untersuchung des Canvas-Frameworks: Um die Eigenschaften und Anwendungsszenarien verschiedener Canvas-Frameworks zu beherrschen, sind spezifische Codebeispiele erforderlich. In den letzten Jahren sind Bildverarbeitung und Animationseffekte einer der wichtigsten Bereiche der Web-Front-End-Entwicklung. Um diese Effekte zu erzielen, verwenden Entwickler häufig das Canvas-Element von HTML5. Das Canvas-Element stellt einen leeren Container bereit, auf dem Grafiken mit JavaScript gezeichnet werden können. Um das Canvas-Element besser nutzen zu können, haben viele Entwickler damit begonnen, verschiedene Canvas-Frameworks zu verwenden. Das
2024-01-17
Kommentar 0
843

Die mobile Version von „Reverse 21 Grams' wurde veröffentlicht und erhielt positive Kritiken und Empfehlungen. Drei Hauptfunktionen läuteten eine neue Ära der interaktiven Bildgebung ein.
Artikeleinführung:Das neue interaktive Live-Action-Videowerk „Reverse 21 Grams“ erfreut sich großer Beliebtheit. Die mobile Version wurde am 30. Mai offiziell veröffentlicht und hat auf großen Plattformen viel Lob erhalten Drei Features. Die Videoarbeiten werden wieder ins Blickfeld der Öffentlichkeit gerückt. Feature 1: Die ultimative Präsentation von Bildqualität auf Filmniveau. Die Bildqualität auf Niveau wurde gut angenommen. Der Hintergrund der Geschichte ist die zukünftige Welt von 2055. Die Science-Fiction-Spezialeffekte und exquisiten Kampfszenen von der Faust bis zum Fleisch schaffen eine lebensechte Cyberpunk-Welt. Die intensive und aufregende Zuschaueratmosphäre ermöglicht es den Spielern, die Handlung eindringlich zu genießen. Auch die hochkarätigen schauspielerischen Fähigkeiten der Charaktere kommen gut an, was das Seherlebnis erheblich bereichert. Dies ist untrennbar mit dem hochkarätigen Produktionsteam verbunden.
2024-06-12
Kommentar 0
975

King of Glory Zhuge Liang Wuling Immortal Lord Optimierte Spezialeffektanzeige
Artikeleinführung:King of Glory Zhuge Liang Wuling Immortal Lord wurde wirklich optimiert. Viele Freunde möchten wirklich wissen, wie das ist. Unten zeigt Ihnen der Herausgeber die optimierten Spezialeffekte von Zhuge Liang und dem unsterblichen Lord Wuling in Glory of Kings. King of Glory Zhuge Liang Wuling Immortal Lord optimiertes Originalgemälde Zhuge Liang Wuling Immortal Lord Upgrade-Video Klicken Sie hier, um das neue Upgrade anzusehen, um die Qualität der Haut und das Gefühl bei der Verwendung zu verbessern. Geschicklichkeits- und Spezialeffekt-Animationen: Der Hintergrund und die Charakterbewegungen sind neu gestaltet. Der transparente Himmel und der See in der Eröffnung verstärken das Gefühl eines Märchenlandes Pfirsichblütengarten und sitzt auf dem Boden und zeigt die Schönheit der Fee. Rotierende Darstellung: Das Gesamtbild achtet auf den Sinn von Tinte und Lasur. Der Boden der Feeninsel und die Farbe des Feengrases wurden mit Lasur angepasst.
2024-08-12
Kommentar 0
665

Geschenkpaket-Code-Sammlung „Glory Expedition', spätestens 2024
Artikeleinführung:„Glory Expedition“ ist ein Anime-Handyspiel mit dem Tod als Hintergrund. Im Spiel können die Spieler aus einer großen Anzahl von Charakteren wählen, die im Originalwerk vorkommen Das Kampfspiel wird auch für mehr Spannung sorgen. Heute präsentiere ich Ihnen die neueste Veröffentlichung der „Glory Expedition“-Geschenkpaketcode-Sammlung 2024. Zu den Glory Expedition-Geschenkpaketcodes gehören: rycz111, nycz222, rycz333, rycz2000, rycz3000, rycz5000. „Glory Expedition“-Geschenkpaketcode-Sammlung 2024, neueste 1. Glory Expedition-Geschenkpaketcode: Geschenkpaketcode: rycz111: Magatama*100, Erwachensstein*100 Geschenkpaketcode: nycz222: Magatama*100, Ringmünze*20000 Geschenkpaketcode: R
2024-02-01
Kommentar 0
828

Was sind die neuen Funktionen von CSS3?
Artikeleinführung:Zu den neuen Funktionen von CSS3 gehören Selektoren, Boxmodelle, Farben, Hintergründe, Ränder und Schatten, Texteffekte, Layout und flüssiges Layout, mehrspaltiges Layout, Animationen und Übergänge, responsives Design usw. Detaillierte Einführung: 1. Selektoren, Attributselektoren, Pseudoklassenselektoren, Pseudoelementselektoren und Mehrfachselektoren. 2. Boxmodell. Die Boxgrößeneigenschaft ändert das Standard-CSS-Boxmodell, um das Layout zu vereinfachen. CSS3 fügt Unterstützung für Transparenz hinzu, verwenden Sie rgba(), hsla() oder opacity zum Festlegen usw.
2023-10-27
Kommentar 0
4601

King of Glory Zhuang Zhou Alpine Water Skin Einführung
Artikeleinführung:Der Skin von Zhuang Zhous Alpine Flowing Water im Handyspiel Honor of Kings wurde enthüllt. Viele Spieler kennen das spezifische Aussehen und die Spezialeffekte dieses Skins. Was ist also mit Zhuang Zhous Alpine Flowing Water im Handyspiel Honor of Kings? ? Werfen wir einen Blick auf die Einführung der Alpine Flowing Water-Haut von King of Glory Zhuang Zhou. King of Glory Zhuangzhou Alpine Flowing Water wird voraussichtlich am 28. Oktober auf den Markt kommen und voraussichtlich während der Veranstaltung [Only Wish I Had You] kostenlos erhältlich sein. 1. Anspielungen auf Berge und fließendes Wasser sind in chinesischen Tuschemalereien häufig zu sehen. 2. Der Klangeffekt dieser Haut wird von Guqin wiedergegeben, wodurch die Menschen die schöne künstlerische Vorstellung von Bergen spüren können und fließendes Wasser; 3. Zhuang Zhous Hintergrund Die Landschaften, Blumen, Pflanzen und Bäume auf dem Gemälde behalten alle den Charme der Tuschemalerei.
2024-03-15
Kommentar 0
405

Honor Magic 6 feiert ein atemberaubendes Debüt, die neue Farbe „Liuyun Purple' leitet einen neuen Trend in der Kommunikationsbranche ein und die Satellitenkommunikationstechnologie von Hongyan trägt zur Kommunikationsinnovation bei
Artikeleinführung:Zhao Ming, CEO von Honor, hat kürzlich ein neues Farbschema für das Honor Magic 6-Telefon angekündigt – Liuyun Purple. Das Design dieses Farbschemas ist von der herrlichen Naturlandschaft Chinas inspiriert, insbesondere von der wunderschönen Landschaft des Qinghai-Sees im Morgengrauen. In diesem Moment reflektieren sich das lavendelfarbene Morgenlicht und die Wellen des Sees und ergeben ein harmonisches und lebendiges Bild. Dieses neue farblich passende Honor Magic 6-Mobiltelefon bietet Benutzern ein einzigartiges visuelles Erlebnis. Er wies weiter darauf hin, dass der Designer die Wellen des Sees geschickt auf dem schlichten Ledermaterial der Rückseite des Mobiltelefons reproduziert und gleichzeitig goldene Verzierungen verwendet habe, um die Wirkung des Sonnenlichts am frühen Morgen auf dem See zu simulieren, wodurch das gesamte Mobiltelefon entsteht Die Rückseite des Telefons ist nicht nur geschichtet, sondern auch geschichtet. Sie ist reichhaltig und bietet eine einzigartige Textur sowohl bei der Berührung als auch beim Auge. Darüber hinaus Ruhm
2024-01-03
Kommentar 0
730

So schneiden Sie Greenscreens in Camtasia Studio aus. Tipps zum Ausschneiden von Bildern in Camtasia
Artikeleinführung:1. Importieren Sie das Videomaterial in die Timeline. Der Videohintergrund ist nicht auf Grün beschränkt, es kann auch Blau verwendet werden. 2. Klicken Sie auf die visuellen Effekte auf der linken Seite, suchen Sie nach „Farbe entfernen“ und ziehen Sie diesen Spezialeffekt direkt in das Fenster auf der rechten Seite. 3. Suchen Sie im Bedienfeld ganz rechts im Dropdown-Menü „Farbe entfernen“ nach „Farbe entfernen“ und verwenden Sie den Auswahlpinsel. 4. Klicken Sie in das Vorschaufenster, um diese Farbe aufzunehmen. 5. Entfernen Sie das Farbfeld und passen Sie die Toleranz an, um die grüne Farbe zu entfernen. 6. Um die Details detaillierter zu gestalten, können Sie die Kantenentfernungsparameter auswählen, die Bildlaufleiste anpassen und den Vorschaueffekt in Echtzeit anzeigen. 7. Es gibt noch einige andere Parameter, wie z. B. die Weichheit. Beobachten Sie während des Anpassungsvorgangs das Vorschaufenster, bis Sie zufrieden sind. Beispiel-Tutorial zwei: Zeichen auswählen 1. Führen Sie den Importbefehl in der Dateimenüleiste in Camtasia9 aus.
2024-06-02
Kommentar 0
919

Analyse des nationalen Flugzeugkrieges
Artikeleinführung:1. Analyse von National Aircraft War Analyse von National Aircraft War In letzter Zeit hat das Spiel National Aircraft War große Aufmerksamkeit und Liebe gefunden. Viele Spieler erforschen und fordern das Spiel weiter. Lassen Sie es uns gemeinsam analysieren. Spielhintergrund: National Aircraft War ist ein Schießspiel, in dem Spieler das Flugzeug steuern und die immer wieder auftauchenden Feinde durch das Abfeuern von Kanonenkugeln besiegen müssen. Das Spiel verfügt über exquisite Grafiken und realistische Soundeffekte, die den Spielern ein hervorragendes Erlebnis bieten. Gameplay Das Gameplay von National Aircraft War ist sehr einfach. Die Spieler müssen lediglich die Bewegung und das Schießen des Flugzeugs steuern. Darüber hinaus stehen im Spiel verschiedene Requisiten und Ausrüstung zum Kauf und Upgrade zur Verfügung, was die Spielbarkeit und Herausforderung des Spiels erhöht. Vor- und Nachteile des Spiels Vorteile: 1. Die Grafiken sind exquisit und die Soundeffekte sind realistisch, was den Spielern ein hervorragendes Erlebnis bietet.
2024-08-16
Kommentar 0
757

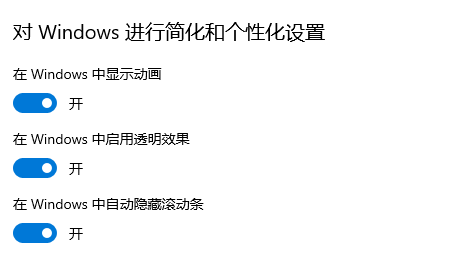
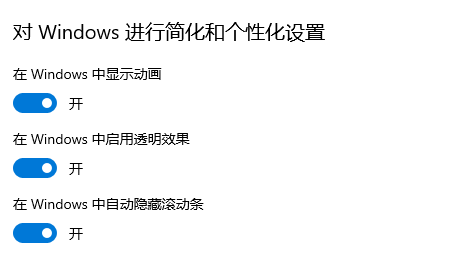
Das Hintergrundbild der Win10 Home Edition ist gesperrt und kann nicht geändert werden
Artikeleinführung:In den meisten Fällen bleiben Windows 10-Hintergrundbilder unverändert, wenn der Benutzer das Betriebssystem nicht aktiviert oder andere spezifische Einstellungen vorgenommen hat. Wenn der Benutzer zu diesem Zeitpunkt das Hintergrundbild ändern möchte, wird er unweigerlich auf einen gewissen Schwierigkeitsgrad stoßen. Um dieses Problem zu lösen, haben wir die folgenden detaillierten Schritte und Lösungen als Referenz bereitgestellt. Das Hintergrundbild von Win10 Home Edition ist gesperrt und kann nicht geändert werden. 1. Deaktivieren Sie die drei Funktionsoptionen „Animationseffekt“, „Transparenzanpassung“ und „Hintergrundanzeige“ im Abschnitt „Benutzerfreundlichkeit“. 2. Auch wenn das Problem nach Befolgen der oben genannten Schritte nicht behoben ist, drücken Sie bitte die Hotkey-Kombination „Fenster+R“ auf der Computertastatur, um das Dialogfeld „Ausführen“ zu aktivieren. 3. Führen Sie im Dialogfeld den folgenden Befehl aus: „%prog
2024-02-14
Kommentar 0
1150

Einführung in die Methode zum Hinzufügen von Schatzplätzen in „Black Myth Wukong'
Artikeleinführung:Wie kann man die Schatzplätze von Black Myth Wukong erhöhen? Black Myth Wukong ist ein 3A-Action-Adventure-Spiel, das auf Journey to the West basiert und von Game Science entwickelt wurde. Es gibt viele Schätze im Spiel, und Schätze können den Spielern viele Spezialeffekte bringen. Zu Beginn können Spieler nur 2 Schätze mitbringen, und in jeder Runde kann ein Platz hinzugefügt werden. Viele Spieler möchten die spezifische Methode zum Hinzufügen von Slots kennen. Das Folgende ist eine Einführung in die Methode von Black Myth Wukong, Schatzplätze zu vergrößern. Wie erhöht Black Myth Wukong die Schatzplätze? Es gibt nur zwei Standardplätze für Schätze, indem Sie die folgenden Schritte ausführen: 1. Kommen Sie im dritten Kapitel der Handlung zur Nordküste des Meeres Bitterkeit, besiege Chen Long und erhalte die Ruyi-Schriftrolle. 2. Betreten Sie die Wunschschriftrolle, besiegen Sie Yin Hu und sprechen Sie dann mit ihm, um als Belohnung einen seltenen Platz zu erhalten. 3. Pro Spiel kann nur ein Slot hinzugefügt werden, die Obergrenze beträgt
2024-09-03
Kommentar 0
1377

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1167