Insgesamt10000 bezogener Inhalt gefunden
Molekularer Bewegungsball-Kollisionseffekt, realisiert durch jQuery_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jQuery implementierte molekulare Bewegungsball-Kollisionseffekt vorgestellt und die Fähigkeiten von jQuery bei der dynamischen Transformation von Seitenelementen basierend auf Timing-Funktionen berücksichtigt
2016-05-16
Kommentar 0
1887

So erreichen Sie mit JS die Kollision und den Rückprall mehrerer Bälle
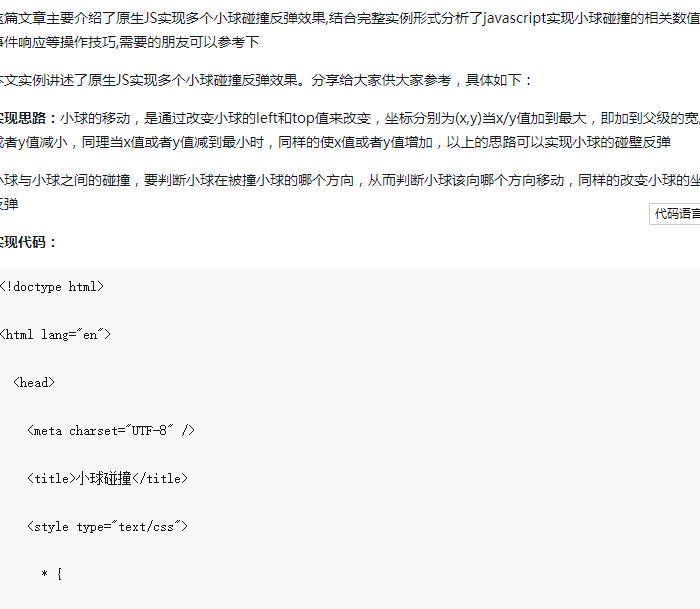
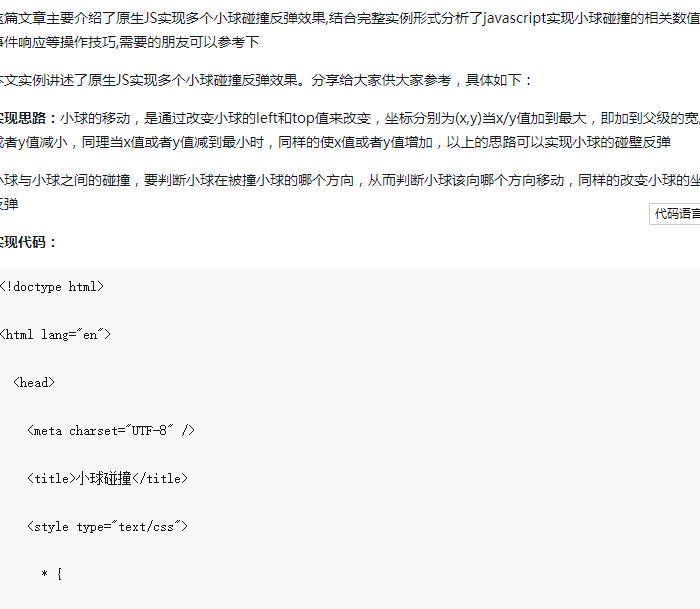
Artikeleinführung:In diesem Artikel wird hauptsächlich das native JS vorgestellt, um den Kollisions- und Rückpralleffekt mehrerer kleiner Bälle zu realisieren. Er analysiert die damit verbundenen numerischen Berechnungen, die Generierung von Zufallszahlen, die Ereignisreaktion und andere Betriebsfähigkeiten von JavaScript, um die Kollision kleiner Bälle in Form einer vollständigen Implementierung zu realisieren Beispiel: Freunde in Not können sich auf Folgendes beziehen
2018-06-08
Kommentar 0
2485

Implementierungsbeispiel für den CSS-Animationsball, der auf eine Wand trifft und einen Rückpralleffekt hat
Artikeleinführung:Wenn sich der Ball nach unten rechts bewegt und auf die darunter liegende Wand trifft, erfährt der Ball aufgrund der Kollision eine Kraft senkrecht zur Wand (d. h. eine nach oben gerichtete Kraft). nicht beeinträchtigt, nur die vertikale Bewegung wird beeinträchtigt. Wenn der Ball mit der oberen und unteren Wand kollidiert, muss er daher nur die Richtung der Auf- und Abwärtsbewegung ändern, und die Links- und Rechtsbewegung bleibt unverändert. Wenn der Ball mit der linken und rechten Wand kollidiert, bleibt die Bewegung unverändert. Es muss nur die Richtung der horizontalen Bewegung geändert werden, die vertikale Richtung muss nicht geändert werden.
2017-09-29
Kommentar 0
3791
Beispiel für HTML5-Tischtennis (Kollisionserkennung), zwei_HTML5-Tutorialfähigkeiten
Artikeleinführung:Der Ball kann sich innerhalb der Box frei bewegen, und Sie können die schwarzen Steine mithilfe der Richtungstasten nach oben, unten, links und rechts bewegen, um mit dem Ball zu kollidieren. Die spezifischen Implementierungsideen und Codes sind wie folgt Ich hoffe, dass es für alle hilfreich ist, HTML5 zu lernen
2016-05-16
Kommentar 0
1842

Detailliertes Beispiel für die Realisierung des elastischen Kollisionseffekts kleiner Kugeln durch JS
Artikeleinführung:JavaScript ist eine clientseitige Skriptsprache, die objekt- und ereignisgesteuert und relativ sicher ist. Sie wird auch häufig in der clientseitigen Webentwicklung verwendet. Sie wird häufig zum Hinzufügen dynamischer Funktionen zu HTML-Webseiten verwendet auf verschiedene Benutzeranfragen reagieren. In diesem Artikel wird hauptsächlich JS vorgestellt, um den elastischen Kollisionseffekt kleiner Bälle zu erkennen. Der Code ist einfach und leicht zu verstehen und hat einen Referenzwert. Ich hoffe, er kann jedem helfen.
2017-12-22
Kommentar 0
2265

Beispiel für die gemeinsame Nutzung eines einfachen schwebenden Kollisionseffekts mit JS
Artikeleinführung:In diesem Artikel wird hauptsächlich JS vorgestellt, um einen einfachen Floating-Kollisionseffekt zu erzielen, der dem Effekt von schwebenden Werbebildern ähnelt, die auf dem Bildschirm hin und her kollidieren. Dabei handelt es sich um verwandte Techniken zur dynamischen Bearbeitung von Seitenelementattributen in Kombination mit der Zeit Ich muss darauf verweisen und hoffe, dass es jedem helfen kann.
2017-12-29
Kommentar 0
1938

Dynamischer Ballüberlappungseffekt der Leinwand
Artikeleinführung:In der JavaScript-Sportserie werden verschiedene Sportarten ausführlich vorgestellt, darunter auch Wandsportarten. Wenn Sie jedoch Canvas zur Implementierung verwenden, ist dies eine andere Denkweise. In diesem Artikel wird der dynamische Ballüberlappungseffekt der Leinwand ausführlich vorgestellt
2017-02-09
Kommentar 0
1227

HTML5-Spieleentwicklung – Angry Birds – Open Source-Vorlesung (3) – Die Auswirkungen von Kollisionen
Artikeleinführung:Zuvor haben wir es geschafft, den Vogel mithilfe äußerer Kraft herauszufliegen und die Nachverfolgung durch die Kamera zu erreichen. Dieses Mal werden wir die Auswirkungen der Kollision zwischen dem Vogel und anderen Objekten sowie die durch die Kollision verursachte Verformung und das Verschwinden der Objekte untersuchen. Es ist am besten, dass Freunde dies verstehen, bevor sie dies lesen Tutorial einmal. HTML5-Spieleentwicklung – Angry Birds – Open Source-Vorlesung (1) – Springen Sie in den Pop-up-Vogel http://blog./lufy_legend/article/details/7765599html5-Spieleentwicklung
2017-03-02
Kommentar 0
2217

So erzielen Sie den Ballschlageffekt in Javascript
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie mit Javascript den Sprungeffekt kleiner Bälle erzielen. Was sind die Vorsichtsmaßnahmen für die Verwendung von Javascript, um den Sprungeffekt kleiner Bälle zu erzielen?
2018-03-14
Kommentar 0
3274

Canvas implementiert den Effektcode der dynamischen Ballüberlappung
Artikeleinführung:In der JavaScript-Sportserie werden verschiedene Sportarten ausführlich vorgestellt, darunter auch Wandsportarten. Wenn Sie jedoch Canvas zur Implementierung verwenden, ist dies eine andere Denkweise. In diesem Artikel wird der dynamische Ballüberlappungseffekt der Leinwand ausführlich vorgestellt. Schauen wir uns unten um
2018-07-03
Kommentar 0
2263

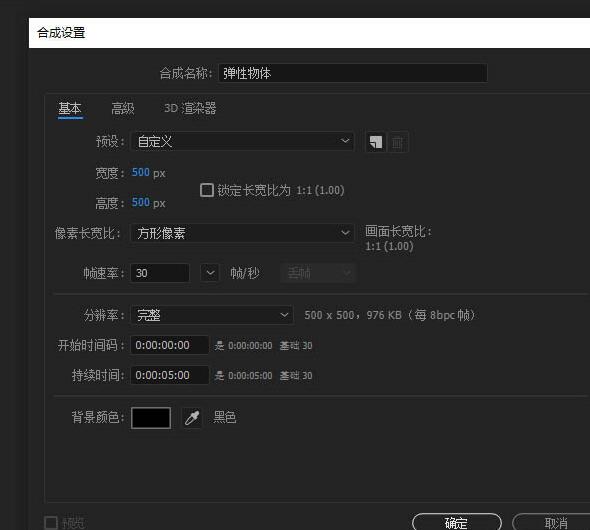
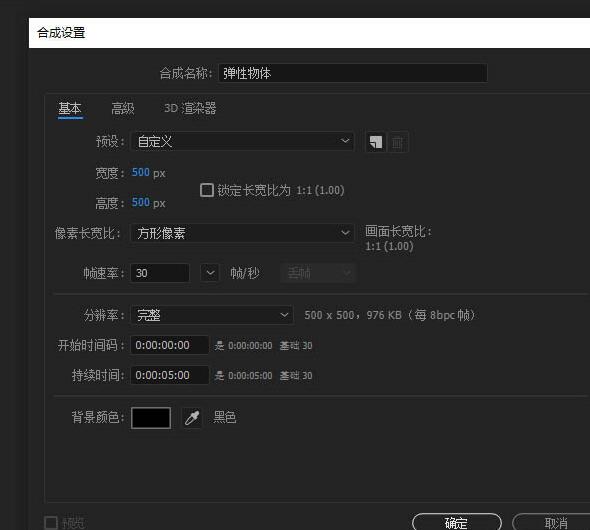
Detaillierte Schritte zum Erreichen des Ball-Rebound-Effekts in AE
Artikeleinführung:1. Öffnen Sie AE, benennen Sie den Kartenverzerrungsübergang und passen Sie die entsprechenden Parameter an. 2. Wählen Sie das Ellipse-Werkzeug aus, halten Sie die Umschalttaste gedrückt und zeichnen Sie einen größeren und kleineren Kreis. 3. Geben Sie dem kleinen Kreis k eine elastische Animation, um beim Auf- und Abspringen einen ungefähr symmetrischen Prozess zu erzielen. Passen Sie die Kurve an, um den Effekt zu erzielen, dass er zuerst langsamer wird und dann schnell geht. 4. Fügen Sie dem großen Ball den CCSmear-Effekt hinzu. Wenn der kleine Ball fällt und sich mit dem großen Ball verbindet, hat der große Ball einen konkaven Verformungseffekt und gibt dem Endpunkt einen Schlüsselrahmen einen konkaven Effekt erzielen. 5. Wählen Sie den Ball weiter aus und fügen Sie dem Ball einen Echo-Nachbildeffekt hinzu. Geben Sie dem Nachbild Zeit für k Keyframes, um beim Fallen und Zurückprallen einen Nachbildeffekt zu erzielen.
2024-04-07
Kommentar 0
697

Einführung in den Planetenkarteneffekt „Jokerkarte'.
Artikeleinführung:„Joker Card“-Planetenkarteneffekte werden eingeführt und die Kartentypen und Chips werden verbessert. Planetenkarten sind eine der verschiedenen Karten im Balatro-Spiel, die unterschiedliche Effekte haben. Damit jeder die Funktionen dieser Kartenart besser verstehen kann, hat der Herausgeber hier die Effekte verschiedener Planetenkarten zusammengestellt. Einführung in den Planetenkarteneffekt „Joker Card“ Merkur: Erhöhe ein Paar, Multiplikator +1 und erhalte +15 Chips Venus: Erhöhe drei, Multiplikator +2 und erhalte +20 Chips Erde: Erhöhe einen Kürbis, Multiplikator +2 und erhalte + 25 Chip Mars: Level um vier aufsteigen, +3-facher Multiplikator und +30 Chips erhalten Jupiter: Level aufsteigen, +2-facher Multiplikator und +15 Chips erhalten Saturn: Level aufsteigen, +2-facher Multiplikator und +30 Chips erhalten Uranus: usw.
2024-03-23
Kommentar 0
1297