Insgesamt10000 bezogener Inhalt gefunden

Teilen Sie ASP.NET-Studiennotizen (3) Webseiten-Layout
Artikeleinführung:ASP.NET WebPages – Seitenlayout Das Erstellen einer Website mit einem einheitlichen Layout ist mit WebPages einfach. Einheitliches Erscheinungsbild Im Internet werden Sie feststellen, dass viele Websites ein einheitliches Erscheinungsbild haben: Jede Seite...
2017-05-24
Kommentar 0
2053

Der Unterschied zwischen den Tags und , und in HTML
Artikeleinführung:1) Was den Unterschied zwischen b und strong in HTML-Tags betrifft, ist mir dieser erst heute aufgefallen, als ich sie verwendet habe. Früher habe ich sie gemischt verwendet, aber den Unterschied zwischen diesen beiden Tags habe ich erst heute bei der Arbeit bemerkt. Bei der Verwendung auf Webseiten funktionieren sie standardmäßig alle als Fettschrift. Der Unterschied zwischen den beiden besteht darin, dass das <b>-Tag ein Entity-Tag ist und die von ihm umgebenen Zeichen auf Fett gesetzt werden logisches Tag, und seine Funktion besteht darin, die Stimmung des Charakters zu stärken. Im Allgemeinen wird die Stärkung der Stimmung des Charakters durch die Änderung des Charakters in Fettdruck erreicht.
2017-06-27
Kommentar 0
2430

So steuern Sie die Anzeige und den Stil von Hintergrundbildern mit CSS
Artikeleinführung:Beim Webdesign und der Webentwicklung sind Hintergrundbilder ein sehr wichtiges Element. Durch Hintergrundbilder können wir das Erscheinungsbild und die Atmosphäre der Webseite vollständig verändern und gleichzeitig den visuellen Effekt der Webseite steigern. In der tatsächlichen Entwicklung ist CSS eine gängige Stylesheet-Sprache, mit der die Anzeige von HTML-Elementen gesteuert wird. CSS kann auch zur Steuerung der Anzeige und des Stils von Hintergrundbildern verwendet werden. Wenn Sie das Hintergrundbild einer Webseite per CSS ändern möchten, können Sie die folgenden Schritte ausführen: 1. Zunächst benötigen Sie ein Hintergrundbild. Sie können es aus dem Internet beziehen oder selbst eines entwerfen, das zur Webseite passt.
2023-04-21
Kommentar 0
743

So ändern Sie Hintergrundbilder in PHP nach dem Zufallsprinzip
Artikeleinführung:PHP ist eine weit verbreitete Programmiersprache, die zahlreiche Funktionen und Klassenbibliotheken zur Unterstützung verschiedener Anwendungsszenarien wie Webentwicklung, Datenverarbeitung, Bildverarbeitung usw. bereitstellt. Unter diesen ist die Webentwicklung einer der Bereiche, in denen PHP am häufigsten verwendet wird. PHP kann mit HTML, CSS, JavaScript und anderen Technologien kombiniert werden, um eine große Anzahl dynamischer Webseiten, Webanwendungen und Webdienste zu erstellen. Bei der Webentwicklung sind Hintergrundbilder ein sehr wichtiges Element, das die Atmosphäre der Webseite verbessern und ihre Schönheit und Attraktivität steigern kann. Einige Websites ändern sogar zufällig den Hintergrund
2023-04-11
Kommentar 0
799

So verwenden Sie den CSS-Flip-Effekt (Codebeispiel)
Artikeleinführung:Im Webdesign ist der Flip-Effekt ein sehr häufiger Effekt, der der Webseite ein dreidimensionales und dynamisches Gefühl verleihen kann, und der CSS-Flip-Effekt-Code kann diesen Effekt leicht erzielen. Im Folgenden wird die Verwendung von CSS-Flip-Effektcode vorgestellt. 1. Verwenden Sie das Transformationsattribut, um den Flip-Effekt zu erzielen. Die Verwendung des Transformationsattributs ist eine relativ einfache Möglichkeit, den Flip-Effekt zu erzielen. Über mehrere Werte können unterschiedliche Flip-Effekte eingestellt werden. Beispielsweise können Sie dies erreichen, indem Sie transform:rotateX(180deg) festlegen
2023-04-23
Kommentar 0
2036

So verknüpfen Sie CSS mit HTML
Artikeleinführung:Im modernen Webseitendesign wird häufig CSS (Cascading Style Sheets) verwendet, um den Stil und das Layout von Webseiten zu verschönern und zu gestalten. Typischerweise wird CSS in HTML-Dokumente eingebunden, um das Erscheinungsbild des Dokuments zu steuern. Wie verknüpft man also CSS mit HTML? In diesem Artikel wird der folgende Inhalt kurz vorgestellt: 1. Was ist CSS? CSS ist eine Sprache, mit der der Stil und das Layout von Webseiten definiert werden. Es wird normalerweise verwendet, um den Stil der Farbe, Größe, Position, Textformat usw. von Webseitenelementen zu definieren. Ähnlich wie HTML ist auch CSS eine Auszeichnungssprache, die von entwickelt wurde
2023-05-29
Kommentar 0
5814

So erstellen Sie Schwarzweißfotos mit der Meitu-Kamera
Artikeleinführung:In dieser bunten Welt sehnen wir uns manchmal auch nach der schlichten schwarz-weißen Schönheit. Als klassische Bildbearbeitungsmethode können Schwarz-Weiß-Filter Fotos nicht nur eine retro-elegante Atmosphäre verleihen, sondern durch Kontraste und Wechsel von Licht und Schatten auch das Thema und die Emotion des Bildes hervorheben. Meitu Xiuxiu bietet uns als beliebte Bildverarbeitungssoftware die Möglichkeit, problemlos Schwarz-Weiß-Filter hinzuzufügen. Für Benutzer, die es hinzufügen möchten, aber noch nicht wissen, wie es geht, bietet der Herausgeber dieser Website unten eine detaillierte Schritt-für-Schritt-Anleitung. Folgen Sie diesem Artikel, um es hinzuzufügen! So wandeln Sie Fotos auf dem Mobiltelefon in Schwarzweiß um. Öffnen Sie zunächst Meitu Xiuxiu, wählen Sie „Bilder verschönern“ und wählen Sie das Bild aus, das Sie ändern möchten
2024-03-28
Kommentar 0
1328

Black Myth: Wukong Tapete
Artikeleinführung:Im digitalen Zeitalter sind Tapeten mehr als nur Dekoration, sie repräsentieren unsere Persönlichkeit und unseren Geschmack. Wenn Sie ein Fan von Black Myth Wukong sind, sollten Sie sich dieses magische Hintergrundbild auf keinen Fall entgehen lassen. Als mit Spannung erwartetes Spiel hat Black Myth Wukong mit seinen atemberaubenden visuellen Effekten und dem tiefgründigen Story-Hintergrund die Aufmerksamkeit unzähliger Spieler auf sich gezogen. Jetzt können Sie diesen Charme auf Ihr Mobiltelefon oder Ihren Computerbildschirm übertragen und die mysteriöse Atmosphäre im Spiel genießen. Black Myth Wukong-Hintergrundbilder Egal, ob Sie ein Spielefan oder ein einfacher visueller Liebhaber sind, diese Black Myth Wukong-Hintergrundbilder werden Ihrem Gerät neues Leben einhauchen. Laden Sie jetzt diese wunderschönen Hintergrundbilder herunter, legen Sie sie fest und lassen Sie Ihren Bildschirm Teil der magischen Welt von Black Myth Wukong werden!
2024-08-20
Kommentar 0
1163

So erstellen Sie zwei geteilte Bildschirme in Vue
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, mit dem dynamische Single-Page-Webanwendungen erstellt werden können. Die Kernkomponente der Ansichtsschicht, Vue.js, kann Ihnen dabei helfen, einfach zu wartende Anwendungen zu erstellen und gleichzeitig die Benutzerinteraktion und komplexe UI-Komponenten besser zu handhaben. In den meisten einseitigen Anwendungen müssen Geschäftsfunktionen zur Anzeige in mehrere Seiten unterteilt werden, und es ist auch ein gewisser Vergleich oder eine Analyse der Informationen erforderlich. Zu diesem Zeitpunkt ist es sehr wichtig, die Split-Screen-Funktion zu verwenden. In diesem Artikel erfahren Sie, wie Sie es auf die von Vue offiziell empfohlene Weise in einem Vue-Projekt implementieren.
2023-05-08
Kommentar 0
2143
So verwenden Sie das MUI-Framework in mobilem HTML5
Artikeleinführung:Im Hinblick auf viele frühere Front-End-Frameworks (insbesondere Responsive-Layout-Frameworks) sehen UI-Steuerelemente zu sehr wie Webseiten aus und haben kein natives Erscheinungsbild. Daher ist das Streben nach nativer UI auch ein wichtiges Ziel von MUI. MUI basiert auf der Benutzeroberfläche der iOS-Plattform und ergänzt einige UI-Steuerelemente, die nur für die Android-Plattform gelten. MUI hat hauptsächlich drei Bedeutungen: 1. eine mehrsprachige Version von Windows, einem separat veröffentlichten Computer-Betriebssystem; 2. die weltweit maßgeblichste offizielle Organisation für die Halal-Zertifizierung; 3. ein Eigenname in der mobilen Kommunikationstechnologie; In diesem Artikel werden hauptsächlich die relevanten Informationen zur Verwendung des mobilen HTML5-Frontend-Frameworks MUI vorgestellt. Ich werde es jetzt mit Ihnen teilen und hoffe, dass es allen helfen kann.
2017-12-22
Kommentar 0
9699

So verbergen Sie das Routing in Laravel
Artikeleinführung:Laravel ist ein beliebtes PHP-Framework und seine Entwickler haben uns ein sehr leistungsfähiges Routing-System zur Verfügung gestellt. Durch die Verwendung von Routing in Laravel können URLs problemlos einem bestimmten Back-End-Geschäftslogikcode zugeordnet werden, sodass wir problemlos RESTful-API-Dienste und Webseiten schreiben können. In tatsächlichen Anwendungen möchten wir jedoch manchmal, dass auf einige Routen nur unter bestimmten Umständen zugegriffen werden kann. Zu diesem Zeitpunkt ist die von Laravel bereitgestellte versteckte Routing-Funktion sehr nützlich. Was ist Laravel Hidden Routing? Larav
2023-04-14
Kommentar 0
685

Tipps und Methoden zum Implementieren von Bildkarten-Spezialeffekten mit CSS
Artikeleinführung:CSS-Techniken und -Methoden zur Implementierung von Bildkarten-Spezialeffekten Im heutigen Webdesign sind Bildkarten-Spezialeffekte eines der am häufigsten vorkommenden Elemente. Sie können Webseiten ein dynamisches und modernes Aussehen verleihen und die Aufmerksamkeit der Benutzer auf sich ziehen. In diesem Artikel untersuchen wir, wie man mit CSS Bildkarteneffekte erzielt, und stellen spezifische Codebeispiele bereit. 1. Grundlegendes Bildkartenlayout Zunächst müssen wir einen Kartencontainer sowie entsprechende Bilder und Textinhalte erstellen. Das Folgende ist eine grundlegende HTML-Struktur: <divclass=&quo
2023-10-19
Kommentar 0
1555

CSS-Stiländerung
Artikeleinführung:Der CSS-Stil ist ein integraler Bestandteil des Webdesigns, der zur Verschönerung der Seite, zur Steigerung der Interaktivität und zur Verbesserung der Benutzererfahrung verwendet werden kann. Für Designer, die hervorragende Webseiten erstellen möchten, ist das Ändern von CSS-Stilen eine Fähigkeit, die beherrscht werden muss. In diesem Artikel wird erläutert, wie Sie CSS-Stile ändern, einschließlich allgemeiner CSS-Eigenschaften und -Selektoren, sowie einige praktische Fallanwendungen. 1. Änderung von CSS-Attributen 1. Farbattribut Zuerst müssen wir das am häufigsten verwendete Attribut in CSS verstehen – Farbe. Farbe kann der Seite unterschiedliche Atmosphären und Gefühle verleihen und eine wichtige Rolle für die Schönheit der gesamten Seite spielen.
2023-05-29
Kommentar 0
835

Wenn der Inhalt einer Website vollständig von der KI übernommen wird
Artikeleinführung:IT House berichtete am 15. Juni, dass zu einer Zeit, als der Inhalt neuer Medien-Websites mehr oder weniger von KI beeinflusst wurde, eine Website namens TheEnlightenedMindset beschlossen hat, ein „reines KI-Experiment“ durchzuführen. Alle auf dieser Website veröffentlichten Inhalte werden von KI generiert . Ein Benutzer namens generalslug twitterte und präsentierte die Website für Performance-Kunst. IT House stellte fest, dass die Website keine „kommerziellen Links“ bietet, aber die Rubriken „Geschäft“, „Technologie“, „Leben“, „Reisen“ und andere Rubriken auf der Homepage. Auf den ersten Blick haben der Text, die Bilder und die Autoren alle einen formalen Eindruck. Sie wissen, es ist alles die Arbeit der „Schreibmaschine“, und vieles davon ist ziemlich urkomisch. ▲Bildquelleallgemein
2023-06-16
Kommentar 0
1054

So richten Sie eine einzelne Seite in thinkphp ein
Artikeleinführung:ThinkPHP ist ein sehr beliebtes PHP-Entwicklungsframework, das für die schnelle Entwicklung von Webanwendungen konzipiert ist. Bei der Entwicklung von Webanwendungen über ThinkPHP müssen wir möglicherweise eine einseitige offizielle Website erstellen. In diesem Artikel wird erläutert, wie Sie mit ThinkPHP eine einseitige offizielle Website einrichten. 1. Was ist eine Single-Page-Anwendung? Eine Single-Page-Anwendung, kurz SPA, basiert auf Technologien wie Ajax und HTML5 und optimiert das Benutzererlebnis durch das dynamische Laden von Teilinhalten der Seite .
2023-04-11
Kommentar 0
625

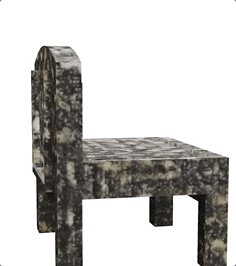
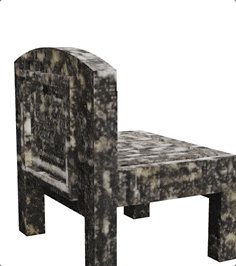
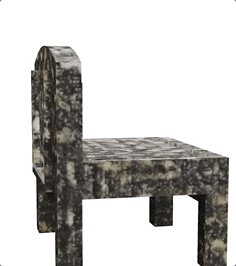
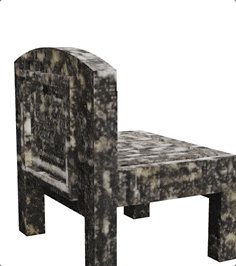
Führen Sie die Texturzuordnung von 3D-Modellen ganz einfach in 30 Sekunden durch, einfach und effizient!
Artikeleinführung:Mit dem Diffusionsmodell kann die Texturgenerierung von 3D-Objekten in einem Satz erfolgen! Wenn Sie „einen Stuhl mit einem braunen und schwarzen geometrischen Muster“ eingeben, fügt das Diffusionsmodell ihm sofort eine antike Textur hinzu und verleiht ihm ein zeitgemäßes Aussehen. Die KI ist in der Lage, der Tischplatte sofort fantasievolle Holzdetails hinzuzufügen , sogar nur ein Screenshot, der nicht das Aussehen des Desktops zeigt. Wissen Sie, das Hinzufügen einer Textur zu einem 3D-Objekt ist nicht nur so einfach wie „die Farbe ändern“. Beim Entwerfen von Materialien müssen Sie mehrere Parameter wie Rauheit, Reflexion, Transparenz, Wirbel und Blüte berücksichtigen. Um gute Effekte zu entwerfen, müssen Sie nicht nur Kenntnisse über Materialien, Beleuchtung, Rendering usw. haben, sondern auch wiederholt Rendering-Tests und -Modifikationen durchführen. Wenn sich das Material ändert, muss das Design möglicherweise neu gestaltet werden.
2023-09-03
Kommentar 0
1423

Beispiel-Tutorial zum Landingpage-Design
Artikeleinführung:Heutzutage entwerfen viele große Websites die Anmeldung und die Homepage gemeinsam, was zeigt, wie wichtig die Gestaltung der Produkt-Anmeldeseite ist. Eine hervorragende Login-Schnittstelle verbessert die Qualität des Produkts und verleiht ihm ein einzigartiges Temperament. Die Login-Schnittstelle ist auch ein Schlachtfeld für Strategen, um emotionales Design zu nutzen, die Benutzererfahrung zu verbessern und die Distanz zu den Benutzern zu verkürzen. Unabhängig vom Design einer Webseite oder einer mobilen APP ist es ein sehr wichtiger Punkt, ein Gleichgewicht zwischen Kleinheit und Schönheit und funktionaler Komplexität zu finden. Der erste Schritt bei der Ausführung des Entwurfs besteht darin, darüber nachzudenken, wie man in der Anfangsphase Prototyping-Tools wie Mockplus oder Axure verwendet.
2017-07-18
Kommentar 0
1570

Wie lege ich mit CSS ein Hintergrundbild für das Body-Element fest?
Artikeleinführung:CSS (Cascading Style Sheets) ist ein leistungsstarkes Tool zum Gestalten des visuellen Erscheinungsbilds Ihrer Website. Die Eigenschaft „Hintergrundbild“ ist eine der vielen Funktionen in CSS, die zum Festlegen eines Hintergrundbilds mithilfe der Eigenschaft „Hintergrundbild“ verwendet werden. Bei der Webentwicklung sind Hintergrundbilder ein wichtiger Teil des Gesamtdesigns der Website. Der Standardhintergrund des Body-Elements in HTML ist weiß, aber mit nur wenigen Zeilen CSS-Code können Sie den Hintergrund Ihrer Webseite in ein beliebiges Bild ändern. Festlegen eines Hintergrundbilds in CSS Das Festlegen eines Hintergrundbilds ist eine großartige Möglichkeit, die visuelle Attraktivität Ihrer Website zu verbessern, und kann mit CSS und dem Body-Element problemlos erreicht werden. Es kann ein einzigartiges und wundervolles Erscheinungsbild schaffen und der Website ein professionelles Gefühl verleihen. Hier lernen wir, wie man C verwendet
2023-09-08
Kommentar 0
3440

Dynamische Hintergrundeffekte erstellen: flexible Nutzung von CSS-Eigenschaften
Artikeleinführung:Erstellen Sie dynamische Hintergrundeffekte: Durch die flexible Verwendung von CSS-Attributen im Webdesign sind Hintergrundeffekte ein sehr wichtiger Bestandteil, sie können der Website eine lebendige Atmosphäre verleihen und das Benutzererlebnis verbessern. Als Schlüsselsprache für die Gestaltung von Webseitenstilen bietet CSS volle Flexibilität und Vielfalt und bietet eine Fülle von Attributen und Techniken zum Erstellen verschiedener dynamischer Hintergrundeffekte. In diesem Artikel wird anhand spezifischer Codebeispiele die flexible Verwendung einiger gängiger CSS-Eigenschaften vorgestellt, um wunderbare dynamische Hintergrundeffekte zu erzielen. 1. Hintergrund mit Farbverlauf. Der Hintergrund mit Farbverlauf kann Webseiten Charme verleihen
2023-11-18
Kommentar 0
1036

Tipps zur PHP-Implementierung: Erhalten Sie ungerade Zahlen innerhalb von 100
Artikeleinführung:PHP ist eine beliebte serverseitige Programmiersprache, die häufig für die Website-Entwicklung und die dynamische Webseitengenerierung verwendet wird. In PHP ist es ein häufiges Bedürfnis, ungerade Zahlen innerhalb eines bestimmten Bereichs zu erhalten. In diesem Artikel wird erläutert, wie Sie mit PHP ungerade Zahlen innerhalb von 100 erhalten, und es werden spezifische Codebeispiele bereitgestellt. Zuerst können wir eine for-Schleife verwenden, um alle Zahlen zwischen 1 und 100 zu durchlaufen und dann festzustellen, ob jede Zahl ungerade ist. Wenn es sich um eine ungerade Zahl handelt, geben Sie sie aus oder speichern Sie sie in einem Array. Hier ist ein einfaches PHP-Codebeispiel:
2024-03-09
Kommentar 0
594