Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie HTML5 + CSS3, um Spezialeffekte für Textanimationen mit Partikeleffekten zu erzielen (vollständiger Code im Anhang)
Artikeleinführung:Wenn wir Webseiten durchsuchen, werden wir feststellen, dass die heutigen Webseiten immer schöner werden und viele Animationsspezialeffekte immer cooler werden. Dies ist untrennbar mit der tiefgreifenden Entwicklung von HTML5 und CSS3 verbunden. Heute werden wir einen auf HTML5 und CSS3 basierenden Texteffekt vorstellen – einen Textanimationseffekt mit Partikeleffekt. Der Inhalt dieses Artikels befasst sich mit der Verwendung von HTML5 + CSS3 zum Erzielen von Spezialeffekten für Partikeleffekte. Freunde in Not können sich darauf beziehen.
2018-09-25
Kommentar 0
8587

Schritte zum Erstellen von Peeling-Charaktereffekten mit AE
Artikeleinführung:Erstellen Sie beim Zusammensetzen eine Textebene und eine Texturebene, wenden Sie eine Innenschatten- und Abschrägungsprägung (um eine Vertiefung zu bilden) auf den Ebenenstil der Textebene an. Duplizieren Sie jeweils eine Ebene der Textebene und der Texturebene und komponieren Sie eine der Textebenen vor und Texturebene als Partikelsynthese. Ändern Sie während der Partikelsynthese die Spurmaske der Texturebene in eine Alphamaske, erstellen Sie eine Anpassungsebene und wenden Sie den Fragmentierungseffekt an. Ändern Sie die relevanten Parameter, um einen Fragmentierungseffekt zu erzeugen (Die Parameter stimmen möglicherweise nicht mit dem Bild überein.) Kehren Sie zur Hauptsynthese zurück und ändern Sie den Textmischmodus. Dann ist das ursprüngliche Modell des Peeling-Zeichens abgeschlossen.
2024-04-28
Kommentar 0
1137

Was sind die Leinwand-Spezialeffekte?
Artikeleinführung:Zu den Canvas-Spezialeffekten gehören Partikeleffekte, Linienanimation, Bildverarbeitung, Textanimation, Audiovisualisierung, 3D-Effekte, Spieleentwicklung usw. Ausführliche Einführung: 1. Partikeleffekt, indem die Position, Geschwindigkeit und Farbe der Partikel gesteuert werden, um verschiedene Effekte zu erzielen, wie z. B. Feuerwerk, Regentropfen, Sternenhimmel usw. 2. Linienanimation, indem kontinuierliche Linien auf der Leinwand gezeichnet werden, um verschiedene zu erzielen Effekte. 3. Bildverarbeitung: Durch die Verarbeitung von Bildern können Sie verschiedene coole Effekte erzielen, z. B. Bildwechsel, Bildspezialeffekte usw.;
2023-08-18
Kommentar 0
1497

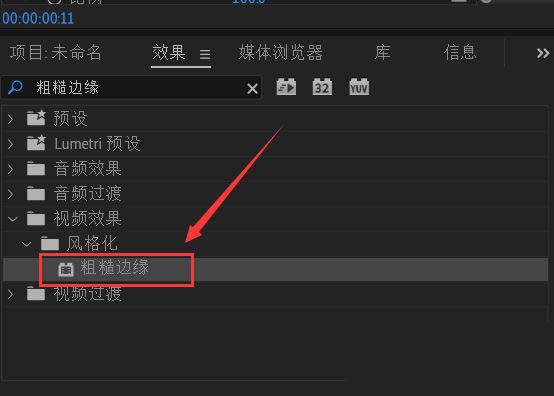
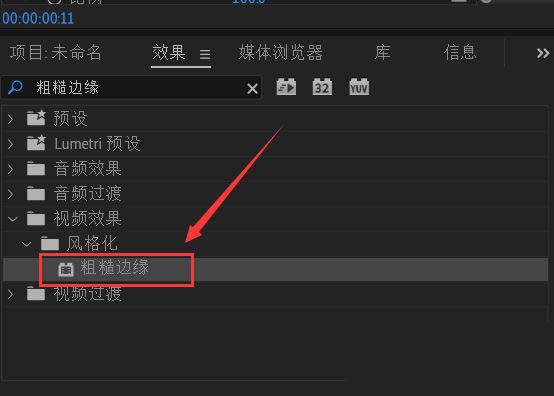
So erstellen Sie einen Effekt zum Verschwinden von Text in der Premiere PR-Animation zum Verschwinden von Text
Artikeleinführung:Fügen Sie dem Text zunächst einen rauen Kanteneffekt hinzu. Legen Sie dann die Keyframes fest, um einen Textauflösungseffekt zu erzeugen. Partikeldissipationsmaterial importieren. Platzieren Sie das Partikeldispersionsmaterial auf der Spur über dem Text. Stellen Sie den Mischmodus auf [Bildschirm] ein. Passen Sie die Größe und Position des Materials an. Passen Sie die Zeit an, zu der das Material erscheint und verschwindet. Auf diese Weise entsteht der Textzerstreuungseffekt.
2024-05-08
Kommentar 0
1072

So erstellen Sie einen Partikeldispersionseffekt für den Titel des Filmschnitts_So erstellen Sie einen Partikeldispersionseffekt für den Titel des Filmschnitts
Artikeleinführung:1. Importieren Sie zunächst das Video in den Clip. 2. Klicken Sie auf den Text, um Ihren Titeltext zu erstellen, z. B. ein Videobearbeitungs-Tutorial. 3. Klicken Sie dann auf Bild-in-Bild, fügen Sie Bild-in-Bild hinzu und importieren Sie Partikelmaterial (das Material befindet sich am Ende des Films). 4. Wählen Sie den Bildschirm-Mischmodus, passen Sie die Größe und Position des einfachen Dorfs an und platzieren Sie es über dem Text. Sie können mehrere Materialebenen kopieren und an verschiedenen Positionen platzieren, um Textur hinzuzufügen. 5. Fügen Sie abschließend eine Animation zum Titeltext hinzu, fügen Sie den Auflösungseffekt in der Exit-Animation hinzu und passen Sie die Animationsdauer an. Synchronisieren Sie einfach den Start der Animation mit der Auflösung der Partikel.
2024-04-16
Kommentar 0
978


In welchem Jahr wurde der CSS3-Standard fertiggestellt?
Artikeleinführung:Der CSS3-Standard wurde am 23. Mai 2001 fertiggestellt. Der Arbeitsentwurf von CSS3 umfasst hauptsächlich Module wie Boxmodell, Listenmodul, Hyperlink-Modus, Sprachmodul, Hintergrund und Rahmen, Texteffekte und mehrspaltiges Layout.
2021-12-10
Kommentar 0
1681

Der Vorgang zum Erstellen eines flaschenartigen Textlayouteffekts mit KI
Artikeleinführung:1. Öffnen Sie das Materialbild einer Flasche in AI und geben Sie nebenbei den Textinhalt ein, der erstellt werden soll. 2. Löschen Sie die Füllfarbe der Flasche und streichen Sie nur darüber, um einen hohlen, geschlossenen Pfad zu bilden. 3. Passen Sie Schriftgröße, Schriftart und Zeilenabstand des Textes an und ordnen Sie die Flaschenebenen nach oben an. 4. Wählen Sie gleichzeitig den Text und die Flasche aus, klicken Sie auf „Objekt-Umschlagverzerrung“ – „Mit Objekt der obersten Ebene erstellen“ und Sie erhalten eine flaschenförmige Textgruppe. 5. Doppelklicken Sie auf den Text, um in den Isolationsmodus zu wechseln. Sie können den Textinhalt ändern und die Farbe ändern. Nach der Änderung wird die Flaschenform beim Verlassen des Isolationsmodus nicht beeinträchtigt. Der Endeffekt ist wie folgt:
2024-05-06
Kommentar 0
1023

Was ist CSS3?
Artikeleinführung:CSS3 ist eine aktualisierte Version der CSS-Technologie. Sie wurde 1999 formuliert. Am 23. Mai 2001 stellte W3C den Arbeitsentwurf von CSS3 fertig, der hauptsächlich Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul, Hintergrund und Rahmen sowie Texteffekte umfasst , Module wie mehrspaltiges Layout.
2021-04-02
Kommentar 0
4807

Was macht CSS3?
Artikeleinführung:CSS3 ist eine aktualisierte Version der CSS-Technologie. Sie wurde 1999 formuliert. Am 23. Mai 2001 stellte W3C den Arbeitsentwurf von CSS3 fertig, der hauptsächlich Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul, Hintergrund und Rahmen sowie Texteffekte umfasst , Module wie mehrspaltiges Layout.
2020-11-10
Kommentar 0
3137

HTML CSS3 was ist
Artikeleinführung:CSS3 ist eine aktualisierte Version der CSS-Technologie (Cascading Style Sheets). Sie wurde 1999 formuliert. Am 23. Mai 2001 stellte W3C den Arbeitsentwurf von CSS3 fertig, der hauptsächlich Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul und Hintergrund umfasst und Module wie Rahmen, Texteffekte und mehrspaltige Layouts.
2019-05-28
Kommentar 0
3653

Was ist CSS3?
Artikeleinführung:CSS3 ist eine aktualisierte Version der CSS-Technologie (Cascading Style Sheets). Sie wurde 1999 formuliert. Am 23. Mai 2001 stellte W3C den Arbeitsentwurf von CSS3 fertig, der hauptsächlich Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul und Hintergrund umfasst und Module wie Rahmen, Texteffekte und mehrspaltige Layouts.
2019-08-03
Kommentar 0
4765

CSS3, was bedeutet das?
Artikeleinführung:CSS3 ist eine aktualisierte Version der CSS-Cascading-Stylesheet-Technologie. Sie wurde 1999 formuliert. Am 23. Mai 2001 stellte W3C den Arbeitsentwurf von CSS3 fertig, der hauptsächlich Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul, Hintergrund und Rahmen umfasst , Texteffekte, mehrspaltiges Layout und andere Module.
2021-06-01
Kommentar 0
2988

Lernen und Üben regulärer Golang-Ausdrücke
Artikeleinführung:Antwort: Die regulären Ausdrücke in der Go-Sprache sind leistungsstark und die Syntax folgt Perl-Varianten, einschließlich Metazeichen, Quantoren, Zeichengruppen und Gruppierungen, und kann für den Mustervergleich verwendet werden. Praxisfall: E-Mail-Adresse überprüfen: Verwenden Sie reguläre Ausdrücke, um zu überprüfen, ob die E-Mail-Adresse gültig ist. Zeichenfolge ersetzen: Verwenden Sie reguläre Ausdrücke, um bestimmte Musterübereinstimmungen in einer Zeichenfolge zu ersetzen. Übereinstimmungen suchen und erfassen: Suchen und erfassen Sie Übereinstimmungen aus Text mithilfe regulärer Ausdrücke.
2024-04-08
Kommentar 0
663

Grundkenntnisse der Computertastaturfunktionen
Artikeleinführung:1. Die Tastatur besteht normalerweise aus Buchstabentasten, Zifferntasten, Funktionstasten, Steuertasten und Sondertasten. 2. Die Buchstabentasten sind die 26 Buchstaben auf der Tastatur, die zur Eingabe englischer Zeichen verwendet werden. 3. Die Zifferntasten sind die Ziffern 0-9 auf der Tastatur und werden zur Eingabe von Zahlen verwendet. 4. Funktionstasten sind eine Reihe von Sondertasten oben auf der Tastatur, die normalerweise zum schnellen Ausführen bestimmter Funktionen verwendet werden, z. B. zum Öffnen einer E-Mail, zum Anpassen der Lautstärke usw. 5. Zu den Steuertasten gehören Strg, Alt und Umschalt usw., die in Verbindung mit anderen Tasten verwendet werden, um verschiedene Symbole zu erzeugen oder spezielle Operationen auszuführen.
2024-04-03
Kommentar 0
1153

Wann wurde CSS3 gestartet?
Artikeleinführung:Mit der Formulierung von CSS3 wurde 1999 begonnen. Am 23. Mai 2001 stellte das W3C den Arbeitsentwurf für CSS3 fertig, listete alle Module im Detail auf und plante, diese in Zukunft schrittweise zu standardisieren Modell, Listenmodul, Hyperlink-Modus, Sprachmodul, Hintergrund und Rahmen, Texteffekte und andere Module.
2021-07-14
Kommentar 0
3865