Insgesamt10000 bezogener Inhalt gefunden

Coole Animationseffekte zur HTML5-SVG-Textverformung
Artikeleinführung:Dies ist ein sehr cooler HTML5-SVG-Textverformungsanimationseffekt. Dieser Spezialeffekt verwendet SVG und anime.js, um verschiedene wunderschöne Buchstabenanimations-Spezialeffekte durch SVG-Strichanimation zu vervollständigen.
2017-01-18
Kommentar 0
1560

jQuery und CSS3 atemberaubende Hamburger-Deformationsanimationseffekte
Artikeleinführung:Dies ist ein cooler Hamburger-Deformationsanimations-Spezialeffekt, der mit jQuery und CSS3 erstellt wurde. Dieser Spezialeffekt fügt Schaltflächenereignisse über jQuery hinzu und erstellt Animationseffekte über CSS3-Transformation und -Animation.
2017-01-18
Kommentar 0
1548

Reine CSS3-Spezialeffekte für coole 3D-Sternenhimmelanimationen
Artikeleinführung:Dies ist ein cooler 3D-Sternenhimmel-Animations-Spezialeffekt, der mit reinem CSS3 erstellt wurde. Bei diesem Spezialeffekt werden aus der Perspektive des Raumschiffs, das sich schnell vorwärts bewegt, alle Sterne schnell größer und bewegen sich rückwärts, und der Effekt ist sehr realistisch.
2017-01-18
Kommentar 0
3169

Zehn coole Weihnachtscodeeffekte für Programmierer [Kostenloser Download]
Artikeleinführung:Dang Dang Dang~ Die neuesten coolen und wunderschönen Spezialeffekte für Weihnachtsanimationen sind da! Einschließlich in HTML5, CSS3, JQuery und anderen Sprachen implementierter Spezialeffekte, die einfach und schön sind. Sie können auf den Link im Text klicken, um eine Vorschau der Animationen anzuzeigen
2020-12-23
Kommentar 0
10887

Atemberaubende sechseckige CSS3-Menüanimationseffekte
Artikeleinführung:Dies ist ein cooler sechseckiger Menüanimationseffekt, der mit CSS3 und einer kleinen Menge JS-Code erstellt wurde. Das sechseckige Menü hat einen Hervorhebungsanimationseffekt, wenn die Maus darüber fährt. Wenn Sie auf das Menü klicken, wird jedes Menüelement entlang jeder Seite des Sechsecks angezeigt, um ein großes Sechseck zu bilden.
2017-01-17
Kommentar 0
2111

18 Arten von Animationseffekten für vertikale Navigationsschaltflächen
Artikeleinführung:Dies ist eine Reihe sehr cooler Animationseffekte für vertikale Navigationsschaltflächen. Dieser Satz von Spezialeffekten verfügt über 18 allgemeine Effekte und kann zum Erstellen von Seitennavigationsschaltflächen für Diashows, zum Seitenwechsel und zum Wechseln anderer Containerkomponenten verwendet werden.
2017-01-18
Kommentar 0
1975

Zusammenfassung der Definition und Verwendung von Laserfunktionen
Artikeleinführung:Fortschrittsbalken werden in Webanwendungen immer häufiger verwendet, insbesondere im aktuellen Zeitalter der asynchronen Teilaktualisierung von Seiten. Fortschrittsbalken können es Benutzern ermöglichen, besser auf die Operationsergebnisse zu warten. In diesem Artikel werden 9 farbenfrohe HTML5-Fortschrittsbalkenanimationen vorgestellt. Viele davon sind sehr praktisch und haben sehr gute Effekte. 1. CSS3-Animation mit leuchtenden Fortschrittsbalken. Dieses Mal werden wir eine sehr coole CSS3-Fortschrittsbalkenanimation vorstellen, die den Laserschwerteffekten in Star Wars ähnelt. Wenn die Seite initialisiert wird, kann der Wert des Fortschrittsbalkens festgelegt werden, aber wir können auch die unterstützenden Ausreden verwenden, um den Fortschrittsbalken dynamisch zu ändern ...
2017-06-15
Kommentar 0
1940

Was sind die Leinwand-Spezialeffekte?
Artikeleinführung:Zu den Canvas-Spezialeffekten gehören Partikeleffekte, Linienanimation, Bildverarbeitung, Textanimation, Audiovisualisierung, 3D-Effekte, Spieleentwicklung usw. Ausführliche Einführung: 1. Partikeleffekt, indem die Position, Geschwindigkeit und Farbe der Partikel gesteuert werden, um verschiedene Effekte zu erzielen, wie z. B. Feuerwerk, Regentropfen, Sternenhimmel usw. 2. Linienanimation, indem kontinuierliche Linien auf der Leinwand gezeichnet werden, um verschiedene zu erzielen Effekte. 3. Bildverarbeitung: Durch die Verarbeitung von Bildern können Sie verschiedene coole Effekte erzielen, z. B. Bildwechsel, Bildspezialeffekte usw.;
2023-08-18
Kommentar 0
1451


HTML5-9 bunte Fortschrittsbalken-Animationsbewertung
Artikeleinführung:Fortschrittsbalken werden in Webanwendungen immer häufiger verwendet, insbesondere in der aktuellen Ära der asynchronen Teilaktualisierung von Seiten. Fortschrittsbalken können es Benutzern ermöglichen, besser auf die Operationsergebnisse zu warten. In diesem Artikel werden 9 farbenfrohe HTML5-Fortschrittsbalkenanimationen vorgestellt. Viele davon sind sehr praktisch und haben sehr gute Effekte. 1. CSS3-Animation mit leuchtenden Fortschrittsbalken. Dieses Mal werden wir eine sehr coole CSS3-Fortschrittsbalkenanimation vorstellen, die den Laserschwerteffekten in Star Wars ähnelt. Wenn die Seite initialisiert wird, kann der Wert des Fortschrittsbalkens festgelegt werden. Wir können jedoch auch die unterstützende Ausrede verwenden, um den Wert des Fortschrittsbalkens dynamisch zu ändern, was bequemer zu verwenden ist. Darüber hinaus wurde zuvor eingeführt...
2017-03-06
Kommentar 0
2390


Der Held besitzt die Skins der Amber Age Parallel World-Serie
Artikeleinführung:Der Held der Honor of Kings Amber Era Parallel World-Skins-Serie ist eine neu gestartete Serie von Helden-Skins mit insgesamt drei Helden. Diese Skins fallen durch ihre hervorragenden Spezialeffekte und ihr Aussehen auf. Lesen Sie weiter, um herauszufinden, welche Helden diese tollen Skins haben. Die Helden, die zu den Skins der Serie „Honor of Kings Amber Era Parallel World“ A gehören: Die drei angegebenen Skins sind: Ma Chao, Jialuo und Kai. 1. Ma Chao hat als Sohn des Kapitäns des Star Cutting Project-Geschwaders eine rote Haut mit Flammeneffekt, die sehr cool aussieht. 2. Kaikai verwendet als Mitglied des Star Cutting Advance-Teams das Gesamtdesign Der dunkle Rüstungsanzug sieht insgesamt sehr mysteriös aus. 3. Als Mitglied des Plans besteht Gara Garas Bilddesign aus langen, fließenden weißen Haaren mit Weiß
2024-01-25
Kommentar 0
691

Detaillierte grafische Erklärung zur Verwendung von HTML und CSS zum Erstellen von Liebeseffekten
Artikeleinführung:CSS spielt eine sehr wichtige Rolle beim Seitenlayout. CSS kann nicht nur mit HTML erstellte Seiten verschönern, sondern auch verschiedene coole Effekte erzeugen. Können Sie als Front-End-Mitarbeiter CSS verwenden, um Herzen zu zeichnen? In diesem Artikel erfahren Sie, wie Sie mit HTML und CSS eine Herzform zeichnen und wie Sie den Liebeseffekt mit CSS3 implementieren. Er hat einen gewissen Referenzwert und interessierte Freunde können einen Blick darauf werfen.
2018-10-25
Kommentar 0
13682

Das MSI Shenying 17/16 2024 Notebook ist bald erhältlich: ausgestattet mit i7-14700HX + RTX 4070
Artikeleinführung:Laut Nachrichten dieser Website vom 14. März gab MSI kürzlich bekannt, dass das Notebook Shenying 17/162024 bald zum Verkauf angeboten wird. Der genaue Zeitpunkt wurde noch nicht bekannt gegeben. Produkt-Highlights auf dieser Website: Der Supreme ist mit dem neuen Intel Core i7-14700HX-Prozessor der 14 Sturmöffnungen für hohe Kühleffizienz MSI AI Smart Engine , Intelligente Anpassung Nutzungsszenarien Berichten zufolge verfügt die 17-Zoll-Version von Shenying über ein neues Formdesign, ist mit einem IPS-Display mit schmalem Rahmen und einem Bildschirmverhältnis von 16:10 ausgestattet. und unterstützt 2,5K-Auflösung + 240 Hz hohe Bildwiederholfrequenz + 100 % DCI-P3. Darüber hinaus ist dieses Produkt auch mit 24-Zonen-RGB-Farbe ausgestattet
2024-03-14
Kommentar 0
1159

Wertschätzung von HTML5-Animationsgrafiken und -Texten in 8 visuellen 3D-Effekten
Artikeleinführung:Auf heutigen Webseiten werden immer mehr 3D-Anwendungen verwendet, insbesondere Animationseffekte auf Basis von HTML5 Canvas, die den Benutzern ein sehr schockierendes visuelles Erlebnis bieten. In diesem Artikel werden 8 sehr coole HTML5-Animationen mit visuellen 3D-Effekten zusammengestellt, alle mit gemeinsam genutzten Quellcodes. Sie können die HTML5-Animationen kennenlernen, die Sie interessieren, und sie gemeinsam ansehen. 1. 3D-Menü in Form eines CSS3-Menüs mit kleinen Symbolen Dieses Mal stellen wir Ihnen ein ganz besonderes CSS3-Menü vor, und jedes Menüelement verfügt über ein schönes kleines Symbol Wenn Sie auf einen Menüpunkt klicken, wölbt sich der Menüpunkt nach oben, wie ein flatterndes Band, und bildet ein sehr ...
2017-03-07
Kommentar 0
2499

6 empfohlene Artikel über Animationsanwendungen
Artikeleinführung:In diesem Artikel finden Sie einige nützliche Informationen für Webentwickler. Wenn Sie sich für die Entwicklung von HTML5 und CSS3 interessieren, werden Sie auf jeden Fall an den folgenden HTML5-Animationsanwendungen interessiert sein. Neben der Demonstration werden in diesem Artikel auch einige Kerncodes angezeigt und analysiert. Ich hoffe, dass er Ihnen gefällt. Das jQuery-Box-Verlaufsanimationsmenü ist in seiner Präsentationsform sehr einzigartig. Es ist nicht wie andere Menüs vertikal oder horizontal angeordnet, sondern in einem rechteckigen Raster angeordnet, und Sie können auf den Menüpunkt klicken, um die detaillierten Informationen des Menüs in einer animierten Form zu erweitern Weise, mit CSS3 sehr coole Animationseffekte zu erzeugen. D...
2017-06-13
Kommentar 0
1595

Detaillierte Einführung in die gemeinsame Nutzung ausgewählter Quellcodes für HTML5/CSS3-Animationsanwendungen
Artikeleinführung:In diesem Artikel finden Sie einige nützliche Informationen für Webentwickler. Wenn Sie sich für die Entwicklung von HTML5 und CSS3 interessieren, werden Sie auf jeden Fall an den folgenden HTML5-Animationsanwendungen interessiert sein. Neben der Demonstration werden in diesem Artikel auch einige Kerncodes angezeigt und analysiert. Ich hoffe, dass er Ihnen gefällt. Das jQuery-Box-Verlaufsanimationsmenü ist in seiner Präsentationsform sehr einzigartig. Es ist nicht wie andere Menüs vertikal oder horizontal angeordnet, sondern in einem rechteckigen Raster angeordnet, und Sie können auf den Menüpunkt klicken, um die detaillierten Informationen des Menüs in einer animierten Form zu erweitern Weise, mit CSS3 sehr coole Animationseffekte zu erzeugen. DEMO-Demonstrationsquellcode.
2017-03-08
Kommentar 0
1766

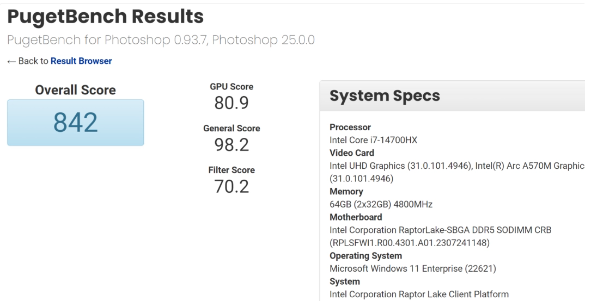
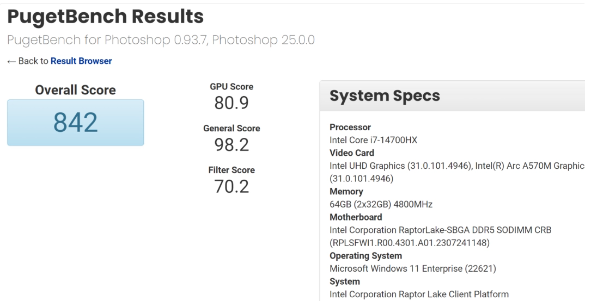
Das mobile Endgerät begrüßt Produkte der Raptor Lake Refresh-Architektur: i7-14700HX erscheint auf PugetBench
Artikeleinführung:Laut Nachrichten vom 27. Oktober hat Intel kürzlich einen neuen Core Raptor Lake Refresh-Desktop-Prozessor der 14. Generation veröffentlicht. Den Score-Daten der PugetBench-Plattform zufolge wird erwartet, dass das mobile Terminal auch die Einführung von Produkten mit Raptor Lake Refresh-Architektur begrüßt. Aktuell haben wir auf der PugetBench-Plattform den Mobilprozessor Intel Core i7-14700HX gesehen, der mit der Intel Ruixuan A570MGPU ausgestattet ist. Dem Namen nach zu urteilen, gehört der i7-14700HX zur RaptorLake-HX-Serie. Er verfügt über leistungsstarke 55-Watt-Spezifikationen und richtet sich hauptsächlich an die Märkte für Gaming-Notebooks und mobile Workstations. Er kann als der aktuelle i7-13700H angesehen werden
2023-10-27
Kommentar 0
1181