Insgesamt10000 bezogener Inhalt gefunden

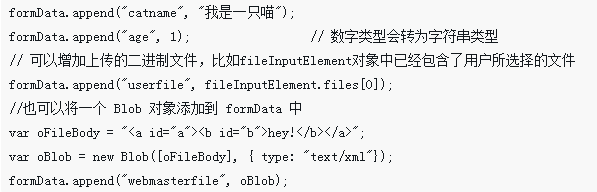
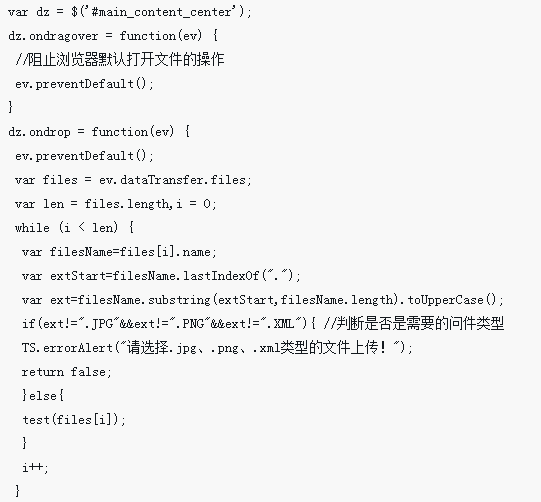
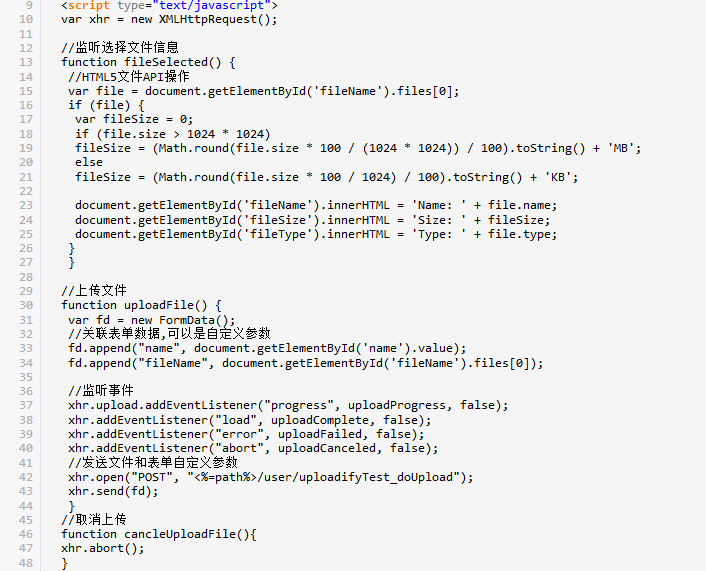
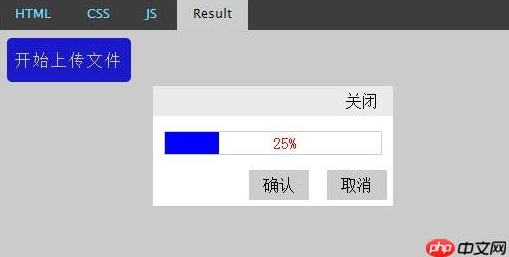
jquery+HTML5+Ajax implementiert die Datei-Upload-Funktion mit Fortschrittsbalken
Artikeleinführung:Dieses Mal bringe ich Ihnen jquery+HTML5+Ajax, um die Datei-Upload-Funktion mit einem Fortschrittsbalken zu implementieren. Welche Vorsichtsmaßnahmen gibt es für jquery+HTML5+Ajax, um die Datei-Upload-Funktion mit einem Fortschrittsbalken zu implementieren? Schauen Sie mal rein.
2018-04-23
Kommentar 0
1778

So implementieren Sie den Fortschrittsbalken in HTML5
Artikeleinführung:In HTML5 können Sie das Tag „<progress>“ verwenden, um einen Fortschrittsbalken zu implementieren. Dieses Tag wird verwendet, um den Fortschritt einer laufenden Aufgabe zu definieren und wird im Browser als Fortschrittsbalken angezeigt „der aktuelle Wert des Prozesses“ max="Anzahl der abzuschließenden Prozesse"></progress>".
2021-12-23
Kommentar 0
7700

JQuery-Datei hochladen, laden, Fortschrittsbalken hinzufügen
Artikeleinführung:Dieses Mal werde ich Ihnen das Hochladen und Laden von JQuery-Dateien vorstellen, um einen Fortschrittsbalken hinzuzufügen. Was sind die Vorsichtsmaßnahmen für das Hochladen und Laden von JQuery-Dateien, um einen Fortschrittsbalken hinzuzufügen?
2018-05-10
Kommentar 0
1604

So zeigen Sie den Fortschrittsbalken für den Upload einer HTML5-Ajax-Datei an
Artikeleinführung:In diesem Artikel wird hauptsächlich beschrieben, wie der Fortschrittsbalken für den HTML5-Ajax-Datei-Upload angezeigt wird. Er basiert auf nativem HTML5 und erfordert keine falsche Unterstützung. Freunde, die sich für den Fortschrittsbalken für den HTML5-Upload interessieren, können ihn anpassen kann sich darauf beziehen.
2018-01-10
Kommentar 0
2773

HTML5-9 bunte Fortschrittsbalken-Animationsbewertung
Artikeleinführung:Fortschrittsbalken werden in Webanwendungen immer häufiger verwendet, insbesondere in der aktuellen Ära der asynchronen Teilaktualisierung von Seiten. Fortschrittsbalken können es Benutzern ermöglichen, besser auf die Operationsergebnisse zu warten. In diesem Artikel werden 9 farbenfrohe HTML5-Fortschrittsbalkenanimationen vorgestellt. Viele davon sind sehr praktisch und haben sehr gute Effekte. 1. CSS3-Animation mit leuchtenden Fortschrittsbalken. Dieses Mal werden wir eine sehr coole CSS3-Fortschrittsbalkenanimation vorstellen, die den Laserschwerteffekten in Star Wars ähnelt. Wenn die Seite initialisiert wird, kann der Wert des Fortschrittsbalkens festgelegt werden. Wir können jedoch auch die unterstützende Ausrede verwenden, um den Wert des Fortschrittsbalkens dynamisch zu ändern, was bequemer zu verwenden ist. Darüber hinaus wurde zuvor eingeführt...
2017-03-06
Kommentar 0
2453


jQuery EasyUI Tutorial-ProgressBar (Fortschrittsbalken)
Artikeleinführung:jQuery EasyUI Tutorial-ProgressBar (Fortschrittsbalken) Diese Komponente ist in Arbeitsprojekten sehr praktisch. Um zu verhindern, dass Benutzer während des Fortschritts einer bestimmten kontinuierlichen Arbeit in der Front-End-Entwicklung denken, dass das Programm tot ist, müssen wir eine Aktivität haben . Ein Fortschrittsbalken zeigt an, dass der Vorgang ausgeführt wird.
2016-12-27
Kommentar 0
1929

JQuery-Mehrschritt-Fortschrittsbalken
Artikeleinführung:Mit der rasanten Entwicklung der Internettechnologie müssen immer mehr Webanwendungen einige komplexe Vorgänge ausführen, z. B. das Senden von Formularen an den Backend-Server, das Hochladen von Dateien usw. Bevor diese Vorgänge abgeschlossen sind, kann der Benutzer nicht wissen, ob der Vorgang erfolgreich war, was leicht zu Unzufriedenheit beim Benutzer führen kann. Um den Benutzer besser an den Fortschritt des laufenden Vorgangs zu erinnern, wurde daher der mehrstufige Fortschrittsbalken eingeführt. In diesem Artikel wird ein mehrstufiger Fortschrittsbalken basierend auf jQuery vorgestellt. Durch den mehrstufigen Fortschrittsbalken können Benutzer den Fortschritt des aktuellen Vorgangs klar verstehen, wodurch Unsicherheiten im Vorgangsprozess vermieden und die Benutzererfahrung verbessert werden.
2023-05-28
Kommentar 0
1003

Benutzerdefinierter jQuery-Fortschrittsbalken und Plug-in_jquery
Artikeleinführung:Mit dem benutzerdefinierten JQ-Fortschrittsbalken können Sie die Anzahl, Größe und andere zugehörige Attribute der Punkte im Fortschrittsbalken anpassen. Sie können den Erscheinungsbildstil der Punkte über CSS steuern und die Skalierungsanimation über das ProgressDots-Plug-In anpassen -in müssen Sie auch die Dateien jquery, jquery.progressdots.js und jquery.progressdots.css einführen. Lasst uns gemeinsam mit Freunden lernen, die es brauchen.
2016-05-16
Kommentar 0
1614

jQuery-Formular-Plugin jquery.form.js
Artikeleinführung:Das jQuery-Formular-Plugin ist ein hervorragendes Ajax-Formular-Plugin, mit dem HTML-Formulare einfach und nicht-invasiv aktualisiert werden können, um Ajax zu unterstützen. jQuery Form verfügt über zwei Kernmethoden – ajaxForm() und ajaxSubmit(), die alles von der Steuerung von Formularelementen bis zur Entscheidung kombinieren
2020-05-14
Kommentar 0
1813