Insgesamt10000 bezogener Inhalt gefunden

Wie können wir benutzerdefinierte Datenattribute in alle HTML-Elemente einbetten?
Artikeleinführung:In diesem Artikel müssen wir benutzerdefinierte Datenattribute in alle HTML-Elemente einbetten. Wir können dies mithilfe der data-*-Attribute in HTML tun. In HTML werden data-*-Attribute verwendet, um Daten anzupassen, die nur für die Webseite oder Anwendung privat sind. Dieses Attribut fügt benutzerdefinierte Werte zu HTML-Elementen hinzu. Das data-*-Attribut in HTML besteht aus zwei Teilen – der Attributwert kann eine beliebige Zeichenfolge sein. Eigenschaftsnamen sollten nur Kleinbuchstaben enthalten und müssen mindestens ein Zeichen nach dem Präfix „data-“ enthalten. Diese Daten werden häufig in JavaScript verwendet, um die Benutzererfahrung zu verbessern. Im Folgenden finden Sie ein Beispiel für das Einbetten benutzerdefinierter Datenattribute in HTML-Elemente. Beispiel 1 In diesem Beispiel haben wir
2023-08-28
Kommentar 0
1375

XML-Leitfaden – XML-Dateninsel
Artikeleinführung:Mit IE5.0 oder höher können XML-Daten in Form von Dateninseln in HTML-Seiten eingebettet werden. Einbetten von XML-Daten in HTML-Seiten XML-Daten können mithilfe des inoffiziellen Standard-<xml>-Tags in HTML-Seiten eingebettet werden.
2017-02-11
Kommentar 0
1716

HTML5 – Ein genauerer Blick auf eingebettete Inhalte
Artikeleinführung:Im folgenden Inhalt geht es hauptsächlich um „Embedded Content“ in Kapitel 15 von „The Definitive Guide to HTML5“. 1. Bilder einbetten Das img-Element ermöglicht es uns, Bilder in HTML-Dokumente einzubetten. Das Bild wird erst geladen, wenn das HTML-Markup verarbeitet wurde! ! Das src-Attribut gibt die URL des einzubettenden Bildes an; das alt-Attribut definiert den alternativen Inhalt des img-Elements (gerendert, wenn das Bild nicht angezeigt werden kann). Die Attribute width und height geben die Größe (in Pixel) des durch das img-Element dargestellten Bildes an. Wenn dieses Attribut weggelassen wird, weiß der Browser nicht, wie viel Platz auf dem Bildschirm für das Bild übrig bleibt
2017-03-11
Kommentar 0
1720

Was ist Iframe?
Artikeleinführung:iframe ist ein Tag in HTML, eine Technologie, die es ermöglicht, ein anderes HTML-Dokument in das aktuelle Dokument einzubetten. Es kann andere Webseiten, Dokumente oder Medieninhalte in Webseiten einbetten, einschließlich der Verschachtelung von Webseiten und der Anzeige von Werbung , Laden externer Inhalte und Sicherheitsisolation usw.
2023-08-24
Kommentar 0
4380

So betten Sie Bilder in HTML-Elemente ein
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie Bilder in HTML-Elemente einbetten und welche Vorsichtsmaßnahmen beim Einbetten von Bildern in HTML-Elementen gelten. Hier ist ein praktischer Fall, schauen wir uns das an.
2018-01-22
Kommentar 0
1594

Wie bette ich HTML in bedingte PHP-Anweisungen ein?
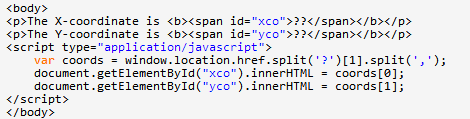
Artikeleinführung:Eingebettetes HTML in bedingte PHP-Anweisungen Das Einbetten von HTML in bedingte PHP-Anweisungen ermöglicht eine kontrollierte Anzeige von HTML-Elementen basierend auf...
2024-11-30
Kommentar 0
920

Welcher Ordner ist iframe?
Artikeleinführung:iframe ist kein Ordner, sondern ein HTML-Element. Es wird verwendet, um eine andere Webseite oder ein anderes Dokument in eine Webseite einzubetten. Mithilfe eines Iframes können Sie den Inhalt einer anderen Webseite innerhalb einer Webseite anzeigen, ähnlich wie beim Einbetten eines Fensters in ein anderes Fenster.
2023-11-24
Kommentar 0
1492

Was ist das Skriptelement von JSP?
Artikeleinführung:Skriptelemente sind die am häufigsten verwendeten Elemente in JSP. Java-Code kann über JSP-Skripte in HTML-Seiten eingebettet werden. Es gibt drei Skriptelemente in JSP-Seiten, nämlich „Anweisung“, „Skriptlet“ und „Ausdruck“.
2019-04-28
Kommentar 0
10952

So instanziieren Sie Vue in einer HTML-Seite
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework zum Erstellen dynamischer Webanwendungen. Vue verfügt über eine einfach zu erlernende und zu verwendende API, die problemlos in bestehende HTML-Seiten eingebettet werden kann. In diesem Artikel konzentrieren wir uns auf die Instanziierung von Vue in einer HTML-Seite. Vue.js ist ein leichtes JavaScript-Framework, das einfach in HTML-Seiten eingebettet werden kann. Um Vue zu instanziieren, müssen wir eine Vue-Instanz wie folgt definieren: „new Vue({ // opt
2023-04-26
Kommentar 0
833

Wo kann man Javascript schreiben?
Artikeleinführung:Javascript ist eine Skriptsprache, die in HTML-Seiten eingebettet werden kann, um die Interaktivität und dynamische Effekte auf Webseiten zu verbessern. Wo sollte also Javascript geschrieben werden? Im Allgemeinen kann Javascript-Code an den folgenden Stellen geschrieben werden: 1. Einbetten von Javascript-Code in HTML-Seiten Dies ist die gebräuchlichste Methode. Sie können das <script>-Tag im <head>- oder <body>-Tag einer HTML-Seite verwenden, um
2023-05-09
Kommentar 0
1007


Was ist eine Iframe-Seite?
Artikeleinführung:Bei Iframe-Seiten handelt es sich um eine Technologie, die andere HTML-Dokumente in HTML-Dokumente einbettet und so mehr Flexibilität und Funktionalität bietet. Entwickler müssen jedoch auch besonders auf Sicherheit und Seitenladegeschwindigkeit achten. Iframe steht für Inline Frame und ermöglicht die Anzeige einer Webseite innerhalb einer anderen Webseite. Durch die Verwendung von Iframes können Entwickler Inhalte von anderen Seiten auf eine Seite bringen, ohne die aktuelle Seite zu verlassen.
2023-08-28
Kommentar 0
1972

So konvertieren Sie Bilder in PHP5.2 in die Base64-Kodierung
Artikeleinführung:So konvertieren Sie Bilder in PHP5.2 in die Base64-Kodierung. Bei der Entwicklung von Webseiten müssen wir häufig einige Bilder einbetten. Normalerweise müssen wir im img-Tag nur die Bildadresse angeben. In manchen Fällen müssen wir jedoch den tatsächlichen Inhalt des Bildes in die HTML-Seite einbetten, anstatt über die URL auf das Bild zu verweisen. Bei der Base64-Kodierung handelt es sich um eine Kodierungsmethode, die Binärdaten in einen ASCII-Zeichensatz umwandelt. Nach der Base64-Kodierung kann der Inhalt der Binärdaten in die HTML-Seite eingebettet werden. In PHP-Version 5.2
2023-04-12
Kommentar 0
662

So betten Sie Webseiten in Vue ein
Artikeleinführung:Bei der Entwicklung einer Webanwendung müssen wir oft externe Webseiten (z. B. Karten, Zahlungsseiten usw.) in unsere eigenen Webseiten einbetten. Wie erreicht man das? Es gibt viele Möglichkeiten, eingebettete Webseiten in Vue zu implementieren. Im Folgenden stellen wir sie einzeln vor. 1. Die einfachste Methode der Iframe-Methode besteht darin, das Iframe-Tag in HTML zu verwenden, um die externe Webseite als eingebettetes Fenster in die Hauptseite einzubetten. In Vue kann dies auf folgende Weise erreicht werden: „html<template> <di
2023-05-11
Kommentar 0
7018

Was ist Iframe?
Artikeleinführung:iframe ist ein leistungsstarkes HTML-Element, das andere Webseiten oder Dokumente in eine Webseite einbetten kann und so eine flexiblere und vielfältigere Webdesign- und Anzeigemethode bietet. Allerdings müssen Sie bei der Verwendung von Iframes auf Sicherheits- und Leistungsprobleme achten, um die Benutzersicherheit zu gewährleisten. 8. Gutes Web-Erlebnis
2023-08-23
Kommentar 0
3745