Insgesamt10000 bezogener Inhalt gefunden

Integration von Vue.js und Dart-Sprache, Übung im Aufbau einer coolen UI-Schnittstelle für mobile Anwendungen
Artikeleinführung:Integration von Vue.js und Dart-Sprache, die Praxis des Aufbaus einer coolen UI-Schnittstelle für mobile Anwendungen. Im Bereich der Entwicklung mobiler Anwendungen ist die UI-Schnittstelle ein entscheidender Bestandteil. Entwickler müssen ein benutzerfreundliches, effizientes und flexibles Tool verwenden, um coole Benutzeroberflächen für mobile Anwendungen zu erstellen. In diesem Artikel wird erläutert, wie Sie die Integration von Vue.js und der Dart-Sprache nutzen können, um dieses Ziel zu erreichen, und es werden konkrete Codebeispiele aufgeführt. Vue.js ist ein beliebtes JavaScript-Framework, das häufig zum Erstellen von Benutzeroberflächen verwendet wird. es geht doppelt durch
2023-07-29
Kommentar 0
1201

Verwenden Sie das neue JavaFX-Threading-Modell in Java 13, um asynchrone Aktualisierungen der UI-Schnittstelle zu implementieren
Artikeleinführung:Verwenden Sie das neue JavaFX-Thread-Modell in Java13, um asynchrone Aktualisierungen der UI-Schnittstelle zu implementieren. Einführung: Bei der Softwareentwicklung ist die Reaktionsgeschwindigkeit der Benutzeroberfläche für das Benutzererlebnis sehr wichtig. Um die Reibungslosigkeit und Aktualität der Benutzeroberfläche sicherzustellen, müssen Entwickler eine asynchrone Methode zum Aktualisieren der Benutzeroberfläche verwenden. In früheren Versionen nutzte JavaFX den JavaFX-Anwendungsthread (JavaFXApplicationThread), um die Benutzeroberfläche zu aktualisieren, aber das war einfach
2023-08-01
Kommentar 0
1198

Der Unterschied zwischen Java und UI
Artikeleinführung:Der Unterschied zwischen Java und UI: 1. UI ist die Benutzeroberfläche, was ein relativ weit gefasster Begriff ist. Grundsätzlich kann die Schnittstelle, die dem Benutzer von der Software angezeigt wird, als UI bezeichnet werden. End-Service-Systeme, aber die meisten Niederlassungen verfügen alle über Java-Back-End-Systeme und die Web-Front-End-Schnittstelle liegt in der Verantwortung eines Projektteams als Gesamtprojekt.
2020-04-07
Kommentar 0
6760

Was ist eine UI-Schnittstelle?
Artikeleinführung:Das UI-Schnittstellendesign bezieht sich auf das Gesamtdesign der Mensch-Computer-Interaktion, die Betriebslogik und das schöne UI-Design. Das im Internet erwähnte UI-Design ist die virtuelle Benutzeroberfläche und die Benutzeroberfläche Abkürzung.
2020-10-10
Kommentar 0
20621


Integration der Vue.js- und Dart-Sprache sowie praktische und entwicklungsbezogene Fähigkeiten zum Erstellen cooler UI-Schnittstellen für mobile Anwendungen
Artikeleinführung:Integration von Vue.js und Dart-Sprache, Übung und Entwicklungsfähigkeiten zum Erstellen cooler UI-Schnittstellen für mobile Anwendungen. Einführung: Bei der Entwicklung mobiler Anwendungen ist das Design und die Implementierung der Benutzeroberfläche (UI) ein sehr wichtiger Teil. Um eine coole Schnittstelle für mobile Anwendungen zu erreichen, können wir Vue.js in die Dart-Sprache integrieren und die leistungsstarken Datenbindungs- und Komponentenisierungsfunktionen von Vue.js sowie die umfangreiche Entwicklungsbibliothek für mobile Anwendungen der Dart-Sprache nutzen, um atemberaubende mobile Anwendungen zu erstellen UI-Schnittstelle. Dieser Artikel zeigt Ihnen, wie es geht
2023-08-02
Kommentar 0
1051

So verwenden Sie Vue und Element-UI, um Fortschrittsbalken und Ladeanimationseffekte zu implementieren
Artikeleinführung:So verwenden Sie Vue und Element-UI zum Implementieren von Fortschrittsbalken und zum Laden von Animationseffekten. Vue.js ist ein leichtes Front-End-Framework, und Element-UI ist eine auf Vue.js basierende UI-Komponentenbibliothek, die einen umfangreichen Satz an Komponenten bereitstellt und Interaktionen können uns helfen, schnell eine schöne Front-End-Schnittstelle zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit Vue und Element-UI Fortschrittsbalken implementieren und Animationseffekte laden. 1. Installieren Sie zuerst Element-UI und führen Sie es ein.
2023-07-21
Kommentar 0
5283


Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Artikeleinführung:Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
2022-12-15
Kommentar 0
4093

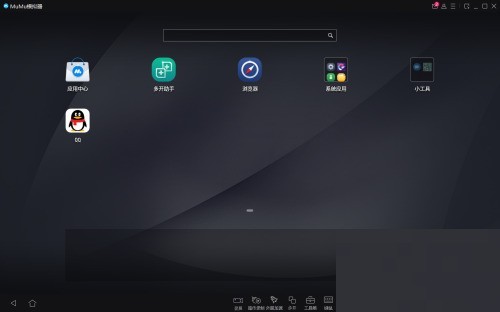
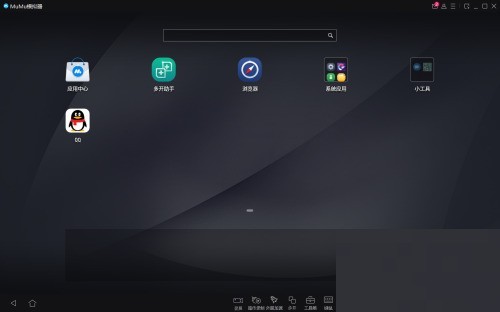
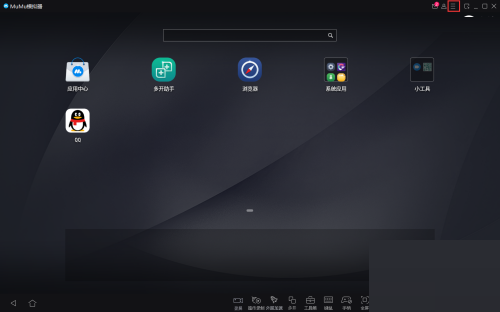
So blenden Sie die UI-Schnittstelle im NetEase MuMu-Simulator aus. Tutorial zum Ausblenden der UI-Schnittstelle im NetEase MuMu-Simulator
Artikeleinführung:Der NetEase MuMu-Emulator kann Benutzern helfen, mobile Anwendungen und Spiele auf ihren Computern zu spielen. Um ein besseres Spielerlebnis zu erzielen, möchten einige Benutzer die Benutzeroberfläche ausblenden, wissen aber nicht, wie das geht. Tatsächlich nein. Als Antwort auf dieses Problem enthält dieser Artikel ein detailliertes Tutorial, das Sie mit allen teilen können. Wenn Sie interessiert sind, lesen Sie bitte weiter. Tutorial zur versteckten Benutzeroberfläche des NetEase MuMu-Emulators: 1. Rufen Sie die Software auf und klicken Sie auf die Menüoption mit den drei horizontalen Linien in der oberen rechten Ecke. 2. Klicken Sie dann in der Dropdown-Optionsliste auf das Einstellungscenter, um es zu öffnen. 3. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie links auf Spieleinstellungen. 4. Suchen Sie dann rechts die Option zum Ausblenden der Benutzeroberfläche des Spiels und aktivieren Sie sie. 5. Klicken Sie abschließend auf Speichern und schließen.
2024-08-29
Kommentar 0
993

Java-Fehler: JavaFX-Thread-Pool-Fehler, wie man damit umgeht und ihn vermeidet
Artikeleinführung:Fehler im JavaFX-Threadpool sind eines der häufigsten Probleme bei der Java-Entwicklung. In JavaFX werden die UI-Schnittstelle und die Geschäftslogik in verschiedenen Threads ausgeführt. Daher muss ein Thread-Pool verwendet werden, um Threads zu verwalten und ein Blockieren der UI-Schnittstelle zu vermeiden. Während der Verwendung der Anwendung können jedoch Thread-Pool-Fehler auftreten, die dazu führen, dass die Anwendung abstürzt oder instabil läuft. In diesem Artikel werden häufige Ursachen und Lösungen für JavaFX-Thread-Pool-Fehler vorgestellt. Häufige Gründe (1) Eine falsche Thread-Pool-Größe ist ein häufiger Thread-Pool-Fehler.
2023-06-24
Kommentar 0
864

Einige personalisierte Konfigurationen von PhpStorm
Artikeleinführung:Die Schnittstelle verwendet das Material Theme UI-Plug-in, dann installieren, dann neu starten, fertig! Laravel-Plugin Wenn Sie ein Laravel-Projekt in PhpStorm importieren, benötigen Sie das nächste Laravel-Plugin.
2019-12-20
Kommentar 0
3390

Midjourney generiert direkt die UI-Schnittstelle! AI Design Experience Guide
Artikeleinführung:Midjourney ist ein KI-Zeichentool, das für Anfänger geeignet ist, die schnell loslegen möchten. Es kann UI/UX-Designern dabei helfen, den Designprozess zu beschleunigen und durch Schlüsselwörter benutzerdefinierte Arten von Designzeichnungen zu generieren. Es kann das Hauptobjekt, die Farbanpassung und den Stil angeben und ist besser geeignet, um zunächst mehr Kreativität und Inspiration zu bieten Phase des APP-Designs. Um die daraus generierten Konstruktionszeichnungen umzusetzen, müssen jedoch weitere Technologien beherrscht werden. Es gibt viele beliebte KI-Zeichenwerkzeuge im In- und Ausland. Meiner Meinung nach ist Midjourney derzeit das am einfachsten zu verwendende Werkzeug. Es ist eine gute Einstiegsmöglichkeit für Anfänger, die KI-Zeichen überhaupt nicht verstehen und es ausprobieren möchten . Darüber hinaus kann KI in dieser Phase bereits beim Design unterstützen und die visuellen Effekte sind ziemlich auffällig. Dann UI/UX-Design
2023-05-31
Kommentar 0
1913

So ändern Sie PyCharm auf die chinesische Benutzeroberfläche
Artikeleinführung:Die Schritte zum Umschalten der PyCharm-Schnittstelle auf Chinesisch lauten wie folgt: Öffnen Sie die PyCharm-Einstellungen. Navigieren Sie zu Darstellung und Verhalten > Darstellung. Wählen Sie „Vereinfachtes Chinesisch“ im Dropdown-Menü „UI-Sprache“ aus. Klicken Sie auf die Schaltfläche „OK“ und starten Sie PyCharm neu
2024-04-18
Kommentar 0
546

Verwendung von RevelJ für die Front-End-Entwicklung in Beego
Artikeleinführung:In den letzten Jahren hat sich das Entwicklungsmodell der Front-End- und Back-End-Trennung immer mehr durchgesetzt. In diesem Modus ist das Backend für die Bereitstellung der Schnittstelle verantwortlich und das Frontend entwickelt die Schnittstelle basierend auf der Schnittstelle. Bei der Entwicklung des Beego-Frameworks können wir RevelJ auch für die Front-End-Entwicklung verwenden, was uns die Entwicklung der Front-End- und Back-End-Trennung erleichtert. RevelJ ist eine UI-Komponentenbibliothek, die auf React und AntDesign basiert. Dadurch können wir schneller schöne, wiederverwendbare Schnittstellen entwickeln. Als Nächstes stellen wir die Verwendung von Be vor
2023-06-22
Kommentar 0
1057

Was ist UI?
Artikeleinführung:UI ist eine Benutzeroberfläche, die sich auch auf die Mensch-Computer-Schnittstelle bezieht und sich im Allgemeinen auf Mobiltelefone und Webseiten bezieht. Der Begriff „Benutzeroberfläche“ wird in allen Systemen verwendet und ermöglicht Benutzern die Verbindung mit Technologie und dem Design der Benutzeroberfläche die Schönheit und der Stil der Benutzeroberfläche.
2018-12-12
Kommentar 0
178495

Kann Laui auf die Asp-Entwicklung angewendet werden?
Artikeleinführung:Ja. Lauii ist eine plattformübergreifende UI-Komponentenbibliothek, die für die ASP-Entwicklung verwendet werden kann. Die Integrationsschritte sind wie folgt: 1. Laden Sie die Laui-Bibliothek herunter. 2. Verweisen Sie auf der ASPX-Seite auf die Bibliotheksdatei. 3. Verwenden Sie die Laui-Komponente, um die Schnittstelle zu erstellen.
2024-04-28
Kommentar 0
611

Spezifikationen von MessageEvent und SSE in HTML5
Artikeleinführung:1. Die neue Kommunikationsmethode, die durch die MessageEvent-Schnittstelle in der HTML5-Spezifikation definiert ist, unabhängig davon, ob es sich um WebSocket oder SSE handelt, einschließlich WebRTC, das die Video- und Audiokommunikation implementiert, basiert auf einer in der HTML5-Spezifikation definierten Schnittstelle: MessageEvent. Dies ist ein nachrichtenbasiertes Ereignis. Zunächst können wir einen Blick auf die traditionellen Ereignistypen in JavaScript werfen. Zu den Basisklassen traditioneller DOM-Ereignisse gehören hauptsächlich: (1) UIEvents: verallgemeinerte UI-Ereignisse, in denen sich Mausereignisse und Tastaturereignisse befinden
2018-05-28
Kommentar 0
3020

Was sind der Testprozess für Android-Apps und welche häufigen Probleme treten auf?
Artikeleinführung:1. Automatisiertes Testen Automatisiertes Testen umfasst hauptsächlich mehrere Teile, automatisiertes Testen von UI-Funktionen, automatisiertes Testen von Schnittstellen und andere spezialisierte automatisierte Tests. 1.1 Automatisiertes Testen von UI-Funktionen Das automatisierte Testen von UI-Funktionen, das oft als automatisiertes Testen bezeichnet wird, ist hauptsächlich automatisiertes Testen, das auf UI-Funktionsklicks basiert, die durch Skripte realisiert werden und manuelle automatisierte Tests ersetzen. Der Vorteil dieses Tests besteht darin, dass die Testarbeitskräfte effektiv für sich wiederholende Schnittstellenfunktionstests freigesetzt werden und die Ausführung von Skripten genutzt wird, um eine schnelle und effiziente Rückgabe von Funktionen zu erreichen. Allerdings liegen auch die Mängel dieser Art von Tests auf der Hand, darunter hohe Wartungskosten, leichte Fehleinschätzungen und unzureichende Kompatibilität. Da es auf dem Schnittstellenbetrieb basiert, erhöht sich die Stabilität der Schnittstelle
2023-05-13
Kommentar 0
1233