Insgesamt10000 bezogener Inhalt gefunden

Wie implementieren CSS3-Eigenschaften dynamisches Layout in Webseiten?
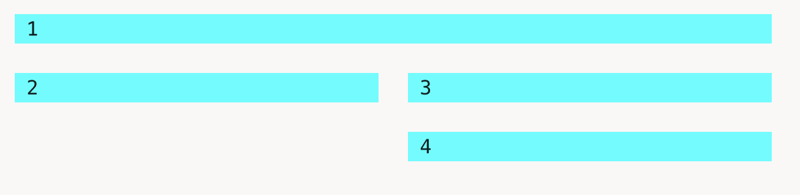
Artikeleinführung:Wie implementieren CSS3-Eigenschaften dynamisches Layout in Webseiten? Beim Webdesign sind Typografie und Layout entscheidend. Herkömmliches HTML und CSS können nur statischen Schriftsatz erreichen, aber mit der Entwicklung von CSS3 können nun dynamischer Schriftsatz und Layout auf Webseiten durch einige neue Attribute erreicht werden. In diesem Artikel werden einige häufig verwendete CSS3-Eigenschaften und ihre Anwendung bei der Realisierung eines dynamischen Typografie-Layouts vorgestellt. Flexbox-Layout (Flexbox) Das Flexbox-Layout ist eine der am häufigsten verwendeten Layoutmethoden in CSS3. Durch Festlegen des di des Containerelements
2023-09-10
Kommentar 0
905

So erstellen Sie dynamische Effekte mit dem CSS-Positionslayout
Artikeleinführung:So verwenden Sie das CSSPositions-Layout zum Erstellen dynamischer Effekte. Das CSSPositions-Layout ist eine häufig verwendete Technologie im Webdesign. Es kann uns dabei helfen, verschiedene dynamische Effekte wie schwebende Menüs, Karussells usw. zu erstellen. In diesem Artikel werden einige gängige dynamische Effekte vorgestellt und entsprechende Codebeispiele gegeben, um den Lesern zu helfen, das CSSPositions-Layout besser zu verstehen und zu verwenden. 1. Angehaltenes Menü Ein angehaltenes Menü ist ein sehr häufiges Element im Webdesign. Es kann irgendwo auf dem Bildschirm behoben werden, während der Benutzer durch die Seite scrollt
2023-09-26
Kommentar 0
798

Generieren dynamischer Layouts in Vue mithilfe rekursiver Komponenten
Artikeleinführung:Die Inspiration für diesen Artikel stammt von einer kürzlich durchgeführten Implementierung, mit der ich dynamische Layouts auf einem Vue-basierten Frontend erstellt habe.
Nehmen wir an, Ihr API-Endpunkt gibt ein YAML-Layout wie unten zurück.
---
Reihe:
- Spalte: 12
Reihe:
- Spalte: 12
Komponente
2024-10-05
Kommentar 0
236



HTML-Layout-Anleitung: So verwenden Sie Übergänge und Animationseffekte, um Elemente dynamisch anzuzeigen
Artikeleinführung:HTML-Layout-Leitfaden: Verwendung von Übergangs- und Animationseffekten für die dynamische Anzeige von Elementen Im modernen Webdesign werden dynamische Effekte immer wichtiger, um die Aufmerksamkeit der Benutzer zu erregen und das Benutzererlebnis zu verbessern. Durch die Verwendung von Übergängen und Animationseffekten können wir Seitenelemente intuitiver und interessanter für Benutzer gestalten und so die Attraktivität und Interaktivität der Seite erhöhen. In diesem Artikel wird erläutert, wie Sie mit Übergängen und Animationseffekten eine dynamische Anzeige von Elementen erreichen, und es werden spezifische HTML- und CSS-Codebeispiele bereitgestellt. Der Übergangseffekt bezieht sich auf den Zustand des Elements.
2023-10-21
Kommentar 0
1254

Beherrschen Sie die Is- und Where-Selektoren: Erstellen Sie dynamische und interaktive CSS-Layouts
Artikeleinführung:Beherrscht is- und where-Selektoren: Erstellen Sie dynamische und interaktive CSS-Layouts. CSS ist ein unverzichtbarer Bestandteil der Front-End-Entwicklung und kann verschiedene exquisite Designeffekte für Webseiten bereitstellen. Unter diesen sind Selektoren einer der Kerne von CSS, die uns dabei helfen können, Elemente auf der Seite auszuwählen und sie zu formatieren. In diesem Artikel werden zwei häufig verwendete CSS-Selektoren vorgestellt: is und where. Durch ihre flexible Verwendung können wir ein dynamischeres und interaktiveres CSS-Layout erstellen. 1. ist Selektor ist Selektor
2023-09-08
Kommentar 0
850

Dynamiclayout.dll - Was ist Dynamiclayout.dll?
Artikeleinführung:Was macht Dynamiclayout.dll auf meinem Computer?
Dynamiclayout.dll ist ein Modul von CDsoft
Nicht-systemische Prozesse wie „dynamiclayout.dll“ stammen von Software, die Sie auf Ihrem System installiert haben. Da die meisten Anwendungen Daten auf Ihrer Festplatte speichern und
2024-11-17
Kommentar 0
646

Welche anderen Layouts gibt es außer dem flexiblen Layout?
Artikeleinführung:Neben flexiblem Layout gibt es auch statisches Layout, responsives Layout, relatives Layout, absolutes Layout, festes Layout usw. Ausführliche Einführung: 1. Statisches Layout ist eine traditionelle Layoutmethode. Elemente werden nach festen Positionen und Größen angeordnet. Wenn sich die Bildschirmgröße und die Geräteauflösung des statischen Layouts ändern, wird das Layout auf einigen Geräten möglicherweise nicht gut dargestellt 2. Responsives Layout ist eine Layoutmethode, die das Layout automatisch an die Bildschirmgröße und Geräteauflösung anpasst. 3. Relatives Layout usw.
2023-10-18
Kommentar 0
1241


Was sind die Entwicklungssprachen für PHP?
Artikeleinführung:Zu den Entwicklungssprachen von PHP gehören: 1. PHP, das direkt in HTML eingebettet werden kann und durch serverseitige Ausführung dynamische Inhalte generiert; 2. HTML, das die Seitenstruktur, das Layout, den Stil usw. definieren kann; 3. CSS, das das Layout der Seite steuern kann. 4. JavaScript, das zum Hinzufügen von Interaktivität und dynamischen Funktionen zu Webseiten verwendet wird. 6. XML , eine Auszeichnungssprache zur Beschreibung und Übertragung von Daten; 7. JSON und andere Entwicklungssprachen.
2023-07-21
Kommentar 0
1756

So erstellen Sie einen dynamischen Bildergalerie-Slider mit HTML, CSS und jQuery
Artikeleinführung:Erstellen Sie einen dynamischen Bildergalerie-Schieberegler mit HTML, CSS und jQuery. Einführung: Bildergalerien sind eines der häufigsten Elemente im modernen Website-Design. Um Ihrer Website Dynamik und Interaktivität zu verleihen, verwenden Sie einen Schieberegler, um Ihre Bildergalerie anzuzeigen. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery einen dynamischen Bildergalerie-Schieberegler erstellen, der Ihnen dabei hilft, erweiterte Effekte beim Website-Design zu erzielen. 1. Vorbereitung: Bestimmen Sie die Größe und das Layout des Slider-Containers: Erstellen Sie in HTML ein Element des Slider-Containers und legen Sie es fest
2023-10-24
Kommentar 0
539

Eine vollständige Anleitung zur Implementierung eines mobilen responsiven Layouts in Vue (Vant)
Artikeleinführung:Eine vollständige Anleitung zur Implementierung von Responsive-Layout für Mobilgeräte in Vue (Vant). Responsive-Layout für Mobilgeräte ist ein sehr wichtiger Bestandteil der modernen Webentwicklung. Mit der Beliebtheit mobiler Geräte ist es immer wichtiger geworden, schnell auf die Größe und Auflösung des Mobiltelefonbildschirms des Benutzers zu reagieren a Eine der Herausforderungen, denen sich Frontend-Ingenieure stellen müssen. Das Vue-Framework verfügt über Responsive-Layout-Funktionen, und es gibt auch viele Bibliotheken von Drittanbietern, die uns bei der Implementierung von Responsive-Layouts unterstützen. Unter diesen ist die Vant-Komponentenbibliothek eine Vue-Bibliothek für mobile Benutzeroberflächen, da sie sehr leistungsstark, benutzerfreundlich und anpassbar ist und vollständig mit Mobilgeräten kompatibel ist.
2023-06-09
Kommentar 0
2674



So verwenden Sie Vue, um Wasserfall-Flow-Layout-Effekte zu implementieren
Artikeleinführung:So verwenden Sie Vue zum Implementieren von Wasserfall-Layouteffekten. Das Wasserfall-Layout ist eine gängige Webseiten-Layout-Methode. Es kann Inhalte automatisch nach unterschiedlichen Höhen anordnen, um einen wasserfallähnlichen Effekt zu erzielen. In der Front-End-Entwicklung können wir das Vue-Framework verwenden, um Wasserfall-Layout-Effekte zu implementieren. Im Folgenden werden die spezifische Implementierungsmethode vorgestellt und Codebeispiele bereitgestellt. Stellen Sie die Vue- und Masonry-Layoutbibliotheken vor. Führen Sie zunächst die CDN-Links der Vue- und Masonry-Layoutbibliotheken in die HTML-Datei ein
2023-09-19
Kommentar 0
826

In welcher Sprache ist WordPress geschrieben?
Artikeleinführung:WordPress ist in PHP geschrieben und wird hauptsächlich von den folgenden Programmiersprachen unterstützt: Kernplattform PHP: Wird zur dynamischen Generierung von Webseiten verwendet. Datenbank MySQL: Wird zum Speichern von Website-Daten verwendet. Themes und Plugins HTML: Definieren Sie die Struktur und das Layout der Website. CSS: Definiert das Erscheinungsbild der Website. JavaScript: Interaktivität hinzufügen.
2024-04-15
Kommentar 0
799

Der Unterschied zwischen Laui und HTML
Artikeleinführung:Unterschied zwischen LayUI und HTML: Zweck: HTML ist eine Sprache zum Erstellen der Struktur von Webseiten, während Lauii eine JavaScript-Bibliothek zum Hinzufügen von Interaktivität ist. Eigenschaften: HTML ist statisch und leicht zu erlernen; Laui ist dynamisch und bietet UI-Komponenten. Zweck: HTML erstellt das Seitenlayout, Laui verbessert die Benutzererfahrung. Vorteile: HTML ist weitgehend kompatibel und leicht zu debuggen; Laui verfügt über eine hohe Entwicklungseffizienz und eine starke Reaktionsfähigkeit.
2024-04-26
Kommentar 0
1045