Insgesamt10000 bezogener Inhalt gefunden

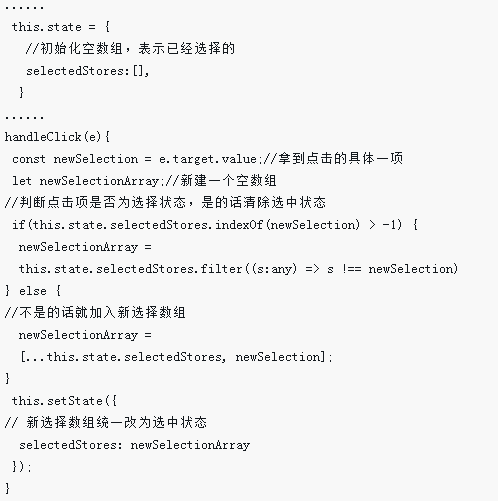
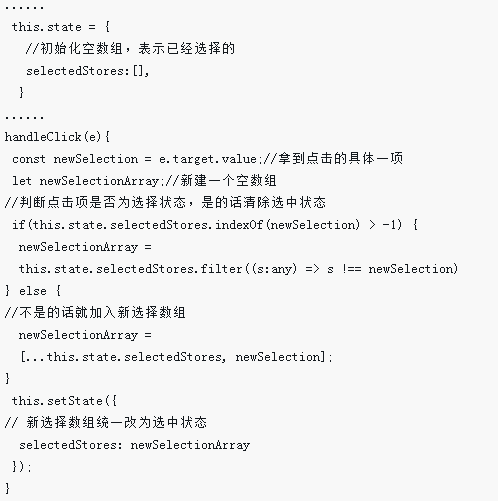
Auswahl des ReactJS-Aktionsformulars
Artikeleinführung:Dieses Mal werde ich Ihnen die Auswahl der ReactJS-Operationsform vorstellen. Was sind die Vorsichtsmaßnahmen für die Auswahl der ReactJS-Operationsform?
2018-04-17
Kommentar 0
1708

So implementieren Sie die Formularzeitauswahl in der Vue-Formularverarbeitung
Artikeleinführung:So implementieren Sie die Formularzeitauswahl in der Vue-Formularverarbeitung. Einführung: Bei der Entwicklung von Webanwendungen ist es häufig erforderlich, Formulare zum Sammeln von Benutzereingabeinformationen zu verwenden. Die Zeitauswahl ist eine häufige Anforderung in Formularen, und Vue.js ist ein beliebtes JavaScript-Framework, das umfangreiche Funktionen zur Verarbeitung von Formularen bereitstellt. In diesem Artikel wird ausführlich erläutert, wie die Formularzeitauswahl in Vue.js implementiert wird, und es werden Codebeispiele angehängt. Schritt 1: Wählen Sie die Zeitauswahlkomponente aus. Um die Zeitauswahlfunktion zu implementieren, können wir einige Open-Source-Zeitselektoren verwenden.
2023-08-11
Kommentar 0
1505

Wie implementiert man eine Formular-Mehrfachauswahlfunktion in JavaScript?
Artikeleinführung:Wie implementiert man eine Formular-Mehrfachauswahlfunktion in JavaScript? Formulare sind häufige Elemente auf Webseiten und werden zum Sammeln von Benutzereingabeinformationen verwendet. In Formularen müssen wir häufig mehrere Auswahlmöglichkeiten bereitstellen, beispielsweise Kontrollkästchen oder Mehrfachauswahllisten. JavaScript ist eine Programmiersprache zum Hinzufügen interaktiver Funktionen zu Webseiten. Sie kann zur Implementierung mehrerer Auswahlfunktionen in Formularen verwendet werden. Bevor wir beginnen, wollen wir zunächst verstehen, was die gemeinsamen Elemente der Formular-Mehrfachauswahl sind. Kontrollkästchen: Über ein Kontrollkästchen kann der Benutzer eine auswählen
2023-10-26
Kommentar 0
1377

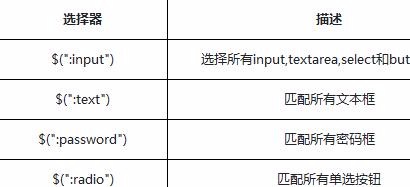
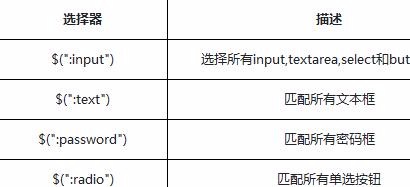
Welche Formularselektoren hat JQuery?
Artikeleinführung:Zu den JQuery-Formularselektoren gehören: „:input“, „:button“, „:checkbox“, „:file“, „:hidden“, „:image“, „:password“, „:radio“, „:reset“ ”, „:submit“, „:text“.
2020-11-17
Kommentar 0
3680

So verwenden Sie die Vue-Formularverarbeitung, um die Datumsauswahl in Formularfeldern zu implementieren
Artikeleinführung:So verwenden Sie die Vue-Formularverarbeitung, um die Datumsauswahl in Formularfeldern zu implementieren. Einführung: In der Webentwicklung sind Formulare eines der häufigsten Elemente. Unter diesen ist die Datumsauswahl eines der Probleme, die bei der Formularverarbeitung häufig auftreten. Das Vue-Framework ist ein beliebtes Tool zum Erstellen von Benutzeroberflächen und bietet auch einige einzigartige Vorteile bei der Verarbeitung von Formularinhalten. In diesem Artikel wird erläutert, wie Sie mithilfe der Vue-Formularverarbeitung die Datumsauswahl in Formularfeldern implementieren und entsprechende Codebeispiele bereitstellen. 1. Verwenden Sie die V-Model-Direktive von Vue, um Formularfelder zu binden. In Vue können wir verwenden
2023-08-11
Kommentar 0
1056

jQuery-Formularfeldauswahlverwendungsanalyse_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des jQuery-Formularfeldselektors vorgestellt, die Verwendungstechnik gängiger Formularelementselektoren anhand von Beispielen analysiert und eine vollständige Zusammenfassung der Beispiele gegeben. Freunde, die ihn benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1205


Wie implementiert man die automatische Vervollständigungsauswahlfunktion eines Formulars in JavaScript?
Artikeleinführung:Wie implementiert JavaScript die automatische Vervollständigung der Auswahlfunktion eines Formulars? In der Front-End-Entwicklung ist die Funktion zur automatischen Vervollständigung von Formularen eine sehr häufige Anforderung. Durch diese Funktion können Benutzer die entsprechenden Optionen einfach aus einer vordefinierten Liste auswählen und ohne manuelle Eingaben ausfüllen. In diesem Artikel stellen wir vor, wie Sie JavaScript verwenden, um die Auswahlfunktion für die automatische Vervollständigung des Formulars zu implementieren, und stellen spezifische Codebeispiele bereit. Um die automatische Vervollständigungsauswahlfunktion des Formulars zu implementieren, können wir den Eingang des Texteingabefelds verwenden
2023-10-20
Kommentar 0
1355

Beispiel für eine PHP-Formularverarbeitungsfunktion: Optionsmenü
Artikeleinführung:Beispiel für eine PHP-Formularverarbeitungsfunktion: Optionsmenü Das Optionsmenü ist ein häufig verwendetes Element in Webformularen. Das Optionsmenü ermöglicht dem Benutzer die Auswahl eines Werts aus einer Reihe vordefinierter Optionen. In PHP können wir ein assoziatives Array verwenden, um ein Optionsmenü zu definieren, und dann eine Formularverarbeitungsfunktion verwenden, um den vom Benutzer ausgewählten Wert zu verarbeiten. Hier ist ein einfacher Beispielcode: <formmethod="POST" action="handle_form.ph
2023-06-20
Kommentar 0
1531

Umgang mit der mehrstufigen Auswahl und Anzeige in PHP-Formularen
Artikeleinführung:Umgang mit mehrstufiger Auswahl und Anzeige in PHP-Formularen Formulare sind ein wesentlicher Bestandteil der Entwicklung von Webanwendungen. Formulare ermöglichen Benutzern die Eingabe und Übermittlung von Daten, sodass wir Benutzereingaben verarbeiten und speichern können. Manchmal enthalten unsere Formulare mehrere Auswahlebenen, z. B. Auswahlen für Provinzen und Städte oder Auswahlen für mehrstufige Klassifizierungen. In diesem Artikel werde ich Techniken zum Umgang mit der mehrstufigen Auswahl und Anzeige in PHP-Formularen vorstellen und entsprechende Codebeispiele bereitstellen. Datenbankdesign Zunächst müssen wir die entsprechenden Tabellen in der Datenbank entwerfen
2023-08-10
Kommentar 0
1411


Verwenden Sie den Pseudoklassenselektor :enabled, um die Stile der verfügbaren Formularelemente zu ändern
Artikeleinführung:Die Verwendung des Pseudoklassenselektors :enabled zum Ändern des Stils verfügbarer Formularelemente erfordert bestimmte Codebeispiele. In der Webentwicklung sind Formularelemente ein wesentlicher Bestandteil. Beim Entwerfen von Formularen müssen wir häufig die Stile von Formularelementen basierend auf ihrem Status ändern, um die Benutzererfahrung zu verbessern. In dieser Hinsicht bieten uns CSS-Pseudoklassenselektoren eine gute Lösung. Einer der häufig verwendeten Pseudoklassenselektoren ist: aktiviert. Der Pseudoklassenselektor :enabled wird verwendet, um verfügbare Formularelemente auszuwählen, indem diese Elemente angegeben werden
2023-11-20
Kommentar 0
878

Verwendung: Deaktivierter Pseudoklassenselektor zum Ändern des Stils deaktivierter Formularelemente
Artikeleinführung:Verwendung: Deaktivierter Pseudoklassenselektor zum Ändern des Stils deaktivierter Formularelemente. In der Webentwicklung treten häufig Situationen auf, in denen Formularelemente deaktiviert werden müssen, z. B. wenn der Benutzer das Formular gesendet hat Der Formularinhalt kann nicht geändert werden. Um Benutzern klar mitzuteilen, welche Formularelemente deaktiviert sind, können wir den Pseudoklassenselektor :disabled verwenden, um den Stil deaktivierter Formularelemente zu ändern. Der Pseudoklassenselektor :disabled wählt alle deaktivierten Formularelemente aus. es kann
2023-11-20
Kommentar 0
1501

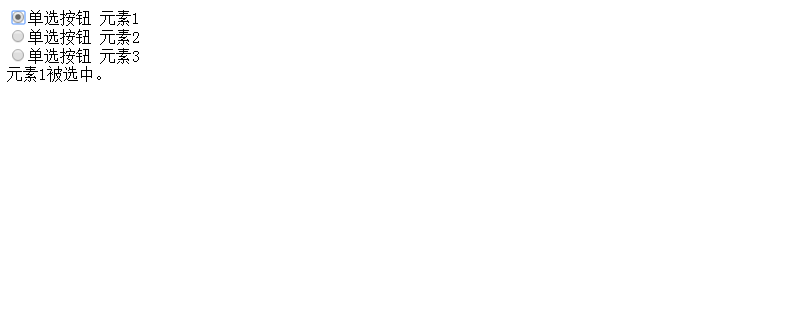
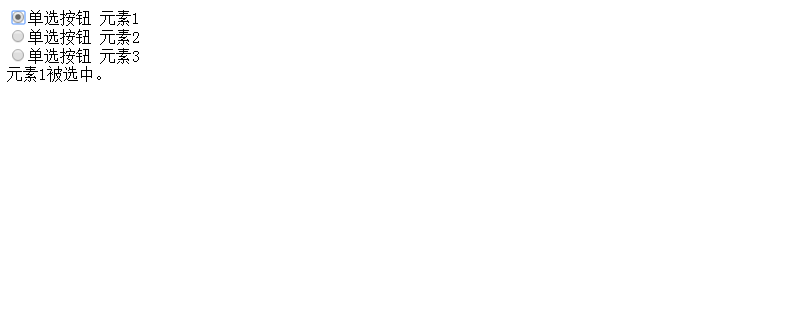
So erhalten Sie den ausgewählten Status eines Optionsfelds mithilfe von JavaScript
Artikeleinführung:Um den Status eines Optionsfelds mithilfe von JavaScript auszuwählen, müssen Sie das aktivierte Attribut des Optionsfeldobjekts auswählen. Das aktivierte Attribut hat zwei Werte: Einer ist wahr, was angibt, dass das Optionsfeld ausgewählt ist, und der andere ist falsch. Zeigt an, dass das Optionsfeld nicht ausgewählt ist.
2018-12-05
Kommentar 0
9112

Detailliertes Beispiel für die Filterauswahl für jQuery-Formularobjektattribute
Artikeleinführung:In diesem Artikel wird hauptsächlich ein Beispiel für den Filterselektor für Formularobjektattribute des jQuery-Selektors vorgestellt. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2018-05-26
Kommentar 0
1622

So wählen Sie den USB-Druckeranschluss aus
Artikeleinführung:So wählen Sie den USB-Druckeranschluss aus: Klicken Sie zuerst auf das Startmenü in der unteren linken Ecke des Computers. Wählen Sie dann den zu ändernden Drucker aus und wählen Sie schließlich den Drucker aus Gehen Sie zu den Druckereigenschaften und wählen Sie „COM1“ im Port aus. Fertig.
2020-05-16
Kommentar 0
37897