Insgesamt10000 bezogener Inhalt gefunden

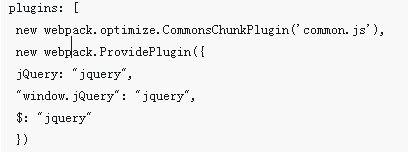
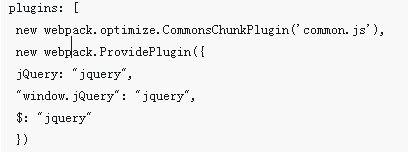
So führen Sie das JQ-Plug-In in Vue ein und verwenden es
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das JQ-Plug-In in Vue einführen und verwenden und welche Vorsichtsmaßnahmen für die Einführung und Verwendung des JQ-Plug-Ins in Vue gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-18
Kommentar 0
2355

JQ插件ajaxFileUpload、php实现图片,数据同时上传,_PHP教程
Artikeleinführung:JQ插件ajaxFileUpload、php实现图片,数据同时上传,。JQ插件ajaxFileUpload、php实现图片,数据同时上传, 代码结构如下: 1、HTML代码,没必要解释了。 1 ! DOCTYPE html 2 html 3 head 4 meta charset ="UTF-8"
2016-07-12
Kommentar 0
861

jQuery插件 tabBox实现代码_jquery
Artikeleinführung:最近对js以及jq产生了浓厚的兴趣,看到jq有很多很好用的插件,功能各异,包括webUI,jqGrid等等。心里萌发了制作属于自己的jq插件的想法。
2016-05-16
Kommentar 0
1257
jquery 插件开发备注_jquery
Artikeleinführung:以前针对DOM元素的插件(即$.fn.)存临时数据都加在当前元素上建个特殊的属性来存,(JQ内部直接也搞这样的)
2016-05-16
Kommentar 0
1247

Beispiele für die Verwendung von JQ-Befehlen unter Linux
Artikeleinführung:JSON ist ein Datendarstellungsformat, das zum Speichern und Übertragen von Daten zwischen verschiedenen Ebenen einer Anwendung verwendet wird. Es speichert Daten in Schlüssel-Wert-Paaren. In diesem Artikel lernen wir, JQ-Befehle zum Bearbeiten und Verarbeiten von JSON-Daten in der Shell zu verwenden. So installieren Sie den JQ-Befehl: Installieren Sie jq in Centos8 mit dem folgenden Befehl: [root@localhost~]#dnf-yinstalljq Syntax Jetzt können wir mit der Verwendung des JQ-Befehls beginnen, da er erfolgreich auf unserem System installiert wurde, aber werfen wir zunächst einen Blick auf die Syntax des JQ-Befehls: jq[options][file...]jq[options]--args[strings...]jq[opt
2024-02-10
Kommentar 0
581

va.js – Der Schreibprozess des Vue-Formularvalidierungs-Plug-ins
Artikeleinführung:Vor einiger Zeit richtete der Chef die Vue-Entwicklungsumgebung ein, sodass wir von JQ glücklich zu Vue kamen. Während dieser Zeit war ich mit der Formularüberprüfung nicht zufrieden. Als ich das Plug-in-Kapitel von Vue sah, hatte ich das Gefühl, dass ich eines schreiben könnte, also begann ich, ein Formularüberprüfungs-Plug-in va.js zu schreiben. Warum nicht ein Plug-in finden? Vue-Validator.
2018-05-14
Kommentar 0
2398

Kapselung basierend auf dem JQ-Popup-Plug-In
Artikeleinführung:Ich glaube, dass Programmierer ein gewisses Verständnis von $.fn.extexd();$.extend() sowie $.fn.custom und $.custom haben. Lassen Sie mich mein eigenes Verständnis von $.fn.custom und $ erklären. benutzerdefiniert Wenn Sie Verständnis haben, Missverständnisse haben oder bessere Vorschläge haben, schreiben Sie mir einfach direkt eine Nachricht! Als nächstes kapseln wir ein einfaches Plug-in; Jquery bietet zwei Methoden zum Entwickeln von Plug-ins, nämlich: $.fn.INFOplug= $.INF_Oplug=function(){} Lassen Sie es uns kurz erklären
2018-05-15
Kommentar 0
1926

So verwenden Sie das heruntergeladene JQuery-Plug-In
Artikeleinführung:So verwenden Sie das heruntergeladene JQuery-Plug-In: 1. Platzieren Sie die heruntergeladene Datei im selben Verzeichnis der Webseite und Sie können jQuery verwenden. 2. Referenzieren Sie sie über CDN, der Code lautet [<script src="https://; apps.bdimg.com /libs/jquery/2.1.4/jq].
2020-11-18
Kommentar 0
4155

So entfernen Sie CSS in JQ
Artikeleinführung:JQuery (kurz jq) ist eine beliebte JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. In jq gibt es eine sehr praktische Methode zum Entfernen von CSS-Stilen, die für Webdesigner und Entwickler sehr nützlich ist. In diesem Artikel wird erläutert, wie Sie mit jq CSS-Stile entfernen. Zuerst müssen wir zwei JQ-Methoden verstehen: .removeAttr() und .css(). RemoveAttr() wird verwendet, um das angegebene Attribut aus dem Element zu entfernen. Beispielsweise können wir den folgenden Code verwenden, um das Element von einem div zu ändern
2023-04-24
Kommentar 0
700