Insgesamt10000 bezogener Inhalt gefunden

So legen Sie den Klingelton in AI fest – die spezifische Methode zum Festlegen des Klingeltons in AI
Artikeleinführung:1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf das Ellipsen-Werkzeug, um einen perfekten Kreis zu zeichnen. 2. Klicken Sie links auf die Schaltfläche „Pfadtext“ und geben Sie Text entlang des kreisförmigen Rahmens ein. 3. Wählen Sie den Buchstaben aus und öffnen Sie das Zeichen Bedienfeld und stellen Sie die Schriftgröße auf 20,7 pt4 ein. Wählen Sie den Kreis aus, klicken Sie im Effektmenü auf 3D-Optionen und wählen Sie die Schaltfläche „Rotation“ aus. 5. Stellen Sie in den geöffneten 3D-Rotationsoptionseinstellungen die Positionsoption auf „Benutzerdefinierter Rotationseffekt“ ein und ändern Sie die Parameter und klicken Sie zum Speichern auf OK. 6. Schließlich ist es ein Ring. Fügen Sie dem Text einfach einen roten Fülleffekt hinzu
2024-05-06
Kommentar 0
707
JS implementiert Code_Javascript-Fähigkeiten für den 3D-Bildrotationsanzeigeeffekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der JS-Code zur Realisierung des 3D-Bildrotationsanzeigeeffekts vorgestellt, der den 3D-Rotationstransformationseffekt von Seitenelementen realisieren kann und verwandte Techniken dynamischer mathematischer JavaScript-Operationen umfasst. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1832

So erstellen Sie mit CSS einen rotierenden Symboleffekt
Artikeleinführung:So verwenden Sie CSS, um den Effekt rotierender Symbole zu erzeugen. Im Webdesign kann die Verwendung von Symbolen der Seite lebendige und prägnante visuelle Effekte verleihen. Das rotierende Symbol ist attraktiver und kann wichtige Punkte hervorheben oder eine dynamische Bedeutung ausdrücken. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS den Effekt rotierender Symbole erzeugen, und es werden spezifische Codebeispiele bereitgestellt. Um den Rotationseffekt des Symbols zu erzielen, können wir zunächst das Transformationsattribut in CSS3 verwenden. Dieses Attribut kann verschiedene 2D- oder 3D-Verformungsvorgänge an Elementen ausführen, einschließlich Drehung, Schrumpfung usw.
2023-10-27
Kommentar 0
1467

So entwerfen Sie Text mit dreidimensionalem Falteffekt in PPT_Bild- und Text-Tutorial zum Entwerfen von Text mit dreidimensionalem Falteffekt in PPT
Artikeleinführung:Öffnen Sie PPT, klicken Sie mit der rechten Maustaste auf [Neu], um eine neue Präsentation zu erstellen, doppelklicken Sie zum Öffnen, klicken Sie auf den Rand des Textfelds und klicken Sie mit der rechten Maustaste auf [Löschen], um das ursprüngliche Textfeld zu öffnen. Klicken Sie in der Menüleiste auf die Schaltfläche [Einfügen], wählen Sie [Form] – Rechteck, zeichnen Sie ein Rechteck im Dokument und füllen Sie es mit Ihrer Lieblingsfarbe. Befolgen Sie Schritt 2, zeichnen Sie ein weiteres gleichschenkliges Trapez, drehen Sie den Winkel, passen Sie die Größe an und füllen Sie es mit Farbe, wie im Bild gezeigt: Klicken Sie dann auf die Schaltfläche [Einfügen] in der Menüleiste, wählen Sie [Textfeld], um Text einzugeben, und stellen Sie die Schriftfarbe auf: Weiß ein. Klicken Sie unter [Texteffekt] über dem Text auf [3D-Rotation], um die Option [Extreme Right Maximum] zu finden, und wählen Sie „Klicken“.
2024-06-03
Kommentar 0
480
jQuery-Karussell-Diashow effect_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Diakarusselleffekt im jQuery-Karussellstil vorgestellt. Es handelt sich um ein sehr umfassendes Bildkarussell, das sich besonders für die Produktionsanzeige eignet.
2016-05-16
Kommentar 0
1952

So implementieren Sie die Codefreigabe für Transformers-Textspezialeffekte in js
Artikeleinführung:Der mit Ihnen geteilte js Transformers-Texteffektcode lautet wie folgt:------------------------------------- ------- --------Wirkungsdemonstration--------------------------------- ------- ------- <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <
2017-09-08
Kommentar 0
1740

So erstellen Sie mit CSS eine Rotationsanimation
Artikeleinführung:Schritte zum Implementieren der Verwendung von CSS zum Erstellen einer Rotationsanimation. Im modernen Webdesign sind Animationseffekte ein sehr wichtiges und beliebtes Element. Unter anderem kann Rotationsanimation Webseiten Lebendigkeit und Attraktivität verleihen. In diesem Artikel werden die spezifischen Schritte zur Verwendung von CSS zum Erstellen einer Rotationsanimation vorgestellt und einige Codebeispiele bereitgestellt. Schritt 1: HTML-Struktur erstellen Erstellen Sie zunächst ein Element in HTML, um den Rotationsanimationseffekt anzuzeigen. Es kann ein Bild, Text, eine Schaltfläche oder ein anderes Element sein. Hier ist ein einfaches Beispiel: <divc
2023-10-26
Kommentar 0
1886

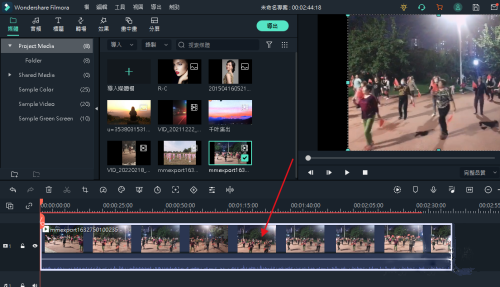
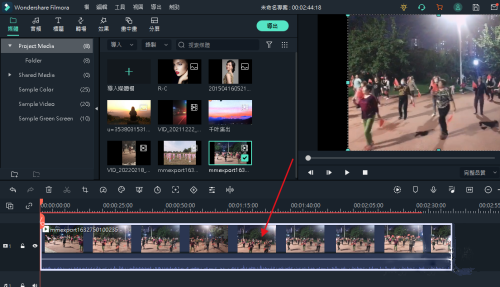
Anleitung zum Drehen von Videos in Wondershare Filmora und Umkehren der Methode
Artikeleinführung:Wondershare Meow Shadow ist eine benutzerfreundliche und leistungsstarke Videobearbeitungssoftware. Die Software bietet Übergänge, Text, Filter, verschiedene Aufkleber, Spezialeffekte und andere Funktionen. Wenn viele Benutzer Wondershare Meow Shadow zum Zuschneiden von Videos verwenden, möchten sie die Videos drehen, wissen aber nicht, was sie tun sollen, weil die aufgenommenen Videos nicht in der normalen Richtung sind, um den Zuschauern bessere visuelle Effekte zu bieten. Es spielt keine Rolle, ich erkläre Ihnen, wie Sie das Video mit Wondershare Meow Movie drehen lassen. 1. Doppelklicken Sie zunächst auf das zu drehende Video in der Timeline. 2. Klicken Sie im Popup-Fenster [Videofenster] auf [Transformieren (Verformung)]. Rotationseingabefeld], um eine Drehung zu erreichen. Wenn die Videodrehung nicht zufriedenstellend ist, können Sie die Schaltfläche „Zurücksetzen“ drücken
2024-02-10
Kommentar 0
1249

So realisieren Sie die Bildrotation mithilfe der PHP- und GD-Bibliothek
Artikeleinführung:So implementieren Sie die Bildrotation mithilfe von PHP- und GD-Bibliotheken. Die Bildrotation ist eine häufige Anforderung bei der Bildverarbeitung. Durch das Drehen von Bildern können Sie einige Spezialeffekte erzielen oder Benutzeranforderungen erfüllen. In PHP können Sie die GD-Bibliothek verwenden, um die Bildrotationsfunktion zu implementieren. In diesem Artikel wird anhand von Codebeispielen erläutert, wie Sie mithilfe von PHP und der GD-Bibliothek die Bilddrehung implementieren. Stellen Sie zunächst sicher, dass in Ihrer PHP-Umgebung die GD-Bibliothekserweiterung installiert ist. Geben Sie php-m in die Befehlszeile ein, um zu überprüfen, ob ein GD-Modul vorhanden ist. Wenn nicht, müssen Sie es zuerst installieren. Hier ist eine einfache
2023-07-12
Kommentar 0
1580
Javascript implementiert dynamische Tag-Cloud_Javascript-Fähigkeiten
Artikeleinführung:Der JS-Tag-Cloud-Effekt dreht sich automatisch unter der Mausbewegung und bildet einen Kreis. Es ist kein Div-Code in Form von direkten Textlinks erforderlich. JavaScript passt die Anzeigeanzahl automatisch an, um die besten visuellen Effekte zu ermöglichen.
2016-05-16
Kommentar 0
1286


Was kann Leinwand?
Artikeleinführung:Canvas kann Grafiken zeichnen, Bilder verarbeiten, Animationen erstellen, physische Effekte simulieren, Text verarbeiten, Daten visualisieren, Spiele erstellen, virtuelle Realität erstellen, animierte Diagramme erstellen, Echtzeiteffekte erzielen und vieles mehr. Ausführliche Einführung: 1. Zeichnen Sie Grafiken. Mit Canvas können Sie verschiedene Formen wie Rechtecke, Kreise, Dreiecke, Sterne usw. zeichnen. Sie können auch Effekte wie Farbverläufe und Schatten verwenden, um die visuellen Effekte von Grafiken zu verbessern Bilder, Leinwandbilder können geladen und angezeigt werden und Bilder können skaliert, gedreht und gespiegelt werden. 3. Erstellen Sie Animationen usw.
2023-10-16
Kommentar 0
1520

10 empfohlene Artikel über detaillierte Erklärungen von Attributen
Artikeleinführung:HTML5 und CSS3 haben sich in den letzten Jahren rasant weiterentwickelt. Es gibt viele große und coole Websites im In- und Ausland, die die neuesten Technologien verwenden. Die Browser verschiedener Hersteller werden immer besser damit kompatibel. In CSS3 gibt es eine leistungsstarke Eigenschaft Transform. Mit dieser Funktion können problemlos verschiedene Spezialeffekte erzielt werden. Um einen Text zu zitieren: „Drehen, springen, ich werde nicht aufhören.“ Aus der wörtlichen Bedeutung bedeutet „Transformieren“ Transformation. Zu seinen Werten gehören hauptsächlich Rotation, Schräglage, Skalierung, Übersetzung und Matrixtransformation.
2017-06-13
Kommentar 0
1252

Wie kann man mit Vue geometrische Formen und Transformationen von Bildern erreichen?
Artikeleinführung:Wie kann man mit Vue geometrische Formen und Transformationen von Bildern erreichen? In der modernen Webentwicklung ist die Darstellung und Verarbeitung von Bildern ein sehr wichtiger Teil. Oftmals möchten wir spezielle Bearbeitungen an Bildern durchführen, beispielsweise die Form, Drehung und Skalierung von Bildern ändern. Mit Vue, einem beliebten JavaScript-Framework, können wir diese Effekte leicht erzielen. In diesem Artikel wird erläutert, wie Sie mit Vue die geometrische Form und Transformation von Bildern realisieren und einige Codebeispiele bereitstellen, um den Lesern das Verständnis zu erleichtern. 1. Um die Form des Bildes anzupassen, passen Sie das Bild an
2023-08-17
Kommentar 0
1720

Detaillierte Analyse neuer Funktionen in CSS3
Artikeleinführung:Da CSS3 über viele neue Funktionen verfügt, werden diese in zwei Blogbeiträgen erläutert. Der erste Artikel enthält hauptsächlich neue Selektoren, Text- und Blockschatten, mehrere Hintergrundbilder, Farbverläufe, abgerundete Ecken usw. Der zweite Artikel beschreibt hauptsächlich die verschiedenen Animationseffekte von CSS3 wie Drehung, Bewegung, Skalierung usw. und umfasst auch die Anwendung von Symbolschriftarten.
2017-05-20
Kommentar 0
1720