Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie das Bildanzeige-Plugin highslide.js in jQuery
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das Bildanzeige-Plug-In highslide.js in jQuery verwenden und welche Vorsichtsmaßnahmen für die Verwendung des Bildanzeige-Plug-Ins highslide.js in jQuery gelten. Das Folgende ist ein praktischer Fall sehen.
2018-06-02
Kommentar 0
1642


Ausführliche Erläuterung der Anwendung des elastischen CSS Flex-Layouts in der responsiven Bildanzeige
Artikeleinführung:Ausführliche Erläuterung der Anwendung des elastischen CSSFlex-Layouts bei der reaktionsfähigen Bildanzeige. In der Vergangenheit standen wir bei der Anzeige von Bildern auf Webseiten häufig vor dem Problem, wie wir gute Anzeigeeffekte auf Bildern in verschiedenen Bildschirmgrößen aufrechterhalten konnten. Die herkömmliche CSS-Layoutmethode kann dieses Problem nicht gut lösen, und das elastische CSSFlex-Layout ist eine effektive Lösung. In diesem Artikel wird die Anwendung des elastischen CSSFlex-Layouts in der responsiven Bildanzeige ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Was ist CSSFlex?
2023-09-27
Kommentar 0
931

Verwenden Sie Webman, um eine responsive Bildanzeige auf der Website zu implementieren
Artikeleinführung:Verwenden Sie Webman, um eine responsive Bildanzeige auf der Website zu implementieren. Mit der Entwicklung des mobilen Internets greifen immer mehr Benutzer über mobile Geräte auf Websites zu. Auf Mobilgeräten werden herkömmliche Bilder mit fester Größe aufgrund von Unterschieden in der Bildschirmgröße und Auflösung möglicherweise nicht perfekt angezeigt, was zu einer beeinträchtigten Benutzererfahrung führt. Um das Benutzererlebnis zu verbessern, können wir Webman (eine Reihe von Tools zur Bildverarbeitung, bereitgestellt von WebP Lab) verwenden, um eine responsive Bildanzeige auf der Website zu implementieren. Webman ist ein Nachbearbeitungstool, das auf WebP basiert.
2023-08-13
Kommentar 0
973
Lösen Sie das Problem, dass die Bildanzeige in Spyder zu klein ist
Artikeleinführung:Im Folgenden werde ich einen Artikel zur Lösung des Problems der zu kleinen Bildanzeige in Spyder mit Ihnen teilen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird. Lassen Sie uns gemeinsam einen Blick darauf werfen
2018-04-27
Kommentar 0
5106

Tipps und Methoden zur Verwendung von CSS zur Erzielung spezieller Effekte für die Bildanzeige
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zur Erzielung spezieller Effekte für die Bildanzeige Ob es sich um Webdesign oder Anwendungsentwicklung handelt, die Bildanzeige ist eine sehr häufige Anforderung. Um das Benutzererlebnis zu verbessern, können wir mithilfe von CSS einige coole Bildanzeigeeffekte erzielen. In diesem Artikel werden mehrere häufig verwendete Techniken und Methoden vorgestellt und entsprechende Codebeispiele bereitgestellt, um den Lesern den schnellen Einstieg zu erleichtern. 1. Bildzoom-Spezialeffekte Zoom-Maus-Hover-Effekt Wenn die Maus über dem Bild schwebt, kann die Interaktivität durch den Zoom-Effekt erhöht werden. Das Codebeispiel lautet wie folgt: .image-zoom{
2023-10-24
Kommentar 0
2293

So konfigurieren Sie Virtualisierungspfade für die Bildanzeige mit SpringBoot
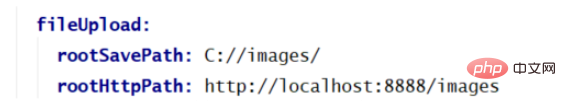
Artikeleinführung:Konfigurieren Sie den Virtualisierungspfad für die Bildanzeige. Springboot kann standardmäßig auf statische Ressourcen im statischen Ordner unter „Ressourcen“ zugreifen. Normalerweise laden wir Bilder in einen bestimmten Ordner unter „statisch“ hoch, z. B. Bilder: Er kann während der Entwicklungsphase verwendet werden wird gestartet Es kann nicht als JAR-Paket verwendet werden und meldet beim Ausführen, dass der Dateipfad nicht gefunden werden kann. Zu diesem Zeitpunkt müssen Sie einen virtuellen Pfad konfigurieren, um eine feste Adresse auf der Festplatte anzugeben. 1. Zuerst konfigurieren wir den Datei-Upload-Pfad und die Zugriffsadresse in der Datei application.yml: Hier stelle ich die Datei ein, die hochgeladen und im Bilderordner unter dem Laufwerk C gespeichert werden soll. Die Zugriffsadresse lautet: http://loca
2023-05-11
Kommentar 0
1989

Was soll ich tun, wenn Windows keine Bilder anzeigen kann und meldet, dass möglicherweise nicht genügend Speicher vorhanden ist?
Artikeleinführung:Windows kann keine Bilder anzeigen, was darauf hindeutet, dass möglicherweise nicht genügend Speicher vorhanden ist. Dies kann durch Schließen anderer Programme, Bereinigen des Speichers, Ausschalten unnötiger Dienste, Anpassen der Anzeigeeinstellungen, Überprüfen auf Viren und Malware, Aktualisieren der Grafikkartentreiber und Ersetzen von Speichersticks behoben werden . Detaillierte Einführung: 1. Schließen Sie andere Programme, um mehr Systemressourcen für die Bildanzeige freizugeben. 3. Schließen Sie nicht benötigte Dienste, um mehr Ressourcen für die Bildanzeige freizugeben Geben Sie mehr Systemressourcen für die Bildanzeige usw. frei.
2023-10-18
Kommentar 0
4472


Wie zeige ich MySQL-BLOB-Bilder in PHP an?
Artikeleinführung:PHP-BLOB-Bildanzeige von MySQLBackgroundDas Speichern und Abrufen von Bildern als Binary Large Objects (BLOBs) in einer MySQL-Datenbank ist eine häufige...
2024-12-13
Kommentar 0
191


So lösen Sie das Problem der Bildhintergrundanzeige in jQuery
Artikeleinführung:Titel: Methoden zum Umgang mit jQuery-Bildhintergrundanzeigeproblemen In der Front-End-Entwicklung stoßen wir häufig auf Situationen, in denen jQuery zur Steuerung der Bildhintergrundanzeige verwendet wird. Manchmal treten jedoch Probleme auf, z. B. eine abnormale Bildanzeige, Größenverzerrungen usw. In diesem Artikel werden einige Methoden zum Umgang mit jQuery-Bildhintergrundanzeigeproblemen vorgestellt und spezifische Codebeispiele bereitgestellt. Problemanalyse Bei der Verwendung von jQuery zum Festlegen des Hintergrunds eines Bildes treten häufig folgende Probleme auf: Verzerrung der Bildgröße, unvollständige Bildanzeige
2024-02-25
Kommentar 0
1264