Insgesamt10000 bezogener Inhalt gefunden
So wechseln Sie Bilder dynamisch in js_javascript-Kenntnissen
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode zum dynamischen Wechseln von Bildern in js vorgestellt, einschließlich vollständiger CSS-Dateien und Techniken zur Implementierung von js-Dateien. Freunde, die sie benötigen, können darauf zurückgreifen.
2016-05-16
Kommentar 0
1277



Wie verwende ich JavaScript, um einen manuellen Umschalteffekt des Bildkarussells zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um einen manuellen Umschalteffekt des Bildkarussells zu erzielen? Bildkarussell ist eine der häufigsten Funktionen im Webdesign, die die Aufmerksamkeit der Benutzer erregen und das Benutzererlebnis verbessern kann. JavaScript ist eine leistungsstarke Skriptsprache, mit der sich verschiedene interaktive Effekte erzielen lassen, darunter auch Bildkarussellfunktionen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den manuellen Umschalteffekt des Bildkarussells erzielen, und Codebeispiele als Referenz bereitstellen. Zuerst müssen wir eine HTML-Struktur und CSS vorbereiten
2023-10-18
Kommentar 0
1053

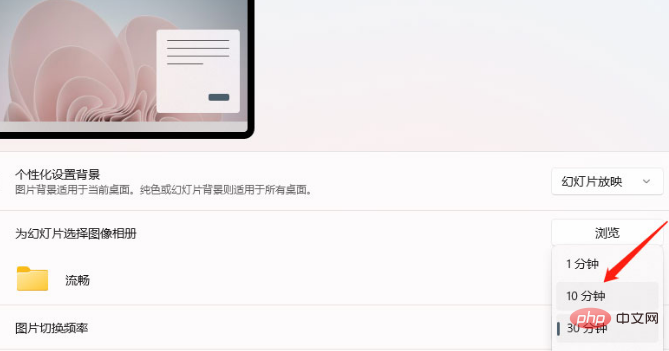
Wie stelle ich den automatischen Wechsel des Windows 11-Hintergrundbilds ein? Einführung in das Festlegen der Hintergrundbildersetzungszeit in Windows 11
Artikeleinführung:Viele Benutzer wissen nicht, wie sie den automatischen Wechsel der Windows 11-Hintergrundbilder nach dem Update der Windows 11-Version einrichten können. Der folgende Editor zeigt Ihnen, wie Sie die Hintergrundbildwechselzeit in Windows 11 einstellen. Werfen wir einen Blick darauf. Wie richte ich den automatischen Wechsel von Windows 11-Hintergrundbildern ein? Einführung in die Einstellung der Hintergrundbildersetzungszeit in Windows 11 1. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und öffnen Sie das Personalisierungsfenster im Dropdown-Menü. 2. Klicken Sie um die Hintergrundspalte einzugeben 3. Suchen Sie rechts nach der Option „Bildwechselhäufigkeit“ und „Zeit“. Öffnen Sie die Dropdown-Seite und nehmen Sie benutzerdefinierte Änderungen vor. Dieser Artikel ist Windo
2023-04-06
Kommentar 0
4230

So stellen Sie sicher, dass das iPhone das Sperrbildschirm-Hintergrundbild an einem bestimmten Ort automatisch wechselt
Artikeleinführung:Bei iPhones, die auf iOS 16 oder höher aktualisiert wurden, können Sie den Sperrbildschirm in den Fokusmodus versetzen und mithilfe personalisierter Optionen das iPhone an einem bestimmten Ort oder zu einer bestimmten Zeit automatisch zum eingestellten Sperrbildschirm wechseln lassen. Wenn Sie beispielsweise bei der Arbeit sind, wünschen Sie sich vielleicht einen sauberen und aufgeräumten Sperrbildschirm mit arbeitsorientierten Widgets – etwa die Anzeige des Tagesplans auf dem Sperrbildschirm. Oder Sie kommen nach Feierabend von der Arbeit nach Hause und möchten einen Sperrbildschirm mit dem Thema der von Ihnen aufgenommenen Fotos sehen. Erstellen Sie einen benutzerdefinierten Sperrbildschirm im Fokusmodus: 1. Öffnen Sie auf dem iPhone Einstellungen – Fokusmodus und wählen Sie dann den Modus aus, den Sie einstellen möchten, oder klicken Sie auf das „+“ in der oberen rechten Ecke, um einen neuen zu erstellen. 2. Tippen Sie auf das iPhone unter „Bildschirm anpassen“
2024-01-13
Kommentar 0
675

Wie verwende ich JavaScript, um den Effekt des Links- und Rechtswechsels von Bildern zu erzielen?
Artikeleinführung:Wie erreicht man mit JavaScript den Effekt des Links- und Rechtswechsels von Bildern? Im modernen Webdesign können dynamische Effekte das Benutzererlebnis und die visuelle Attraktivität steigern. Der Effekt zum Wechseln von Bildern nach links und rechts ist ein üblicher dynamischer Effekt, der es Benutzern ermöglicht, durch Ziehen von Bildern zwischen verschiedenen Inhalten zu wechseln. In diesem Artikel stellen wir vor, wie Sie mit JavaScript diesen Bildwechseleffekt erzielen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir etwas HTML- und CSS-Code vorbereiten, um ein Bild mit mehreren Bildern zu erstellen
2023-10-21
Kommentar 0
1520

Verwenden Sie reines CSS3, um den Beispielcode für die Timeline-Switching-Focus-Map zu implementieren
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <div id='gal'> <nav class..
2017-03-20
Kommentar 0
2447

Eine Zusammenfassung dessen, worauf Sie bei CSS achten müssen
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
1345

Empfohlene 10 Artikel zum Thema Weichheit
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
2045

10 empfohlene Artikel zur Fokusdiagramm-Animation
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-13
Kommentar 0
1505

So ändern Sie Bilder in JQuery
Artikeleinführung:Bei der Front-End-Entwicklung ist es häufig erforderlich, die Bilder auf der Seite je nach Status oder Ereignis dynamisch zu ändern. Zu diesem Zeitpunkt muss jQuery verwendet werden, um den Bildwechsel abzuschließen. Im Folgenden werden zwei häufig verwendete jQuery-Bildwechselmethoden vorgestellt. 1. Bilder durch Hinzufügen von CSS-Klassen wechseln Bei dieser Methode werden Bilder durch Hinzufügen oder Entfernen von CSS-Klassen zu den Bildern gewechselt. HTML-Code: „<img id="myImage" src="image1.jpg" alt="MyImage">
2023-05-28
Kommentar 0
1294


Zusammenfassung der zu Jquery zu beachtenden Punkte
Artikeleinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code<Abschnitt id="dg-container...
2017-06-14
Kommentar 0
1546

Wie nutzt man den Tilt-Effekt? Fassen Sie die Verwendung von Tilt-Effekt-Beispielen zusammen
Artikeleinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code<Abschnitt id="dg-container...
2017-06-14
Kommentar 0
2980

Zusammenfassung der Definition und Verwendung der 3D-Fokuskartenfunktion
Artikeleinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code<Abschnitt id="dg-container...
2017-06-13
Kommentar 0
1679