Insgesamt10000 bezogener Inhalt gefunden

Wie verwende ich Vue, um Bildlauf- und Zoomanimationen zu implementieren?
Artikeleinführung:Wie verwende ich Vue, um Bildlauf- und Zoomanimationen zu implementieren? Vue.js ist ein beliebtes JavaScript-Framework, das zahlreiche Funktionen und Komponenten bietet, die es Entwicklern ermöglichen, auf einfache Weise interaktive und dynamische Webanwendungen zu erstellen. Eines der häufigsten Anwendungsszenarien ist die Implementierung von Bildlauf- und Zoomanimationen. In diesem Artikel erfahren Sie, wie Sie mit Vue.js solche Funktionen implementieren und stellen entsprechende Codebeispiele bereit. Zuerst müssen wir eine Datenliste mit mehreren Bildern vorbereiten. Wir können die UR des Bildes ändern
2023-08-18
Kommentar 0
2300

So implementieren Sie ein Bildkarussell mit jQuery
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jQuery implementierte einfache Bildkarusselleffekt vorgestellt und die zugehörigen Implementierungstechniken der dynamischen Transformation von Seitenelementen durch jQuery analysiert, indem Zeitfunktionen und Zufallszahlenoperationen mit einem vollständigen Beispielformular kombiniert werden, mit Umschalteffekten wie dem Gleiten in die gleiche Richtung und Ein- und Ausblenden Der Code ist sehr einfach und praktisch, Freunde in Not können darauf zurückgreifen.
2018-06-07
Kommentar 0
1728

Wie schalte ich die Handgelenkserkennung auf der Apple Watch ein oder aus?
Artikeleinführung:So schalten Sie die Handgelenkserkennung auf Ihrer Apple Watch ein oder aus. Unabhängig davon, welches Apple Watch-Modell Sie besitzen und welche Version von watchOS Sie gerade verwenden, können Sie die folgenden Schritte ausführen, um die Handgelenkserkennung auf Ihrem tragbaren Gerät zu aktivieren oder zu deaktivieren. Drücken Sie die Digital Crown auf Ihrer Apple Watch, um auf den mit Apps gefüllten Startbildschirm zuzugreifen. Scrollen Sie und tippen Sie auf die App „Einstellungen“. Scrollen Sie im Einstellungsmenü nach unten und tippen Sie auf „Passwörter“, wie im Screenshot unten gezeigt. Scrollen Sie hier ganz nach unten und Sie finden den Kippschalter für die Handgelenkserkennung. Es ist standardmäßig aktiviert, Sie können es jedoch durch einmaliges Klicken auf den Schalter deaktivieren. Das ist alles. Jetzt wissen Sie das in AppleWat
2023-04-26
Kommentar 0
4799

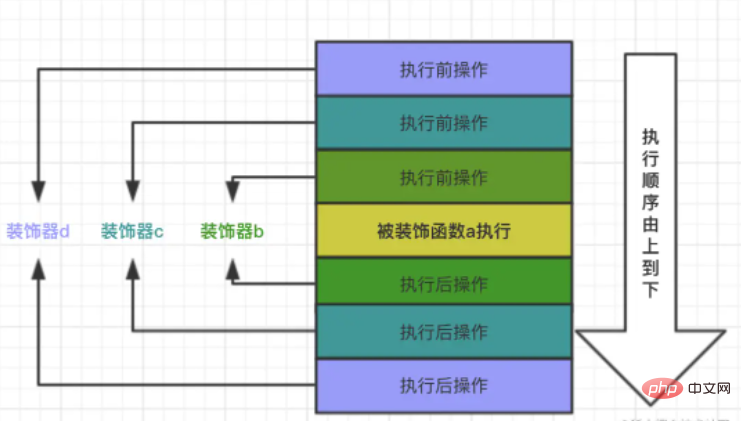
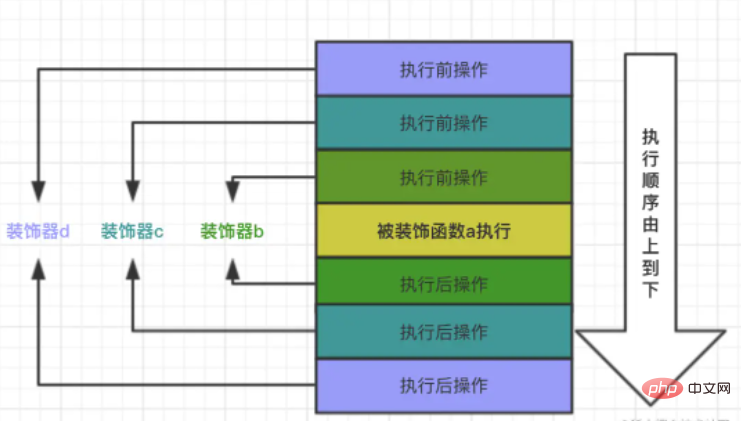
Wie man aspektorientierte Programmierung AOP und Dekoratoren in Python verwendet
Artikeleinführung:Was AOPAOP ist, ist aspektorientierte Programmierung. Vereinfacht ausgedrückt ist die Programmieridee, Code dynamisch in bestimmte Methoden und bestimmte Positionen einer Klasse zu schneiden, aspektorientierte Programmierung. Wir nennen den Codeausschnitt, der in eine bestimmte Methode einer bestimmten Klasse einschneidet, einen Aspekt, und die Klassen und Methoden, in die er einschneidet, werden als Einstiegspunkte bezeichnet. Auf diese Weise können wir den Code, der mehreren Klassen gemeinsam ist, in ein Segment extrahieren und ihn dann bei Bedarf in das Objekt schneiden, wodurch sein ursprüngliches Verhalten geändert wird. Diese Denkweise kann die ursprüngliche Codelogik klarer machen und den Originalcode nicht beeinträchtigen. Sie wird häufig für die Berechtigungsverwaltung, Protokollierung, Transaktionsverwaltung usw. verwendet. Der Dekorator in Python ist ein sehr bekanntes Design und wird häufig in Szenarien mit Aspektanforderungen verwendet. Django verwendet beispielsweise viele
2023-05-10
Kommentar 0
1373
Methode zum Implementieren des Datei-Uploads „jquery-file-upload' mit Fortschrittsbalkeneffekt
Artikeleinführung:jQuery File Upload ist eine Jquery-Bild-Upload-Komponente, die das Hochladen, Abbrechen, Löschen mehrerer Dateien, die Vorschau von Miniaturansichten vor dem Hochladen, die Listenanzeige der Bildgröße, die Anzeige des Upload-Fortschrittsbalkens und serverseitige Unterstützung für verschiedene dynamische Sprachentwicklungen unterstützt. In diesem Artikel wird hauptsächlich der Effekt des Hochladens von JQuery-Dateien mit Fortschrittsbalken vorgestellt. Der Code ist in einen HTML-Teil, einen CSS-Teil und einen JS-Teil unterteilt. Er ist sehr gut und hat Referenzwert. Ich hoffe, es kann allen helfen.
2017-12-19
Kommentar 0
3592

Verwenden Sie CSS3, um Beispielcode für eine Blind-Focus-Map-Animation zu implementieren
Artikeleinführung:Dies ist eine auf CSS3 basierende Shutter-Fokus-Bildanimation. Es gibt vier verschiedene Shutter-Animationsstile, die jeweils sehr einfach erscheinen, aber recht praktisch sind. Bemerkenswerter ist, dass das Plug-in vier verschiedene Jalousieneffekte bietet, darunter horizontale Jalousien, vertikale Jalousien sowie Ein- und Ausblendjalousien. Darüber hinaus schaltet das Bildumschalt-Plugin für Jalousien in CSS3 sehr reibungslos um und der Effekt ist sehr gut. Online-Download des Demo-Quellcodes Wir haben den Quellcode eines der Verschlussstile aufgelistet. Sie können die Quelldatei herunterladen, um die anderen anzuzeigen. HTML-Code <section class='cr-container'..
2017-03-20
Kommentar 0
1879

Entwicklung einer Webgalerie mit JavaScript
Artikeleinführung:Entwickeln von Webgalerien mit JavaScript Mit der Weiterentwicklung des Internets ist das Webdesign immer raffinierter und interaktiver geworden. Unter diesen ist die Galerie ein gängiges Webdesign-Element, das mehrere Bilder anzeigen und Such- und Wechselfunktionen bieten kann. In diesem Artikel wird erläutert, wie Sie mit JavaScript eine einfache Webgalerie entwickeln, und es werden Codebeispiele bereitgestellt. Zuerst müssen wir einige Bildressourcen vorbereiten. Sie können in Ihrem Projektordner einen Ordner namens „Bilder“ erstellen und alle Ihre Bilder darin ablegen. Hier
2023-08-09
Kommentar 0
1155

Wie stelle ich ein dynamisches Hintergrundbild für den Computer ein?
Artikeleinführung:1. Wie stelle ich ein dynamisches Hintergrundbild für den Computer ein? Öffnen Sie das Launchpad unten auf der Desktop-Seite des Computers und klicken Sie auf Systemeinstellungen. Klicken Sie auf „Desktop und Bildschirmschoner“. Klicken Sie in den Systemeinstellungen auf „Desktop und Bildschirmschoner“. Wählen Sie dynamische Hintergrundbilder aus und laden Sie sie herunter. Wählen Sie in der Desktop-Einstellungsoberfläche das dynamische Hintergrundbild aus, das Sie festlegen möchten, und laden Sie es herunter. 2. Wie stelle ich ein dynamisches Hintergrundbild auf dem Computer ein? Sie können in den Personalisierungseinstellungen Ihres Computers ein dynamisches Hintergrundbild festlegen. Bitte beachten Sie die folgenden Schritte für bestimmte Vorgänge. 2. Nachdem Sie die Benutzeroberfläche für Personalisierungseinstellungen aufgerufen haben, klicken Sie auf die Option „Weitere Themen online stellen“. 3. Wählen Sie dann in der Theme-Auswahloberfläche ein Theme zum Herunterladen entsprechend Ihren persönlichen Bedürfnissen aus und entpacken Sie es nach dem Herunterladen. 4. Stellen Sie dann auf der Desktop-Hintergrundoberfläche die Umschaltzeit des gerade heruntergeladenen Themenbildes auf „10 Sekunden“ ein. 5. Klicken Sie abschließend auf „Änderungen speichern“
2024-08-05
Kommentar 0
550

So implementieren Sie einen einfachen Stack mit Golang
Artikeleinführung:In der Informatik ist der Stapel eine wichtige Datenstruktur. Der Stapel kann die Datenzugriffsmethode „Last In First Out“ (Last In First Out) gut implementieren und wird daher häufig im Code verwendet. Die Go-Sprache (Golang) ist aufgrund ihrer effizienten Speicherzuweisung und ihres Garbage-Collection-Mechanismus zur bevorzugten Sprache vieler Entwickler geworden. In diesem Artikel stellen wir vor, wie man mit Golang einen einfachen Stack implementiert. In Golang können wir Slices verwenden, um Stapel zu implementieren. Ein Slice ist ein dynamisches Array, dessen Länge beliebig sein kann
2023-04-03
Kommentar 0
709

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1209
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1065
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
815

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1542
PHP-Funktionscontainering...
Artikeleinführung::In diesem Artikel wird hauptsächlich der PHP-Funktionscontainer vorgestellt ... Studenten, die sich für PHP-Tutorials interessieren, können darauf verweisen.
2016-08-08
Kommentar 0
1105
PHP面向对象程序设计之接口用法,php面向对象程序设计_PHP教程
Artikeleinführung:PHP面向对象程序设计之接口用法,php面向对象程序设计。PHP面向对象程序设计之接口用法,php面向对象程序设计 接口是PHP面向对象程序设计中非常重要的一个概念。本文以实例形式较为详细的讲述
2016-07-13
Kommentar 0
984
PHP面向对象程序设计之类常量用法实例,sed用法实例_PHP教程
Artikeleinführung:PHP面向对象程序设计之类常量用法实例,sed用法实例。PHP面向对象程序设计之类常量用法实例,sed用法实例 类常量是PHP面向对象程序设计中非常重要的一个概念,牢固掌握类常量有助于进一步提
2016-07-13
Kommentar 0
1021