Insgesamt10000 bezogener Inhalt gefunden

jquery implementiert die Div-Drag-Effekt-Funktion (mit Code)
Artikeleinführung:Dieses Mal werde ich Ihnen JQuery zur Implementierung der Div-Drag-Effekt-Funktion (mit Code) vorstellen. Was sind die Vorsichtsmaßnahmen für JQuery, um die Div-Drag-Effekt-Funktion zu implementieren?
2018-04-25
Kommentar 0
1550

jQuery implementiert einen einfachen Drag-Effekt
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von jQuery ein, um einen einfachen Drag-Effekt zu erzielen. Ich persönlich habe festgestellt, dass der Drag-Effekt eine gute Benutzererfahrung ist Freunde, die es brauchen, können sich als Referenz die ausführliche Einführung mit dem Herausgeber unten ansehen.
2018-01-04
Kommentar 0
1755

jquery implementiert den Drag-Effekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der Beispielcode von jquery geteilt, um einen Drag-Effekt zu erzielen. Es hat einen sehr guten Referenzwert. Schauen wir es uns mit dem Editor an.
2017-02-08
Kommentar 0
1054

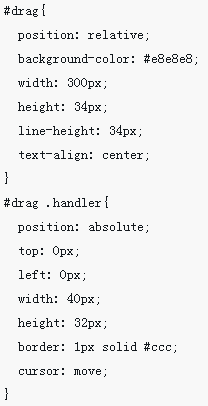
So implementieren Sie den Drag-and-Drop-Effekt von JQuery
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie den Drag-and-Drop-Effekt von JQuery implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung des Drag-and-Drop-Effekts von JQuery? Das Folgende ist ein praktischer Fall.
2018-04-24
Kommentar 0
1929

So implementieren Sie den jQuery-Drag-Effekt
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in den einfachen Code von jquery ein, um einen Drag-Effekt zu erzielen. Er ist sehr gut und hat Referenzwert. Ich hoffe, er kann jedem helfen.
2018-01-06
Kommentar 0
1166

So verwenden Sie JQuery, um einen Drag-and-Drop-Effekt zu erzielen
Artikeleinführung:So verwenden Sie jquery, um einen Drag-Effekt zu erzielen: 1. Verwenden Sie die Anweisung „$(„#element id value“)“, um den Elementknoten gemäß dem angegebenen ID-Wert abzurufen. 2. Verwenden Sie die Methode „draggable()“, um den Drag-Effekt hinzuzufügen Für den Elementknoten lautet die Syntax „ElementNode.draggable();“.
2021-11-22
Kommentar 0
2070
Jquery-Drag-Layer-Effekt-Plug-in-Nutzungsbeispielanalyse (mit Demo-Quellcode)_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des Plug-Ins für den Drag-Layer-Effekt von jquery vorgestellt und die spezifischen Verwendungsfähigkeiten des Plug-Ins jquery-ui-1.7.2.custom.min.js anhand von Beispielen analysiert Ein vollständiger Demo-Quellcode, den die Leser als Referenz herunterladen können
2016-05-16
Kommentar 0
1310
So implementieren Sie ein Drag-and-Drop-Effekt-Plugin mit jQuery_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode von jQuery zum Implementieren des Drag-and-Drop-Effekt-Plug-Ins vorgestellt und die Implementierungstechnik des jQuery-Drag-and-Drop-Effekts ausführlicher analysiert. Freunde, die es benötigen, können darauf zurückgreifen.
2016-05-16
Kommentar 0
1165

Einfacher Drag-and-Drop-Effekt mit js_javascript-Kenntnissen
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein einfaches Drag-and-Drop-Effekt-Plug-in, das reines JS verwendet. Es ist ein kleiner Test für Ihr JavaScript-Lernen. Wenn Sie komplexe Drag-and-Drop-Effekte benötigen, sollten Sie die ziehbaren Drag-and-Drop-Effekte von jQuery in Betracht ziehen. Das ist reifer.
2016-05-16
Kommentar 0
1372
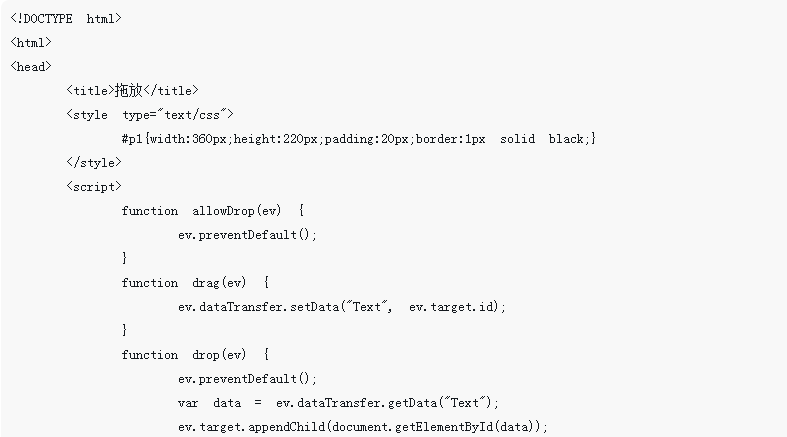
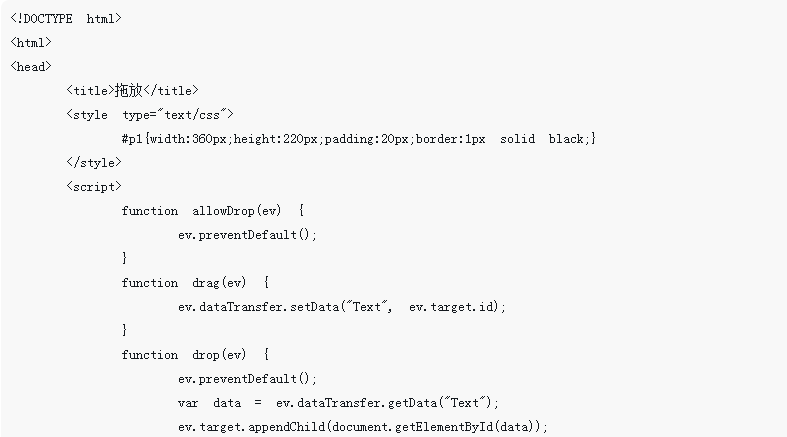
So erstellen Sie einen Drag-Effekt in H5
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie einen Drag-and-Drop-Effekt in H5 erstellen. Was sind die Vorsichtsmaßnahmen, um einen Drag-and-Drop-Effekt in H5 zu erstellen?
2018-01-09
Kommentar 0
4727
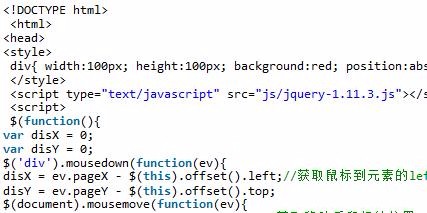
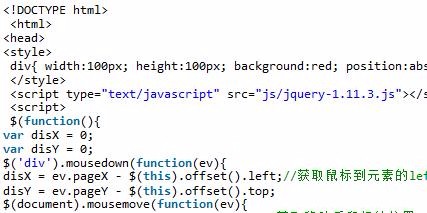
jQuery implementiert den einfachen DIV-Drag-Effekt_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um einen einfachen DIV-Drag-Effekt zu implementieren, der die Reaktion von jQuery auf Mausereignisse und die dynamischen Betriebsfähigkeiten von Seitenelementen umfasst
2016-05-16
Kommentar 0
1172

So erzielen Sie mit H5 einen Drag-and-Drop-Effekt
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie H5 verwenden, um den Drag-and-Drop-Effekt zu erzielen, und welche Vorsichtsmaßnahmen für die Verwendung von H5 gelten, um den Drag-and-Drop-Effekt zu erzielen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-26
Kommentar 0
1980

Wie kopiere und verschiebe ich Drag-and-Drop-Elemente in Vue?
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das eine praktische Drag-and-Drop-Funktion bietet, mit der wir Elemente einfach kopieren und verschieben können. Schauen wir uns als Nächstes an, wie man Drag-and-Drop-Elemente in Vue kopiert und verschiebt. 1. Grundlegende Implementierung von Drag-and-Drop-Elementen Um Drag-and-Drop-Elemente in Vue zu kopieren und zu verschieben, müssen Sie zunächst die grundlegende Drag-and-Drop-Funktion des Elements implementieren. Die spezifische Implementierungsmethode lautet wie folgt: Fügen Sie die Elemente hinzu, die in die Vorlage gezogen werden müssen: <divclass="drag-elem"
2023-06-25
Kommentar 0
4250