Insgesamt10000 bezogener Inhalt gefunden

Ideen für Frontend-Entwicklungsprojekte für 5
Artikeleinführung:Blog-Vorlage: Ein klares und minimalistisches Blog-Layout mit Schwerpunkt auf Lesbarkeit.
Dashboard-Benutzeroberfläche: Ein funktionsreiches Admin-Dashboard mit Diagrammen, Tabellen und Widgets.
Veranstaltungswebsite: Eine Werbewebsite für eine Veranstaltung oder Konferenz mit Zeitplan und Registratur
2025-01-12
Kommentar 0
642

AstroJS: Dev.to-Inhalte einfach integrieren
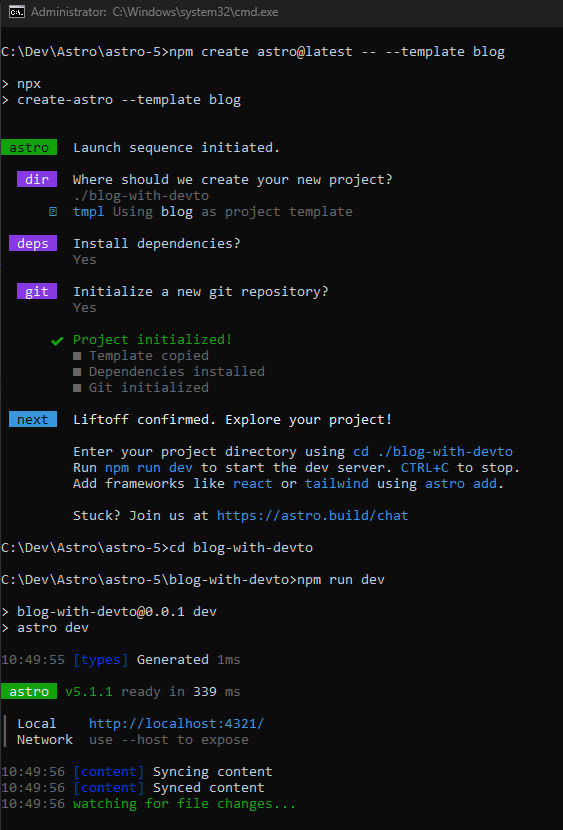
Artikeleinführung:Starten Sie ein neues Projekt mit der Blog-Vorlage
npm create astro@latest -- --template blog
Wir starten die App
cd [Projektname] && npm run dev
Ab Astro 5 wurde die Content Layer API eingeführt, ein Tool
2024-12-29
Kommentar 0
991

Testen Sie Dev.to
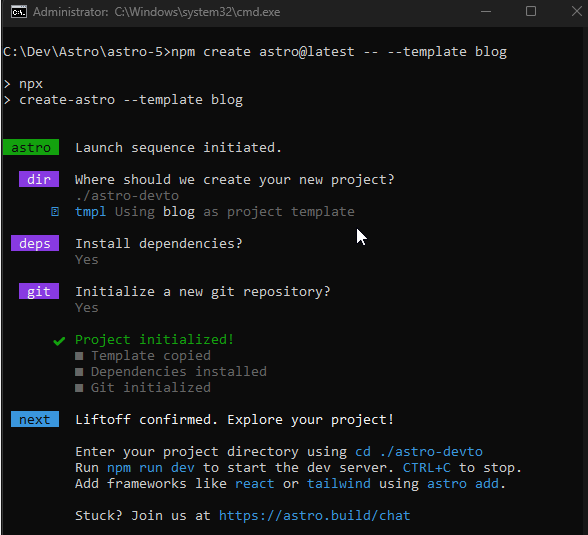
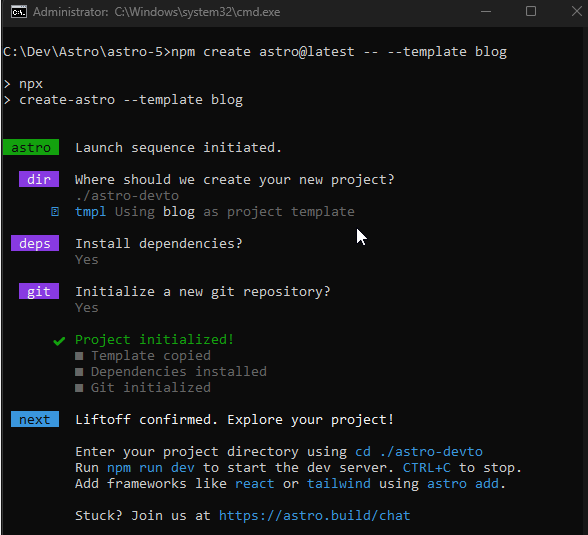
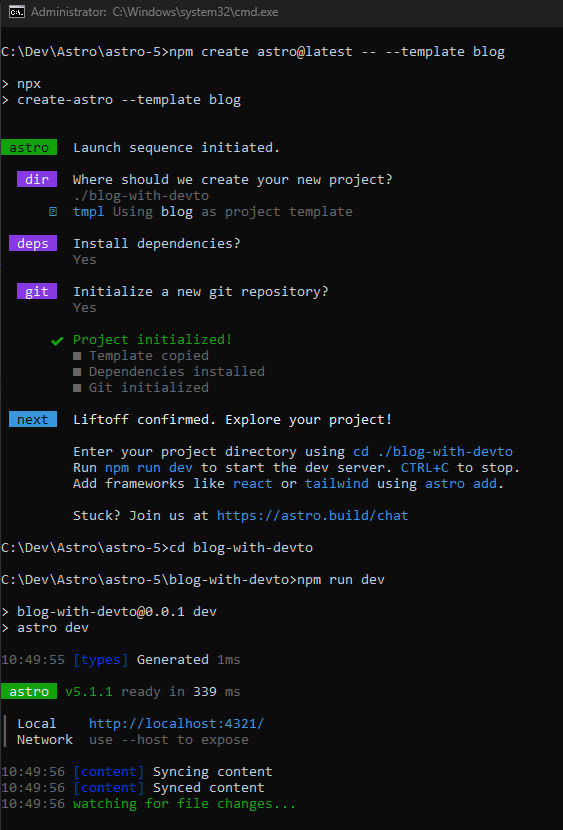
Artikeleinführung:Angehängter Installationsbildschirm für die Astro-Blog-Vorlage
npm create astro@latest -- --template blog
Wir starten die App
npm run dev
Ab Astro 5 wurde die Content Layer API eingeführt, ein Tool, das das Laden von Daten ermöglicht
2024-12-27
Kommentar 0
802

Wie implementiert man WebSockets für Echtzeit-Datenaktualisierungen in Jinja2 mit FastAPI?
Artikeleinführung:Wie erhalte ich die aktualisierte Liste der Elemente in der Jinja2-Vorlage mithilfe von FastAPI? In der Jinja2-Vorlage können Sie vorhandene Daten mithilfe von Schleifen rendern, z. B. durch die Anzeige von Kommentaren zu einem Blog-Beitrag. Wenn jedoch neue Elemente hinzugefügt werden, bietet Jinja2 nativ keine Möglichkeit dazu
2024-10-21
Kommentar 0
660

Kommentieren von Funktionen in Python
Artikeleinführung:Ich habe kürzlich einen Blog über das Kommentieren von Funktionen in Typescript gepostet. Ich habe gerade eine kleine Studie abgeschlossen und mehr darüber verstanden, wie man Funktionen in Python mit Anmerkungen versehen kann. In diesem Blog wird es um das Annotieren von Python-Funktionen mit ähnlichen Funktionen gehen
2024-12-27
Kommentar 0
817

Erstellen Sie Micro-Frontends mit Single-Spa: Eine Anleitung
Artikeleinführung:TL;DR: Die Verwendung von Single-Spa zum Erstellen von Mikro-Frontends erleichtert die Aufteilung einer großen App in kleine, unabhängige Teile, sodass verschiedene Teams an Teilen arbeiten können, ohne andere zu beeinträchtigen. Dieser Blog zeigt, wie man Angular- und React-Micro-Frontends erstellt
2024-12-14
Kommentar 0
1081


So erstellen Sie eine statische Seite mit Metalsmith
Artikeleinführung:Frühere Artikel haben die Gründe erörtert, ob statische Website -Generatoren verwendet werden sollten. Kurz gesagt, statische Website -Generatoren erstellen Seitendateien, die nur HTML aus Vorlagen und Rohdaten enthalten (normalerweise in Markdown -Dateien enthalten). Es bietet einige CMS -Vorteile ohne Hosting, Leistung und Sicherheit.
Eine statische Website kann für eine Vielzahl von Projekten geeignet sein, darunter:
Kleine Website oder persönliches Blog. Eine Website mit Dutzenden von Seiten, seltenen Posts und einem oder zwei Autoren ist möglicherweise ideal.
Technische Dokumentation wie die Rest -API.
Ein Prototyp der Anwendung, für die eine Reihe von Webansichten erforderlich ist.
E -Books - Markdown -Dateien können in PDF oder andere Formate und HTML konvertiert werden.
2025-02-18
Kommentar 0
813


Wie kann ich C-Code (DLL) aus C# aufrufen?
Artikeleinführung:Aufrufen von C-Code aus C#In einem typischen Szenario kann die Verbindung mit externen Bibliotheken und Code, der in verschiedenen Programmiersprachen geschrieben ist, eine Herausforderung darstellen.
2025-01-14
Kommentar 0
954

Entwicklung einer einfachen RESTful-API mit Gin, Ginvalidator und Validatorgo
Artikeleinführung:Dieses Tutorial führt Sie durch die Erstellung einer grundlegenden RESTful-API mit Go, dem Gin-Framework und den Open-Source-Bibliotheken Ginvalidator und Validatorgo. Diese Bibliotheken vereinfachen die Eingabevalidierung und machen Ihre API robuster. Wir erstellen eine API zur Verwaltung des Produktinventars. Die API unterstützt Sie
2025-01-14
Kommentar 0
744