Insgesamt10000 bezogener Inhalt gefunden
JS-Methode zum Erlangen von Bildlupeneffekten_Javascript-Fähigkeiten
Artikeleinführung:In diesem Artikel wird hauptsächlich die JS-Methode zum Erzielen des Bildlupeneffekts vorgestellt und die Verwendungsfähigkeiten des Plug-Ins magnifier.js anhand von Beispielen analysiert. Freunde, die es benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1241


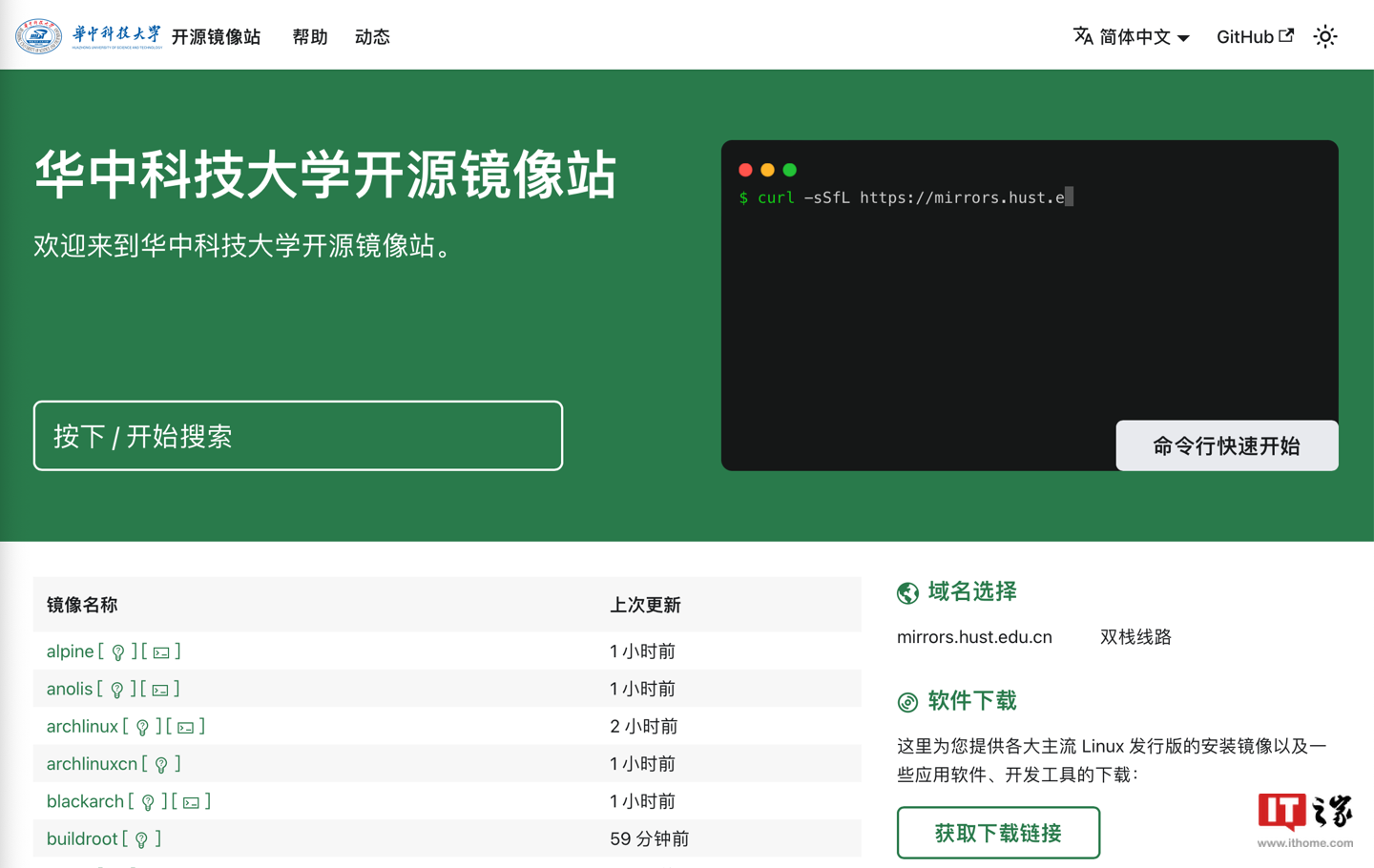
Die Open-Source-Spiegelseite der Huazhong University of Science and Technology wurde vollständig mit im Inland hergestellter Software und Hardware erstellt und ist zugänglich.
Artikeleinführung:Laut Nachrichten dieser Website vom 9. Mai wird die Open-Source-Spiegelstation der Huazhong University of Science and Technology offiziell für die Öffentlichkeit geöffnet. Sie wird von der School of Cyberspace Security und dem Office of Network unterstützt und Informationstechnologie der Huazhong University of Science and Technology. Die Spiegelstation wurde bereits im November 2023 genehmigt. Der Campus-Netzwerk-Domänenname ist für interne Tests geöffnet. ▲Die Homepage der Open Source Mirror Station der Huazhong University of Science and Technology In Bezug auf die Funktionalität hat die Open Source Mirror Station der Huazhong University of Science and Technology derzeit 44 Open-Source-Software-Images synchronisiert, darunter openKylin, openEuler, OpenAnolis und deepin Die effektiven Bilddaten haben 40T überschritten. Die Mirror-Site bietet zwei Zugriffsmethoden, http und https, um bestimmte Software-Download-Links zu erhalten, und stellt außerdem detaillierte Hilfedokumente bereit, damit Benutzer sich über die Verwendung verwandter Software und Tools informieren können.
2024-05-09
Kommentar 0
1105
JS+CSS3 ermöglicht die Verstärkung von Bildbindungs-Mausbewegungsereignissen
Artikeleinführung:Dieses Mal bringe ich Ihnen JS+CSS3, um ein Bild zu verstärken, das an ein Mausbewegungsereignis gebunden ist. Welche Vorsichtsmaßnahmen gibt es für die Verwendung von JS+CSS3, um ein Bild zu verstärken, das an ein Mausbewegungsereignis gebunden ist? Fall, werfen wir einen Blick darauf.
2018-05-23
Kommentar 0
1911

So verwenden Sie das Bildvorschau-Plug-In in Uniapp, um die Bildvergrößerungsanzeigefunktion zu realisieren
Artikeleinführung:So verwenden Sie das Bildvorschau-Plug-in in uniapp, um die Funktion zur Bildvergrößerung zu realisieren. Mit der Beliebtheit mobiler Geräte spielen Bilder eine immer wichtigere Rolle in unserem täglichen Leben. Bei der Entwicklung mobiler Anwendungen ist die Implementierung der Funktion zur Bildvergrößerung zu einer häufigen Anforderung geworden. Mit dem Uniapp-Framework lassen sich solche Funktionen schneller umsetzen und sind mit mehreren Plattformen kompatibel. In uniapp können Sie Plug-ins von Drittanbietern verwenden, um die Bildvergrößerungs- und Anzeigefunktion zu realisieren. Das am häufigsten verwendete Plug-in ist uni-.
2023-10-20
Kommentar 0
2094

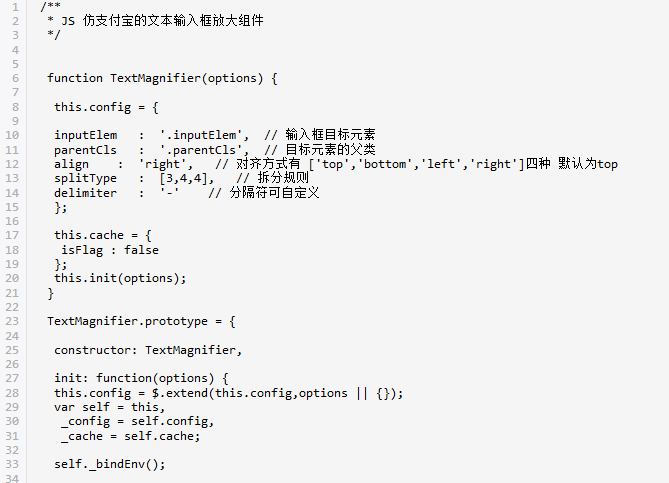
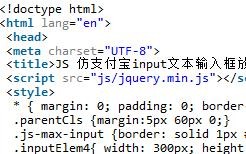
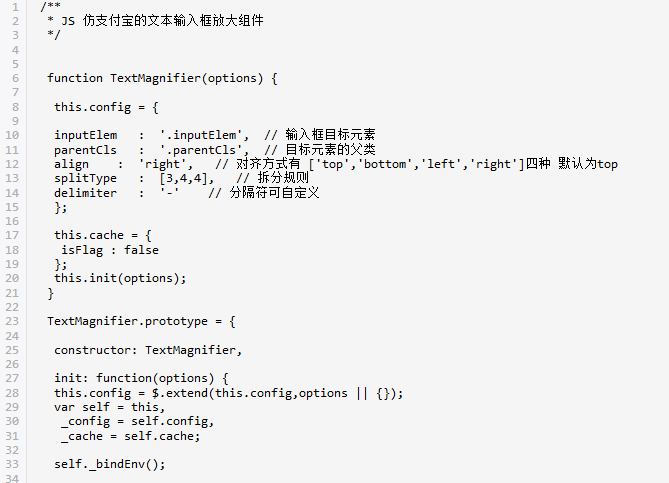
Beispiel für JS, das die Alipay-Eingabetext-Eingabefeld-Verstärkungskomponente imitiert
Artikeleinführung:Der folgende Editor zeigt Ihnen ein Beispiel einer JS-imitierten Alipay-Eingabetext-Eingabefeld-Verstärkungskomponente. Der Herausgeber findet es ziemlich gut, deshalb teile ich jetzt den js-Quellcode mit Ihnen und gebe ihn als Referenz. Wenn Sie sich für js interessieren, folgen Sie bitte dem Herausgeber, um einen Blick darauf zu werfen.
2018-01-08
Kommentar 0
1071


So lösen Sie die Bindung des Magic Mirror-Plugins für CorelDRAW. Tutorial zum Lösen der Bindung.
Artikeleinführung:Das Magic Mirror-Plugin ist eine sehr benutzerfreundliche Plug-in-Software für CorelDRAW. Es enthält eine große Anzahl von CDR-Erweiterungsfunktionen, die Stapelkonvertierung, Stapelzuordnung, variable Datennummer, Stapelkarte/QR-Code/Barcode durchführen können und Ein-Klick-PS, Batch-Farbwechsel, Bildschrifterkennung usw., was Ihre Arbeitseffizienz effektiv verbessern kann. Wenn Sie jedoch das Telefon ändern möchten, um das Plug-in zu verwenden, müssen Sie zuerst die Bindung des Plug-ins aufheben. Als Nächstes erklärt Ihnen der Editor, wie Sie die Bindung des Magic Mirror-Plug-ins aufheben. Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die CorelDRAW-Software, auf der das Magic Mirror-Plugin ausgeführt wird, und klicken Sie ganz links in der Magic Mirror-Arbeitsleiste auf [Magic Mirror] 2. Geben Sie den Aktivierungscode zum Zeitpunkt des Kaufs ein Klicken Sie in der angezeigten [Aktivierungs- und Entbindungsschnittstelle] auf [Entbinden und zu einem anderen Gerät wechseln]. 3. Nachdem die Entbindung erfolgreich war, wird ein Popup angezeigt.
2024-02-13
Kommentar 0
579

2013年优秀jQuery插件整理小结_jquery
Artikeleinführung:今天为大家推荐的是2013年的第一期,在这期里面十个jQuery插件涵盖了响应式的网格布局插件、图片放大插件、表单元素中自定义select插件,google 地图插件、文件拖放上传插件、tooltip提示插件、3D旋转菜单等等
2016-05-16
Kommentar 0
1725
基于jquery的商品展示放大镜_jquery
Artikeleinführung:这两天帮朋友的网站做个放大镜,就是淘宝上的那种,两个框,一个框放小图,另外一个框放大图。本来说想从网上直接载一个拿来Hack,但是找好半天都没有找到,看了看JQ的插件也好像不对,干脆就自己写了。
2016-05-16
Kommentar 0
926

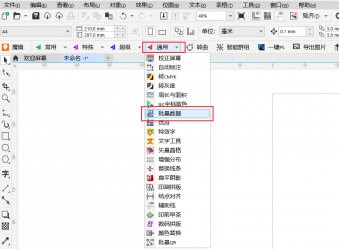
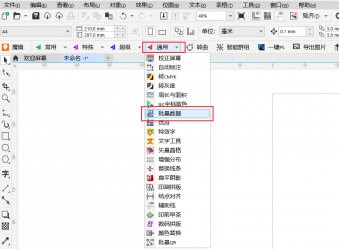
Was ist das CorelDRAW Magic Mirror-Plugin und wie verwendet man das Plug-in zum Anordnen von Zahlen?
Artikeleinführung:CorelDRAW ist eine sehr benutzerfreundliche Designsoftware, die bei Designern sehr beliebt ist. Viele Plug-Ins wurden darum herum entwickelt. Heute stellen wir Ihnen ein sehr nützliches Plug-In vor – das Magic Mirror Plug-In. Seine leistungsstarken Funktionen und schnellen Laufeigenschaften werden von den meisten Benutzern geliebt. Heute stellen wir Ihnen die numerische Sortierung als Beispiel vor! Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die CorelDRAW-Software, klicken Sie oben (unter der Eigenschaftsleiste) auf das Magic Mirror-Plug-in. [Allgemein] – [Stapeldaten] 2. Legen Sie die erforderlichen Parameter im Popup-Fenster fest. 3. Erstellen Sie eine digitale Vorlage entsprechend Ihren Anforderungen. 4. Klicken Sie nach Auswahl der Vorlage auf [Variable generieren]. Zusätzlich zur digitalen Sortierung verfügt das Magic Mirror-Plugin auch über eine Stapelverarbeitung.
2024-02-11
Kommentar 0
1369
js播放wav文件(源码)_javascript技巧
Artikeleinführung:如何用JS播放wav文件,理论上用js在网页里嵌入一个window播放器的插件,可以播放的。,不过通用性不是很好,IE下可以用,感兴趣的朋友可以参考下哈本文
2016-05-16
Kommentar 0
2364
JS realisiert den E-Commerce-Touch-Vergrößerungseffekt
Artikeleinführung:Das JS-E-Commerce-Touch-Amplification-Rendering kann als Plug-in direkt in unserem Projekt verwendet werden. Studierende, die sich für JS interessieren, können unseren JS-Code eingehend studieren und erhalten unterschiedliche Ergebnisse
2017-11-21
Kommentar 0
1776

So spielen Sie Videos in Empire CMS ab
Artikeleinführung:Tatsächlich verfügt Empire CMS über ein eigenes Plug-In für die Videowiedergabe. Sie müssen lediglich die JS-Datei laden und dann die Funktion direkt aufrufen, um das Video abzuspielen.
2019-07-18
Kommentar 0
6787

Wo ist die Zoomstufe der CorelDRAW-Ansicht? Detailliertes Befehls-Tutorial
Artikeleinführung:Wenn wir CorelDRAW zum Zeichnen verwenden, verwenden wir häufig eine Lupe, um das Bild zu vergrößern und zu verkleinern. Um mit der Lupe umzugehen, verfügt die Software auch über eine sehr nützliche Zoomfunktionsoption – Zoomstufe anzeigen. Es wird seltener verwendet als die Lupe, aber seine Funktion ist sehr leistungsstark. Wenn man sich damit vertraut macht, bietet es dem Benutzer auch eine größere Auswahl bei der Bildbearbeitung. Die spezifische Einführung lautet wie folgt: Öffnen Sie die CorelDRAW-Software und Sie können die [Zoomstufe anzeigen] in der Standardsymbolleiste oben sehen. Der Benutzer kann sie nach Bedarf auswählen. 1. Die entsprechende Größe entspricht dem Zoomergebnis Drücken Sie die Tastenkombination F4 und doppelklicken Sie auf die Lupe in der Symbolleiste. Sie können den gesamten Inhalt innerhalb und außerhalb des Zeichenbrettbereichs sehen. 2. Gehen Sie zur Seite, die der Tastenkombination Umschalt+F4 ähnelt.
2024-02-09
Kommentar 0
1236