Insgesamt10000 bezogener Inhalt gefunden

So fügen Sie der JSP-Seite einen CSS-Stil hinzu
Artikeleinführung:Methoden zum Hinzufügen von CSS-Stilen zu JSP-Seiten: 1. Verwenden Sie das Tag „<link>“ auf der JSP-Seite, um das CSS-Stylesheet zu verknüpfen. 2. Verwenden Sie das Tag „<style>“ auf der JSP-Seite, um ein internes Stylesheet zu definieren 3. Fügen Sie alle CSS-Stile mithilfe des Style-Attributs in das Tag-Element der JSP-Seite ein.
2020-12-23
Kommentar 0
9791



Die Laravel-Seite kann keine CSS-Dateilösung laden
Artikeleinführung:Die Lösung des Problems, dass die Laravel-Seite die CSS-Datei nicht laden kann, erfordert bestimmte Codebeispiele. Bei der Entwicklung einer Website mit dem Laravel-Framework kann es vorkommen, dass die Seite die CSS-Datei nicht laden kann, was dazu führen kann, dass der Seitenstil nicht geladen wird verwirrend sein oder nicht richtig angezeigt werden. Dieses Problem wird normalerweise durch falsche Dateipfadeinstellungen oder falsche Dateieinführungsmethoden verursacht. In diesem Artikel erklären wir, wie dieses Problem gelöst werden kann, und geben konkrete Codebeispiele. Zuerst müssen wir sicherstellen, dass der Pfad zur CSS-Datei richtig eingestellt ist. In Larave
2024-03-10
Kommentar 0
910


Was tun, wenn die CSS-Seite nicht vollständig angezeigt wird?
Artikeleinführung:Lösungen für unvollständige Anzeige der CSS-Seite: 1. Entfernen Sie den CSS-Stil für die Höhe des Objekts im CSS. 2. Reduzieren Sie den Inhalt. 3. Legen Sie den Attributstil „overflow:hidden“ fest, während Sie die Höhe und Breite festlegen.
2021-02-01
Kommentar 0
4139

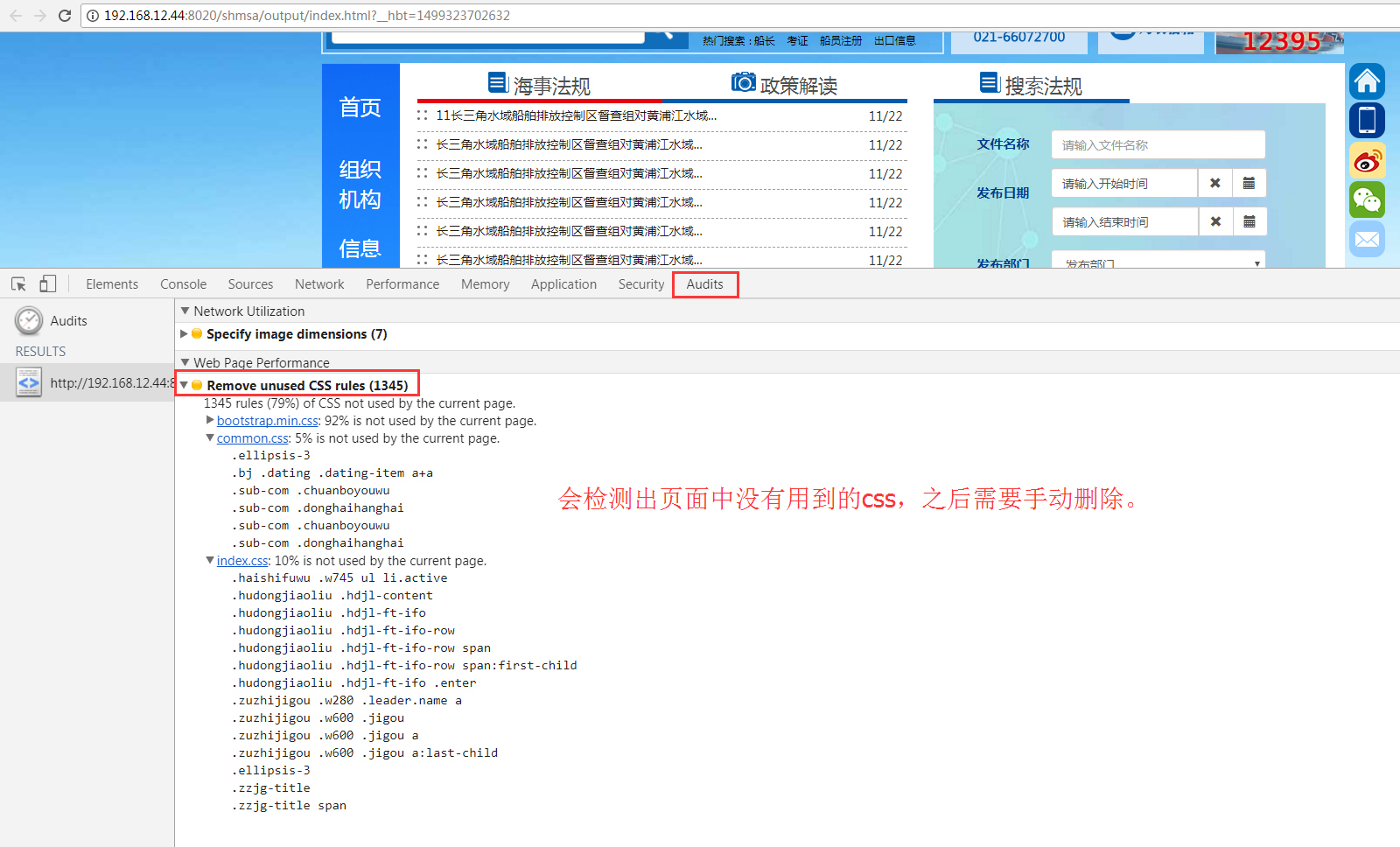
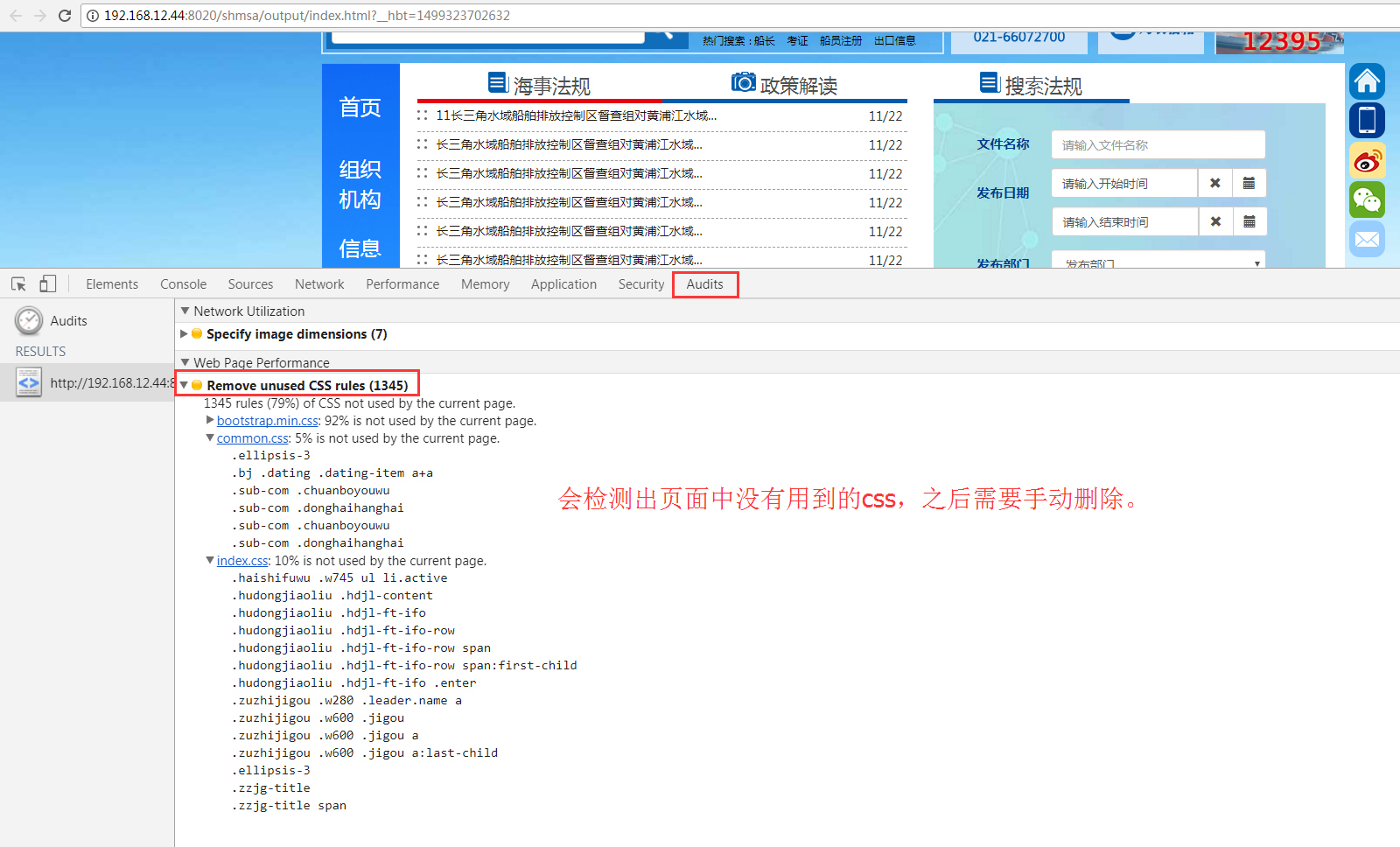
Erklären Sie, wie Sie redundantes und nutzloses CSS auf der Seite erkennen
Artikeleinführung:In diesem Artikel wird hauptsächlich erläutert, wie Sie redundantes und nutzloses CSS auf der Seite erkennen. 1. Beschreibung der Audits für F12-Überprüfungselemente im Chrome-Browser: Mithilfe von Audits wird nicht verwendetes CSS auf der Seite erkannt und überflüssiges CSS muss manuell gelöscht werden. Gleichzeitig ist zu beachten, dass redundante und nutzlose CSS-Blöcke vorhanden sind erkannt, keine bestimmte CSS-Zeile. 2. CSS-Nutzungs-Plugin (1) Firefox-Browser installieren (2) Firebug installieren Firefox-Browser – Anhang hinzufügen – Plug-in durchsuchen – Installieren
2017-07-20
Kommentar 0
5000


So zentrieren Sie die Seite mit CSS
Artikeleinführung:Die Möglichkeit, die gesamte Seite mit CSS zu zentrieren, besteht darin, dem gesamten Webseitenkörper ein Div-Feld hinzuzufügen und das Attribut [margin:0 auto] auf dieses Feld zu setzen, zum Beispiel [#t-warp{margin:0 auto;width: 1000px}] .
2021-06-22
Kommentar 0
9567