Insgesamt10000 bezogener Inhalt gefunden

Das jQuery-Plug-in multiScroll ermöglicht das Scrollen mit der Maus im Vollbildmodus und die Spezialeffekte_jquery
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein jQuery-Vollbild-Scrolling-Plugin-Spezialeffekt. Rollen Sie das Mausrad, um den gesamten Bildschirm auf einen Bildschirm umzuschalten. Sie können den Text/das Bild so einstellen, dass der JS angezeigt wird Code absolut nach oben, unten, links, rechts und in der Mitte. Das beliebteste jQuery-Plug-in zum Scrollen im Vollbildmodus. (Kompatibilitätstest: IE6 und höher, Firefox, Chrome, Opera, Safari, 360 und andere gängige Browser)
2016-05-16
Kommentar 0
1116

So implementieren Sie die Bildvorschaufunktion in Vue
Artikeleinführung:Im heutigen Webdesign ist das Bildkarussell ein weit verbreiteter Effekt. Wenn wir das Vue-Framework zum Entwickeln von Webseiten verwenden, können wir diese Funktion über Vue-Plug-Ins implementieren. In diesem Artikel werden spezifische Codebeispiele bereitgestellt, um die Implementierung der Bildvorschaufunktion in Vue vorzustellen. 1. Einführung in Plug-Ins Wir können das Vue-Plug-In „vue-awesome-swiper“ verwenden, um die Bildkarussellfunktion zu implementieren. Vue-awesome-swiper ist eine Karusselldiagrammkomponente, die Endlosschleifenkarussells, dynamisches Hinzufügen und Löschen von Karussellelementen unterstützt.
2023-11-07
Kommentar 0
1832

Perfekt kompatibel mit jQuery-Plug-Ins für gängige Browser, um Bildwechseleffekte zu erzielen_jquery
Artikeleinführung:Das von Netizen zoeDylan geschriebene Original-JQuery-Plug-In implementiert die Bildkarussell-Funktion. Der Name des JQuery-Plug-Ins ist zoeDylan.ImgChange. Der Bildpfad, der Sprunglink und der Eingabeaufforderungstitel sind alle mit dynamischen Arrays konfiguriert. In kann flexibel 6 Parameter konfiguriert werden, Höhe, Höhe, Breite, mgs-Bildadresse, Links-Klick-Adresse, Tipps zur Bildbeschreibung, Timer, automatische Umschaltzeit,
2016-05-16
Kommentar 0
1610


So erzielen Sie mit Layui Bildlauf- und Verformungseffekte
Artikeleinführung:So verwenden Sie Layui, um Bildlauf- und Verformungseffekte zu erzielen. Layui ist ein sehr beliebtes Front-End-UI-Framework. Es bietet eine Vielzahl praktischer Komponenten und Funktionen, mit denen wir auf einfache Weise eine schöne und leicht zu wartende Weboberfläche erstellen können. In diesem Artikel wird vorgestellt, wie Sie mit Layui Bildlauf- und Verformungseffekte erzielen, und entsprechende Codebeispiele bereitstellen. Zuerst müssen wir die Karussellkomponente von Layui verwenden, um den Bildlaufeffekt zu erzielen. In HTML können wir den folgenden Code verwenden, um einen Bildlaufinhalt mit Karusselleffekt zu erstellen
2023-10-25
Kommentar 0
1303

So definieren Sie die Breite und Höhe des Uniapp-Karussellkomponentenbilds
Artikeleinführung:Mit der Entwicklung des mobilen Internets sind Karussellbilder zu einer der wesentlichen Funktionen moderner Websites und Anwendungen geworden. Als Framework für die schnelle Entwicklung mobiler Anwendungen optimiert Uniapp auch ständig seine Karussellkomponente. Bei der Verwendung der Uniapp-Karussellkomponente ist die Definition der Breite und Höhe des Karussellbilds ein wichtiges Thema. Zunächst müssen Sie verstehen, dass die Karussellkomponente in Uniapp auf dem Plug-In Swiper eines Drittanbieters basiert. Daher sind die Funktionen und Merkmale der Karussellkomponente in Uniapp und Swiper grundsätzlich gleich. Swiper ist sehr beliebt
2023-05-26
Kommentar 0
1809

Das zx-image-view-Bildvorschau-Plug-in unterstützt Rotations-, Skalierungs- und Verschiebungsvorgänge.
Artikeleinführung:Bildvorschau-Plug-in, unterstützt das Umschalten, Drehen, Skalieren und Verschieben von Bildern ... Browserunterstützung: IE10+, (IE9 unterstützt keine Rotationsfunktion) Quellcode-Adresse: https://github.com/zx1984/image-view Demo-Adresse : https://zx1984.github.io/image-view/dist/Standardtasten für die Tastaturbedienung: links, links, rechts, rechts zum Wechseln von Bildern, oben, unten, im Uhrzeigersinn, gegen den Uhrzeigersinn, Scrollen ...
2018-06-11
Kommentar 0
3849
Beispiel-Tutorial zur Implementierung eines 3D-Karusselldiagramms mit Swipe
Artikeleinführung:Das heutige Karussell unterscheidet sich ein wenig von den üblichen! Man kann sagen, dass es einen kleinen 3D-Effekt hat, denn wenn es sich bewegt, rollt es zuerst in Würfelform: <link rel=" stylesheet" href="swiper.css?1.1.11"> <script src="swiper.js?1.1.11"></script>Dann der gleiche Satz: Cuihua, der Code: <!DOCTYPE html
2017-06-27
Kommentar 0
3096

Wie man Bilder in WordPress nach links und rechts verschiebt
Artikeleinführung:Es gibt drei Möglichkeiten, Bilder auf einer WordPress-Website nach links und rechts zu verschieben: Verwenden Sie Plug-Ins wie Image Slider von 10Web, MetaSlider und Smart Slider 3. Überprüfen Sie die Theme-Einstellungen oder die Dokumentation. Einige Themes bieten eine integrierte Funktion zum Wischen von Bildern. Fügen Sie benutzerdefinierten CSS-Code hinzu, z. B. zum Anpassen der Breite, Höhe und Bildübergangsgeschwindigkeit des Schiebereglers.
2024-04-16
Kommentar 0
802

So fügen Sie Bilder in Dateien in WPS Office ein
Artikeleinführung:WPSOffice ist eine leistungsstarke Bürosoftware, die Benutzern beim Erstellen und Bearbeiten verschiedener Dokumente helfen kann. Die Software bietet viele komfortable und praktische Funktionen, darunter das Einfügen von Bildern. Mit der Funktion zum Einfügen von Bildern können Benutzer Bilder zu Dokumenten hinzufügen, um die Dokumente lebendiger und interessanter zu gestalten. Wie fügt wpsoffice Bilder in Dateien ein? Freunde, die sich noch nicht sicher sind, machen sich keine Sorgen. Als Nächstes stellt Ihnen der Editor eine Methode zum Importieren von Bildern in Word-Dokumente vor. So fügen Sie Bilder in Dateien in wpsoffice ein 1. Zuerst öffnen wir das Word-Dokument und klicken in der oberen linken Ecke auf [Einfügen]. 2. Klicken Sie dann auf und wählen Sie [Bild]-[Lokales Bild]. 3. Dann wählen wir das Foto aus und klicken auf die untere rechte Ecke [
2024-02-06
Kommentar 0
1572

Fügen Sie mit Slick.js Karussells zu Ihrer Website hinzu
Artikeleinführung:In diesem Tutorial zeigen wir, wie Sie mit Slick.js Karussells verwalten und diese dann Ihrer Website hinzufügen. Wir beginnen damit, ein einfaches Karussell mit Bildern zu erstellen und grundlegende Bildlauffunktionen bereitzustellen. Anschließend fügen wir dem Karussell langsam verschiedene Eigenschaften hinzu und nehmen je nach Bedarf einige Änderungen am Karussell vor. Wenn Sie versuchen, ein Karussell zu erstellen, ohne eine Bibliothek zu verwenden, ist dies sehr zeitaufwändig. Um den Aufwand zu reduzieren und mehrere Karusselltypen mit unterschiedlichen Eigenschaften hinzufügen zu können, können Sie slick.js verwenden. Slick.js ist ein sehr bekanntes und weit verbreitetes jQuery-Plugin, das es uns ermöglicht, responsive Karussells mit mehreren Eigenschaften und unterschiedlichen Attributen zu erstellen. Slick-Funktionen Slick.js wird zum perfekten Karussell
2023-09-04
Kommentar 0
1218

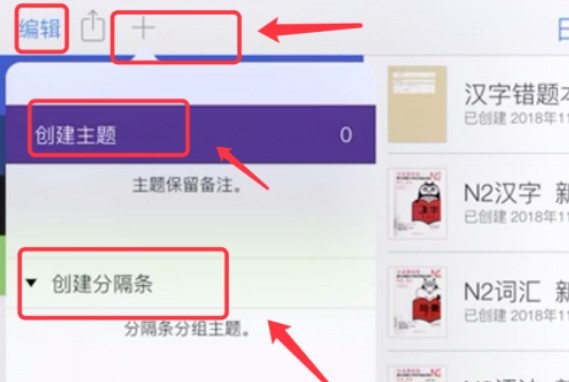
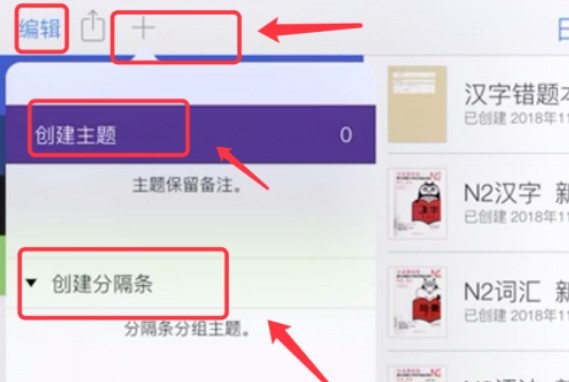
So verwenden Sie notability_notability-spezifische Schritte
Artikeleinführung:Öffnen Sie zunächst die Notability-Software und klicken Sie auf das Pluszeichen in der oberen linken Ecke, um Notizen und Trennzeichen hinzuzufügen. Klicken Sie auf die neu erstellte Notiz und verwenden Sie die Symbolleiste oben mit dem Stift, um Notizen zu machen. Die Software verfügt auch über die Funktion, Notizen aufzuzeichnen. Wenn Sie die Wiedergabefunktion einschalten, können Sie den Bildschirm auch während der Aufnahme abspielen. Wenn Sie Notizen und Dateien im geteilten Bildschirm anzeigen müssen, können Sie den Umschalter von links nach rechts verschieben und auf die Datei klicken, die Sie im geteilten Bildschirm anzeigen möchten, wie in der Abbildung unten gezeigt. Klicken Sie auf das Pluszeichen auf der rechten Seite des Menüs und dann auf Fotos. Sie können auch Bilder für Ihre Notizen einfügen. Klicken Sie, um das eingefügte Bild auszuwählen, um es zuzuschneiden und zu bearbeiten. Klicken Sie auf die Schaltfläche „Einstellungen“ in der unteren linken Ecke, um das Einstellungsdialogfeld aufzurufen, in dem Sie ein Passwort für die Notiz festlegen können. Auch Funktionen wie Backup und Handschrift lassen sich in den Einstellungen einstellen. Die fertigen Notizen können auch intern durchsucht oder auf der Seite angezeigt werden
2024-06-13
Kommentar 0
1075

Wie aktiviere und verwende ich die Standby-Anzeige nach dem Upgrade auf iOS 17?
Artikeleinführung:Apple hat in iOS17 eine neue Standby-Anzeigefunktion eingeführt, mit der Sie es beim Aufladen Ihres iPhones als Nachttischuhr verwenden oder durch ausgewählte Fotos im Album scrollen und verschiedene Widgets hinzufügen können, um wichtige Informationen in Echtzeit abzurufen. Hier erfahren Sie, wie Sie diese Funktion verwenden. 1. Schließen Sie das iPhone an die Stromversorgung an und platzieren Sie es horizontal, um die Standby-Anzeige auszulösen. 2. Wischen Sie nach links oder rechts, um zwischen Foto-, Uhr- und Widget-Funktionen zu wechseln. 3. Drücken Sie zum Bearbeiten lange auf den Bildschirm. Klicken Sie auf die kleine Kreisschaltfläche und wischen Sie nach links oder rechts, um eine Farbe auszuwählen, oder klicken Sie auf „+“, um Widgets oder Alben hinzuzufügen. Die Standby-Anzeige unterstützt außerdem die folgenden Funktionen: Live-Aktivitäten Sie können Echtzeitaktivitäten im Vollbildmodus anzeigen, um über den Fortschritt verschiedener Dinge auf dem Laufenden zu bleiben, z. B. den Fortschritt des Lesens anzuzeigen, einen Fokusmodus anzuzeigen und das Lesen leicht zu verstehen
2024-01-15
Kommentar 0
1888

Die Vue-Drehlaterne springt automatisch
Artikeleinführung:Vue.js ist heute ein beliebtes Front-End-Framework. Es bietet eine Fülle von Komponenten und Plug-Ins, die Entwicklern helfen, schnell und effizient hervorragende Webanwendungen zu entwickeln. Eine der am häufigsten vorkommenden Komponenten ist die Karussellkomponente, mit der wir mehrere Bilder oder Karussells anzeigen können und die manuelle oder automatische Umschaltung des Anzeigeinhalts unterstützt. In diesem Artikel wird erläutert, wie Sie mit Vue.js und der Element UI-Komponentenbibliothek die automatische Sprungfunktion der Drehlaterne implementieren. 1. Vorbereitungsarbeiten Zuerst müssen wir Ele in das Projekt einführen
2023-05-24
Kommentar 0
597

So legen Sie die Wortbasiskarte fest
Artikeleinführung:Unsere Word-Dokumente haben im Allgemeinen eine weiße Hintergrundfarbe, wenn sie mit einem zum Inhalt gehörenden Hintergrundbild kombiniert werden. Wie stellt man also das Word-Basisbild ein? Lerne Bar! 1. Zuerst öffnen wir das Word-Dokument auf dem Computer, klicken auf die Schaltfläche [Datei] in der oberen linken Ecke, klicken darin auf die Funktion [Neu] und dann auf [Erstellen], um ein neues Dokument zu erstellen, wie in der roten Abbildung dargestellt Kreis in der Abbildung unten Wie gezeigt: 2. Dann klicken wir im Dokument oben in der Menüleiste auf die Schaltfläche [Einfügen] und dann auf die Funktion [Bild], wie im roten Kreis in der Abbildung unten gezeigt : 3. Suchen Sie im Dialogfeld „Bild einfügen“ das Bild, das Sie festlegen möchten. Klicken Sie als Hintergrundbild auf das Bild und klicken Sie in der unteren rechten Ecke auf [Einfügen], wie unten gezeigt
2024-03-19
Kommentar 0
1064

Wie man einen dynamischen PPT-Bösewicht erstellt
Artikeleinführung:Mit ppt zum Erstellen von Dokumenten können Sie Dateien in verschiedenen Formaten hinzufügen. Durch das Hinzufügen von Animationsfunktionen können wir die Produktionsmethode dynamischer ppt-Bösewichte verwenden Schauen wir uns zum Beispiel an, wie man dynamische Effekte erzeugt. 1. Erstellen Sie eine neue Folie, wie im Bild gezeigt. 2. Klicken Sie auf „Form einfügen“ und wählen Sie die entsprechende Form aus, um den Bösewicht zu zeichnen. 3. Die Zeichnung des einfachen Mannes ist fertig, wie im Bild unten gezeigt. 4. Kopieren Sie 2 Kopien des Bösewichts und passen Sie die 2 Kopien des Bösewichts an, um das linke und das rechte Bein anzuheben. 5. Anordnung (Stand): Beine – rechtes Bein – beide Beine – linkes Bein, wie im Bild unten gezeigt. 6. Animation hinzufügen: erscheinen und verschwinden. Ändern Sie sie nacheinander in „Nach dem vorherigen Element beginnen“.
2024-03-20
Kommentar 0
1327

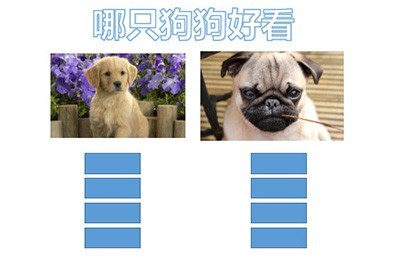
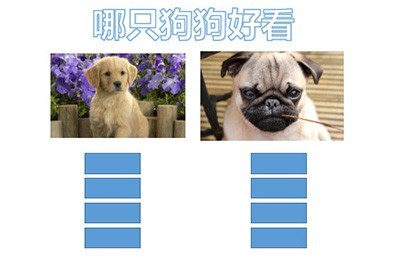
So richten Sie die PPT-Abstimmungsfunktion ein: Erfahren Sie mehr über diesen Animationseffekt
Artikeleinführung:Zuerst fügen wir ein Rechteck in die Seite ein, das als Abstimmungspunkt dient. Natürlich können Sie stattdessen auch andere Formen verwenden. Dann fügen wir die Animation [Erscheinen] zum Rechteck hinzu und verwenden dann die Funktion [Animationspinsel], um dieselbe Animation zu anderen Rechtecken hinzuzufügen. Schließlich kommt der entscheidende Punkt. Wir wählen das Rechteck auf der linken Seite aus und wählen oben das Bild aus. Wählen Sie auf die gleiche Weise das Rechteck auf der rechten Seite aus, um die Auswahl des Bildes auszulösen. Nach den oben genannten Vorgängen ist der Abstimmungseffekt abgeschlossen. Klicken Sie während der Demonstration auf das Bild, um die Anzahl der Stimmen anzuzeigen. Meine Freunde, haben Sie erfahren, dass ein solcher Abstimmungseffekt auf viele Unterrichtsmaterialien anwendbar ist? Beeilen Sie sich und befolgen Sie die oben genannten Schritte, um ihn selbst durchzuführen.
2024-04-26
Kommentar 0
515

Was passiert, wenn der Uniapp-Swiper bei zu schnellem Umschalten abstürzt?
Artikeleinführung:Als ich kürzlich mit uniapp ein kleines Programm entwickelt habe, habe ich die Swiper-Komponente verwendet, um die Karussellfunktion zu implementieren. Bei Tests wurde jedoch festgestellt, dass das Miniprogramm einfriert oder einfriert, wenn der Benutzer schnell wischt, um zwischen Bildern zu wechseln. Zuerst dachte ich, es sei ein Problem mit meinem eigenen Code, also habe ich den Code sorgfältig überprüft, aber kein Problem gefunden. Also habe ich die Informationen online überprüft und festgestellt, dass dies ein Fehler in der Swiper-Komponente von Uniapp beim schnellen Schieben war. Nach einer Untersuchung wurde festgestellt, dass dieses Problem darauf zurückzuführen war, dass die Swiper-Komponente im schnellen Prozess belassen wurde.
2023-04-20
Kommentar 0
1993

So schließen Sie eine kabelgebundene Maus an einen Laptop an
Artikeleinführung:So verwenden Sie eine Maus auf einem Laptop 1. Überprüfen Sie, ob Ihr Laptop eine kabellose Maus unterstützt (wenn es sich um eine kabelgebundene Maus handelt, müssen Sie die Maus nur an die USB-Schnittstelle anschließen, um sie zu verwenden). Schalten Sie die Wireless-Funktion des Laptops ein (drücken Sie normalerweise die Tasten Fn+F2 oder F3). Schalten Sie den Netzschalter der Maus ein, normalerweise unten oder an der Seite. 2. Drücken Sie die untere linke Ecke des Touchpads = linke Maustaste für den Standalone-Betrieb, drücken Sie die untere rechte Ecke des Touchpads = rechte Maustaste für den Standalone-Betrieb, streichen Sie mit zwei Fingern auf dem Touchpad nach oben und unten = Mausrad, Zusammenziehen mit zwei Fingern zum Vergrößern und Verkleinern von Seiten oder Bildern usw., aufgrund des Notebooks Je nach Hersteller können einige Gestenoperationen oder Panel-Stile und -Funktionen leicht unterschiedlich sein, aber sie sind alle ähnlich. 3. Wenn es sich bei Ihrer Maus um eine kabelgebundene Maus mit USB-Schnittstelle handelt, schalten Sie zunächst den Computer ein und schließen Sie das U direkt an
2024-03-23
Kommentar 0
1109