Insgesamt10000 bezogener Inhalt gefunden
ThinkPHP3.2.2 Plug-in-Controller-Funktion
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung der von ThinkPHP3.2.2 neu unterstützten Plug-in-Controller-Funktion vorgestellt. Er ist sehr detailliert und wird hier Freunden empfohlen.
2018-06-06
Kommentar 0
1296

So implementieren Sie die Plug-in-Funktion in PHP
Artikeleinführung:PHP implementiert die Plug-in-Funktion: 1. Erstellen Sie eine neue Funktionsdatei „function.php“, der Codeinhalt ist „function addAction($hook, $actionFunc){...}“ 2. Bestätigen Sie den Hook-Punkt des Plug-in und legen Sie den Hook-Einbettungspunkt fest; 3. Erstellen Sie zwei Dateien „check_all.php“ und „login.php“ und schreiben Sie dann „addAction(...)“ in die Datei „check_all.php“.
2022-11-25
Kommentar 0
2447

So verwenden Sie das WordPress-Plug-in, um die Funktion zur sofortigen Übermittlung zu implementieren
Artikeleinführung:So verwenden Sie das WordPress-Plugin, um die Funktion zur sofortigen Übermittlung zu erreichen. Mit der rasanten Entwicklung des Internets wird die Verbreitung von Sofortinformationen immer wichtiger. Für Blog-Websites ist die Implementierung der Funktion zur sofortigen Übermittlung ein wichtiger Schritt zur Verbesserung der Benutzererfahrung und der Geschwindigkeit der Informationsverbreitung. Als eine der beliebtesten Blogging-Plattformen der Welt verfügt WordPress über viele Plug-Ins, die uns dabei helfen können, dieses Ziel zu erreichen. In diesem Artikel wird erläutert, wie Sie mit dem WordPress-Plug-in die Funktion zur sofortigen Übermittlung implementieren, und es werden relevante Codebeispiele bereitgestellt. 1. Verstehen Sie die Anforderungen der Funktion zur sofortigen Übermittlung
2023-09-05
Kommentar 0
1232


So implementieren Sie die Funktion zum Zuschneiden von Bildern in Uniapp
Artikeleinführung:So implementieren Sie die Funktion zum Zuschneiden von Bildern in uniapp. Bei der Entwicklung mobiler Anwendungen müssen wir häufig Bilder zuschneiden, z. B. beim Hochladen von Avataren, bei der Bildbearbeitung usw. In uniapp können wir Plug-Ins von Drittanbietern verwenden, um die Funktion zum Zuschneiden von Bildern zu realisieren. In diesem Artikel wird die Verwendung von Plug-Ins in Uniapp zum Zuschneiden von Bildern vorgestellt und Codebeispiele bereitgestellt. Wählen Sie das richtige Plug-In. Uniapp bietet viele Plug-Ins von Drittanbietern, um die Funktion zum Zuschneiden von Bildern zu realisieren. Das am häufigsten verwendete und leistungsstärkste Plug-In ist uni-im.
2023-07-04
Kommentar 0
4324

So installieren Sie Plug-Ins in Sublime
Artikeleinführung:So installieren Sie Plug-Ins in Sublime Text: 1. Installieren Sie das Plug-In für den Paketmanager. 3. Suchen und installieren Sie das Plug-In. Greifen Sie über das „Befehlsfeld“ auf die Plug-in-Funktion zu.
2024-04-03
Kommentar 0
642

So fügen Sie dem WordPress-Plugin E-Mail-Abonnementfunktionen hinzu
Artikeleinführung:So fügen Sie die Abonnement-E-Mail-Funktion zum WordPress-Plug-in hinzu. In der modernen Website-Entwicklung ist die Abonnement-E-Mail-Funktion zu einem wichtigen Mittel geworden, um die Aufmerksamkeit der Benutzer zu gewinnen und aufrechtzuerhalten. Für Websites, die mit WordPress erstellt wurden, können Plug-ins verwendet werden, um das Hinzufügen von E-Mail-Abonnementfunktionen zu vereinfachen. In diesem Artikel wird erläutert, wie Sie WordPress-Plugins die Abonnement-E-Mail-Funktionalität hinzufügen, und es werden entsprechende Codebeispiele bereitgestellt. Schritt 1: Wählen Sie ein geeignetes Plug-In. Bevor wir die E-Mail-Abonnementfunktion hinzufügen, müssen wir ein geeignetes Plug-In auswählen, um diese Funktion zu realisieren.
2023-09-05
Kommentar 0
1143

So implementieren Sie die Kundenservice-Chat-Funktion in Uniapp
Artikeleinführung:So implementieren Sie die Kundenservice-Chat-Funktion in uniapp In mobilen Apps und Webanwendungen ist die Kundenservice-Chat-Funktion eine sehr häufige Funktionsanforderung. Im uniapp-Framework können wir Plug-ins und APIs von Drittanbietern verwenden, um Kundenservice-Chat-Funktionen zu implementieren. In diesem Artikel wird die Implementierung der Kundenservice-Chat-Funktion in uniapp vorgestellt und Codebeispiele bereitgestellt. 1. Wählen Sie das entsprechende Plug-In von Drittanbietern aus. Im uniapp-Framework gibt es viele Plug-Ins von Drittanbietern, mit denen Kundendienst-Chat-Funktionen implementiert werden können, z. B. Rongyun, Huanxin usw. Basierend auf den Projektanforderungen und
2023-07-04
Kommentar 0
4736

jquery-Dateieinstellungen
Artikeleinführung:In der Webentwicklung müssen wir Benutzern häufig das Hochladen von Dateien ermöglichen. Das jQuery File Upload-Plug-in ist ein sehr praktisches und praktisches Tool, mit dem wir die Datei-Upload-Funktion einfach implementieren können. In diesem Artikel wird erläutert, wie Sie mit dem jQuery File Upload-Plug-in die Datei-Upload-Funktion einrichten. 1. jQuery-Dateien einführen Bevor wir das jQuery File Upload-Plug-in verwenden, müssen wir zuerst die jQuery-Datei einführen, um sicherzustellen, dass das Plug-in ordnungsgemäß ausgeführt werden kann. Sie können den folgenden Code in HTML verwenden
2023-05-18
Kommentar 0
699

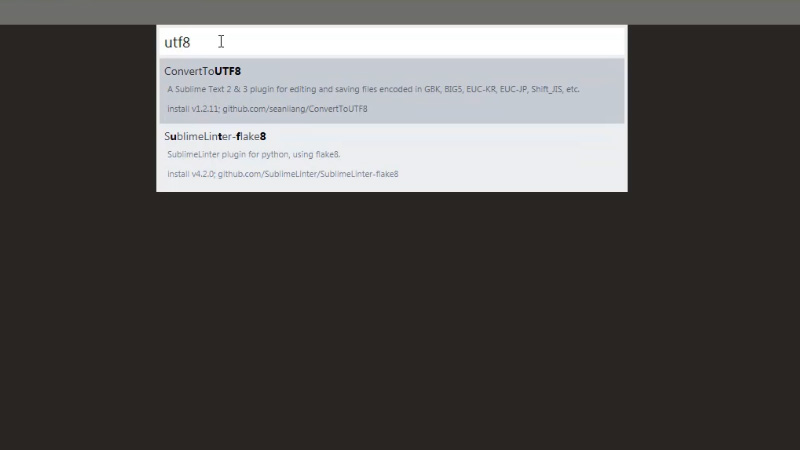
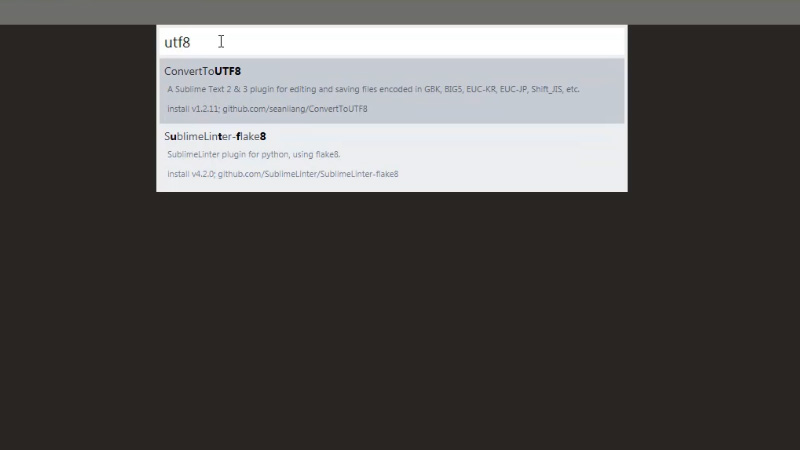
So installieren Sie das CovertoUTF8-Plugin in Sublime
Artikeleinführung:Die Funktion des CovertoUTF8-Plug-Ins besteht hauptsächlich darin, jedes andere Codierungsformat in das UTF8-Format zu konvertieren. Sublime kann das CovertoUTF8-Plug-In über die Paketsteuerungskomponente installieren.
2018-11-27
Kommentar 0
6404

Verwendung des JQuery-Paging-Plug-Ins
Artikeleinführung:Durch die kontinuierliche Weiterentwicklung des Internets kommt es immer häufiger vor, dass Websites große Datenmengen anzeigen. Bei der Anzeige dieser Daten sind häufig Paging-Vorgänge erforderlich. Um Entwicklern die Implementierung der Paging-Funktion zu erleichtern, bietet jQuery ein leistungsstarkes Paging-Plug-in – das jQuery-Paging-Plug-in. Das jQuery-Paging-Plug-In ist ein leichtes, benutzerfreundliches Plug-In, mit dem die Paging-Funktion von Webseitendaten schnell implementiert werden kann. Es kann uns helfen, Daten einfacher zu wechseln und Benutzern gleichzeitig ein bequemeres Durchsuchen der Daten zu ermöglichen. Im Folgenden stellen wir die jQuery-Paginierungseinfügung vor
2023-05-09
Kommentar 0
1382

So lösen Sie das Problem der mobilen Gestenskalierung von Bildern in der Vue-Entwicklung
Artikeleinführung:Bei der mobilen Entwicklung stoßen wir häufig auf die Notwendigkeit, Bilder mit Gesten zu vergrößern und zu verkleinern. Wenn Benutzer beispielsweise in der Vue-Entwicklung auf Mobilgeräten Finger-Kneifgesten verwenden, hoffen sie, Bilder vergrößern oder verkleinern zu können. Allerdings verfügt Vue selbst nicht über eine integrierte Gesten-Zoom-Funktion, daher müssen wir Plug-Ins von Drittanbietern oder benutzerdefinierte Anweisungen verwenden, um diese Funktion zu implementieren. In diesem Artikel werden einige häufig verwendete Lösungen vorgestellt. 1. Verwenden Sie Plug-Ins von Drittanbietern. Es gibt heute viele nützliche Plug-Ins von Drittanbietern, die die Gesten-Zoom-Funktion problemlos implementieren können. Zu den am häufigsten verwendeten Plug-Ins
2023-06-29
Kommentar 0
3232

Relevante Einführung in Plug-in-Funktionen in HTML
Artikeleinführung:HTML-Plugin Die Funktion des Plug-ins besteht darin, die Funktionen des HTML-Browsers zu erweitern. HTML-Hilfsprogramm (Plug-in) Hilfsanwendung (Hilfsprogramm) ist ein Programm, das vom Browser gestartet werden kann. Hilfsanwendungen werden auch Plug-Ins genannt. Zusatzprogramm...
2017-05-09
Kommentar 0
1571

Detaillierte Einführung in HTML-Plug-Ins
Artikeleinführung:HTML-Plugin Die Funktion des Plug-ins besteht darin, die Funktionen des HTML-Browsers zu erweitern. HTML-Hilfsprogramm (Plug-in) Hilfsanwendung (Hilfsprogramm) ist ein Programm, das vom Browser gestartet werden kann. Hilfsanwendungen werden auch Plug-Ins genannt. Zusatzprogramm...
2017-05-18
Kommentar 0
1547

So verwenden Sie das Rich-Text-Editor-Plug-in, um die Rich-Text-Bearbeitungsfunktion in uniapp zu implementieren
Artikeleinführung:Überblick über die Verwendung des Rich-Text-Editor-Plug-Ins zur Implementierung von Rich-Text-Bearbeitungsfunktionen in uniapp. In modernen Anwendungen ist der Rich-Text-Editor eine unverzichtbare Funktion, da er es Benutzern ermöglicht, umfangreiche und vielfältige Textinhalte in der Anwendung zu erstellen, einschließlich Schriftarten, Schriftgröße, Farbe, Bilder einfügen usw. Als plattformübergreifendes Entwicklungsframework bietet Uniapp auch die Möglichkeit, Rich-Text-Editor-Plug-Ins zu verwenden, um diese Funktion zu erreichen. In diesem Artikel wird die Verwendung des Rich-Text-Editor-Plug-Ins in Uniapp vorgestellt und spezifische Codebeispiele gegeben. Schrittimport
2023-10-20
Kommentar 0
2052

So verwenden Sie das Bildvorschau-Plug-In in Uniapp, um die Bildvergrößerungsanzeigefunktion zu realisieren
Artikeleinführung:So verwenden Sie das Bildvorschau-Plug-in in uniapp, um die Funktion zur Bildvergrößerung zu realisieren. Mit der Beliebtheit mobiler Geräte spielen Bilder eine immer wichtigere Rolle in unserem täglichen Leben. Bei der Entwicklung mobiler Anwendungen ist die Implementierung der Funktion zur Bildvergrößerung zu einer häufigen Anforderung geworden. Mit dem Uniapp-Framework lassen sich solche Funktionen schneller umsetzen und sind mit mehreren Plattformen kompatibel. In uniapp können Sie Plug-ins von Drittanbietern verwenden, um die Bildvergrößerungs- und Anzeigefunktion zu realisieren. Das am häufigsten verwendete Plug-in ist uni-.
2023-10-20
Kommentar 0
2111