Insgesamt10000 bezogener Inhalt gefunden

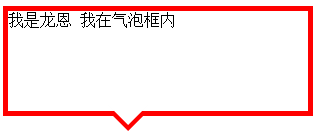
So verwenden Sie reines CSS, um einen Voice-Chat-Bubble-Box-Effekt zu erzielen
Artikeleinführung:Reine CSS-Methode, um den Voice-Chat-Bubble-Box-Effekt zu erzielen: Erstellen Sie zunächst eine HTML-Beispieldatei. Erstellen Sie dann ein Div im Textkörper. Legen Sie schließlich CSS-Attribute wie „-moz-border-radius“ für das Div fest, um den Voice-Chat zu erzielen Bubble-Box-Effekt.
2018-11-24
Kommentar 0
6169

Simulieren Sie den Box-Shadow-Effekt in CSS3 unter IE
Artikeleinführung:In diesem Artikel wird hauptsächlich der Effekt der Box-Shadow-Simulation in CSS3 vorgestellt. Er hat einen gewissen Referenzwert, den ich jetzt mit Ihnen teilen kann.
2018-06-21
Kommentar 0
1495


Implementieren Sie den Popup-Effekt der modalen Box im WeChat-Applet
Artikeleinführung:Um den modalen Box-Popup-Effekt in WeChat-Miniprogrammen zu realisieren, sind spezifische Codebeispiele erforderlich. Im aktuellen Zeitalter des mobilen Internets sind WeChat-Miniprogramme zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. Im Entwicklungsprozess des WeChat-Applets müssen wir häufig eine modale Box öffnen. Modale Boxen können verwendet werden, um einige Eingabeaufforderungsinformationen, Bestätigungsdialogfelder usw. anzuzeigen, um Benutzern ein besseres interaktives Erlebnis zu bieten. In diesem Artikel werde ich detailliert vorstellen, wie der Popup-Effekt der Modalbox im WeChat-Applet implementiert wird, und entsprechende Codebeispiele geben. Zuerst in Xiaocheng
2023-11-21
Kommentar 0
1691
Wie implementiert man den Box-Drag-Effekt in JS? (mit Code)
Artikeleinführung:Wie implementiert man den Box-Drag-Effekt in JS? In diesem Artikel erhalten Sie eine detaillierte Einführung in die JS-Methode zum Erzielen des Box-Drag-Effekts. Der Beispielcode im Artikel wird ausführlich vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
2020-06-16
Kommentar 0
3100

Wie erreiche ich einen Dropdown-Box-Effekt im WeChat-Applet? (Codebeispiel)
Artikeleinführung:Der Inhalt dieses Artikels besteht darin, vorzustellen, wie der Dropdown-Box-Effekt im WeChat-Applet implementiert wird. (Codebeispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-11-13
Kommentar 0
16877

Paginierungskomponente basierend auf jQuery-Kapselung
Artikeleinführung:Vorwort: Da das Projekt einen Paging-Effekt erzielen musste, habe ich in der jQuery-Plug-in-Bibliothek danach gesucht, aber den gewünschten Effekt nicht gefunden, also habe ich selbst eine Paging-Komponente gekapselt. Idee: Basiert hauptsächlich auf der vom Prototyp während der Initialisierung erstellten Paging-Vorlage und der anschließenden Bindung dynamischer Ereignisse, um den Paging-Effekt der Aktualisierung des DOM zu erzielen. 1.page.init.css 1 @charset "utf=8"; 2 *{ 3 box-sizing: border-box;
2017-06-27
Kommentar 0
1520

Verstecktes Box-CSS: Seitenelemente einfach ein- und ausblenden
Artikeleinführung:Hidden-Box-CSS: Seitenelemente einfach ausblenden und anzeigen Im Webdesign ist Hidden-Box eine häufig verwendete CSS-Technik, mit der Seitenelemente einfach ausgeblendet und angezeigt werden können, wodurch die Interaktivität und Bedienbarkeit der Seite erhöht wird. In diesem Artikel stellen wir vor, wie Sie mit CSS den Hidden-Box-Effekt erzielen, einschließlich Stileinstellungen, Ereignisbindung und praktischer Anwendung. 1. Stileinstellung Um den Hidden-Box-Effekt zu erzielen, müssen Sie zunächst einen Hidden-Box-Stil definieren. Sie können das Element ausblenden, indem Sie das Anzeigeattribut des Elements auf „none“ setzen, wie unten gezeigt: „.h“.
2023-04-23
Kommentar 0
767

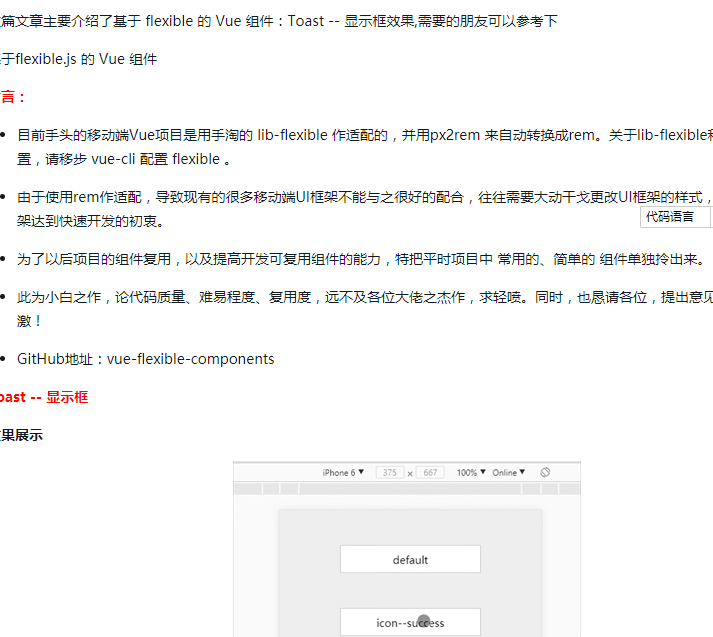
WeChat-Applet implementiert Dropdown-Box (mit Code)
Artikeleinführung:Es gibt keine Komponente im WeChat-Miniprogramm, die mit der Dropdown-Box in HTML übereinstimmt. Wenn Sie den gleichen Effekt erzielen möchten, können Sie nur selbst eine schreiben. Sehen wir uns zunächst den Effekt an.
2018-08-07
Kommentar 0
13829

Detaillierte Erklärung des CSS-Box-Effekts
Artikeleinführung:In diesem Artikel wird hauptsächlich der CSS-Box-Effekt ausführlich erläutert. Interessierte Freunde können darauf verweisen.
2017-03-27
Kommentar 0
1582

Wie erstelle ich eine abgeschrägte Box in CSS?
Artikeleinführung:Abgeschrägte Box in CSS Das Erstellen einer Box mit abgeschrägten Ecken in CSS ist ein häufiger Bedarf. Die Schwierigkeit, diesen Effekt zu erzielen, hängt von der Größe der Fase ab. Rechts...
2024-11-03
Kommentar 0
928

Native js implementiert den ziehbaren Login-Box-Effekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der Beispielcode zum Realisieren des ziehbaren Anmeldeboxeffekts in nativem JS vorgestellt. Es hat einen gewissen Referenzwert. Schauen wir es uns mit dem Herausgeber an.
2017-02-08
Kommentar 0
1305

Einstellung des Fieldset-Rahmenstils in HTML
Artikeleinführung:Vielleicht denken Sie, dass Sie Bilder verwenden können, um einen solchen Effekt zu erzielen, aber Bilder sind nicht nur etwas größer, sondern es mangelt ihnen auch an Semantik. Wie kann dieser Effekt mit xhtml+css erzielt werden? Zuerst legen wir über Fieldset eine Box (auch als Feld übersetzt) fest, legen dann über den Feldtitel einer bestimmten Tag-Legende einen Titel fest und definieren entsprechende Stile für sie, um diesen Effekt zu erzielen. Lassen Sie uns zunächst etwas über die Fieldset-Box und den Legendenfeldtitel lernen.
2018-05-11
Kommentar 0
17015