Insgesamt10000 bezogener Inhalt gefunden
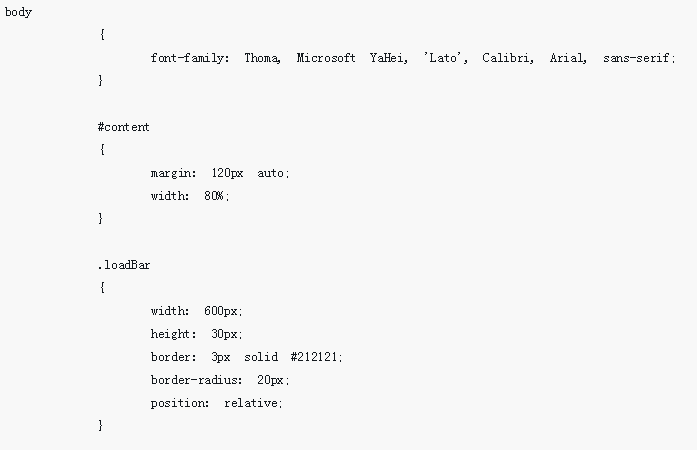
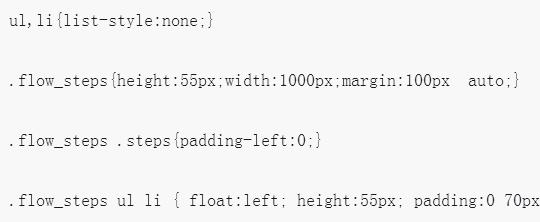
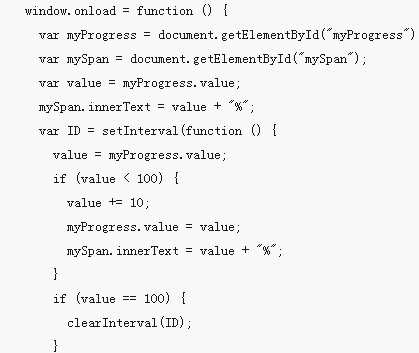
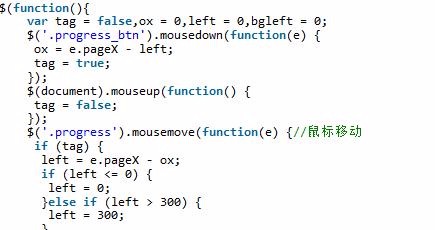
Beispielanalyse einer JavaScript-Steuerung des Fortschrittsbalkens
Artikeleinführung:Bevor wir die Methode zur Implementierung des Fortschrittsbalkens in JavaScript und zur nativen Implementierung des Fortschrittsbalkens eingeführt haben, wie kann man den Fortschrittsbalken steuern? Die von JS zur Steuerung des Fortschrittsbalkens verwendeten Elemente sind relativ einfach. Betten Sie einfach ein Span-Tag in ein p-Tag ein. Die äußere Ebene von p wird als Hintergrund verwendet, und die innere Ebene von span wird für die dynamische Fortschrittsanzeige verwendet von JS.
2017-11-21
Kommentar 0
1508

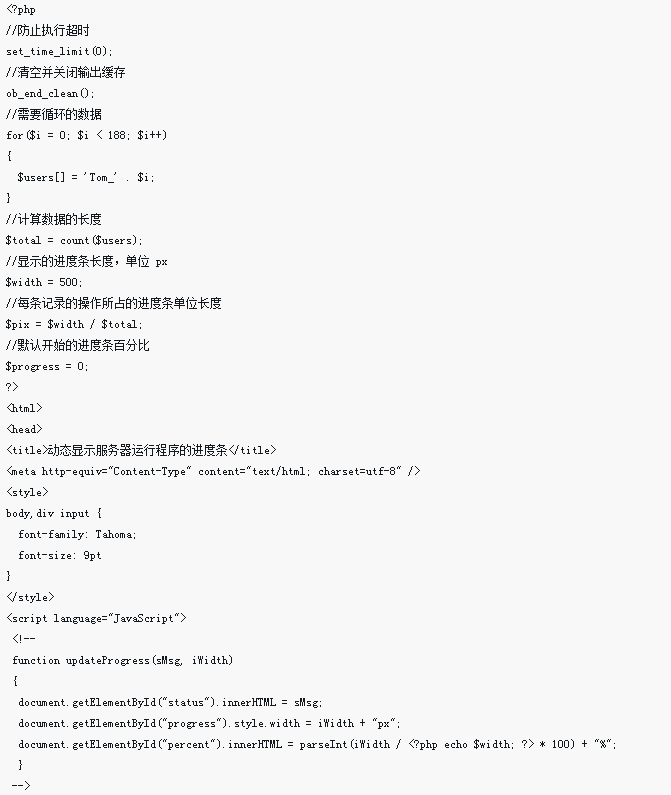
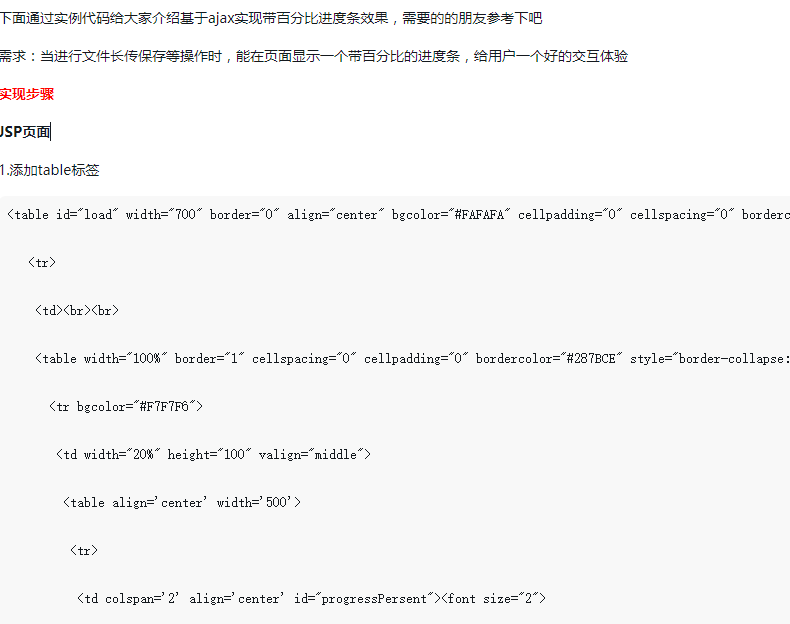
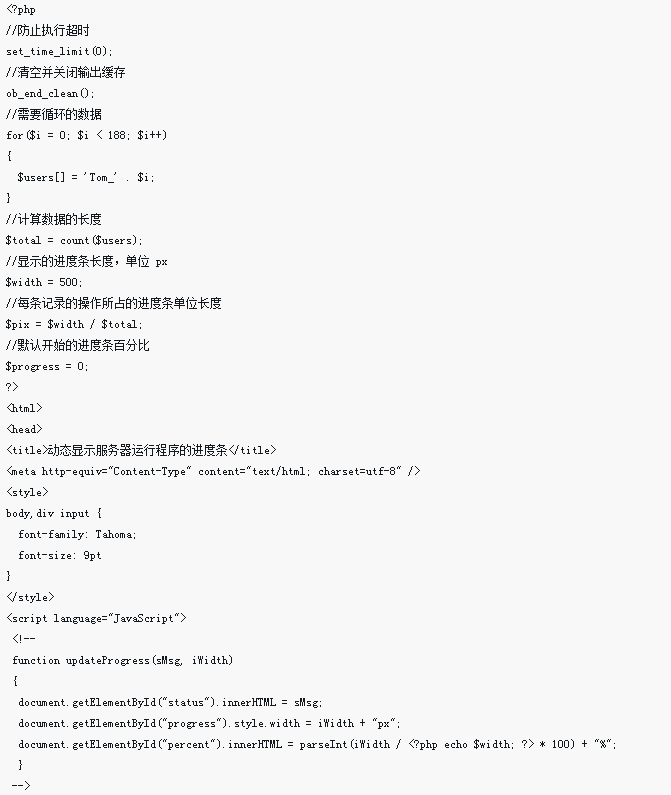
PHP-Implementierung des Fortschrittsbalkens
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von PHP zum Implementieren eines Fortschrittsbalkens vorgestellt. Ich hoffe, dass er für alle hilfreich ist.
2018-05-16
Kommentar 0
1267

Wie lautet die Bezeichnung des HTML5-Fortschrittsbalkens?
Artikeleinführung:Die Bezeichnung des HTML5-Fortschrittsbalkens lautet „<progress>“. Mit dem Fortschrittstag wird der Fortschritt einer laufenden Aufgabe definiert, der in Form eines Fortschrittsbalkens im Browser angezeigt wird. Die Syntax lautet „<progress value="Der aktuelle Wert des Prozesses" max="Der Wert, der muss abgeschlossen werden"></progress>".
2021-12-15
Kommentar 0
4323

Detaillierte Erklärung des HTML5-Fortschrittsbalkens
Artikeleinführung:Detaillierte Erklärung des HTML5-Fortschrittsbalkens. Der Fortschritt des HTML5-Fortschrittselements ist ein neues Element von HTML5, das eine breite Palette von Verwendungsmöglichkeiten bietet. Es kann verwendet werden, um den Fortschritt von Datei-Uploads anzuzeigen Downloads, und kann auch als eine Art Ladestatusleiste verwendet werden. Syntax des HTML5-Fortschrittsbalkens<progress value='70' max='100'></progress>Klicken Sie hier, um zu überprüfen...
2018-06-11
Kommentar 0
5358

PHP implementiert das Prinzip des Fortschrittsbalkens
Artikeleinführung:Das Prinzip von PHP zum Implementieren des Fortschrittsbalkens besteht darin, ein Logo auf der Seite festzulegen und die eigene Seite zu verschieben, ohne eine Anfrage an den Server zu senden, und dann das Seitenlogo zu ersetzen, um den Fortschrittseffekt zu erzielen Bar.
2019-09-06
Kommentar 0
3230