Insgesamt10000 bezogener Inhalt gefunden

CSS-Zeichnung: So erzielen Sie einfache Grafikeffekte
Artikeleinführung:CSS-Zeichnung: So erzielen Sie einfache Grafikeffekte CSS ist eine der wichtigen Technologien in der Frontend-Entwicklung. Neben dem Stillayout können Sie damit auch einfache Grafikeffekte zeichnen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einige gängige Grafikeffekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Implementieren Sie einen Kreis. Um einen einfachen kreisförmigen Effekt zu erzielen, können Sie mit der Eigenschaft „border-radius“ von CSS3 den Randradius des Elements auf 50 % festlegen, um einen kreisförmigen Effekt zu erzielen. Der spezifische Implementierungscode lautet wie folgt: .circle
2023-11-21
Kommentar 0
1124

CSS-Zeichnung: So implementieren Sie einfache dynamische Grafikeffekte
Artikeleinführung:CSS-Zeichnung: So implementieren Sie einfache dynamische Grafikeffekte Einführung: In der Frontend-Entwicklung müssen wir Webseiten häufig mit einigen dynamischen Grafikeffekten verschönern und interaktiv verbessern. CSS-Zeichnung ist eine einfache und leistungsstarke Möglichkeit, eine Vielzahl dynamischer Grafikeffekte zu erzielen. In diesem Artikel werden einige gängige einfache dynamische Grafikeffekte vorgestellt und spezifische Codebeispiele gegeben. 1. Verwenden Sie CSS, um Verlaufseffekte zu erzielen. Im Webdesign werden Verlaufseffekte häufig zum Rendern des Hintergrunds und zum Füllen von Elementen verwendet. CSS bietet zwei Möglichkeiten, Verlaufseffekte zu erzielen
2023-11-21
Kommentar 0
1605

CSS-Zeichnung: So erzielen Sie einfache 3D-Grafikeffekte
Artikeleinführung:CSS-Zeichnung: So erzielen Sie einfache 3D-Grafikeffekte. Um der Seite etwas Dynamik und Dreidimensionalität zu verleihen, werden im modernen Webdesign häufig 3D-Grafikeffekte verwendet. Obwohl in der Vergangenheit für die Erzielung von 3D-Effekten möglicherweise JavaScript oder eine professionelle 3D-Engine erforderlich war, ist CSS mittlerweile leistungsstark genug, um einige einfache 3D-Grafikeffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einfache 3D-Grafiken zeichnen und spezifische Codebeispiele bereitstellen. Einen Würfel zeichnen Um einen einfachen Würfel zu zeichnen, können wir verwenden
2023-11-21
Kommentar 0
1142


Welche Software ist Procreate?
Artikeleinführung:procreate ist eine leistungsstarke Malanwendungssoftware, die es kreativen Menschen ermöglicht, sich jederzeit inspirieren zu lassen und über ein einfaches Betriebssystem und professionelle Funktionen künstlerische Kreationen wie Skizzieren, Kolorieren und Design auszuführen. Als professionelles Zeichenanwendungstool kann die iPad-Desktop-Grafiksoftware auch Grafikeffekte haben; diese Software nutzt den Komfort des iPad-Touchscreens voll aus und hat einen benutzerfreundlicheren Designeffekt, genau wie ein eigenes mobiles Kunststudio.
2021-02-25
Kommentar 0
52023

Über welche Technologien verfügt Canvas?
Artikeleinführung:Die Canvas-Technologie umfasst das Zeichnen grundlegender Formen, das Zeichnen von Pfaden, das Zeichnen von Text, die Bildverarbeitung, Animationseffekte, Datenvisualisierung, Interaktivität usw. Ausführliche Einführung: 1. Mit Canvas können Sie grundlegende Formen wie Rechtecke, Kreise, Linien usw. zeichnen. 2. Draw Paths bieten einige Methoden zum Zeichnen von Pfaden, z. ), arc () usw. Mit diesen Methoden können komplexe Pfade erstellt werden, um komplexere Grafikeffekte zu erzielen. 3. Textzeichnung und andere Technologien.
2023-08-18
Kommentar 0
1335

CSS positioniert Layout-Design-Techniken zur Umsetzung künstlerischer Grafiken
Artikeleinführung:CSSPositions Layout-Design-Fähigkeiten zur Umsetzung künstlerischer Grafiken Im Bereich Webdesign ist die Gestaltung künstlerischer Grafiken eine wichtige Fähigkeit. Durch die rationale Verwendung des CSSPositions-Layouts können wir verschiedene exquisite künstlerische Grafikeffekte erzielen. In diesem Artikel werden einige in der Praxis häufig verwendete Techniken vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Absolute Positionierung (position:absolute) Die absolute Positionierung ist eine der am häufigsten verwendeten Methoden im CSSPositions-Layout. Sie trennt Elemente von
2023-09-27
Kommentar 0
891

Entdecken Sie die Wunder von Leinwand: Entdecken Sie Tipps und Tricks für verschiedene Verwendungsmöglichkeiten von Leinwand
Artikeleinführung:Ausspionieren von Canvas-Fähigkeiten: Erkunden Sie verschiedene Anwendungsfähigkeiten der Canvas-Methode. Es sind spezifische Codebeispiele erforderlich. Einführung: Im heutigen Internetzeitalter wurde die Webgrafiktechnologie stark entwickelt, und die Realisierung umfangreicher grafischer interaktiver Effekte über das Web ist zu einem wichtigen Bestandteil geworden den Webdesign- und Entwicklungsprozess. Unter anderem bietet das Canvas-Element in HTML5 Entwicklern ein leistungsstarkes Zeichenwerkzeug, mit dem sie mithilfe der von Canvas bereitgestellten Methoden verschiedene coole Grafikeffekte erzielen können. In diesem Artikel erfahren Sie alles vom Einstiegsniveau bis zum Fortgeschrittenenniveau.
2024-01-17
Kommentar 0
1307

So verwenden Sie das XtraGrid-Scrollrad zum Umblättern
Artikeleinführung:Das Umblättern mit dem Scrollrad und das Umblättern von Übertragungsseiten sind bequemer. Nach einiger Diskussion und Überlegung habe ich schließlich das Umblättern mit dem Mausrad in GridView implementiert. Ich habe eine neue Komponente erstellt, die das ursprüngliche GridControl erbt, und der Komponente eine ImageList hinzugefügt, um einige Ressourcenbilder zu speichern. Wird verwendet, um dynamische Grafikeffekte zu erzielen. Fügen Sie einen benutzerdefinierten Delegate-Parameter und eine Aufzählung hinzu. Die Delegate-Parameter werden zum Übergeben von Paging-Informationen verwendet. publicclassPagingEventArgs:EventArgs{publicintPageSize{get;set;}publicintPageIndex{get;set;}}publ
2023-05-15
Kommentar 0
1064

So erstellen Sie coole rotierende 3D-Grafiken mit Vue und Canvas
Artikeleinführung:So erstellen Sie mit Vue und Canvas coole rotierende 3D-Grafiken. Einführung: Vue und Canvas sind zwei sehr leistungsstarke Front-End-Technologien. Sie eignen sich gut für das Rendern von Seiten bzw. das Zeichnen von Bildern. In diesem Artikel erfahren Sie, wie Sie Vue und Canvas kombinieren, um coole rotierende 3D-Grafikeffekte zu erstellen. Wir werden untersuchen, wie man mit Vue eine grundlegende Seitenstruktur erstellt und wie man mit Canvas die Zeichen- und Rotationseffekte von 3D-Grafiken erzielt. Wenn Sie diesen Artikel lesen, werden Sie verstehen, wie Sie Vue und Canvas nutzen
2023-07-17
Kommentar 0
2449

Analysieren Sie die Vorteile von C++ in der Spieleentwicklung
Artikeleinführung:C++ ist aufgrund seiner folgenden Vorteile ideal für die Spieleentwicklung: Geschwindigkeit und Leistung: C++ ist eine kompilierte Sprache, die eine schnelle Ausführungsgeschwindigkeit bietet, was beim Rendern und Verarbeiten großer Datenmengen in Echtzeit von entscheidender Bedeutung ist. Speicherverwaltung: Der Zeiger- und Referenzmechanismus von C++ ermöglicht Entwicklern den direkten Zugriff auf Speicheradressen, wodurch der Speicher effektiv verwaltet und Leistungsengpässe vermieden werden. Low-Level-Steuerung: C++ ermöglicht Entwicklern den direkten Zugriff auf zugrunde liegende Hardware- und Systemressourcen, um Grafikkarten und Soundgeräte zu steuern, was für Physiksimulationen und erweiterte Grafikeffekte von entscheidender Bedeutung ist.
2024-06-05
Kommentar 0
709

Gibt es eine gute Software zum Erstellen von Diashows?
Artikeleinführung:Gibt es eine gute Software zum Erstellen von Diashows? Beim Erstellen von Diashows stehen verschiedene Softwareoptionen zur Auswahl. Im Folgenden sind einige gängige Folienproduktionssoftware aufgeführt: 1. Microsoft PowerPoint: PowerPoint ist eine der branchenüblichen Folienproduktionssoftwares und bietet eine Fülle von Funktionen und Vorlagen, die für verschiedene Anlässe geeignet sind. 2. Apple Keynote: Keynote ist Apples Diashow-Produktionssoftware, die speziell für Mac- und iOS-Geräte entwickelt wurde und hervorragende Grafikeffekte und Animationen bietet. 3. GoogleSlides: GoogleSlides ist ein kostenloses Online-Tool zur Erstellung von Diashows, das in Google Drive integriert ist und von mehreren Personen gemeinsam bearbeitet werden kann. 4.
2024-01-07
Kommentar 0
871

Was ist die beste Grafikkarte für i7 3770?
Artikeleinführung:Welche Grafikkarte eignet sich für den Core i73770? Die RTX3070 ist eine sehr leistungsstarke Grafikkarte mit hervorragender Leistung und fortschrittlicher Technologie. Egal, ob Sie Spiele spielen, Grafiken rendern oder maschinelles Lernen durchführen, der RTX3070 kommt damit problemlos zurecht. Es nutzt die Ampere-Architektur von NVIDIA, verfügt über 5888 CUDA-Kerne und 8 GB GDDR6-Speicher, was für ein flüssiges Spielerlebnis und hochwertige Grafikeffekte sorgen kann. RTX3070 unterstützt außerdem die Raytracing-Technologie, die realistische Licht- und Schatteneffekte darstellen kann. Alles in allem ist die RTX3070 eine leistungsstarke und fortschrittliche Grafikkarte, die für diejenigen geeignet ist, die hohe Leistung und hohe Qualität anstreben. RTX3070 ist eine Grafikkarte der NVIDIA-Serie. Verwendung von NVID der 2. Generation
2023-12-29
Kommentar 0
4447

Nvidia bringt die RTX 4090 D-Grafikkarte zum Preis von 12.999 Yuan auf den Markt
Artikeleinführung:Laut Nachrichten dieser Website vom 28. Dezember hat NVIDIA nun die RTX4090D-Grafikkarte zum Preis von 12.999 Yuan herausgebracht. Nvidia sagte, dass der RTX4090D einen qualitativen Sprung in Bezug auf Leistung, Effizienz und KI-gesteuerte Grafikeffekte erzielt habe. Dadurch können Sie leistungsstarke Spiele, das exquisite Rendering der Raytracing-Technologie in der virtuellen Welt, erstaunliche Arbeitseffizienz und innovative kreative Methoden erleben. In Bezug auf die Parameter verfügt Nvidia RTX4090D über einen 14592CUDA-Kern, eine Beschleunigungsfrequenz von 2,52 GHz, einen Videospeicher von 24 GB384 BitGDDR6X, einen Gesamtstromverbrauch der Grafikkarte von 425 W und einen regulären Spielstromverbrauch von 302 W. Zum Vergleich: Der RTX4090 verfügt über einen 16384CUDA-Kern und eine Beschleunigungsfrequenz von 2,52 GHz
2023-12-30
Kommentar 0
674

AMD veröffentlicht den Adrenalin 23.8.1-Treiber: Optimiert die Energieverwaltung und erhöht die Spielekompatibilität
Artikeleinführung:AMD hat kürzlich seinen neuesten Grafikkartentreiber namens Adrenalin Edition 23.8.1 veröffentlicht. Dieses Update fügt nicht nur die Unterstützung für neue Spiele hinzu, sondern konzentriert sich auch auf die Lösung des Problems des übermäßigen Stromverbrauchs von AMD-Grafikkarten im Ruhezustand, um ein besseres Benutzererlebnis zu bieten. Im neuesten Treiber-Update hat AMD die Unterstützung für beliebte Spiele speziell verstärkt . Das Spiel „Legend of Immortals“ wird unterstützt, die spezifischen Spielverbesserungen sind jedoch nicht im Update-Protokoll aufgeführt. Spieler können sich auf mögliche Verbesserungen der Spieleleistung, der Grafikeffekte usw. freuen. Das Hauptproblem, das behoben werden muss, ist der übermäßige Stromverbrauch der Grafikkarten der RX7000-Serie im Ruhezustand. Dieses Problem kann dazu führen, dass Benutzer mit einem hohen Stromverbrauch konfrontiert werden, selbst wenn die Grafikkarte nicht ausgelastet ist. Durch diesen Antrieb
2023-08-23
Kommentar 0
987

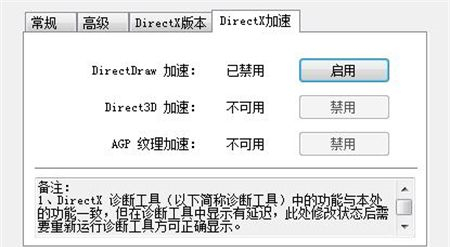
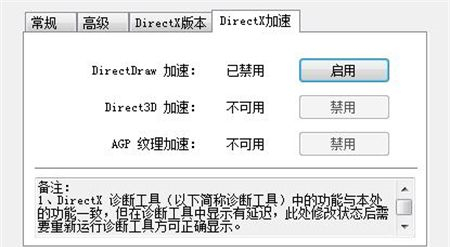
Was soll ich tun, wenn die drei DirectX-Beschleunigungselemente im Win7-System nicht verfügbar sind?
Artikeleinführung:DirectX ist eine Funktion, die Grafikeffekte in Computersystemen verwaltet. Diese Funktion wird beim Spielen von Spielen benötigt. Kürzlich berichteten einige Benutzer von Win7-Systemen, dass sie sie aktivieren wollten, aber alle drei Beschleunigungsfunktionen zeigten an, dass sie nicht verwendet werden konnten. Ich weiß nicht, wie ich dieses Problem lösen kann. Dieser Artikel bietet detaillierte Lösungen für dieses Problem. Es gibt immer eine Methode, die Ihnen bei der Lösung helfen kann. Was soll ich tun, wenn die drei DirectX-Beschleunigungselemente im Win7-System nicht verfügbar sind? Methode 1: Möglicherweise liegt ein Problem mit dem Treiber Ihrer Grafikkarte selbst vor. Sie werden aufgefordert, die endgültige Version des Treibers zu installieren. Laden Sie den Treiberassistenten herunter, entpacken Sie ihn und installieren Sie ihn. Öffnen Sie den „Treiberassistenten“ erneut und aktualisieren Sie den angezeigten Treiber auf den neuesten Stand, was möglicherweise einen Neustart erfordert. Geben Sie es dann zur Laufzeit ein
2024-02-13
Kommentar 0
751

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1233
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1092
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
836