Insgesamt10000 bezogener Inhalt gefunden

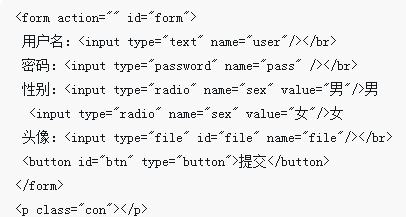
Asynchroner Datei- oder Bild-Upload Ajax
Artikeleinführung:Dieses Mal werde ich Ihnen den asynchronen Datei- oder Bild-Upload mit Ajax vorstellen. Was sind die Vorsichtsmaßnahmen für den asynchronen Datei- oder Bild-Upload mit Ajax?
2018-04-02
Kommentar 0
1350

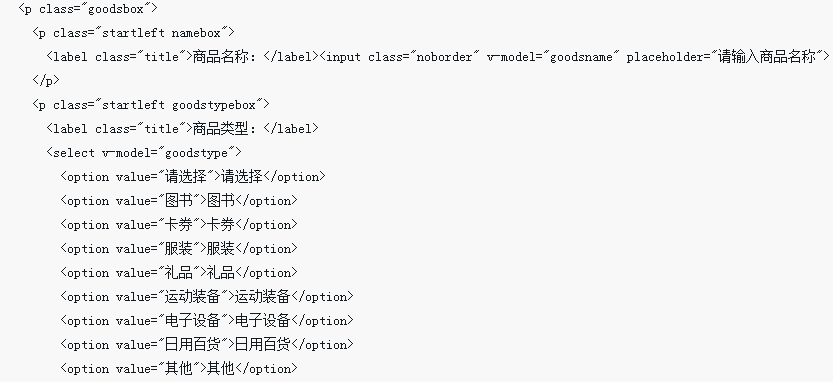
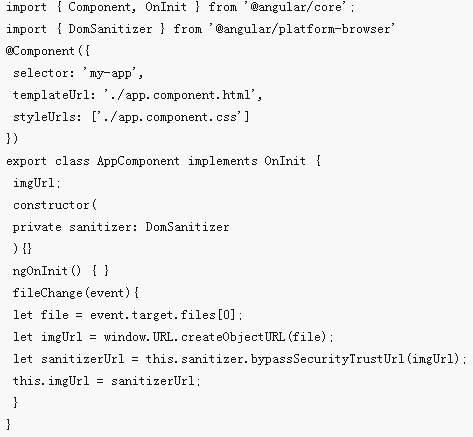
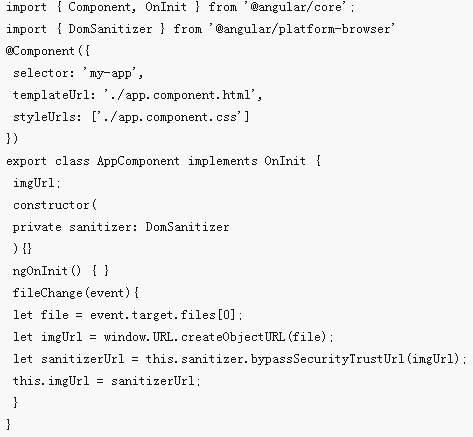
Angular2+nodejs erzeugt einen Bild-Upload-Effekt
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie mit angle2+nodejs Bild-Upload-Effekte erstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von angle2+nodejs zum Erstellen von Bild-Upload-Effekten?
2018-04-19
Kommentar 0
1528

So implementieren Sie die Bild-Upload-Kapselung in PHP
Artikeleinführung:So implementieren Sie die Bild-Upload-Kapselung in PHP: Kapseln Sie zuerst die Bild-Upload-Klasse file.class.php, dann kapseln Sie die Datenbankklasse mysql.class.php und erstellen Sie schließlich das Upload-Formular upload.php.
2020-06-02
Kommentar 0
2346

Vue Practical Combat: Entwicklung von Bild-Upload-Komponenten
Artikeleinführung:Vue Praktischer Kampf: Komponentenentwicklung zum Hochladen von Bildern Einführung: Das Hochladen von Bildern ist eine der häufigsten Anforderungen in der Webentwicklung. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework eine einfache Bild-Upload-Komponente entwickeln und spezifische Codebeispiele bereitstellen. 1. Anforderungsanalyse Unsere Bild-Upload-Komponente sollte über die folgenden Funktionen verfügen: Benutzer können ein Bild zum Hochladen auswählen. Nach dem Klicken auf die Schaltfläche zum Hochladen wird das ausgewählte Bild auf den Server hochgeladen und die Funktion zum Abbrechen angezeigt Der Upload wird bereitgestellt. Nach Abschluss des Uploads wird eine Meldung angezeigt, dass der Upload erfolgreich war, und ein Link zum Anzeigen der Upload-Ergebnisse bereitgestellt.
2023-11-24
Kommentar 0
1506

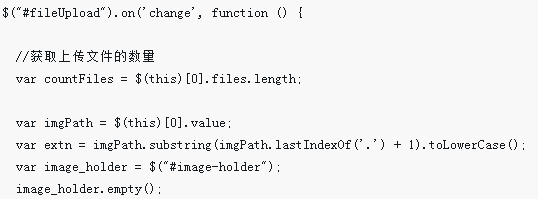
FileReader in JS implementiert die Bild-Upload-Vorschau
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie die Bild-Upload-Vorschau mit FileReader in JS implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung der Bild-Upload-Vorschau mit FileReader in JS?
2018-04-18
Kommentar 0
1938

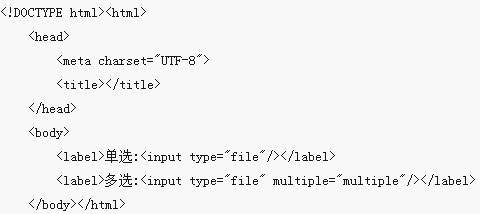
So erstellen Sie eine Bild-Upload-Vorschaukomponente in H5
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie eine Bild-Upload-Vorschaukomponente in H5 erstellen. Welche Vorsichtsmaßnahmen sind beim Erstellen einer Bild-Upload-Vorschaukomponente in H5 zu beachten?
2018-03-10
Kommentar 0
2111

Lösung des Problems des Angular-Bild-Upload-Vorschaupfads
Artikeleinführung:Dieses Mal werde ich Ihnen die Lösung für das Problem mit dem Angular-Bild-Upload-Vorschaupfad vorstellen. Was sind die Vorsichtsmaßnahmen, um das Problem mit dem Angular-Bild-Upload-Vorschaupfad zu lösen? Das Folgende ist ein praktischer Fall.
2018-04-13
Kommentar 0
2296
So implementieren Sie den Bild-Upload-Vorgang in ThinkPHP
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode von ThinkPHP zum Implementieren des Bild-Upload-Vorgangs vorgestellt und die spezifischen Schritte und zugehörigen Betriebsfähigkeiten des ThinkPHP-Bild-Upload-Vorgangs im Detail analysiert
2018-06-06
Kommentar 0
1425

So verwenden Sie die Vux-Uploader-Bild-Upload-Komponente
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie die Vux-Uploader-Bild-Upload-Komponente verwenden und welche Vorsichtsmaßnahmen für die Verwendung der Vux-Uploader-Bild-Upload-Komponente gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-29
Kommentar 0
3031

So ändern Sie die Bild-Upload-Größe in PHP
Artikeleinführung:So ändern Sie die Bild-Upload-Größe in PHP: 1. Suchen Sie die PHP-Konfigurationsdatei php.ini und ändern Sie dann „post_max_size =12M“ 2. Fügen Sie „ini_set('file_uploads','ON') vor der Datei hinzu oder Bild-Upload-Code; " und andere Codes.
2021-05-18
Kommentar 0
2783


So optimieren Sie den Bild-Upload-Effekt in der Vue-Entwicklung
Artikeleinführung:So optimieren Sie den Bild-Upload-Effekt in der Vue-Entwicklung Mit der Popularität und Entwicklung des mobilen Internets ist das Hochladen von Bildern nach und nach zu einem der häufigsten Anforderungen in der Webentwicklung geworden. Im Vue-Framework kann durch die Verwendung von Bibliotheken von Drittanbietern oder benutzerdefinierten Komponenten zur Implementierung und Optimierung der Bild-Upload-Funktion das Benutzererlebnis verbessert und die Entwicklungseffizienz verbessert werden. 1. Wählen Sie eine geeignete Bild-Upload-Komponente. In der Vue-Entwicklung können Sie Bibliotheken von Drittanbietern oder benutzerdefinierte Komponenten verwenden, um die Bild-Upload-Funktion zu implementieren. Zu den gängigen Bibliotheken von Drittanbietern gehört Vue-Upload-C
2023-06-29
Kommentar 0
1230

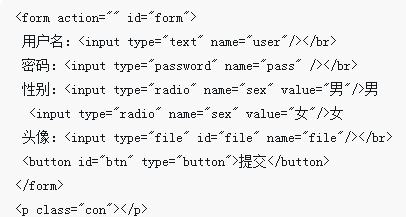
Bild- und Datei-Upload mit PHP und XML
Artikeleinführung:Implementieren des Bild- und Datei-Uploads mit PHP und XML Einführung: Mit der Entwicklung des Internets sind Bild- und Datei-Upload-Funktionen für viele Websites zu einer allgemeinen Anforderung geworden. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP und XML Bild- und Datei-Upload-Funktionen implementieren. Anhand von Codebeispielen zeigen wir, wie man eine einfache Upload-Funktion schreibt und wie man XML zum Speichern von Informationen über hochgeladene Dateien verwendet. 1. PHP implementiert das Hochladen von Bildern und Dateien. PHP bietet eine Fülle von Funktionen zur Verarbeitung hochgeladener Dateien. Hier ist ein einfaches Codebeispiel: &l
2023-08-08
Kommentar 0
1221


So implementieren Sie die Bild-Upload-Funktion des CMS-Systems mit Java
Artikeleinführung:So implementieren Sie die Bild-Upload-Funktion eines CMS-Systems mit Java: In modernen Content-Management-Systemen (CMS) ist die Bild-Upload-Funktion ein wesentlicher Bestandteil. Über die Funktion zum Hochladen von Bildern können Benutzer Bilddateien einfach auf den Server hochladen und diese in Websites oder Anwendungen verwenden. In diesem Artikel wird erläutert, wie Sie mithilfe von Java die Bild-Upload-Funktion des CMS-Systems implementieren, um Entwicklern dabei zu helfen, diese Funktion besser anzuwenden. Um die Bild-Upload-Funktion in Java zu implementieren, müssen wir einige Java-Klassenbibliotheken und Frameworks verwenden. Hier ist eine grundlegende
2023-08-05
Kommentar 0
992

php+WebUploader-Bild-Batch-Upload
Artikeleinführung:Der Webuploader wird hauptsächlich zum Hochladen von Dateien verwendet. Er unterstützt das Stapel-Upload und die Bildvorschau, generiert Base64-Daten aus dem Bild und verwendet sie direkt im Tag, sodass Sie den Effekt des Hochladens des Bildes sehen können bevor Sie es tatsächlich hochladen.
2019-06-19
Kommentar 0
3992